【JavaWeb】学习笔记——Ajax、Axios
Ajax
Ajax 介绍
AJAX(Asynchronous JavaScript And XML):异步的JavaScript 和 XML

AJAX 的作用:
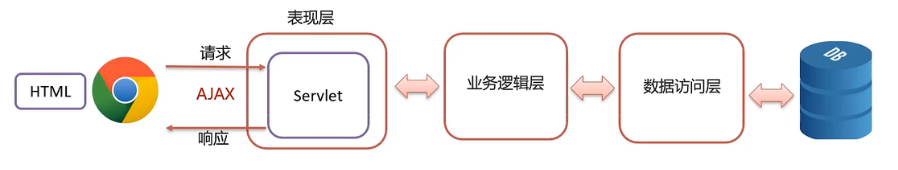
- 与服务器进行数据交换:通过AJAX可以给服务器发送请求,并获取服务器响应的数据
- 异步交互:可以在不重新加载整个页面的情况下,与服务器交互数据并更新部分网页的技术
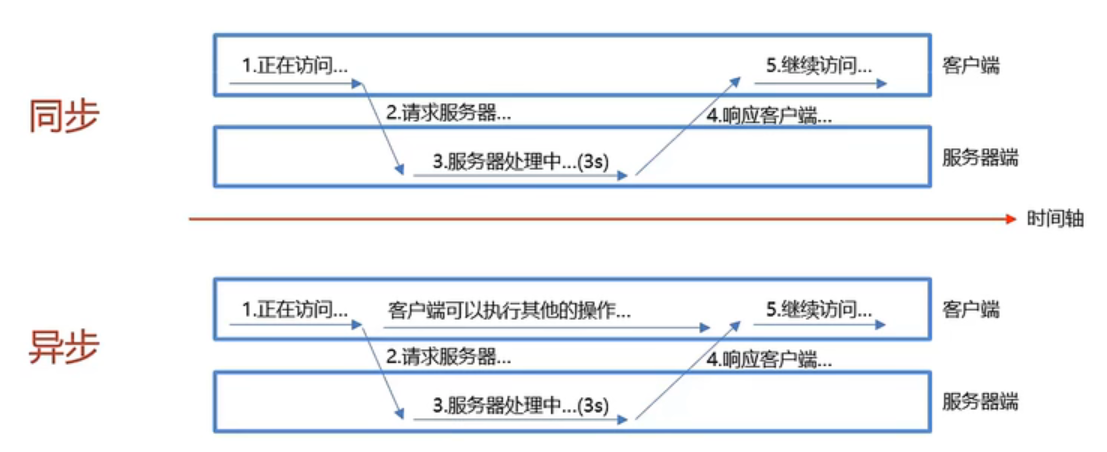
同步和异步

AJAX 的缺点
- 没有浏览历史,不能回退
- 存在跨域问题(同源)
- SEO(爬虫) 不友好,爬不到数据
AJAX 快速入门
GET 请求基本操作
//给button按钮绑定事件
const btn=document.getElementsByTagName('button')[0];
btn.onclick=function(){
//1.创建核心对象
const xhr=new XMLHttpRequest();
const result=document.getElementById("result");
//2.初始化 设置请求方法和 url
xhr.open('GET','http://127.0.0.1:8000/ajaxservlet');
//3.发送
xhr.send();
//4.事件绑定 处理服务端返回的结果
//on when 当...的时候
//readystate 是 xhr 对象中的属性表示状态
// 0:未初始化 1:open()方法调用完毕 2:send()方法调用完毕
// 3:服务端部分返回结果 4:服务端返回了所以结果
//change 改变
xhr.onreadystatechange =function(){
//判断(服务端返回了所有结果)
if(xhr.readyState===4){
//判断响应状态码 200 404 403 401 500
//2xx 表示成功
if(xhr.status >= 200 && xhr.status < 305){
//处理结果 行、头、空行(在应用层没有实际意义)、体
//1.响应行
// console.log(xhr.status);//状态码
// console.log(xhr.statusText);//状态字符串
// console.log(xhr.getAllResponseHeaders());//所有头
// console.log(xhr.response);//响应体
//设置 result 的文本
result.innerHTML=xhr.response;}
else{
}
}
}
}
PSOT 请求基本操作
//获取元素对象
const result =document.getElementById("result");
//绑定事件
result.addEventListener("mouseover",function(){
//1.创建对象
const xhr = new XMLHttpRequest();
//2.初始化 设置类型与 URL
xhr.open('POST','http://127.0.0.1:8000/server');
//3.发送
xhr.send();
//4.事件绑定
xhr.onreadystatechange=function(){
//判断
if(xhr.readyState===4){
if(xhr.status>=200&&xhr.status<305)
{
//处理服务端返回的结果
result.innerHTML = xhr.response;
}
}
}
});
服务端
@WebServlet("/ajaxservlet")
public class ServletDemo1 extends HttpServlet {
@Override
protected void doGet(HttpServletRequest req, HttpServletResponse resp) throws ServletException, IOException {
//1.响应数据
resp.getWriter().write("hallo ajax");
}
@Override
protected void doPost(HttpServletRequest req, HttpServletResponse resp) throws ServletException, IOException {
}
}
案例
使用AJAX验证用户名是否存在
需求:在完成用户注册时,当用户输入框失去焦点时,校验用户名是否在数据库已存在
前端代码
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
<form id="reg-form" action="#" method="get">
<table>
<tr>
<td>用户名</td>
<td>
<input name="username" type="text" id="username">
<br>
<span id="username_err" style="display: none">用户名已存在</span>
</td>
</tr>
<tr>
<td>密码</td>
<td>
<input name="password" type="password" id="password">
<br>
</td>
</tr>
</table>
</form>
</body>
<script>
//1. 给用户名输入框绑定 失去焦点事件
document.getElementById("username").onblur=function (){
//2. 发送ajax请求
//获取用户名
var username=this.value;
//创建核心对象
const xhr=new XMLHttpRequest();
const result=document.getElementById("result");
//初始化 设置请求方法和 url
xhr.open('GET','http://localhost:8080/untitled_war/servletUserServlet?username='+username);
xhr.send();//发送
//事件绑定 处理服务端返回的结果
xhr.onreadystatechange =function(){
if(xhr.readyState===4&&xhr.status >= 200 && xhr.status < 305) {//响应成功
//判断用户名是否存在
if(this.responseText=="true"){
//存在:显示提示信息
document.getElementById("username_err").style.display = '';
}else {
//不存在:清楚提示信息
document.getElementById("username_err").style.display = 'none';
}
}else {//响应失败
}
}
}
</script>
</html>
后端代码
package com.itheima.web;
import javax.servlet.ServletException;
import javax.servlet.annotation.WebServlet;
import javax.servlet.http.HttpServlet;
import javax.servlet.http.HttpServletRequest;
import javax.servlet.http.HttpServletResponse;
import java.io.IOException;
@WebServlet("/servletUserServlet")
public class AjaxServletDemo1 extends HttpServlet {
@Override
protected void doGet(HttpServletRequest req, HttpServletResponse resp) throws ServletException, IOException {
//1. 接收用户名
String username = req.getParameter("username");
//2. 调用servlet 查询User对象
boolean flag = true;
//3. 响应标记
resp.getWriter().write(""+flag);
}
@Override
protected void doPost(HttpServletRequest req, HttpServletResponse resp) throws ServletException, IOException {
}
}
AJAX 相关操作
设置请求头
//设置请求头
//Content-Type:请求体类型
//application/x-www-from-urllencoded:参数查询字符串类型(固定类型)
xhr.setRequestHeader('Content-Type','application/x-www-from-urllencoded');
xhr.setRequestHeader('name','atguigu');
设置请求参数
//GET请求的参数在地址栏中,这种方法容易暴露数据,非常不安全。
xhr.open('GET','http://127.0.0.1:8000/server?a=100&b=200&c=300');
//POST请求的参数在响应体重,相较于GET数据隐秘性更高。
xhr.send('a=100&b=200&c=300');
xhr.send('a:100&b:200&c:300');/*两种方式都是有效的*/
JSON对象传输方法
- 客户端
//客户端我们接收的还是一个字符串,如果将这个字符串装为对象呢?
//方法一:手动对数据转化
let data = JSON.parse(xhr.response);
//方法二:设置响应体数据的类型
xhr.responseType = 'json';
//注意:要在请求初始化的时候就定义
- 服务端
//设置响应头 设置允许跨域
response.setHeader('Access-Control-Allow-Origin','*');
//设置响应头
response.setHeader('Access-Control-Allow-Headers','*');
//响应一个数据
const data={
name:'孙悟空'
};
//进行字符串转换
let str=JSON.stringify(data);
//设置响应体
response.send(str);
请求超时与网络异常处理
- 客户端
//超时设置 超过2s
xhr.timeout=2000;
xhr.ontimeout=function(){//超时回调
alert("网络异常,请稍后重试");
}
xhr.onerror=function(){//网咯异常回调
alert("你的网络好像有点问题");
}
- 服务端
app.get('/delay',(request,response)=>{
//设置响应头 设置允许跨域
response.setHeader('Access-Control-Allow-Origin','*');
setTimeout(() => {
//设置响应体
response.send('延时响应');
}, 3000);
});
取消请求
const xhr=new XMLHttpRequest();/*创建对象*/
xhr.abort();
同源策略
- 是浏览器的一种安全策略。
- 同源: 协议、域名、端口号 必须完全相同。 违背同源策略就是跨域
不过AJAX是默认满足同源策略的
跨域解决方案一(只支持 get 请求。
在网页中有一些标签天生具有跨域能力,比如:img link iframe script。于是我们可以利用一个非官方的跨域解决方案JSONP 来解决跨域问题,它纯粹凭借程序员的聪明才智开发出来的,JSONP 就是利用script 标签的跨域能力来发送请求的。
JSONP 使用
//1.动态的创建一个 script 标签
var script = document.createElement("script");
//2.设置 script 的 src,设置回调函数
script.src = "http://localhost:3000/testAJAX?callback=abc";
function abc(data)
{
alert(data.name);
};
//3.将 script 添加到 body 中
document.body.appendChild(script);
// 4.服务器中路由的处理
router.get("/testAJAX",function(req , res){
console.log("收到请求");
var callback = req.query.callback;
var obj = {name:"孙悟空", age:18 }
res.send(callback+"("+JSON.stringify(obj)+")");
});
跨域问题解决方案二(支持 get 和 post 请求。
通过设置一个响应头来告诉浏览器,该请求允许跨域,浏览器收到该响应以后就会对响应放行。
于是官方给我们提供了一个跨域解决方案 CORS(Cross-Origin Resource Sharing:跨域资源共享)。它的特点是不需要在客户端做任何特殊的操作,完全在服务器中进行处理,跨域资源共享标准新增了一组 HTTP 首部字段,允许服务器声明哪些 源站通过浏览器有权限访问哪些资源
官方文档:https://developer.mozilla.org/zh-CN/docs/web/http/cors
CORS 使用
router.get("/testAJAX" , function (req , res) {
//通过 res 来设置响应头,来允许跨域请求
//res.set("Access-Control-Allow-Origin","http://127.0.0.1:3000");
res.set("Access-Control-Allow-Origin","*");
res.send("testAJAX 返回的响应");
})
Axios
Axios 异步框架
Axios 是一个基于 promise 网络请求库,作用于node.js 和浏览器中。 它是 isomorphic 的(即同一套代码可以运行在浏览器和node.js中)。在服务端它使用原生 node.js http 模块, 而在客户端 (浏览端) 则使用 XMLHttpRequests。Axios 对原生的Ajax进行封装,简化书写
官方网站:https://www.axios-http.cn/docs/intro
特性
- 从浏览器创建 XMLHttpRequests
- 从 node.js 创建 http 请求
- 支持 Promise API
- 拦截请求和响应
- 转换请求和响应数据
- 取消请求
- 自动转换JSON数据
- 客户端支持防御XSRF
安装
用 npm:
$ npm install axios
使用 bower:
$ bower install axios
使用 yarn:
$ yarn add axios
使用 jsDelivr CDN:
<script src="https://cdn.jsdelivr.net/npm/axios/dist/axios.min.js"></script>
使用 unpkg CDN:
<script src="https://unpkg.com/axios/dist/axios.min.js"></script>
快速入门——使用axios 发送请求,并获取响应结果
//GET
axios({
method:"get",
url:"http://localhost:8080/ajax-demo/aJAXDemo1?username=zhangshang"
}).then(function(resp)){
alert(resp.data);
}
//POST
axios({
method:"post",
url:"http://localhost:8080/ajax-demo/aJAXDemo1"
data:"username=zhangshang"
}).then(function(resp)){
alert(resp.data);
}
Axios 语法
基础语法
| 方法 | 作用 |
|---|---|
| axios(config) | 通用/最本质的发任意类型请求的方式 |
| axios(url[, config]) | 可以只指定url发get请求 |
加粗的方法是比较常用的方法
请求方式别名:
为了方便起见,已经为所有支持的请求方法提供了别名。
| 方法 | 作用 |
|---|---|
| axios.request(config) | 等同于 axios(config) |
| axios.get(url[, config]) | 发get请求 |
| axios.post(url[, data[, config]]) | 发post请求 |
| axios.delete(url[, config]) | 发delete请求 |
| axios.put(url[, data[, config]]) | 发put请求 |
| axios.head(url[, config]) | 发head请求 |
| axios.options(url[, config]) | 发options请求 |
| axios.patch(url[, data[, config]]) | 发patch请求 |
注意:在使用别名方法时, url、method、data 这些属性都不必在配置中指定。
示例
//GET请求
axios.get("url")
.then(function(resp)){
alert(resp.data);
});
//POST请求
axios.post("url","参数")
.then(function(resp)){
alert(resp.data);
});
【JavaWeb】学习笔记——Ajax、Axios的更多相关文章
- JavaWeb学习笔记——Ajax
- JavaWeb学习笔记总结 目录篇
JavaWeb学习笔记一: XML解析 JavaWeb学习笔记二 Http协议和Tomcat服务器 JavaWeb学习笔记三 Servlet JavaWeb学习笔记四 request&resp ...
- javaweb学习笔记整理补课
javaweb学习笔记整理补课 * JavaWeb: * 使用Java语言开发基于互联网的项目 * 软件架构: 1. C/S: Client/Server 客户端/服务器端 * 在用户本地有一个客户端 ...
- [学习笔记]AJAX学习
AJAX学习 ——在w3cschool学习AJAX的学习笔记 参考网站:w3cschool XMLHttpRequest 是 AJAX 的基础. XMLHttpRequest 对象 所有现代浏览器均支 ...
- 【JAVAWEB学习笔记】06_jQuery基础
接05的学习笔记. 四.使用JQ完成省市二级联动 1.需求分析 使用jquery完成省市二级联动 2.技术分析 2.1数组的遍历操作 方式一: $(function(){ // 全选/ 全不选 $(& ...
- javaweb学习笔记(二)
一.javaweb学习是所需要的细节 1.Cookie的注意点 ① Cookie一旦创建,它的名称就不能更改,Cookie的值可以为任意值,创建后允许被修改. ② 关于Cookie中的setMaxAg ...
- Javaweb学习笔记(一)
一.javaweb学习是所需要的细节 1.发送响应头相关的方法 1).addHeader()与setHeader()都是设置HTTP协议的响应头字段,区别是addHeader()方法可以增加同名的响应 ...
- Javaweb学习笔记——(二十三)——————AJAX、XStream、JSON
AJAX概述 1.什么是AJAX ajax(Asynchronous JavaScript and xml) 翻译成中文就是"异步JavaScript和xml&quo ...
- 【JAVAWEB学习笔记】28_jquery加强:json数据结构、jquery的ajax操作和表单校验插件
Ajax-jqueryAjax 今天内容: 1.json数据结构(重点) 2.jquery的ajax操作(重点) 3.jquery的插件使用 一.json数据结构 1.什么是json JSON(Jav ...
随机推荐
- Git 02 安装
参考源 https://www.bilibili.com/video/BV1FE411P7B3?spm_id_from=333.999.0.0 版本 本文章基于 Git 2.35.1.2 这里以安装 ...
- 非常全的一份Python爬虫的Xpath博文
非常全的一份Python爬虫的Xpath博文 Xpath 是 python 爬虫过程中非常重要的一个用来定位的一种语法. 一.开始使用 首先我们需要得到一个 HTML 源代码,用来模拟爬取网页中的源代 ...
- kafka报错 日志压缩报错直接退出
Resetting first dirty ofset to log start offset 2971862 since the checkpointed offset 12675089 is ...
- Python自学教程2:大牛们怎么写注释
在还没开始学代码前,就要先学会写注释.不会写注释的程序员会遭到鄙视和唾弃,甚至在工作中会被人穿小鞋.注释也不是随便写一下就行,用好注释还是有点讲究的. 注释有什么用? 注释(Comments)主要是向 ...
- CF1368G Shifting Dominoes (线段树)
题面 有一个 n × m n\times m n×m 的棋盘,被 1 × 2 1\times 2 1×2 的骨牌覆盖,保证 2 ∣ n × m 2|n\times m 2∣n×m. 现在你需要执行以下 ...
- 学习ASP.NET Core Blazor编程系列二——第一个Blazor应用程序(中)
学习ASP.NET Core Blazor编程系列一--综述 学习ASP.NET Core Blazor编程系列二--第一个Blazor应用程序(上) 四.创建一个Blazor应用程序 1. 第一种创 ...
- 第十五章 部署zookeeper集群
1.集群规划 主机名 角色 IP hdss7-11.host.com k8s代理节点1.zk1 10.4.7.11 hdss7-12.host.com k8s代理节点2.zk2 10.4.7.12 h ...
- 巧用KingbaseES中的动态DDL
概述 :在DBA的日常工作中,经常遇到一些需要基于数据库当前状态的实用程序查询的实例.比如一个逻辑复制的目标表,主键ID列与生成数据的序列不同步,这将导致插入新行是,会有主键冲突.要纠正这个问题,需要 ...
- Centos7 安装部署Kubernetes(k8s)集群
目录 一.系统环境 二.前言 三.Kubernetes 3.1 概述 3.2 Kubernetes 组件 3.2.1 控制平面组件 3.2.2 Node组件 四.安装部署Kubernetes集群 4. ...
- 《Markdown常用语法及快捷键》
Markdown常用语法及快捷键 [```]+空格--代码格式 [---]+空格--水平分割线 [&emsp]+[;]--空格 [shift]+[tab]--清除当前行的格式
