关于前端ajax请求获取数据成功之后无法操作数据的原因及解决方法
前言:做项目的时候我用ajax请求json数据,遍历使用数据时却发现页面无响应。关于这个问题今天有个朋友又问了我一次,记录一下。由于我没有记录,这里用我朋友的图片。
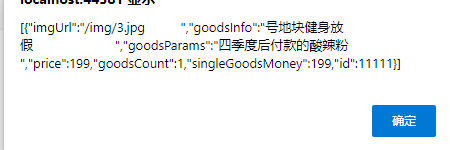
代码现象:

这里他是使用alert弹出ajax接收到的数据,个人建议在js代码中使用console.log(数据)在控制台打印,更方便看出后端返回的json数据类型(字符串or数组等)。
思考过程:
- 当时初次接触ajax和json概念,于是直接百度。
解决方案:
- 查过网上有很多方法,基本原理都是因为后端返回的json数据是字符串,而我们在操作json数据时需要把他转换成数组对象。或者在后端返回数组格式的数据。我这里使用的方法很简单,亲测万能。代码如下。js代码块中将返回的数据用eval包起来,再定义一个变量接收即可。重点在行15。然后你就可以肆意操纵你的数据啦。补充:eval()有代码注入的危险,除此之外,我们还可以使用JSON.parse()。
1 $.ajax({
2 type: 'GET',
3 url: 'https://localhost:44369/UserInfo/EditUserJson',//请求数据
4 data: json,//传递数据
5 //dataType:'json/text',//预计服务器返回的类型
6 timeout: 3000,//请求超时的时间
7 //回调函数传参
8 success: succFunction,
9 })
10 function succFunction(data) {
11 //$("#list").html('');
12
13 console.log(data)
14 //转换成数组
15 var jsons = eval('(' + data + ')');
16 console.log(jsons);
17 //console.log(data);
18 for (var i in jsons) {
19 name = jsons[i].Name
20 console.log(name)
21 password = jsons[i].Password
22 //console.log(password)
23 rname = jsons[i].Rname
24 sex = jsons[i].Gender
25 phone = jsons[i].Phone
26 qq = jsons[i].Qq
27 email = jsons[i].Email
28 desc = jsons[i].Desciption
29 group = jsons[i].Gid
30 status = jsons[i].Status
31 }
32 });
关于前端ajax请求获取数据成功之后无法操作数据的原因及解决方法的更多相关文章
- jquery中ajax请求后台数据成功后既不执行success也不执行error解决方法
jquery中ajax请求后台数据成功后既不执行success也不执行error,此外系统报错:Uncaught SyntaxError: Unexpected identifier at Objec ...
- ajax 请求 服务器 响应内容过长 返回500错误的解决方法
在web.config试试加上 <system.web.extensions> <scripting> <webServices> <jsonSerializ ...
- Vue Router路由守卫妙用:异步获取数据成功后再进行路由跳转并传递数据,失败则不进行跳转
问题引入 试想这样一个业务场景: 在用户输入数据,点击提交按钮后,这时发起了ajax请求,如果请求成功, 则跳转到详情页面并展示详情数据,失败则不跳转到详情页面,只是在当前页面给出错误消息. 难点所在 ...
- jQuery使用ajax跨域请求获取数据
jQuery使用ajax跨域请求获取数据 跨域是我在日常面试中经常会问到的问题,这词在前端界出现的频率不低,主要原因还是由于安全限制(同源策略, 即JavaScript或Cookie只能访问同域下的 ...
- 向.net后端发送请求获取数据,在前端动态填充表格
实现效果 实现步骤 通过Ajax请求的方式 1.在前端定义Table 2.通过Ajax向.net后端发送数据请求 3.在.net后端定义方法供前端调用,并返回所需的数据 4.通过构造字符串的方式,将后 ...
- js源码 模仿 jquery的ajax的获取数据(get,post )的请求封装
function ajax(obj){ // 默认参数 var defaults = { type : 'get', data : {}, url : '#', dataType : 'text', ...
- ajax请求获取的数据无法赋值给全局变量问题总结
一.总结: 1.问题描述: 今天做项目遇到在用表单显示详细信息的过程中ajax请求获取的数据无法赋值给全局变量的情况,从列表页面进入详情页,在详情页面被渲染了之后就会调用js文件里的接口向服务器请求数 ...
- ajax异步请求获取数据,实现滚动数字的效果。
BackgroundPositionAnimate.js下载 需要导入的js: <script type="text/javascript" src="js/jqu ...
- 16 react 发送异步请求获取数据 和 使用Redux-thunk中间件进行 ajax 请求发送
1.发送异步请求获取数据 1.引入 axios ( 使用 yarn add axios 进行安装 ) import axios from 'axios'; 2. 模拟 在元素完成挂载后加载数据 并初始 ...
随机推荐
- 字节码增强-learnning
jvm加载java的过程主要是: 编写java文件->进行java文件的编译->生成.class字节码文件->jvm通过类加载器去加载生成的二进制文件 java编译器将源码文件编译称 ...
- 两个链表有一个交点,如何在时间复杂度 O(n) 和 空间复杂度 O(1) 的条件下实现?_字节跳动面试题
输入两个链表,找出它们的第一个公共结点 我们可以首先遍历两个链表得到它们的长度,就能知道哪个链表比较长, 我们可以首先遍历两个链表得到它们的长度,就能知道哪个链表比较长,以及长的链表比短的链表多几个结 ...
- Python函数-导入模块的顺序及原理
引入 当python导入模块,执行import语句时,到底进行了什么操作?按照python的文档,她执行了如下的操作: 第一步,创建一个新的module对象(它可能包含多个module) 第二步,把这 ...
- js中一个函数调用另一个函数变量;判断鼠标按住/手指左右滑动
<script> function myFunction() { var x1=event.clientX;//只需要将被调用的变量前的var删除即可在下个函数调用: document.g ...
- SQL语句中关于日期的操作(非常的有用)
在SQL Server 里的日期数据,我们经常可以用 字段<='2008-5-20'这样的表达式,但在oracle却不可以,因为数据类型不一样 字段是date型,'2008-5-20'是字符型, ...
- 订单突破10000+,仅花1小时,APPx独家深入剖析背后的秘密!
拼多多:成立三年,获客三亿,月订单成交额达到恐怖的400亿,成功上市! 糕妈优选:营销活动推送1小时,订单超过10000+,商品成功刷屏朋友圈! 寻慢:一场活动净增7000+粉丝,付款转化率高达71% ...
- 我的python学习记_02
流程控制 算术运算符: + 加(在字符串中拼接作用) - 减 * 乘 / 除 // 商 % 取余 ** 次幂 比较运算符: > 是否大于 >= 是否大于等于 < 是否小于 != 是否 ...
- 惠普电脑win10系统中WLAN不见了
原文链接:笔记本电脑win10系统中WLAN不见了 怎么解决? - 知乎 (zhihu.com)
- Windows测试Hadoop报错解决
错误1:HADOOP_HOME and hadoop.home.dir are unset 原因:没有在Windows配置环境变量 解决办法:配置环境变量:记得配置到bin目录 错误2:Could n ...
- idea启动tomcat后控制台日志显示中文乱码问题
想必有些人 会遇到 控制台中文乱码: 可以通过以下方法解决该中文乱码问题: 1. 点击Help => Edit custom VM Options,在最后面添加 "-Dfile.en ...
