【HMS Core】机器学习服务助力APP快速集成图像分割与上传功能
1、介绍
总览
机器学习服务(ML Kit)提供机器学习套件,为开发者使用机器学习能力开发各类应用,提供优质体验。得益于华为长期技术积累,ML Kit为开发者提供简单易用、服务多样、技术领先的机器学习能力,助力开发者更快更好地开发各类AI应用。
AppGallery Connect(简称AGC)云存储是一种可伸缩、免维护的云端存储服务,可用于存储图片、音频、视频或其他由用户生成的内容。借助云存储服务,您可以无需关心存储服务器的开发、部署、运维、扩容等事务,大大降低了应用使用存储的门槛,让您可以专注于应用的业务能力构建,助力您的商业成功。
您将建立什么
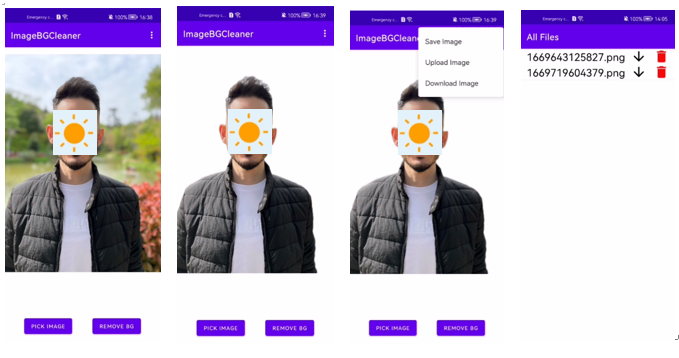
在本次Codelab中,您将建立一个示例项目并集成机器学习服务、云存储和认证服务。通过示例项目,当图像被拾取时,应用程序将从选定图片中删除背景。之后,再将图片可以上传到云。在该项目中,您可以:
1、使用ML Kit删除图片背景
2、将图片保存到手机存储
3、上传镜像文件到云存储
4、列举云存储中的文件
5、从云存储下载和删除图片
您将学会什么
在本codelab中,你需要学习:
1、如何在AppGallery Connect中创建项目和应用程序
2、如何ML Kit、云存储和认证服务
3、使用ML Kit并学习如何从图片中删除背景、使用认证服务和了解云存储的操作
2、您需要什么
硬件需求
一台笔记本或台式电脑。
华为手机:EMUI 5.0版本或以上,运行HMS Core (APK) 5.0.1.301及以上版本;非华为手机:Android 4.4或以上,运行HMS Core (APK) 5.0.1.301或以上版本。
手机用于运行和调试demo
软件需求
JDK版本:1.8.211或以上
Android Studio版本:3.X或以上
minSdkVersion:19或以上(必须)
targetSdkVersion:31(推荐)
compileSdkVersion:31(推荐)
Gradle版本:4.6或以上(推荐)
必备知识
安卓应用开发基础知识
3、集成前准备
集成前,需要完成以下准备工作:
说明:
在进行准备前,请先注册开发者帐号。
在AppGallery Connect中创建项目和应用。
创建Android Studio项目。
生成签名证书。
生成签名证书指纹。
在AppGallery Connect中将签名指纹添加到应用中。
添加必要配置。
配置项目签名。
同步项目。
详情请参见HUAWEI HMS Core集成准备。
4、集成HMS Core SDK
添加您应用的AppGallery Connect配置文件
1.登录AppGallery Connect,点击“我的项目”,在项目列表中找到并点击您的项目。
2.在“项目设置”页面选择“常规”页签。
3.在“项目”区域下点击“数据处理位置”后的“启用”。

4.点击“应用”区域的“agconnect-services.json”下载配置文件。

5.将配置文件"agconnect-services.json"复制到应用级根目录下。

添加编译依赖
打开应用级的“build.gradle”文件。
在dependencies代码段中添加如下编译依赖。
dependencies {
//Huawei Auth
implementation 'com.huawei.agconnect:agconnect-auth:1.6.5.300'
//Ml Kit
implementation 'com.huawei.hms:ml-computer-vision-segmentation:3.7.0.302'
// Import the multiclass segmentation model package.
implementation 'com.huawei.hms:ml-computer-vision-image-segmentation-multiclass-model:3.7.0.302'
// Import the human body segmentation model package.
implementation 'com.huawei.hms:ml-computer-vision-image-segmentation-body-model:3.7.0.302'
// Import the hair segmentation model package.
implementation 'com.huawei.hms:ml-computer-vision-image-segmentation-hair-model:3.7.0.302'
//Cloud Storage
implementation "com.huawei.agconnect:agconnect-storage:1.5.0.100"
}
在build.gradle文件中,设置Java源代码的兼容性模式为JDK1.8。
compileOptions {
sourceCompatibility = 1.8
targetCompatibility = 1.8
}
在应用级build.gradle文件中配置minSdkVersion。
android {
...
compileSdk 32
defaultConfig {
...
minSdkVersion 24
targetSdk 32
...
}
...
}
检查是否已添加AppGallery Connect插件。如没有,在应用级build.gradle文件中添加该插件。
apply plugin: 'com.huawei.agconnect'
配置混淆脚本
编译APK前需要配置混淆脚本,避免混淆HMS Core SDK。如果出现混淆,HMS Core SDK可能无法正常工作。
Android Studio开发环境里的混淆脚本是“proguard-rules.pro”。
加入排除HMS SDK的混淆配置。
-ignorewarnings
-keepattributes *Annotation*
-keepattributes Exceptions
-keepattributes InnerClasses
-keepattributes Signature
-keepattributes SourceFile,LineNumberTable
-keep class com.huawei.hianalytics.**{*;}
-keep class com.huawei.updatesdk.**{*;}
-keep class com.huawei.hms.**{*;}
5、设计UI

6、集成机器学习服务
步骤一:开通服务
1)登录AppGallery Connect,单击我的项目。

2)点击需要集成的项目卡片,在顶部的应用下拉列表中选择要开通服务的应用。

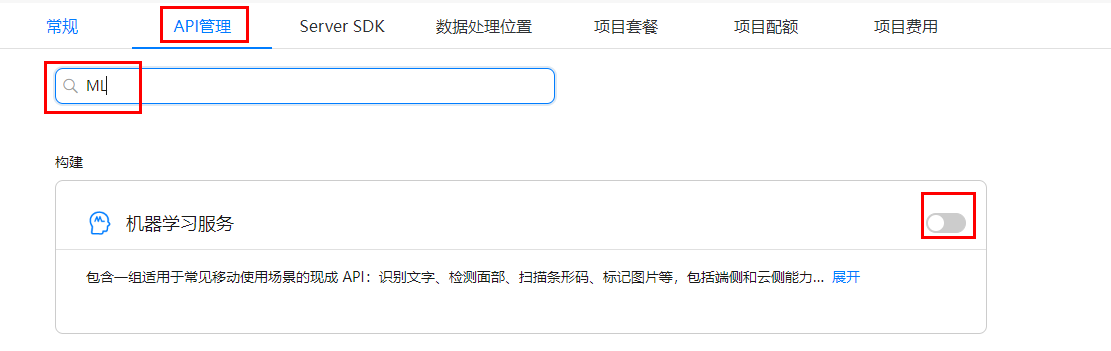
3)单击“API管理”,打开机器学习服务的开关。

步骤二:添加权限
在“AndroidManifest.xml”文件中设置权限
<uses-permission android:name="android.permission.WRITE_EXTERNAL_STORAGE" />
<uses-permission android:name="android.permission.READ_EXTERNAL_STORAGE" />
<application
.
.
. <meta-data
android:name="com.huawei.hms.ml.DEPENDENCY"
android:value="imgseg" />
</application>
步骤三:进行图像分割
1、创建图像分割器
1.1集成人像分割模型包
1.2集成多类型分割模型包
1.3使用多类型分割模型包对图像进行多类别分割时,只支持通过图像分割检测配置器MLImageSegmentationSetting创建图像分割检测器。
var setting = MLImageSegmentationSetting.Factory()
.setExact(true)
.setAnalyzerType(MLImageSegmentationSetting.BODY_SEG)
.setScene(MLImageSegmentationScene.FOREGROUND_ONLY)
.create()
analyzer = MLAnalyzerFactory.getInstance().getImageSegmentationAnalyzer(setting)
val drawable: BitmapDrawable = binding.imageView.drawable as BitmapDrawable
bitmap = drawable.bitmap
val mlFrame = MLFrame.Creator().setBitmap(bitmap).create()
val task: Task<MLImageSegmentation> = analyzer.asyncAnalyseFrame(mlFrame)
task.addOnSuccessListener {
removeBackGround(it)
}.addOnFailureListener {
Log.e(TAG1, "analyse -> asyncAnalyseFrame: ", it)
}
2、使用MLImageSegmentation删除图像背景
private fun removeBackground(mlImageSegmentation: MLImageSegmentation?) {
if (mlImageSegmentation != null) {
if (bitmap == null) {
Log.e(TAG1, "bitmap is null")
return
}
val bitmapFore: Bitmap = mlImageSegmentation.getForeground()
if (bitmapFore != null) {
binding.imageView.setImageBitmap(bitmapFore)
} else {
Log.e(TAG1, "bitmap is null")
}
} }
7、初始化认证服务
步骤一:开通服务
1)登录AppGallery Connect,单击我的项目。

2)点击需要集成的项目卡片,在顶部的应用下拉列表中选择要开通服务的应用。

3)单击“API管理”,打开认证服务的开关。

步骤二:实现认证服务
进行匿名登录
if (AGConnectAuth.getInstance().currentUser != null) {
DriverManager.println("already sign a user")
Log.i(TAG2, "already sign a user")
return
} else {
AGConnectAuth.getInstance().signInAnonymously()
.addOnSuccessListener {
DriverManager.println("AGConnect OnSuccess")
Log.i(TAG2, "AGConnect OnSuccess")
}
.addOnFailureListener { e ->
DriverManager.println("AGConnect OnFail: " + e.message)
Log.i(TAG2, "AGConnect OnFail ${e.message}")
}
}
8、初始化云存储
步骤一:查看权限
<uses-permission android:name="android.permission.INTERNET"/>
<uses-permission android:name="android.permission.ACCESS_NETWORK_STATE" />
<application
android:allowBackup="false"
android:requestLegacyExternalStorage="true"
步骤二:开通服务
1)登录AppGallery Connect,单击我的项目。
2)在项目列表中选择一个项目,单击需要添加云存储的应用。
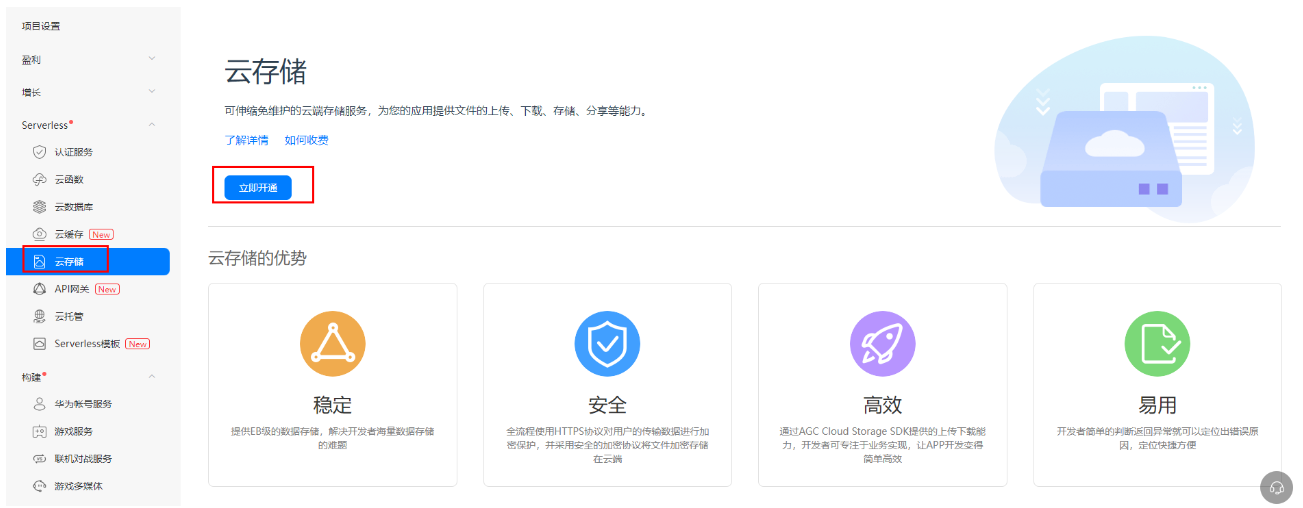
3)在左侧导航栏中,选择“Serverless > 云存储”,在“云存储”页面,单击“立即开通”。

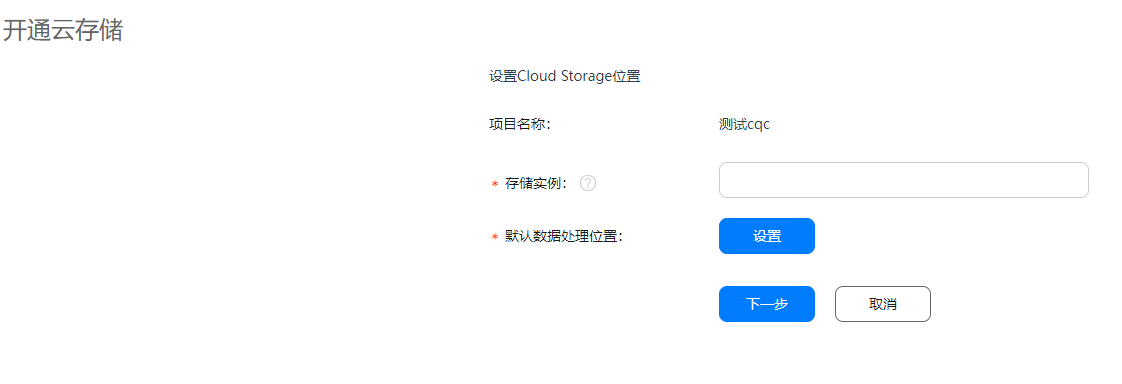
4)在弹出的页面中,设置“存储实例”和“默认数据处理位置”。

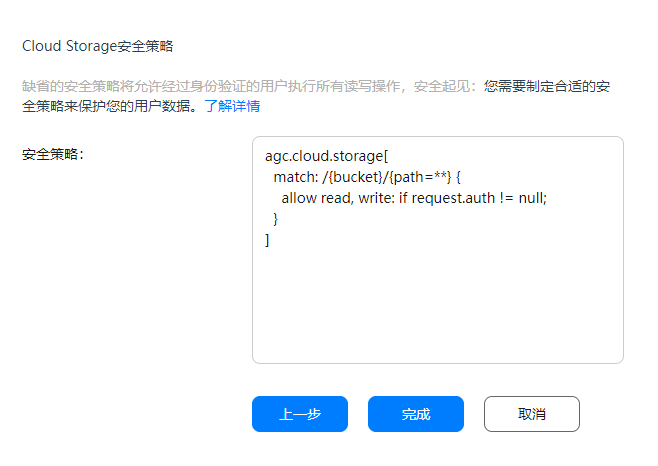
5)单击“下一步”,查看默认安全规则。

步骤三:初始化权限
private val permissions =
arrayOf<String>(Manifest.permission.WRITE_EXTERNAL_STORAGE,
Manifest.permission.READ_EXTERNAL_STORAGE)
ActivityCompat.requestPermissions(this, permissions, 1)
步骤四:初始化存储实例
前提条件
在应用客户端使用云存储功能前,都需要初始化存储实例。
您可以调用AGCStorageManagement.getInstance方法创建一个AGCStorageManagement对象来初始化默认存储实例。
private var mAGCStorageManagement: AGCStorageManagement? = null
val storageManagement = AGCStorageManagement.getInstance()
private fun initAGCStorageManagement() {
mAGCStorageManagement = AGCStorageManagement.getInstance()
Log.i(TAG2, "Init AGC Storage Management success! ")
}
步骤五:上传文件
val progressDialog = ProgressDialog(this)
progressDialog.setMessage("Uploading File....")
progressDialog.setCancelable(false)
progressDialog.show()
val systemCurrentTime: Long = System.currentTimeMillis()
val path = "/images/${systemCurrentTime}.png"
val agcSdkDirPath = agcSdkDirPath
val file = File(agcSdkDirPath)
if (!file.exists()) {
Log.i(TAG2, "file is not exist!")
return
} else {
Log.i(TAG2, "file is exist")
val storageReference =
mAGCStorageManagement!!.getStorageReference(path)
val uploadTask = storageReference.putFile(file)
uploadTask.addOnSuccessListener {
Log.i(TAG2, "upload success!")
progressDialog.dismiss()
}
.addOnFailureListener { e: Exception ->
progressDialog.dismiss()
Log.i(
TAG2,
"Upload Failed $e"
)
}
}
private val agcSdkDirPath: String
get() {
DriverManager.println("path=$path")
val dir = File(path)
if (!dir.exists()) {
dir.mkdirs()
}
return path!!
}
步骤六:列举文件
val path = "images/"
val storageReference = mAGCStorageManagement?.getStorageReference(path)
var listResultTask: Task<ListResult>? = null
listResultTask = storageReference?.list(100)
listResultTask?.addOnSuccessListener {
fileList = ArrayList(it.fileList)
mAdapter = DownloadListAdapter(
this@DownloadListActivity,
fileList = fileList,
mAGCStorageManagement,
this@DownloadListActivity
)
binding.recyclerView.adapter = mAdapter
mAdapter.notifyDataSetChanged()
Log.i("MYSTORAGE", "SUCCEDD: ${fileList.size}")
}?.addOnFailureListener {
Log.e("MYSTORAGE", "FAIL: ${it.printStackTrace()}")
}
}
步骤七:下载文件
val progressDialog = ProgressDialog(context)
progressDialog.setMessage("Downloading File....")
progressDialog.setCancelable(false)
progressDialog.show()
val fileName = fileName
val path = path
val agcSdkDirPath = agcSdkDirPath2
val file = File(agcSdkDirPath, fileName)
val storageReference = mAGCStorageManagement!!.getStorageReference(path)
val downloadTask = storageReference.getFile(file)
downloadTask.addOnSuccessListener {
Toast.makeText(context, "Download Succeed", Toast.LENGTH_SHORT).show()
progressDialog.dismiss()
}.addOnFailureListener { e: Exception ->
Toast.makeText(context, "Download Error", Toast.LENGTH_SHORT).show()
progressDialog.dismiss()
Log.i("MYSTORAGE", "DOWNLOAD ERROR: $e")
}
private val agcSdkDirPath2: String
get() {
val path =
Environment.getExternalStoragePublicDirectory(Environment.DIRECTORY_DOWNLOADS).absoluteFile.toString()
DriverManager.println("path=$path")
val dir = File(path)
if (!dir.exists()) {
dir.mkdirs()
}
return path
}
步骤八:删除文件
val progressDialog = ProgressDialog(context)
progressDialog.setMessage("Downloading File....")
progressDialog.setCancelable(false)
progressDialog.show()
val fileName = fileName
val path = path
val agcSdkDirPath = agcSdkDirPath2
val file = File(agcSdkDirPath, fileName)
val storageReference = mAGCStorageManagement!!.getStorageReference(path)
val downloadTask = storageReference.getFile(file)
downloadTask.addOnSuccessListener {
Toast.makeText(context, "Download Succeed", Toast.LENGTH_SHORT).show()
progressDialog.dismiss()
}.addOnFailureListener { e: Exception ->
Toast.makeText(context, "Download Error", Toast.LENGTH_SHORT).show()
progressDialog.dismiss()
Log.i("MYSTORAGE", "DOWNLOAD ERROR: $e")
}
private val agcSdkDirPath2: String
get() {
val path =
Environment.getExternalStoragePublicDirectory(Environment.DIRECTORY_DOWNLOADS).absoluteFile.toString()
DriverManager.println("path=$path")
val dir = File(path)
if (!dir.exists()) {
dir.mkdirs()
}
return path
}
9、恭喜您
祝贺您,您已经成功完成本codelab并学到了:
如何集成机器学习服务、云存储和认证服务。
如何从图像中去除背景,并学习了云存储的操作方法。
10、参考文件
点击下载源码。
欲了解更多更全技术文章,欢迎访问https://developer.huawei.com/consumer/cn/forum/?ha_source=zzh
【HMS Core】机器学习服务助力APP快速集成图像分割与上传功能的更多相关文章
- HMS Core机器学习服务助力Zaful用户便捷购物
Zaful是近年来发展良好的出海电商平台,主打快时尚.在洞察其用户有购买街头海报.生活中同款衣物的需求后,Zaful联合HMS Core机器学习服务打造拍照购物服务.用户拍照后可在预设的商品图片库中搜 ...
- HMS Core 机器学习服务6.4.0版本更新啦,文本翻译功能增加10种小语种语言类型!
近日,HMS Core机器学习服务(ML Kit)文本翻译功能在6.4.0版本更新中增加了10种小语种语言类型,分别是马其他语.马其顿.冰岛.乌尔都语.波斯尼亚语.乌克兰语.加泰罗尼亚语.斯洛文尼亚语 ...
- HMS Core机器学习服务图像超分能力,基于深度学习提升新闻阅读体验
在移动端阅读资讯时,人们对高分辨率.高质量的图像要求越来越高.但受限于网络流量.存储.图片源等诸多因素,用户无法便捷获得高质量图片.移动端显示设备的高分辨率图片获得问题亟待解决.不久前,HMS Cor ...
- HMS Core 机器学习服务打造同传翻译新“声”态,AI让国际交流更顺畅
2022年6月,HMS Core机器学习服务面向开发者提供一项全新的开放能力--同声传译,通过AI语音技术减少资源成本,加强沟通交流,旨在帮助开发者制作丰富多样的同声传译应用. HMS Core同声传 ...
- HMS Core定位服务在生活服务类App中可以自动填写收货地址啦
在涉及团购.外卖.快递.家政.物流.搬家等生活服务类的App.小程序中,填写收货地址是用户高频使用的功能.这一功能通常采取让用户手动填写的解决方案,例如上下拉动选择浙江省-->杭州市--> ...
- 【FAQ】应用集成HMS Core部分服务出现“ 6003报错”情况的解决方法来啦
背景 开发者在应用中集成HMS Core部分服务时,android sdk 以及flutter等跨平台sdk,会出现编译打包后,运行报6003错误码的情况.根据查询可以得知,错误代码 6003 表示证 ...
- HMS Core分析服务助您掌握用户分层密码,实现整体收益提升
随着市场愈发成熟,开发者从平衡收益和风险的角度开始逐步探索混合变现的优势,内购+广告就是目前市场上混合变现的主要方式之一. 对于混合变现模式,您是否有这样的困惑: 如何判断哪些用户更愿意看广告.哪些用 ...
- 如何科学衡量广告投放效果?HMS Core分析服务助您科学归因
日益多元化的广告形式以及投放成本的不断攀升,让广告主们更加关注每一次广告投放带来的实际价值. 然而,广告主一般仅能从平台获得展示.点击.下载等前端效果字段,实际的用户注册.激活等后端深度转化指标并无法 ...
- 【FAQ】接入HMS Core地图服务过程中常见问题总结
HMS Core地图服务(Map Kit)给开发者提供一套地图开发调用的SDK,助力全球开发者实现个性化地图呈现与交互,方便轻松地在应用中集成地图相关的功能,全方位提升用户体验. 在日常工作中,我们会 ...
- 华为HMS Core图形引擎服务携手三七游戏打造移动端实时DDGI技术
在2021年HDC大会的主题演讲中提到,华为HMS Core图形引擎服务(Scene Kit)正协同三七游戏一起打造实时DDGI(动态漫反射全局光照:Dynamic Diffuse Global Il ...
随机推荐
- C#字典出错“集合已经修改,可能无法执行枚举操作”
出现这个现象的原因是由于线程安全考虑,如果你边对字典循环,又同时移除字典中的某个键值对, 那么将会出现这种错误,解决这种问题的方法是你没次remove某个键值对后需要break结束对字典的循环.
- Halocn双目相机标定
[Halcon]Halcon双目标定 相机标定(4)---基于halcon的双目立体视觉标定 双目立体视觉:四(双目标定matlab,图像校正,图像匹配,计算视差,disparity详解,) 双目测距 ...
- (Java)设计模式:创建型
前言 这篇内容是从另一篇:UML建模.设计原则 中分离出来的,原本这个创建型设计模式是和其放在一起的 但是:把这篇创建型设计模式放在一起让我贼别扭,看起来贼不舒服,越看念头越不通达,导致老衲躺在床上脑 ...
- js day04 综合案例秒数计算
<script> //用户输入总秒数 let second = +prompt('请输入总秒数:') //计算时分秒 fun ...
- 如何理性看待国内大热的HuTool工具包
一.序言 关于HuTool工具包,相信很多技术朋友都听说甚至使用过.在HuTool之前,已经有比较成熟的工具包比如Apache Common包,谷歌推出的Guava包,他们已经在全世界大范围使用了. ...
- org.yaml.snakeyaml.error.YAMLException: java.nio.charset.MalformedInputException
1.问题概述 将一个 springboot 项目打成 Jar 包后,在本地使用 java -jar 命令启动服务,服务能启动成功,但是会有如下报错信息. 说明: 配置文件为外置配置文件,与 jar 处 ...
- python函数及算法
算法二分法 二分算法图 什么是算法? 算法是高效解决问题的办法. 需求:有一个按照从小到大顺序排列的数字列表,查找某一个数字 # 定义一个无序的列表 nums = [3,4,5,67,8,9,12 ...
- 第二篇:前端基础之CSS
CSS介绍 CSS(Cascading Style Sheet,层叠样式表)定义如何显示HTML元素. 当浏览器读到一个样式表,它就会按照这个样式表来对文档进行格式化(渲染). CSS语法 CSS实例 ...
- vue-cli3打包时vue-cli-service build怎么分不同环境(npm run build:stage和npm run build:prod)
- 基于redis乐观锁实现并发排队 - 基于scrapy运行数量的控制
有个需求场景是这样的,使用redis控制scrapy运行的数量.当系统的后台设置为4时,只允许scapry启动4个任务,多余的任务则进行排队. 概况 最近做了一个django + scrapy + c ...
