微信小程序中视频的显示与隐藏
在微信小程序中实现视频的播放与暂停
需求:
- 视频列表中只能有一个视频在播放
- 点击视频实现播放与暂停功能
- 加载完成显示图片,点击后变为视频播放
- 从上次播放的位置进行播放
思路:
定义一个标记变量,控制视频的播放与暂停
- true => 本次问播放
- false => 本次为暂停
每次点击后,更新data中视频的id值
声明一个数组,用于存放播放视频的id和播放时间
{
vid:xxx,
currentTime:xxx
}
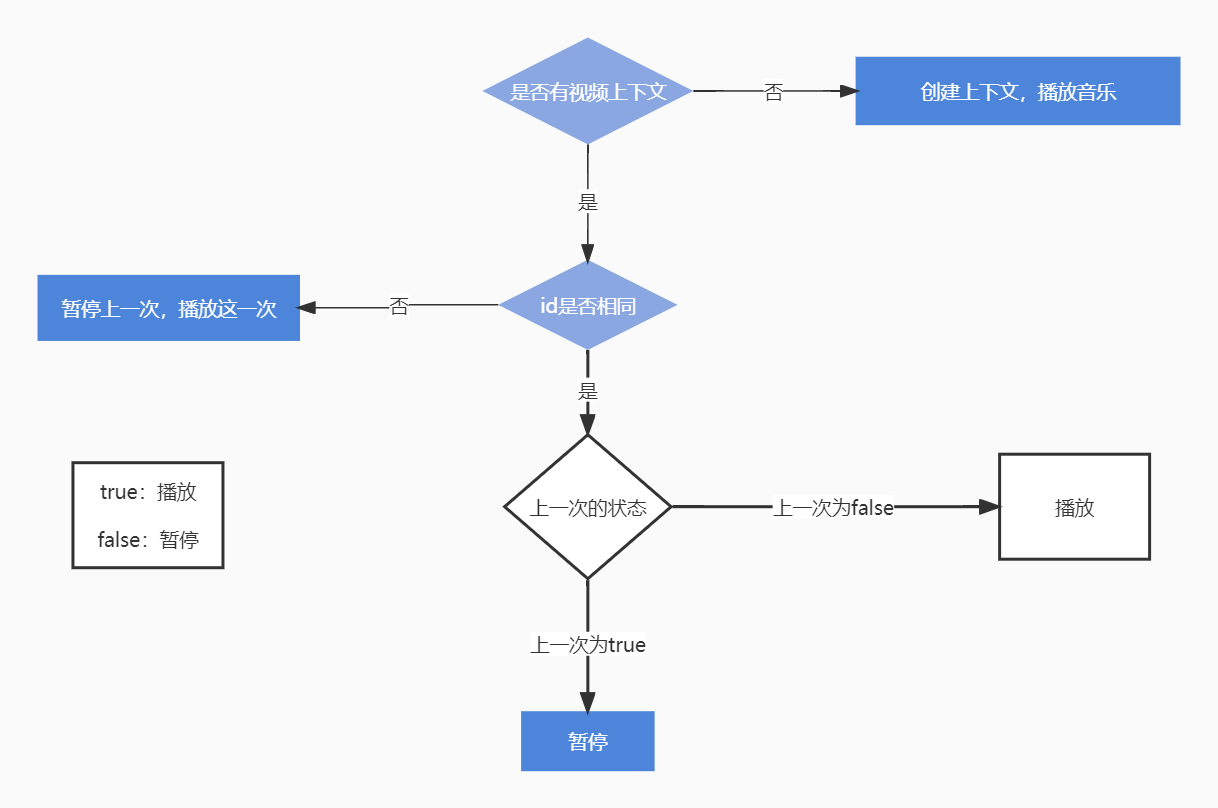
事件的流程图

代码实现:
静态
<!-- 使用scroll-view组件 -->
<scroll-view class="scroll_video" enable-flex scroll-y>
<view class="scroll_videoList_item" wx:for="{{videoList}}" wx:key="index">
<!-- 注意这个id是标签属性,
点击视频标签,事件的回调 event属性会获取到这个id值
item.data.vid == vid => 点击获取到id
bindtimeupdate:视频的进度条发生变化时触发
通过event.detail.currentTime获取播放的时间(详见官网)
-->
<video
src="{{item.data.urlInfo.url}}"
id="{{item.data.vid}}"
class="scroll_video_item"
wx:if="{{vid == item.data.vid ? isPlay? true : false :false}}"
bindtap="clickVideo"
poster="{{item.data.coverUrl}}"
bindtimeupdate="handlerUpdate"
></video>
<!-- 视频加载的时候使用图片代替,点击时切换为视频 -->
<image
id="{{item.data.vid}}"
class="scroll_img_item"
src="{{item.data.coverUrl}}"
bindtap="clickVideo"
wx:else
></image>
</view>
</scroll-view>
逻辑:
//页面中使用到的数据
data: {
// 保存点击的nav id
clickId: '',
// 保存视频的数据
videoList: [],
// 保存点击的视频的id
vid: '',
// 控制视频是否播放
isPlay: true, //为true =>这一次为播放,为false => 这一次为暂停
},
//视频的播放与暂停
clickVideo(event) {
// 获取用户点击视频的id
// console.log(event.currentTarget.id);
let vid = event.currentTarget.id
// 创建视频的上下文与video组件进行一一关联
if (!this.player) {
// 没有视频的上下文,创建一个
this.player = wx.createVideoContext(vid)
// 播放视频
this.player.play()
// 存储这次点击的视频的id
this.setData({
vid
})
} else {
// 有视频上下文了
if (vid != this.data.vid) {
// 说明再次点击的是其他的视频
// 暂停上一个视频 -> 创建一个新的视频上下文 -> 播放这个视频
this.player.pause()
this.player = wx.createVideoContext(vid)
this.player.play()
this.setData({
isPlay: true,//只要id不同,都是暂停上一次,播放这一次!!!
vid
})
} else {
// 说明第二次点击的是正在播放的视频
if(this.data.isPlay){
// 上一次的为播放,这一次需要暂停
this.player.pause()
// 修改状态
this.setData({
isPlay:false,
})
}else {
// 上一次为暂停,这一次需要播放
this.player.play()
this.setData({
isPlay:true,
})
}
}
}
},
// 视频播放的时间
handlerUpdate(event) {
const { videoUpdataTime } = this.data
// 定义一个存储视频id和时间的对象
const updateTime = {
vid: event.currentTarget.id,
currentTime: event.detail.currentTime,
}
// 如果数组里有时间,则更新时间,如果没有事件,则添加这个对象
let updateItem = videoUpdataTime.find(item => item.vid == updateTime.vid)
if (updateItem) {
// 有,更新时间
updateItem.currentTime = event.detail.currentTime
} else {
// 没有,添加整个对象
videoUpdataTime.push(updateTime)
}
// 更新数据
this.setData({
videoUpdataTime,
})
},
总结:
- 没有思路的时候,可以画一个流程图,不要空想
- 多看文档!多看文档!多看文档!重要的事情说三遍
- 需要注意的是,如果在微信开发者工具中测试有bug,但是代码检查不出问题,试试真机测试,会有意想不到的结果
微信小程序中视频的显示与隐藏的更多相关文章
- 微信小程序---查看更多的显示与隐藏
平时工作中经常遇到开始只显示几行文字,点击按钮,可以查看全部文字内容. 简单写了个,代码如下: <view class="item_content f28 gray"> ...
- 【微信小程序】 wx:if 与 hidden(隐藏元素)区别
wx:if 与 hidden 都可以控制微信小程序中元素的显示与否. 区别: wx:if 是遇 true 显示,hidden 是遇 false 显示. wx:if 在隐藏的时候不渲染,而 hidden ...
- 转载:【微信小程序】 wx:if 与 hidden(隐藏元素)区别
条件渲染 顾名思义所谓的条件渲染,就是通过条件来判断是否需要渲染该代码块.条件渲染主要是用到wx:if 和 block wx:if 这两个,第一个相信好理解,第二个是在block里面进行条件渲染,这里 ...
- 微信小程序中显示html富文本的方法
微信小程序中显示html富文本的方法 使用方法:git地址:https://github.com/icindy/wxParse 一.下载wxParse文件 二.在要引入的页面的js文件中,引入文件 j ...
- 腾讯技术分享:微信小程序音视频技术背后的故事
1.引言 微信小程序自2017年1月9日正式对外公布以来,越来越受到关注和重视,小程序上的各种技术体验也越来越丰富.而音视频作为高速移动网络时代下增长最快的应用形式之一,在微信小程序中也当然不能错过. ...
- 全栈开发工程师微信小程序-中(下)
全栈开发工程师微信小程序-中(下) 微信小程序视图层 wxml用于描述页面的结构,wxss用于描述页面的样式,组件用于视图的基本组成单元. // 绑定数据 index.wxml <view> ...
- 全栈开发工程师微信小程序-中
全栈开发工程师微信小程序-中 多媒体及其他的组件 navigator 页面链接 target 在哪个目标上发生跳转,默认当前小程序,可选值self/miniProgram url 当前小程序内的跳转链 ...
- 直播平台源码搭建教程:微信小程序中的直播如何去掉水印
直播平台源码搭建教程:微信小程序中的直播如何去掉水印 本文与大家分享一下直播平台源码搭建教程,如何去掉直播视频的水印 var services = require('../../lib/service ...
- 在微信小程序中使用富文本转化插件wxParse
在微信小程序中我们往往需要展示一些丰富的页面内容,包括图片.文本等,基本上要求能够解析常规的HTML最好,由于微信的视图标签和HTML标签不一样,但是也有相对应的关系,因此有人把HTML转换做成了一个 ...
随机推荐
- md 中超链接的解析问题:解析`this.$set()`,`$`前要加空格或转义符 `\`
在用 Editor.md 写文档时,插入超链接,发现一个奇怪的现象: 要想正确显示超链接,必须在 $ 前加空格或转义符 \
- 基于阿里云直播实现视频推流(ffmpeg)/拉流(Django2.0)以及在线视频直播播放(支持http/https)功能
原文转载自「刘悦的技术博客」https://v3u.cn/a_id_146 由于5g网络的光速推广,视频业务又被推上了风口浪尖,在2019年初我们还在谈论照片,短视频等关键字,而进入2020年,我们津 ...
- Docker 13 Dockerfile
参考源 https://www.bilibili.com/video/BV1og4y1q7M4?spm_id_from=333.999.0.0 https://www.bilibili.com/vid ...
- kubernetes网络模型
Overview 本文将探讨Kubernetes中的网络模型,以及对各种网络模型进行分析. Underlay Network Model 什么是Underlay Network 底层网络 Underl ...
- 基于bert_bilstm_crf的命名实体
前言 本文将介绍基于pytorch的bert_bilstm_crf进行命名实体识别,涵盖多个数据集.命名实体识别指的是从文本中提取出想要的实体,本文使用的标注方式是BIOES,例如,对于文本虞兔良先生 ...
- Excel 快速填充功能介绍以及注意事项
快速填充 快速填充可以让我们以某种格式来填充单元格. 用"姓氏+职位"格式来快速地填充下面表格中第三列.在第一个单元格内输入"李书记",选中需要被填充的其他单元 ...
- 【NOI P模拟赛】校门外歪脖树上的鸽子(树链剖分)
题面 2 ≤ n ≤ 2 × 1 0 5 , 1 ≤ m ≤ 2 × 1 0 5 , 1 ≤ l ≤ r ≤ n , 1 ≤ d ≤ 1 0 8 2 ≤ n ≤ 2 × 10^5,1 ≤ m ≤ 2 ...
- [HDU1812] Count the Tetris - polya定理
题面 Problem Description 话说就是因为这个游戏,Lele已经变成一个名人,每当他一出现在公共场合,就有无数人找他签名,挑战. 为了防止引起社会的骚动,Lele决定还是乖乖呆在家里. ...
- Knative部署应用以及应用的更新、应用的分流(二)
1. 应用的更新 1.1 更新hello-example应用 1.更新应用的环境变量 可通过命令行的方式亦可以通过读取配置文件的方式,这里主要来看命令行的方式 [root@kn-server-mast ...
- Keepalived之简单有效的配置
1.简介 官网地址:https://www.keepalived.org/ 源码包下载地址:https://www.keepalived.org/download.html Keepalived是一种 ...
