新鲜出炉:appium2.0+ 单点触控和多点触控新的解决方案
在 appium2.0 之前,在移动端设备上的触屏操作,单手指触屏和多手指触屏分别是由 TouchAction 类,Multiaction 类实现的。
在 appium2.0 之后,这 2 个方法将会被舍弃。
"[Deprecated] 'TouchAction' action is deprecated. Please use W3C actions instead."

1、w3c action 是什么?
在 w3c 的 actions 当中,将输入源分为了三类:
- 键盘类 - Key
- 指针类 - Pointer
- None
对于 Pointer 指针类输入源,共有 3 种:Mouse 鼠标、Touch 触屏、Pen 笔触
输入源,是提供输入事件的虚拟设备。
每一个输入源,都是一个输入 id,输入源 type。与真实设备一样,每一个输入源都有状态的,有输入事件。
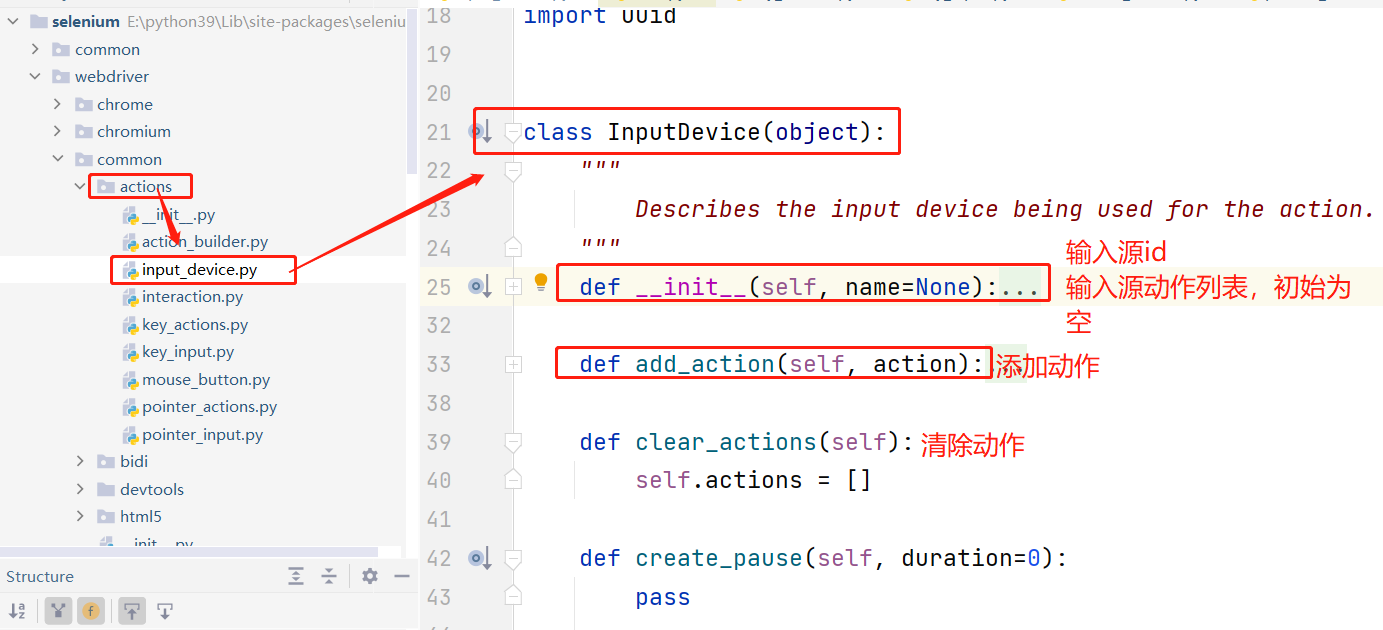
在 python selenium 的源码当中,selenium/common/actions/input_devices.py 里 InputDevices 类定义了输入源类。

1、空输入源(null input source)
提供以下行为:
pause:不做任何操作一段时间,或者动作的持续时间
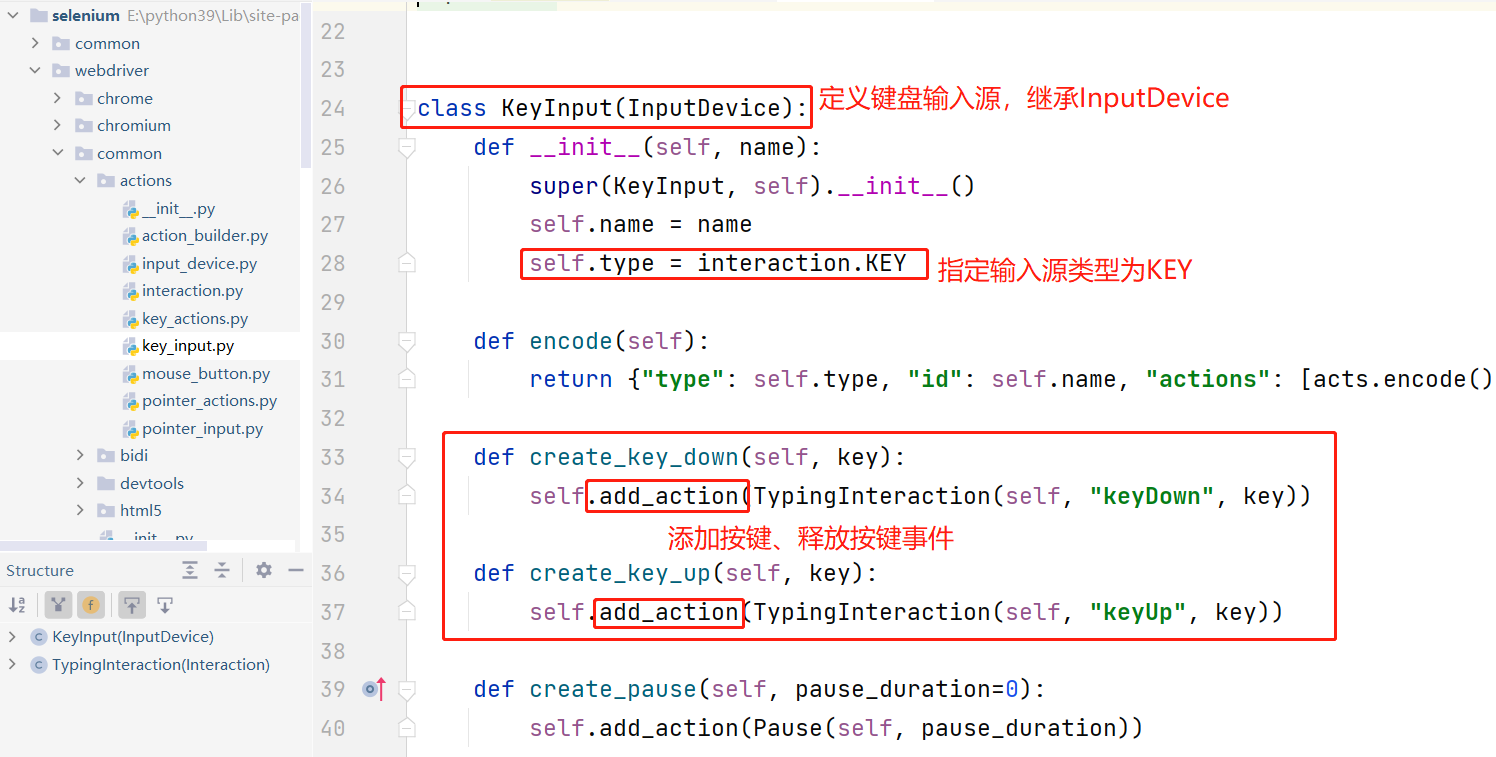
2、键盘输入源(key input source)
提供以下行为:
KeyDown:按下某个键
KeyUp:释放某个键
在 python selenium 的源码当中,selenium/common/actions/key_input.py 里 KeyInput 类定义了按钮输入源类。

3、指针输入源(pointer input source),提供以下行为:
PointerDown:按下鼠标键,或者触屏或者触屏笔触屏
PointerUp:松开鼠标键,或者手离开屏幕,或者触屏笔离开屏幕
PointerMove:移动到屏幕某个点
PointerCancel:删除某个指针操作
在 python selenium 的源码当中,selenium/common/actions/pointer_input.py 里 PointerInput 类定义了指针输入源类。

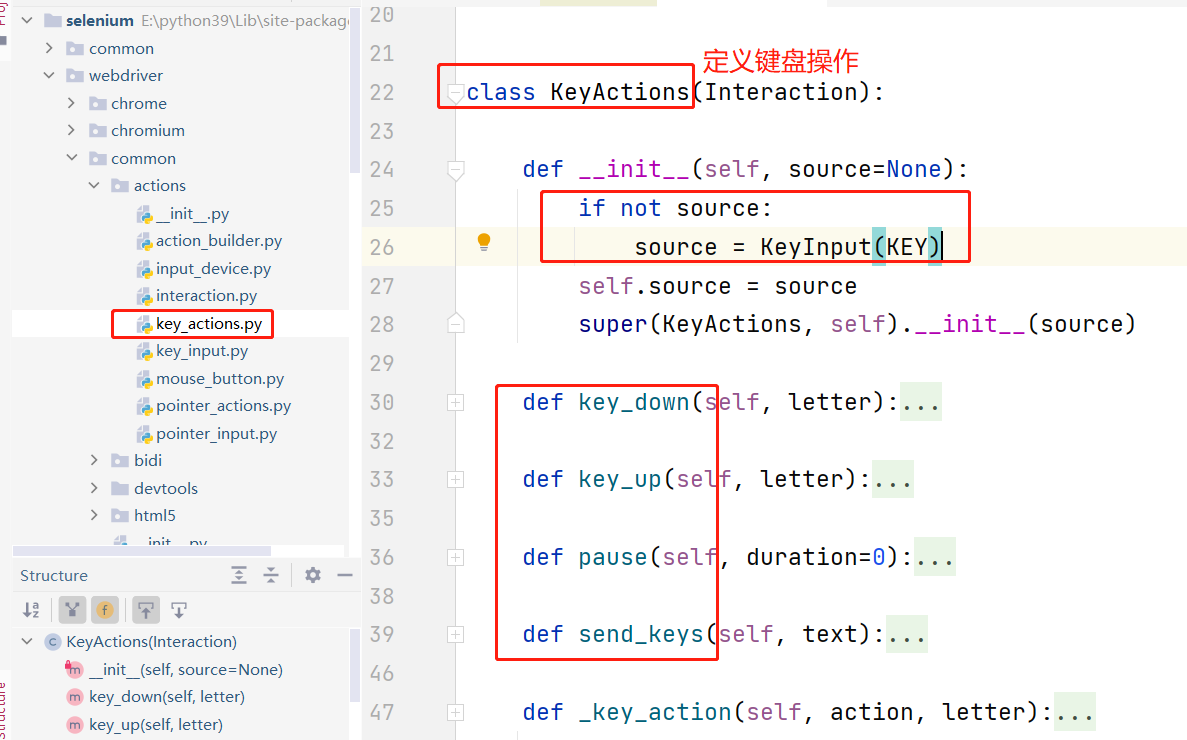
4、在输入源基础上,定义了键盘操作类 KeyActions
在 python selenium 的源码当中,selenium/common/actions/key_actions.py 里 KeyActions 类定义了键盘操作类。

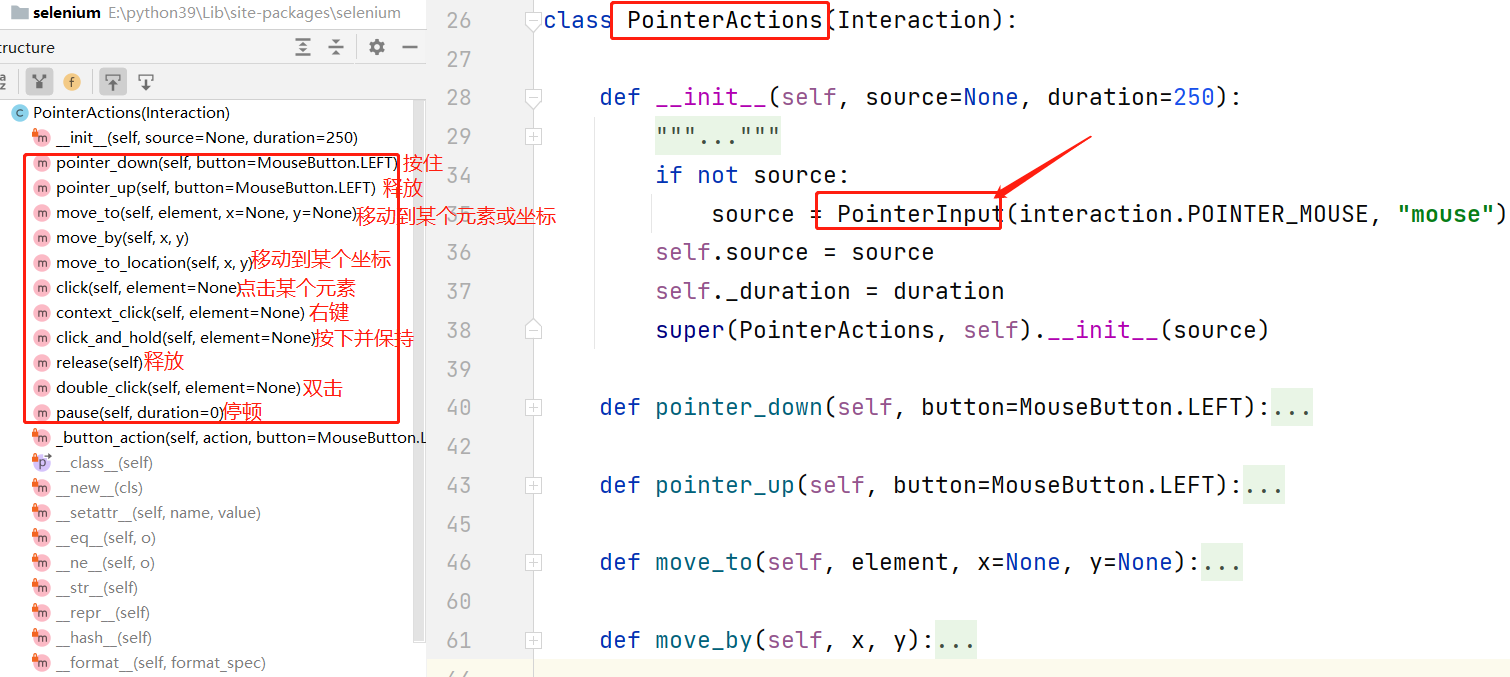
5、在输入源基础上,定义了鼠标/触屏操作 PointerActions 类:
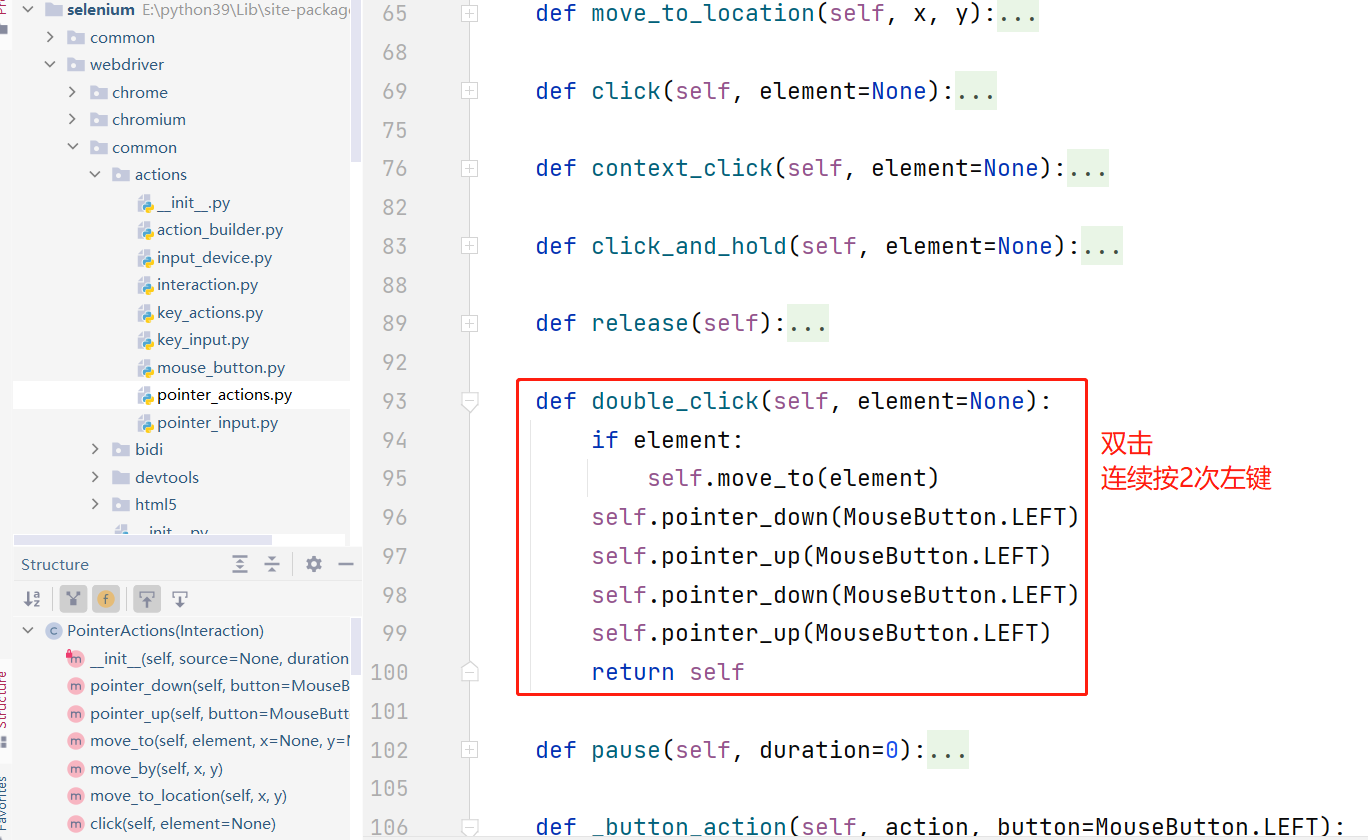
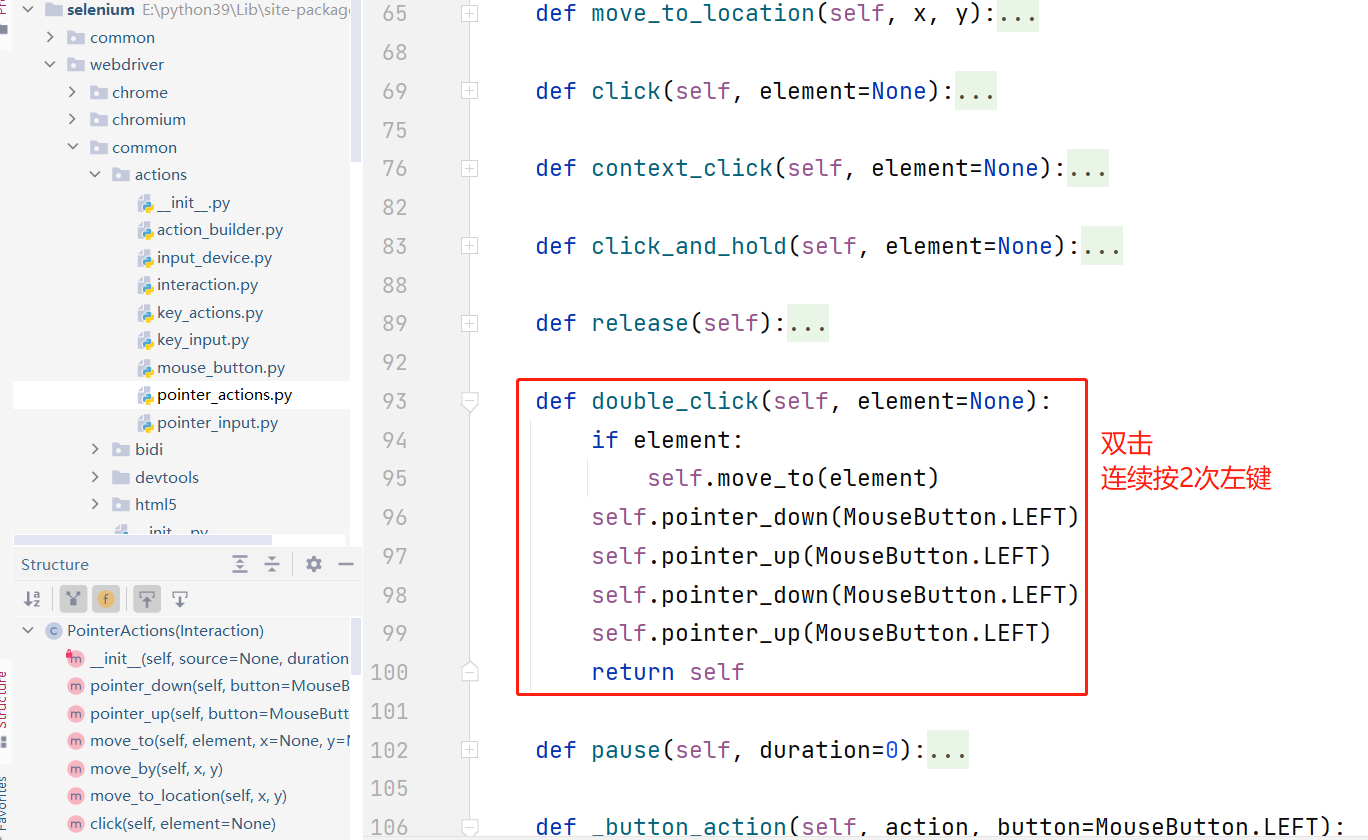
在 python selenium 的源码当中,selenium/common/actions/pointer_actions.py 里 PointerActions 类定义了鼠标/触屏操作类。




汇总一下上面几个类:

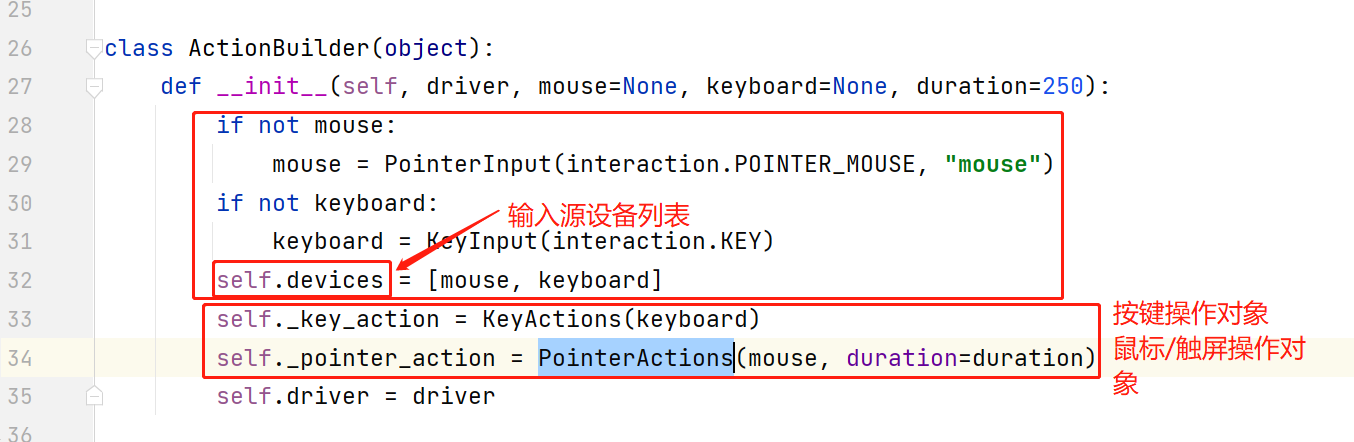
6、ActionBuilder 类
初始化方法:
- 输入源设备列表,会放 2 个输入源:鼠标输入源、键盘输入源。
- 有 2 个私有属性:键盘操作对象(KeyActions 类实例化**)**,鼠标/触屏操作对象(PointerActions 类实例化)

属性:key_action,pointer_action
在 ActionChains 类当中,就是通过这 2 个属性来调用鼠标和键盘的操作的。

添加新的输入源:add_key_input,add_pointer_input

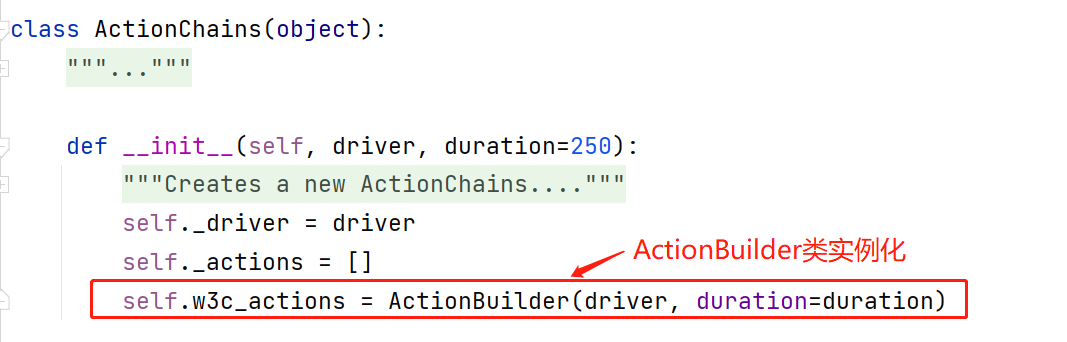
2、ActionChains 类
selenium 中的鼠标操作类,鼠标行为都是使用的 ActionBuilder 类。
初始化:


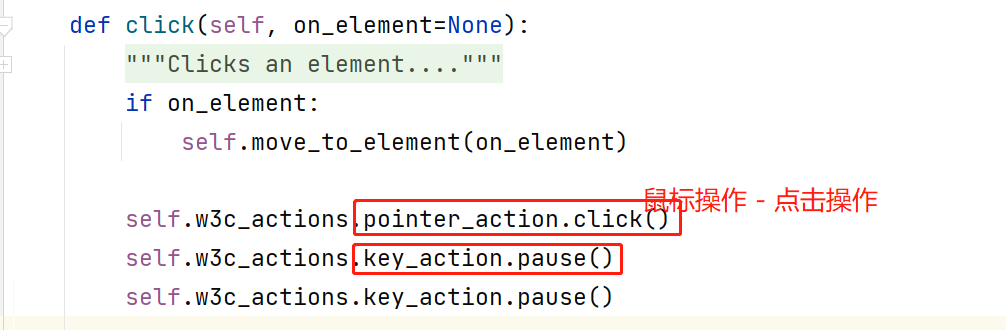
3、单点触控 - ActionChains 类
直接使用 ActionChains 类里的,w3c_actions 去实现。
比如 appium 当中的 swipe 滑屏方法:
移动到某一个坐标点 → 按下 → 移动到另一个坐标点 → 释放

4、多点触控 - ActionChains 类
多点触控,是个单点触控操作同时发生,比如 2 个手指,同时在屏幕上进行滑动操作。
仍然是 ActionChains 类,不过需要在里面,添加新的单点触控操作。
actions = ActionChains(driver)
# 输入源设备列表为空
actions.w3c_actions.devices = [] # 添加一个新的输入源到设备到中,输入源类型为Touch
new_input = actions.w3c_actions.add_pointer_input('touch', f'finger{finger}')
# 输入源的动作:移动到某个点,按下,移动到另外一点,释放
new_input.create_pointer_move(x=start_x, y=start_y)
new_input.create_pointer_down(MouseButton.LEFT)
new_input.create_pause(duration / 1000)
new_input.create_pointer_move(x=end_x, y=end_y)
new_input.create_pointer_up(MouseButton.LEFT) # 以此类推,可以添加多个输入源操作到设备当中。可以是鼠标操作,也可以是触屏,按键等操作
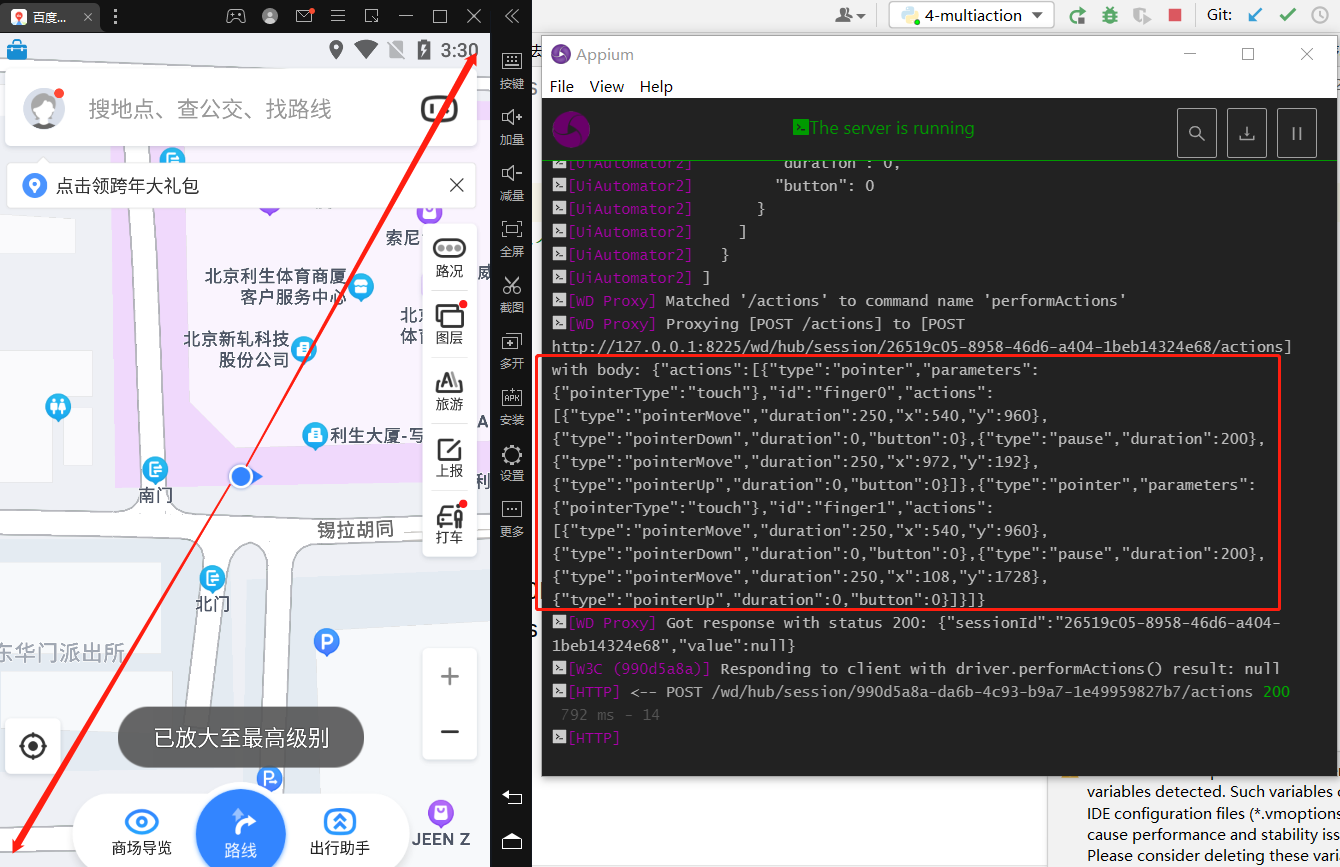
比如,对百度地图 app 进行放大操作的代码如下:
from time import sleep
from appium import webdriver from selenium.webdriver import ActionChains
from selenium.webdriver.common.actions.mouse_button import MouseButton #我要在android7.1.2设备上,打开百度地图app
desired_caps = {
"automationName":"UiAutomator2",
"platformName":"Android",
"platformVersion":"7.1.2",
"deviceName":"HuaWei",
"noReset":True,
"appPackage":"com.baidu.BaiduMap",
"appActivity":"com.baidu.baidumaps.WelcomeScreen",
"systemPort": 8225,
"newCommandTimeout": 1200
} #先连接appium server。传递指令。 appium server连接地址
driver = webdriver.Remote('<http://127.0.0.1:4723/wd/hub>', desired_caps) sleep(20) #获取设备的大小 - size
size_dict = driver.get_window_size() # ==========放大地图:从地图中心分别向对角线滑动放大 - 2个手指同时执行滑动操作 ==================
actions = ActionChains(driver)
#输入源设备列表为空
actions.w3c_actions.devices = [] # ========== 第1个手指:从正中心向右上角滑动 ==================
#添加一个新的输入源到设备到中,输入源类型为Touch,id为finger0
new_input = actions.w3c_actions.add_pointer_input('touch','finger0')
#输入源的动作:移动到某个点,按下,移动到另外一点,释放
new_input.create_pointer_move(x=size_dict["width"] * 0.5, y=size_dict["height"] * 0.5)
new_input.create_pointer_down()
# new_input.create_pointer_down(MouseButton.LEFT)
new_input.create_pause(0.2) # 200ms
new_input.create_pointer_move(x=size_dict["width"] * 0.9, y=size_dict["height"] * 0.1)
new_input.create_pointer_up(MouseButton.LEFT) # ========== 第2个手指:从正中心向左下角滑动 ==================
#添加一个新的输入源到设备到中,输入源类型为Touch。id为finger1
new_input = actions.w3c_actions.add_pointer_input('touch','finger1')
#输入源的动作:移动到某个点,按下,移动到另外一点,释放
new_input.create_pointer_move(x=size_dict["width"] * 0.5, y=size_dict["height"] * 0.5)
new_input.create_pointer_down()
# new_input.create_pointer_down(MouseButton.LEFT)
new_input.create_pause(0.2) # 200ms
new_input.create_pointer_move(x=size_dict["width"] * 0.1, y=size_dict["height"] * 0.9)
new_input.create_pointer_up(MouseButton.LEFT) #执行动作
actions.perform()

新鲜出炉:appium2.0+ 单点触控和多点触控新的解决方案的更多相关文章
- 20个新鲜出炉的网站模板【HTML & PSD】
这里给大家分享20 个新鲜出炉的免费网站模板.这些设计元素将成为你下一个项目的重要素材,可以帮你节省很多的时间.与往常一样,我们经常漫游网络,寻找最好的资源, HTML.CSS 和 PSD 等等,记得 ...
- 微信小程序开发视频教程新鲜出炉
微信小程序开发公测了,可是对于新手来说,不同的框架不同的开发机制,如何快速适应呢?微信小程序开发视频教程新鲜出炉了,从零开始一步一步搭建微信小程序,每个章节都会涉及到不同的知识点,等教程学习完你不但掌 ...
- 刚写完的商城erp + 这个商城前台,新鲜出炉。自己1个人写, 包括php框架和前端html页面.
刚写完的商城erp + 这个商城前台,新鲜出炉.自己1个人写, 包括php框架和前端html页面. 刚写完的商城erp + 这个商城前台,新鲜出炉.自己1个人写, 包括php框架和前端html页面.
- 23套新鲜出炉的网站和手机界面 PSD 素材
Web 用户界面,移动用户界面和线框套件对设计师很有用,因为这些套件让他们使用快速和有效的方式复制用户界面.这些类型的工具包提供了一个基本的用户界面元素,用于它们需要制作的网站或软件模型. 在这篇文章 ...
- 22套新鲜出炉的 Web & Mobile PSD 用户界面素材
在这篇文章中,我们展示的是自由和清新的 UI 设计素材套件.这些线框图和 UI 设计工具包让设计师在设计用户界面原型的时候能够非常便利. Web 用户界面,移动用户界面和线框套件对设计师很有用,因为这 ...
- 分享25个新鲜出炉的 Photoshop 高级教程
网络上众多优秀的 Photoshop 实例教程是提高 Photoshop 技能的最佳学习途径.今天,我向大家分享25个新鲜出炉的 Photoshop 高级教程,提高你的设计技巧,制作时尚的图片效果.这 ...
- PS教程:20个新鲜出炉的 Photoshop 中级教程
Photoshop 实例教程是提高 Photoshop 技能的最佳学习途径.今天,我向大家分享最新20个 Photoshop 进阶教程,提高你的图片处理技巧,制作时尚的效果.这些教程可以帮助把你的想法 ...
- Onsen UI – 新鲜出炉的 PhoneGap 界面框架
Onsen UI 是一个基于元素自定义的 HTML5 UI 框架,用于构建你的移动前端.这个一个基于 Web 组件的概念的框架,让构建应用程序变得更加轻松.Onsen UI 专门针对 PhoneGap ...
- 20套新鲜出炉的免费 PSD 格式的图标《免费下载》
在网页设计中,设计师专注于每一个领域的设计,包括颜色选择.图标.创造力.混色等.正确的选择图标可以使他们的设计脱颖而出,看起来令人震惊.在 Web 设计领域,图标发挥非常重要的作用,因为美丽的和创造性 ...
- 推荐35个新鲜出炉的响应式 Web 设计实例
响应式设计的准则在于根据用户使用的屏幕的分辨率来改变网站的的布局.因此,视频或图像的大小和文本的数量,可以被视为是一个明显的变化.让你即使从智能手机浏览一个网站的时候能轻松地看到网站上的重要内容.今天 ...
随机推荐
- kafka消费组创建和删除原理
0.10.0.0版本的kafka的消费者和消费组已经不在zk上注册节点了,那么消费组是以什么形式存在的呢? 1 入口 看下kafka自带的脚本kafka-consumer-groups.sh,可见脚本 ...
- SpringDataJdbc多数据源
代码基于 SpringBoot + SpringDataJDBC + Mybatis 架构 介绍使用多数据源的关键的一些类:AbstractRoutingDataSource继承实现determine ...
- 文件缓存tmpfs + 数据缓存SSDB(一)
一.文件缓存tmpfs 1.特性 1) 基于内存的文件系统,RAW+SWAP,虚拟内存 2) tmpfs使用虚拟内存,/dev/shm/使用共享内存 3) 访问速度快,可以动态调整大小 4) 没有持久 ...
- 比较数字范围:判断number存在(minRange ~ maxRange)范围中
一.使用场景 当需要比较范围时 如: 这种情况,如果要写三个表达式会很长,这时候就可以用这个工具类进行比较 number:用户输入(长,宽,高) minRange: 0.0 maxRange:33 二 ...
- 集合流之“将List<Integer>转为String并用逗号分割”
1.使用[流+Collectors]转换 import java.util.ArrayList; import java.util.List; import java.util.stream.Coll ...
- Architecture Principles
Architecture Principles - Completed Components Name Statement Rationale Implications TOGAF Principle ...
- JavaScript 的Date构造函数太迷惑了。。。
1 new Date(2021,0,1,0,0,0,0) ===> Fri Jan 01 2021 00:00:00 GMT+0800 (中国标准时间) 2 new Date(2021,1,1, ...
- re模块、collections模块、time模块、datetime模块
正则表达式之re模块 re.findall用法(重要) re.findall( '正则表达式' , '待匹配的字符' ) 找出所有的目标字符,用列表的形式展现,如果找不到返回空列表. import r ...
- git的.gitignore文件内容
**/pom.xml.versionsBackup **/target/ **/out/ *.class # Mobile Tools for Java (J2ME) .mtj.tmp/ .idea/ ...
- mysql HikariCP连接池配置
#连接池配置 #最小空闲连接,默认值10,小于0或大于maximum-pool-size,都会重置为maximum-pool-size spring.datasource.hikari.minimum ...
