element-ui select可搜索下拉框无法在IOS或Ipad调起小键盘输入法
参考:https://segmentfault.com/q/1010000021748033
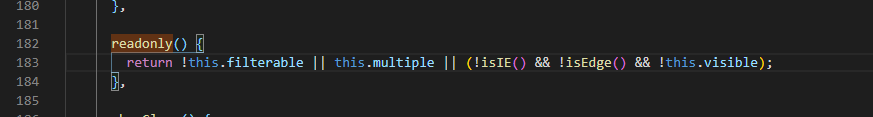
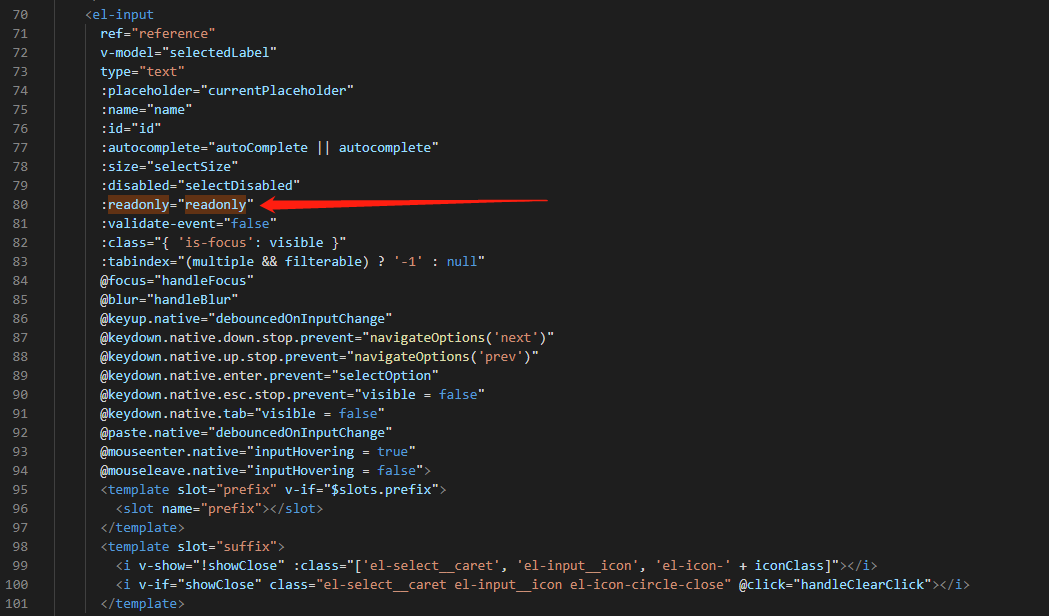
原因:常规select是可以调起小键盘的。但是element-ui的select其实是input。并且这个input里面有个readonly属性,这个属性导致无法调起ios小键盘。在安卓上是没问题的
我们可以查看源码


经网络各路大神的指引,我们可以在每次获取焦点和失去焦点的时候把readonly干掉。目前发现这个方法是可行的

操作:
- <el-select
- v-if="showAgents"
- ref="agentSelect" // 1.定义ref
- v-model="agents"
- :multiple="showAgentsMultiple"
- clearable
- filterable
- placeholder="选择"
- @hook:mounted="cancalReadOnly" // 2.定义事件
- @visible-change="cancalReadOnly" // 3.定义事件
- >
- <el-option v-for="item in agentsOptions" :key="item.id" :label="item.name" :value="item.id" />
- </el-select>
methods方法体里面定义方法
- cancalReadOnly(onOff) {
- this.$nextTick(() => {
- if (!onOff) {
- const Selects = this.$refs
- console.log(Selects)
// 如果只有1个下拉框,这段就足够了---start- if (Selects.agentSelect) {
- const input = Selects.agentSelect.$el.querySelector('.el-input__inner')
- input.removeAttribute('readonly')
- }
// 如果只有1个下拉框,这段就足够了---end
// 如果有多个,就加多几个,代码可以优化,我懒了- if (Selects.agent2Select) {
- const appinput = Selects.appSelect.$el.querySelector('.el-input__inner')
- appinput.removeAttribute('readonly')
- }
- if (Selects.agent3Select) {
- const gameinput = Selects.gameSelect.$el.querySelector('.el-input__inner')
- gameinput.removeAttribute('readonly')
- }
- }
- })
element-ui select可搜索下拉框无法在IOS或Ipad调起小键盘输入法的更多相关文章
- layui-table-column-select(layui数据表格可搜索下拉框select)
layuiTableColumnSelect 在layui table的基础上对表格列进行扩展:点击单元格显示可搜索下拉列表. 码云地址:https://gitee.com/yangqianlong9 ...
- selenium处理select标签的下拉框
有时候我们会碰到<select></select>标签的下拉框.直接点击下拉框中的选项不一定可行.Selenium专门提供了Select类来处理下拉框. <select ...
- ComboBox可搜索下拉框的使用注意事项,简单记录以及我遇到的一些奇怪的bug
前几天做一个react的项目的时候需要用一个可搜索的下拉框ComboBox,上代码: <ComboBox // className={comboxClassName} items={storeA ...
- jquery美化select,自定义下拉框样式
select默认的样式比较丑,有些应用需要美化select,在网上找到一个很好的美化样式效果,本人很喜欢,在这里分享一下. <!DOCTYPE html PUBLIC "-//W3C/ ...
- Combo Select – jQuery可搜索下拉框插件
今天用到另一款jq插件..插件就是无脑,,引入相关文件,开始撸吧 引入相关文件: <link href="~/Scripts/combo-select/combo.select.css ...
- Selenium:利用select模块处理下拉框
在利用selenium进行UI自动化测试过程中,经常会遇到下拉框选项,这篇博客,就介绍下如何利用selenium的Select模块来对标准select下拉框进行操作... 首先导入Select模块: ...
- Selenium: 利用select模块操作下拉框
在利用selenium进行UI自动化测试过程中,经常会遇到下拉框选项,这篇博客,就介绍下如何利用selenium的Select模块来对标准select下拉框进行操作... 首先导入Select模块: ...
- 手把手教学~基于element封装tree树状下拉框
在日常项目开发中,树状下拉框的需求还是比较常见的,但是element并没有这种组件以供使用.在这里,小编就基于element如何封装一个树状下拉框做个详细的介绍. 通过这篇文章,你可以了解学习到一个树 ...
- 前端 HTML form表单标签 select标签 option 下拉框
<select></select> select里面通常跟option配合使用 <!DOCTYPE html> <html lang="en&quo ...
随机推荐
- SpringBoot的创建和特性
一.SpringBoot的特点 创建独立的Spring应用程序 直接嵌入Tomcat.Jetty或Undertow(无需部署WAR文件) 提供自以为是的"starter"依赖项,以 ...
- 技术分享 | 将GreatSQL添加到系统systemd服务
欢迎来到 GreatSQL社区分享的MySQL技术文章,如有疑问或想学习的内容,可以在下方评论区留言,看到后会进行解答 GreatSQL社区原创内容未经授权不得随意使用,转载请联系小编并注明来源. 1 ...
- MyBatis-Plus(二、常用注解)
1.@TableName @TableName 用法:映射数据库的表名,如果数据库表名与实体类名不一致,用@TableName来映射. package com.example.mybatisplus. ...
- mybatis 13: 一对多关联查询
业务背景 根据客户id查询客户基本信息,以及客户存在的订单信息 两张数据表 客户表 订单表 实体类 客户实体类:Customer private Integer id; private String ...
- java-servlet-转发AND路径
转发: a) 什么是转发?一个web组件将未完成的任务交给另一个web组件继续做.通常是一个servlet将数据获取之后转交给jsp进行展现.注:web组件值得是servlet或者jsp b) 如何转 ...
- 对于Java中的Loop或For-each,哪个更快
Which is Faster For Loop or For-each in Java 对于Java中的Loop或Foreach,哪个更快 通过本文,您可以了解一些集合遍历技巧. Java遍历集合有 ...
- .Net Core 配置文件读取 - IOptions、IOptionsMonitor、IOptionsSnapshot
原文链接:https://www.cnblogs.com/ysmc/p/16637781.html 众所周知,appsetting.json 配置文件是.Net 的重大革新之心,抛开了以前繁杂的xml ...
- 第十二章 Kubernetes的服务暴露插件--traefik
1.前言 之前部署的coredns实现了k8s的服务在集群内可以被自动发现,那么如何使得服务在k8s集群外被使用和访问呢? 使用nodeport星的Service:此方法只能使用iptables模型, ...
- volatile 函数影响子查询提升
我们知道 volatile 函数会影响SQL的执行性能,比如:volatile 类型函数无法建函数索引.volatile 函数针对每条记录都要执行一次.本篇的例子主要讲述 volatile 类型的函数 ...
- torch.meshgrid
1:https://blog.csdn.net/weixin_39504171/article/details/106356977 2: https://pytorch.org/docs/stable ...
