ExtJS 布局-Accordion布局(Accordion layout)
更新记录:
2022年6月2日 开始。
2022年6月3日 发布。
1.说明
accordion(手风琴)布局一次仅显示一个子组件,内置支持 折叠 和 展开。当需要堆叠多个子组件,并每次只显示一次时,非常有用。
Tips:accordion布局继承自vbox布局。

注意:accordion布局只能用在:
Ext.panel.Panel容器
Ext.grid.Panel容器
Ext.tree.Panel容器
注意:如果需要在其他容器中使用accordion布局,将其封装到上述的三个容器中即可。
2.设置布局方法
layout: 'accordion',
或者
layout: {
type: 'accordion'
}
3.适合和不适合场景
适合场景:
1.用于显示提示信息,比如Q&A。
2.多个带有标题的条目。
3.如果是显示多个分组的表单,考虑使用fieldset组件,开启可折叠即可。
不适合场景:
1.常规的行列布局。
4.实例
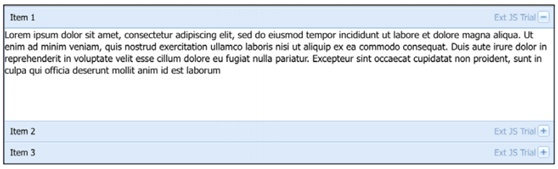
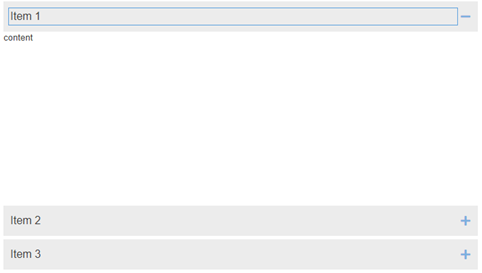
4.1实例:panel使用accordion布局

代码:
{
xtype: 'panel',
width: 700,
height: 400,
layout: 'accordion',
items: [
{
title: 'Item 1',
html: 'Panda' //哈哈。
},
{
title: 'Item 2',
html: '666 Panda com'
},
{
title: 'Item 3',
html: 'panda com'
}
]
}
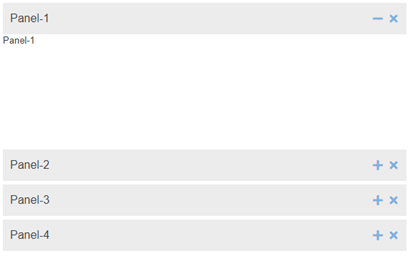
4.2实例:container容器使用accordion布局

代码:
{
xtype: 'container',
layout: 'accordion',
items: [
{
xtype: 'panel',
closable: true,
draggable: true,
width: 500,
height: 200,
title: "Panel-1",
html: "Panel-1 Panda"
},
{
xtype: 'panel',
closable: true,
draggable: true,
width: 500,
height: 200,
title: "Panel-2 Dog",
html: "Panel-2 Cat"
},
{
xtype: 'panel',
closable: true,
draggable: true,
width: 500,
height: 200,
title: "Panel-3",
html: "Panel-3 Panda Com"
},
{
xtype: 'panel',
closable: true,
draggable: true,
width: 500,
height: 200,
title: "Panel-4",
html: "Panel-4 666 Panda com"
}
]
}
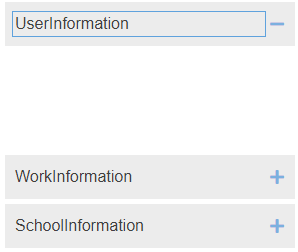
4.3实例:panel使用accordion布局显示个人信息

代码:
{
xtype: 'panel',
layout: 'accordion',
layoutConfig: {
animate: true
},
title: 'PandaPanelTitle',
width: 300,
height: 300,
renderTo: document.body,
items: [
{
xtype: 'panel',
title: 'UserInformation'
},
{
xtype: 'panel',
title: 'WorkInformation'
},
{
xtype: 'panel',
title: 'SchoolInformation'
},
]
}
ExtJS 布局-Accordion布局(Accordion layout)的更多相关文章
- ExtJS 布局-Table布局(Table layout)
更新记录: 2022年6月1日 开始. 2022年6月10日 发布. 1.说明 table布局类似表格,通过指定行列数实现布局. 2.设置布局方法 在父容器中指定 layout: 'table' la ...
- ExtJS 布局-VBox布局(VBox layout)
更新记录: 2022年6月11日 优化文章结构. 2022年6月9日 发布. 2022年6月1日 开始. 1.说明 vbox布局类似auto布局,将子组件一个接一个垂直向下放置,既可以在水平方向也可以 ...
- ExtJS 布局-HBox 布局(HBox layout)
更新记录: 2022年6月11日 更新文章结构. 2022年6月8日 发布. 2022年6月1日 开始. 1.说明 hbox布局与column布局几乎相同,但hbox允许拉伸列的高度. 既可以在水平方 ...
- Extjs面板和布局初探
面板相当于一张干净的白纸,如果直接在上面添加内容,将很难控制面板中内容的显示位置,面板元素越多就越显得凌乱,所以需要在面板上划分不同的区域,将面板内容展示到希望的位置上.ExtJS通过提供多种布局类来 ...
- 【ExtJS】FormPanel 布局(一)
准备工作,布置一个最简单的Form,共5个组件,都为textfield. Ext.onReady(function(){ Ext.create('Ext.form.Panel', { width: 5 ...
- Extjs关于FormPanel布局
Extjs关于FormPanel布局 FormPanel有两种布局:form和column,form是纵向布局,column为横向布局.默认为后者.使用layout属性定义布局类型.对于一个复杂的布局 ...
- 【ExtJS】简单布局应用
前几天学习了ExtJS的各种布局后,以下就是各种实践,从简单做起. 实现目的: 一个提交表单页,一个显示信息页,表单为个人基本资料输入,显示页为基本信息展示. 内容: 总体布局为border布局,展示 ...
- 如何在ASP.NET Web站点中统一页面布局[Creating a Consistent Layout in ASP.NET Web Pages(Razor) Sites]
如何在ASP.NET Web站点中统一页面布局[Creating a Consistent Layout in ASP.NET Web Pages(Razor) Sites] 一.布局页面介绍[Abo ...
- Android 布局学习之——Layout(布局)具体解释二(常见布局和布局參数)
[Android布局学习系列] 1.Android 布局学习之--Layout(布局)具体解释一 2.Android 布局学习之--Layout(布局)具体解释二(常见布局和布局參数) ...
随机推荐
- 解决“WARNINGThe remote SSH server rejected X11 forwarding request.“警告
使用xshell连接服务器时,出现了"WARNING! The remote SSH server rejected X11 forwarding request.",意思是&qu ...
- Java学习day8
今天学习了package,import,final,static和多态 package可以理解为文件夹,因为有些类可能重名,如果在同一个目录下就无法正常实现,所有需要有不同的包来装对应的类 Java出 ...
- 2021.07.19 P2294 狡猾的商人(差分约束)
2021.07.19 P2294 狡猾的商人(差分约束) [P2294 HNOI2005]狡猾的商人 - 洛谷 | 计算机科学教育新生态 (luogu.com.cn) 重点: 1.差分约束最长路与最短 ...
- background 属性
一.background 属性集 值 说明 background-color 指定要使用的背景颜色 background-position 指定背景图像的位置 background-size 指定背景 ...
- 2022-Aech安装(详细)
官方wiki:https://wiki.archlinux.org/ 基础安装 一:制作安装介质 下载ISO镜像文件: https://archlinux.org/download/ # 官方下载网址 ...
- Rancher无法登录 容器报错X509:certificate has expired or is not ye valid
在某天需要发布新版本的时候,发现rancher无法登录,于是到服务器上查看rancher日志,发现以下内容: 参考rancher文档中独立容器Rancher Server证书更新解决 1. 进入容器 ...
- python学习-Day38-HTML
目录 前端 简介 什么是前端 什么是后端 前端特点 前端主要技术: 前端相关技能 关于 HTTP 的知识在这里 HTML 什么是HTML HTML 实例 实例解析 HTML 标签 HTML 元素 HT ...
- python学习-Day8
目录 作业讲解 数据类型内置方法3 字典 ( dict ,可变类型) 类型转换 -- dict() 需要掌握的方法 按key取值(可存可取) 统计字典中键值对的个数(len) 成员运算 删除键值对 获 ...
- XCTF练习题---MISC---pdf
XCTF练习题---CRYPTO---混合编码解析 flag:flag{security_through_obscurity} 解题步骤: 1.观察题目,下载附件 2.根据题目提示,下载文件,发现是一 ...
- BGP路由协议详解(完整版)
(免责声明:来源于网络,版权原作者所有,转载仅为了传播.学习交流使用,如需删除请私信联系,严禁其他用途.) END 关注「开源Linux」加星标,提升IT技能 好文章,分享.点赞.在看三连哦️↓↓↓
