CSS Diner详解
详细CSS Diner
CSS Diner想必很多人听过,这是一个练习CSS中的选择器的不错的网站,最近在学习前端,打算好好写一下
常用英文单词:
- plates:盘子
- bento:盒饭、便当
- pickle:腌黄瓜
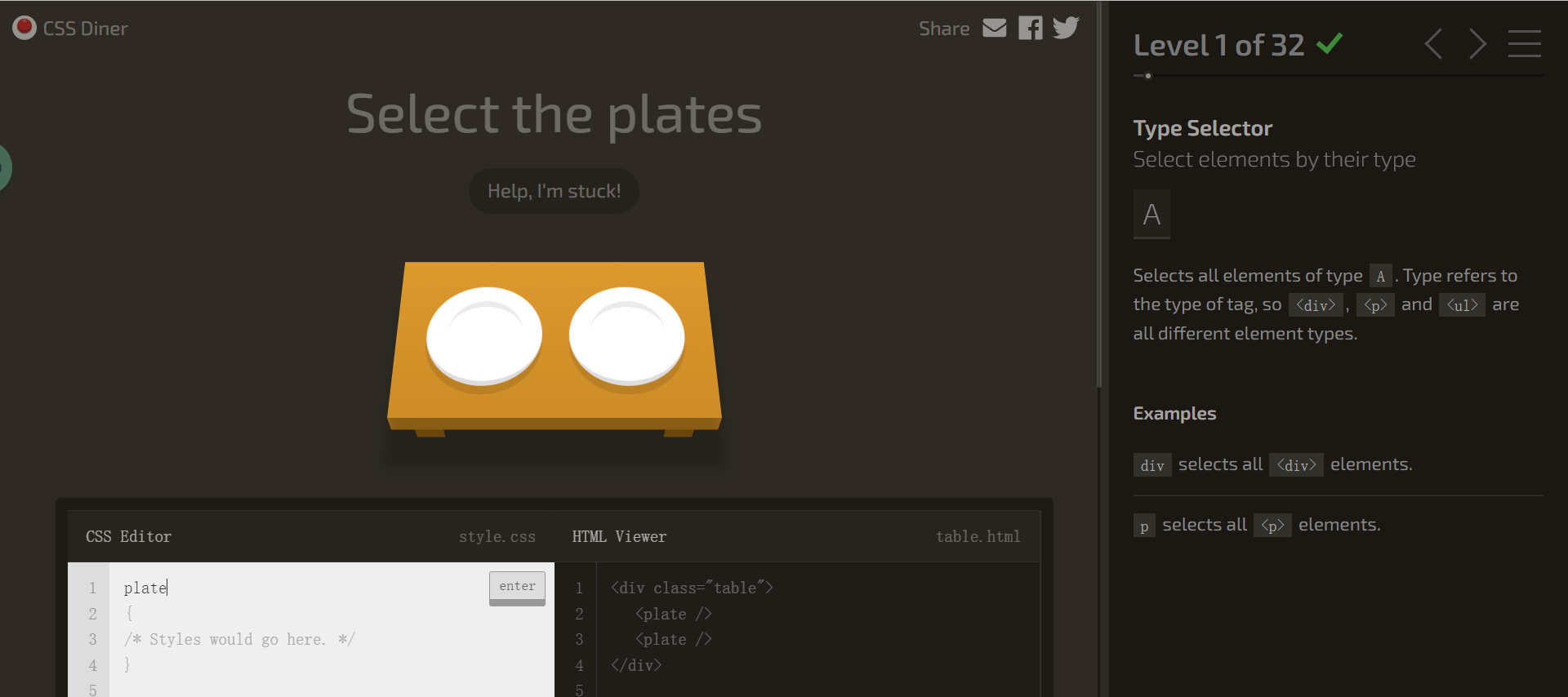
- 选择盘子,类型选择器,答案:
plate

第一题右边的提示是类别选择器,选择plate则会把所有plate选中(好像说了句废话)。这里强调一点,题目的plate并不是HTML/CSS的标签之类的,只是题目需要

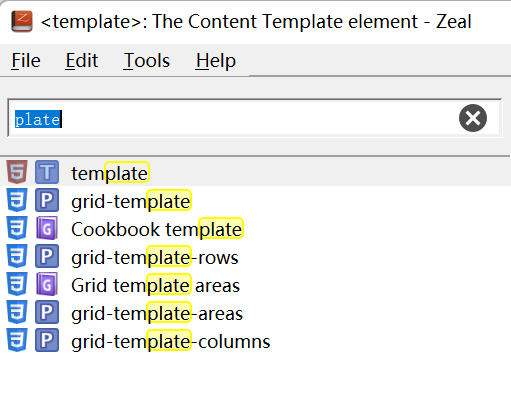
- 第一题的类似,答案是
bento

- ID选择器,右边有例子,答案是
#fancy

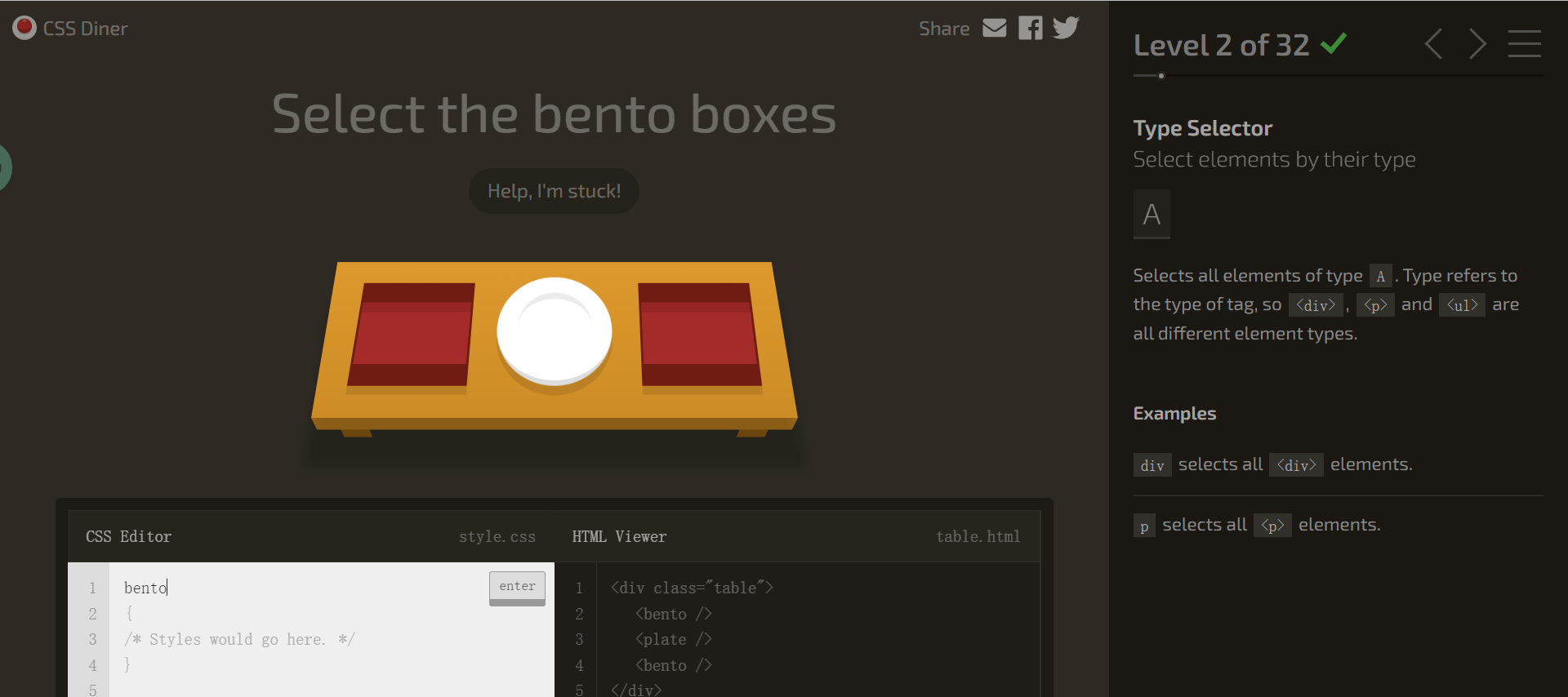
- 后代选择器,答案是
plate>apple或者plate apple

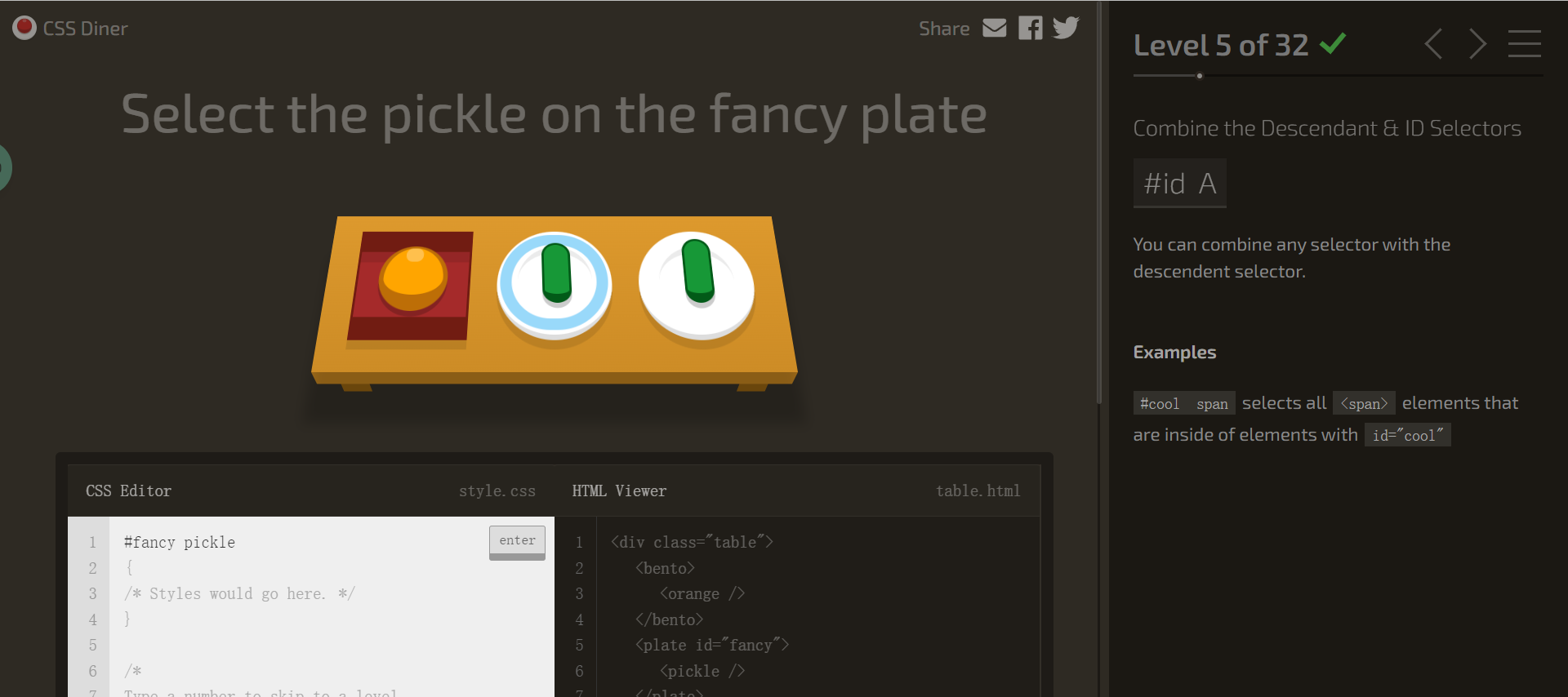
- 将后代选择器与ID选择器结合,答案是
#fancy pickle

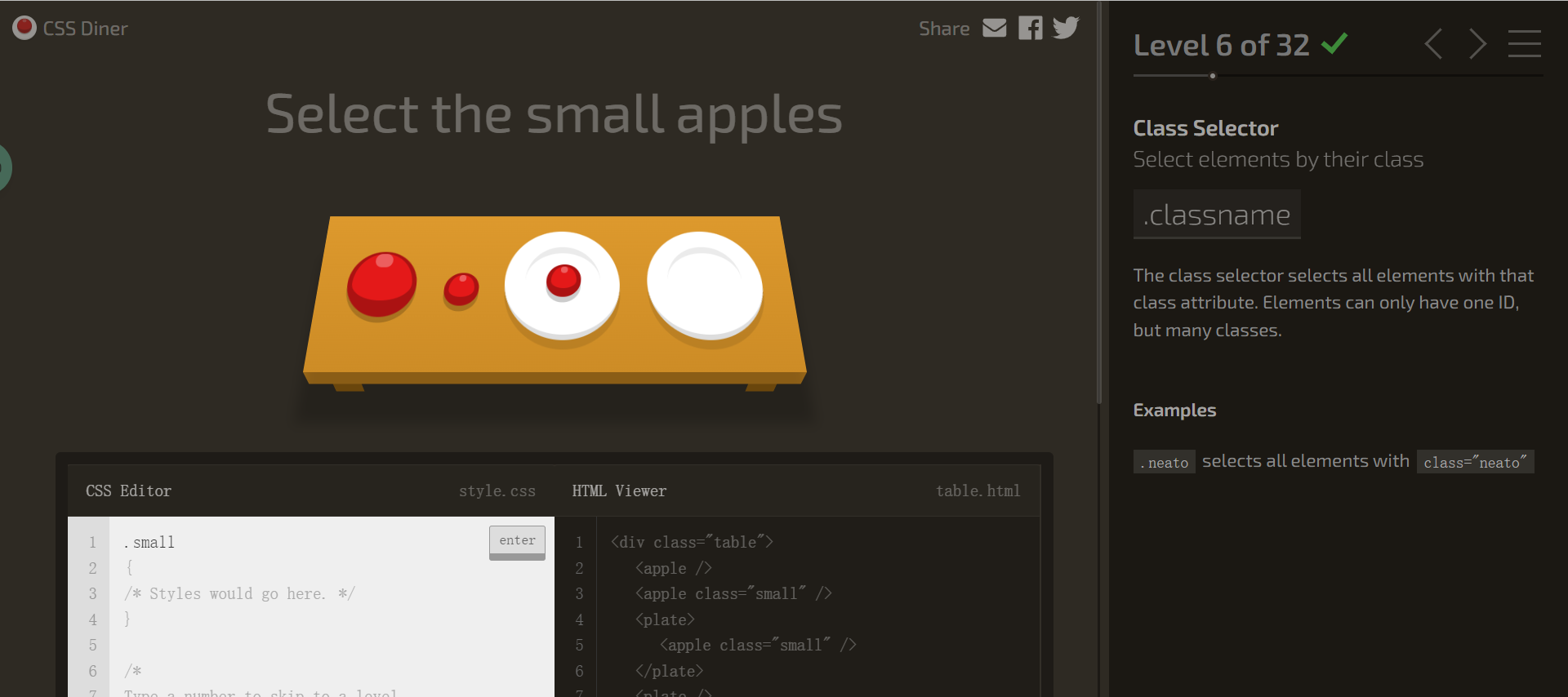
- class选择器,答案是
.small

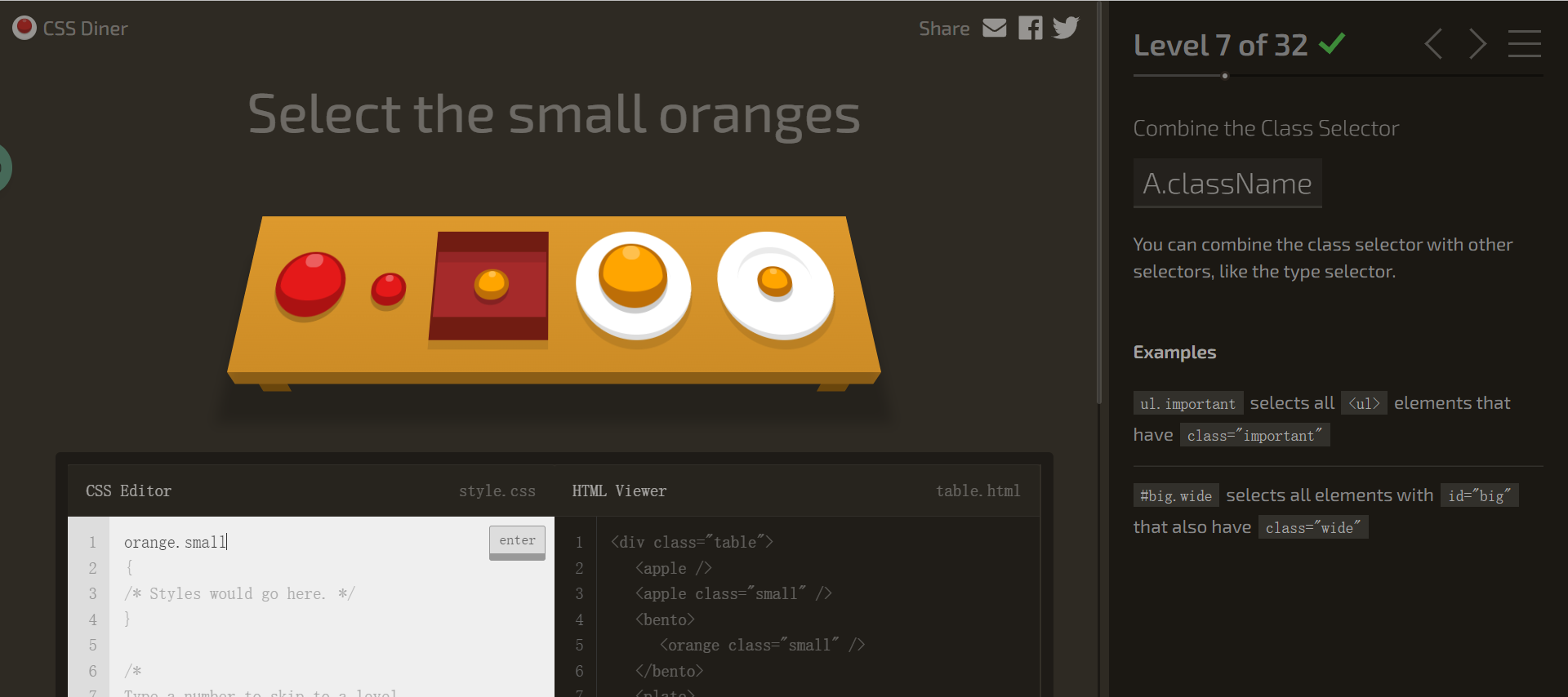
- 将类别选择器与元素选择器结合,要注意如果有元素选择器,则需将元素选择器放在前面。答案是
orange.small

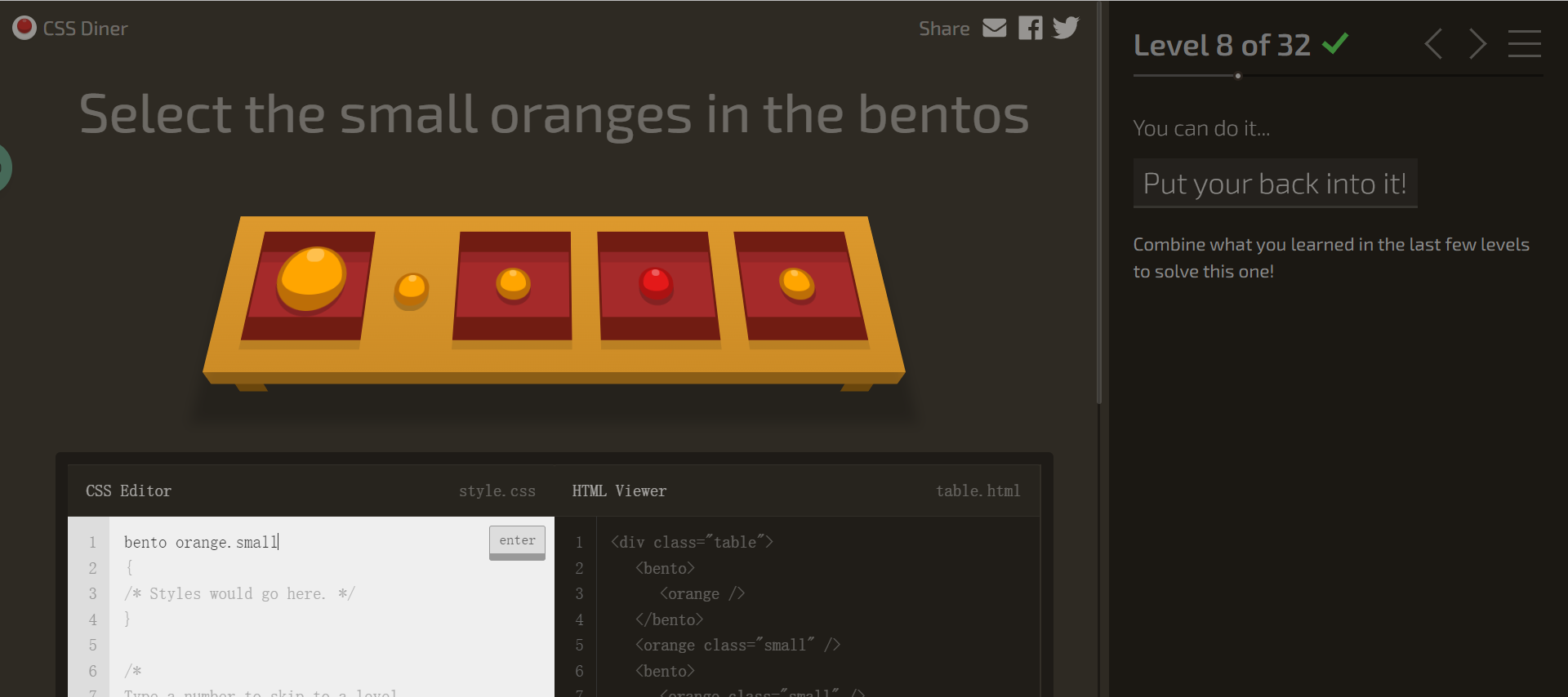
- 还是类别选择器与元素选择器结合,答案是
bento orange.small

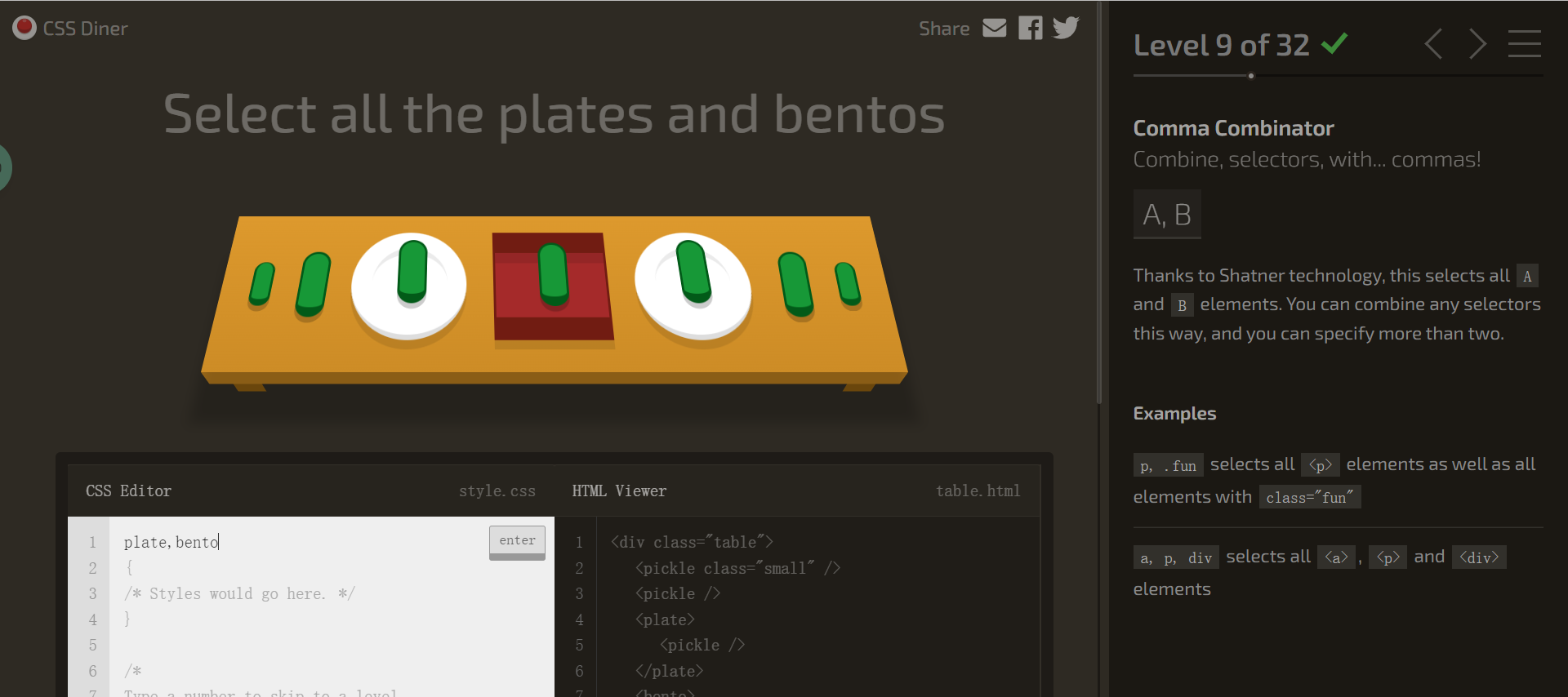
- 并集,答案是
plate,bento

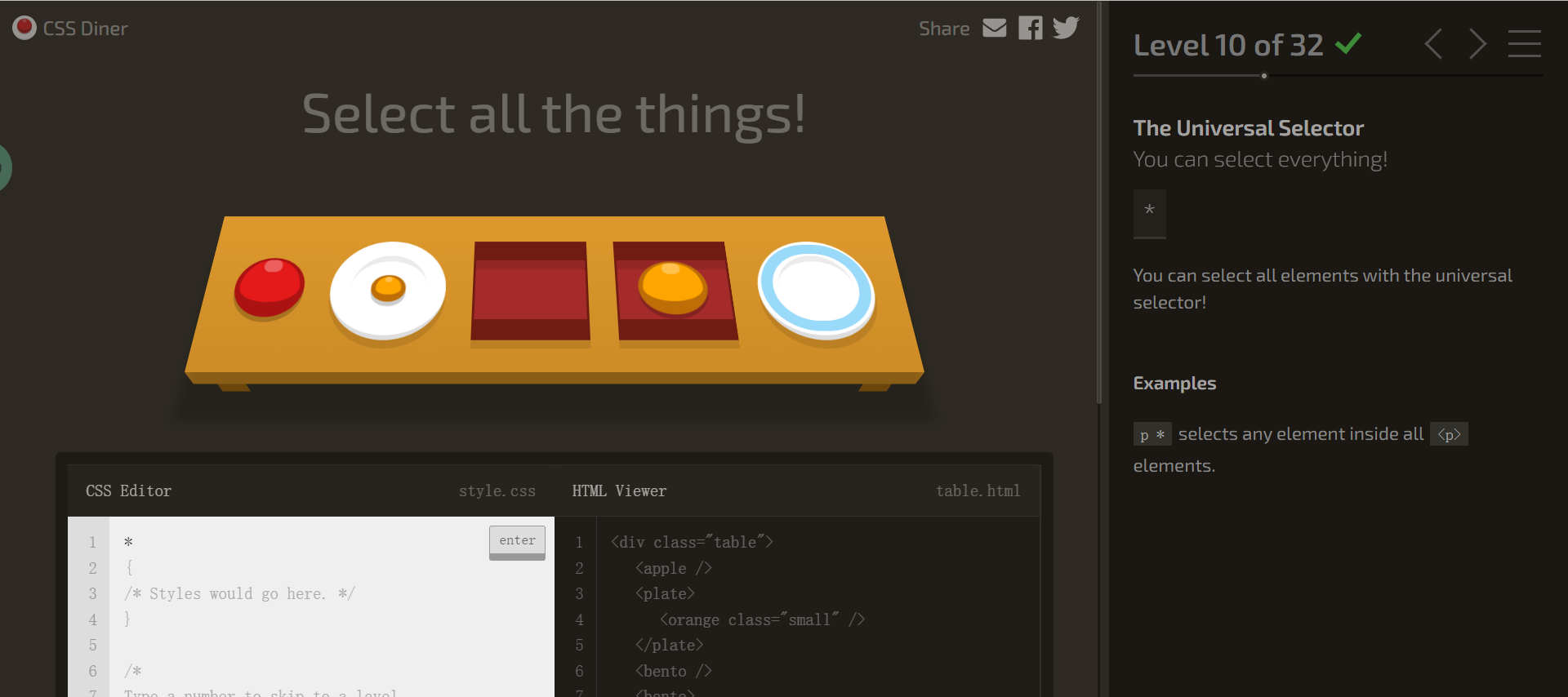
- 通配,答案是
*

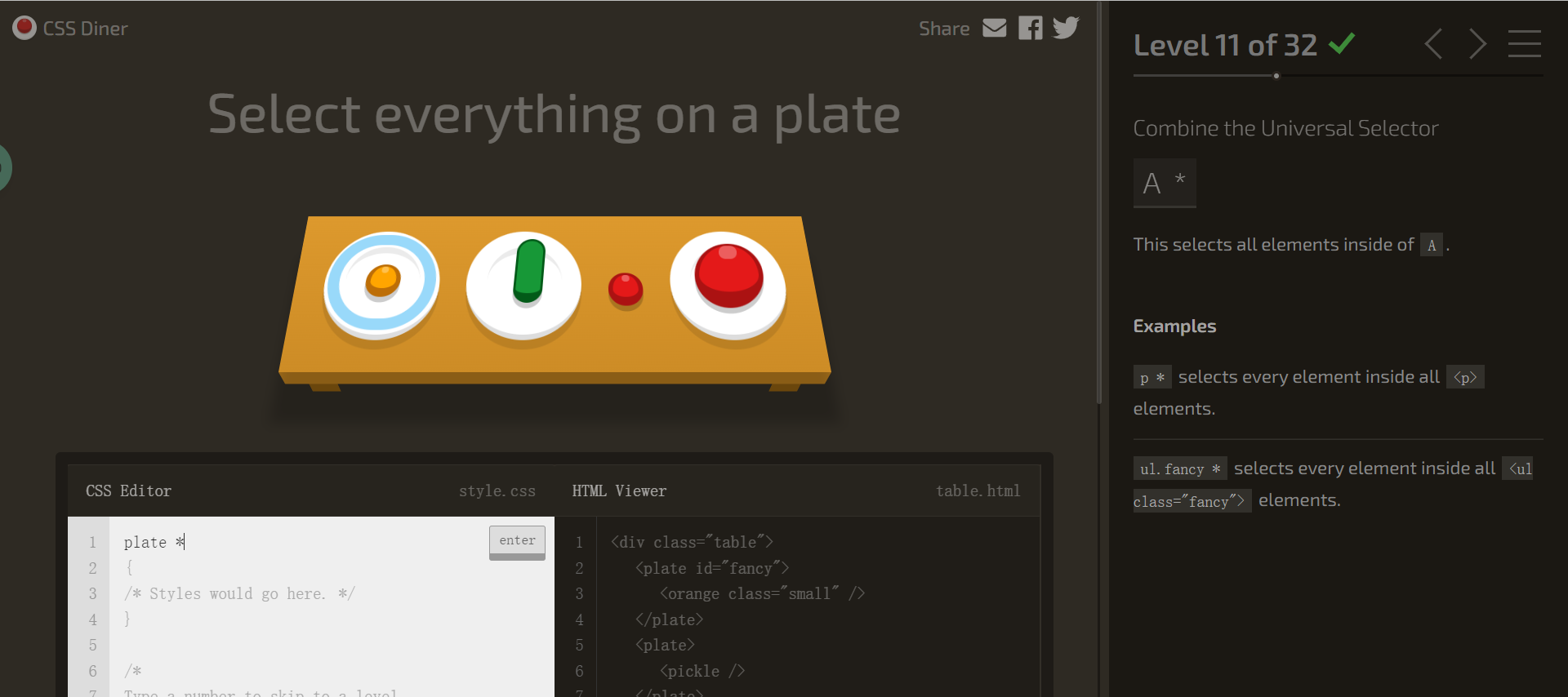
- 通配的应用

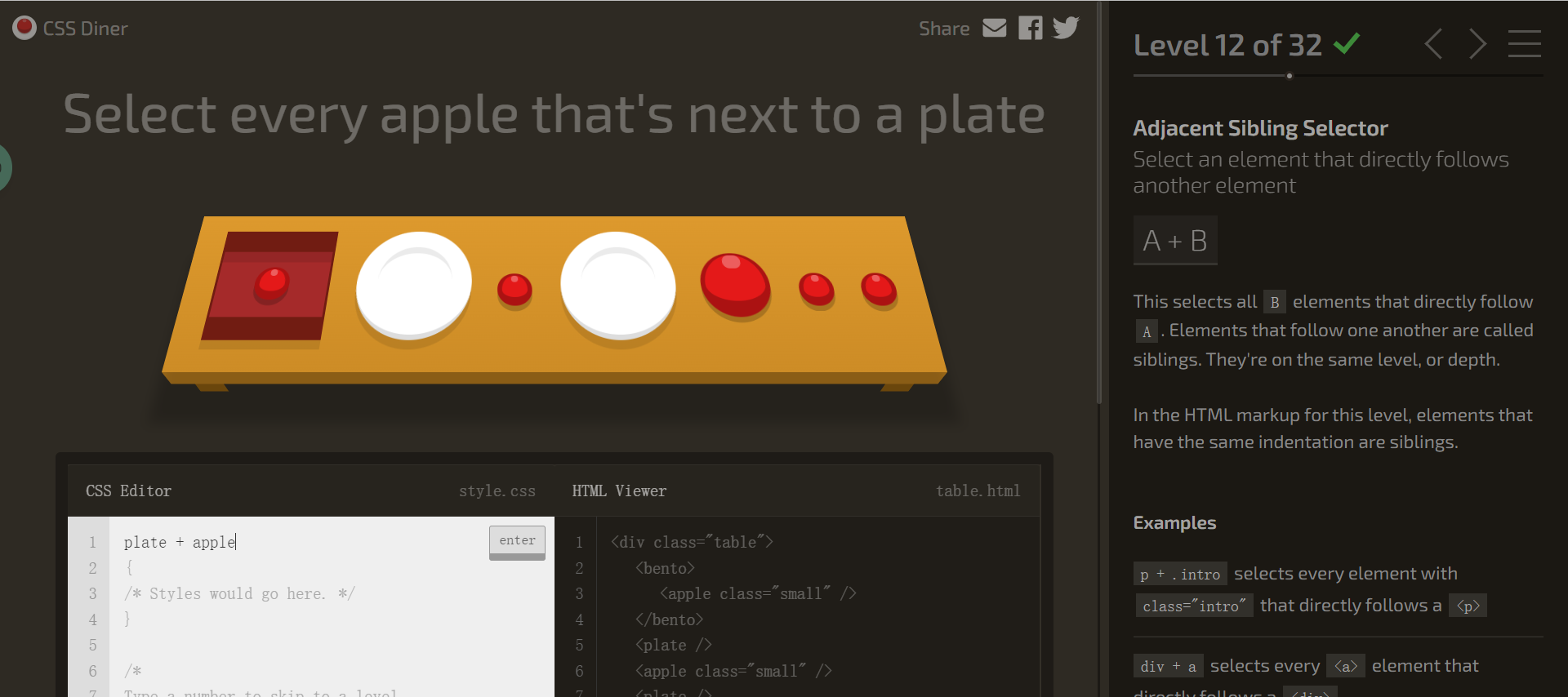
- 兄弟选择器,答案是
plate + apple

- 也是兄弟选择器,答案是
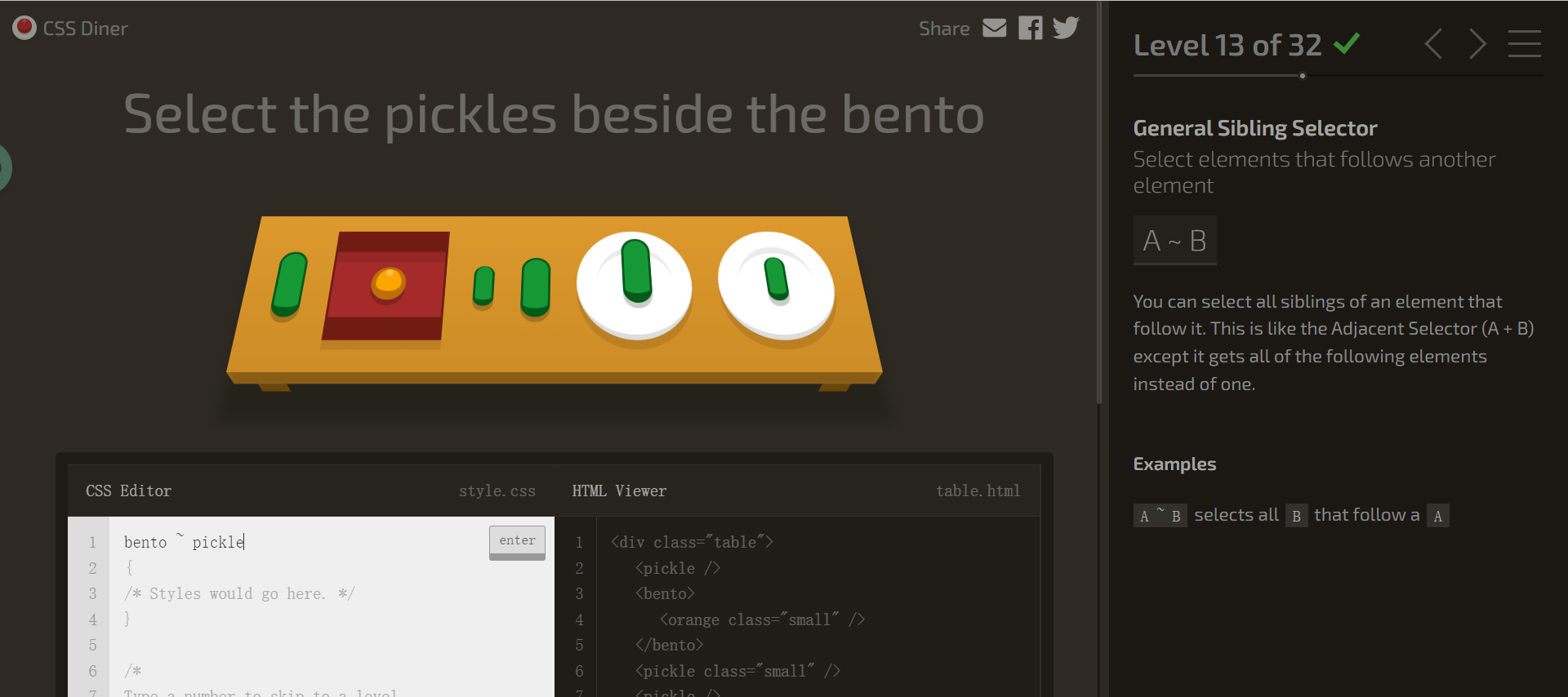
bento ~ pickle

两种兄弟选择器:
- +表示只要一个
- ~表示全都要
两种后代选择器:
- 空格表示只要是后代都行
- >表示只要第一个
- 后代选择器,答案是
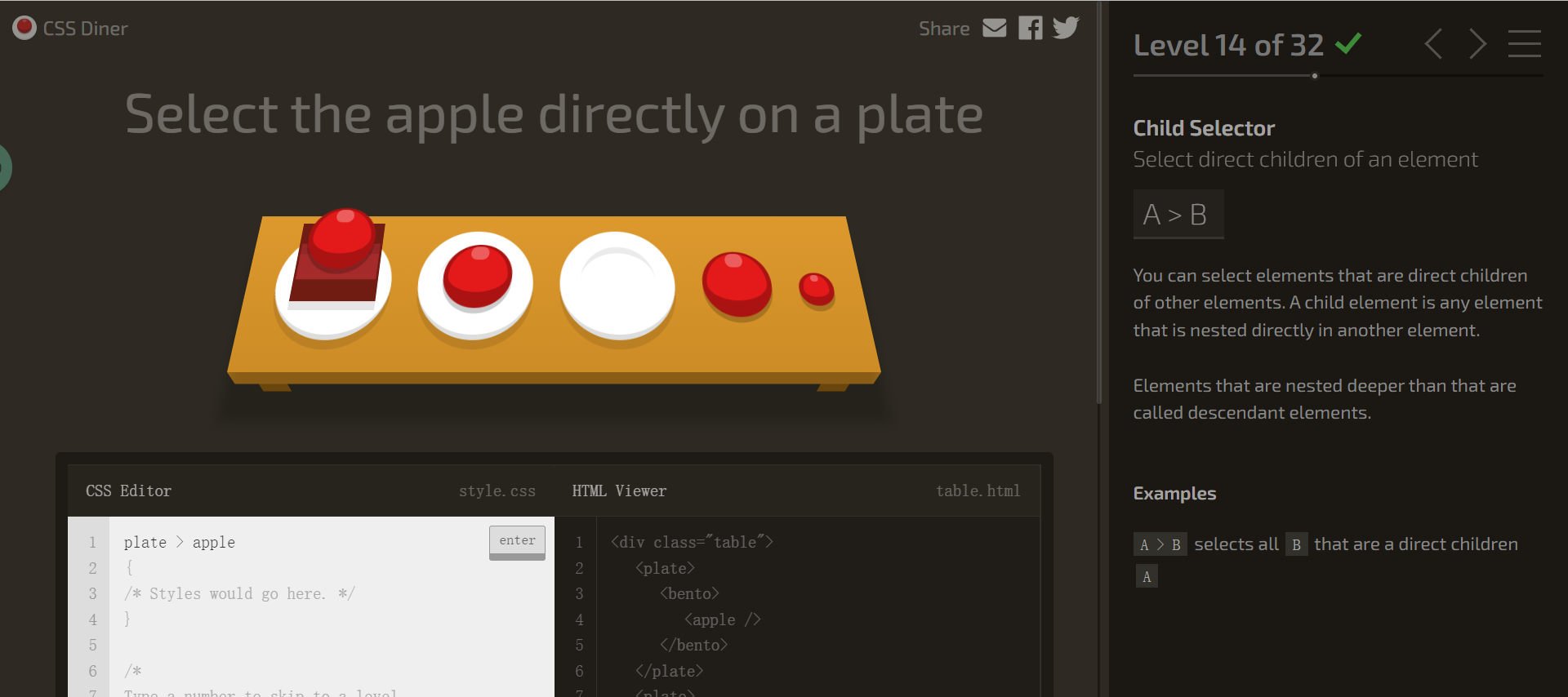
pickle > apple

- 伪类选择器,选择第几个后代,答案是
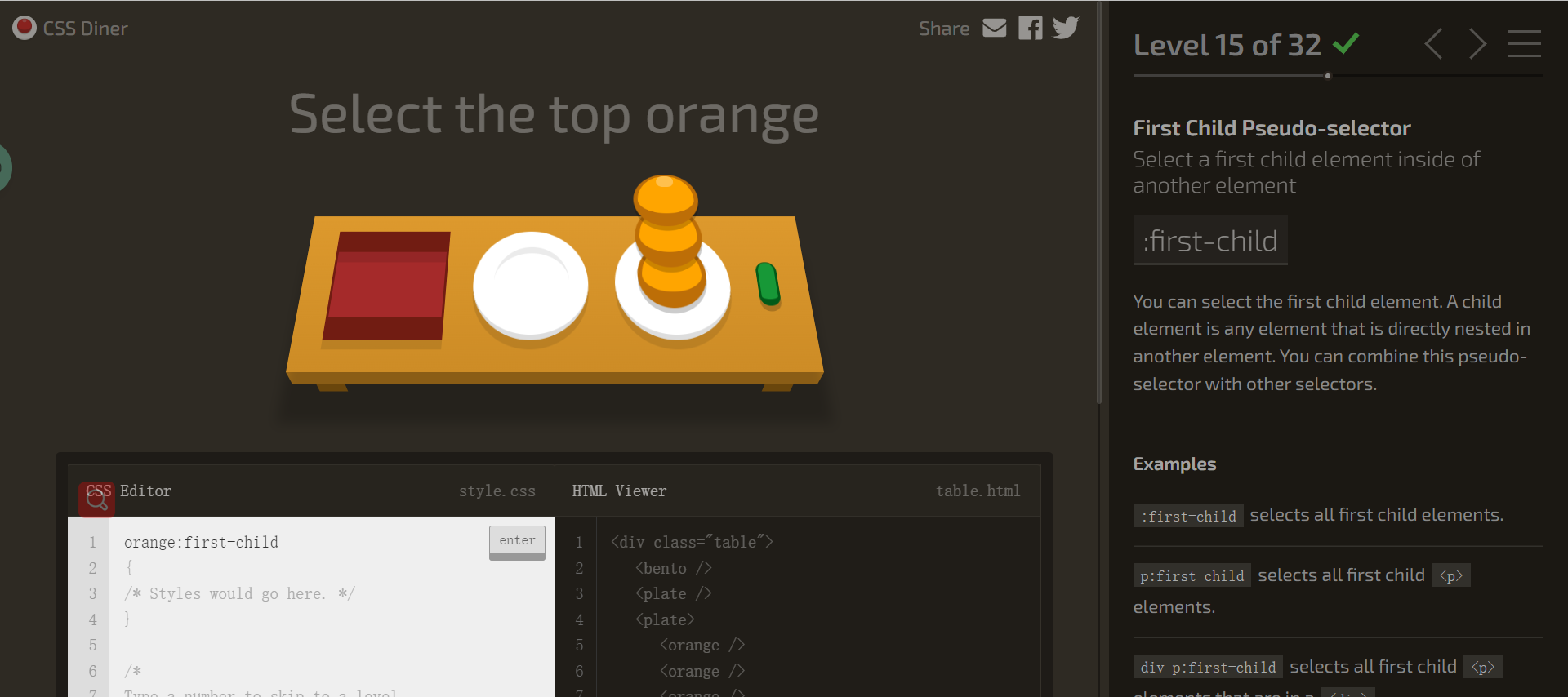
orange:first-child

注意这题的答案不能是plate:first-child,因为首先要选中该类,然后再是该类的限制
- 唯一子元素,答案是
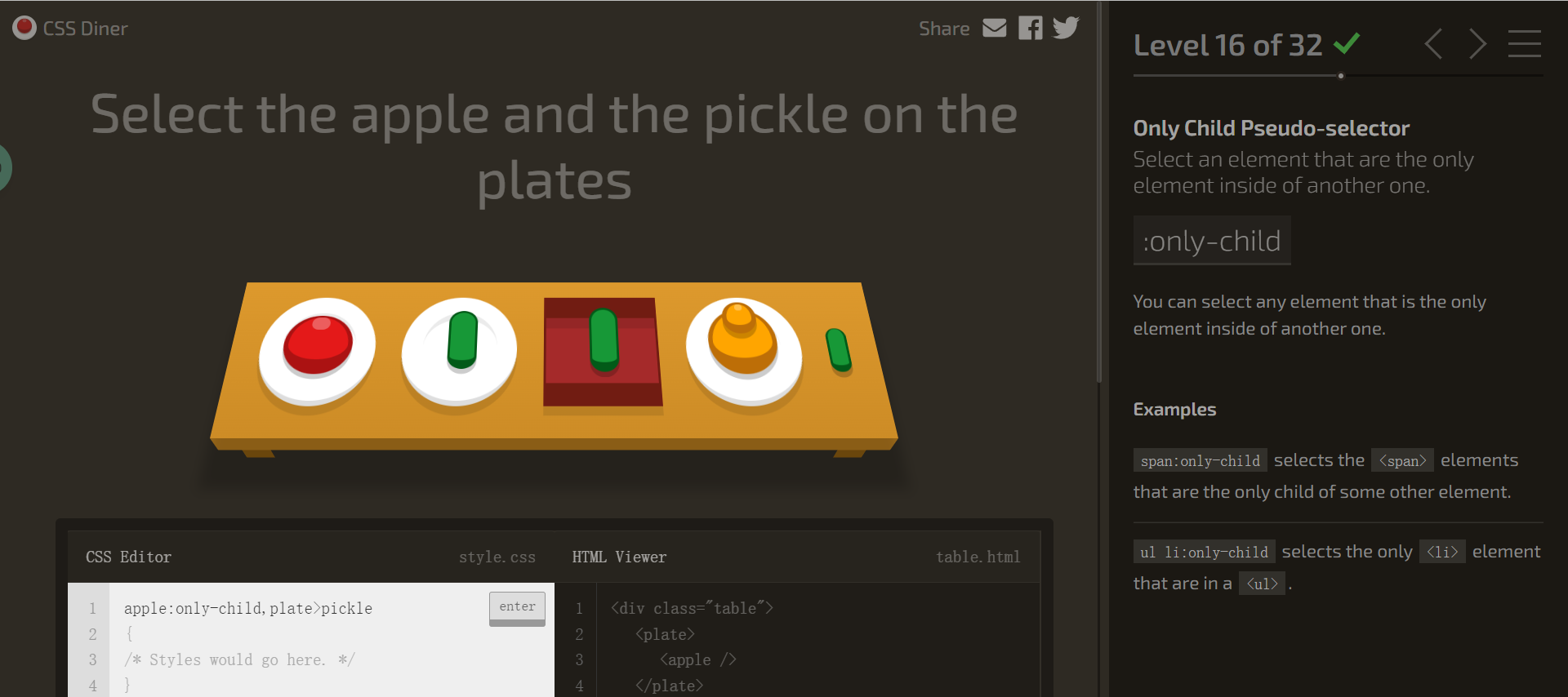
apple:only-child,plate>pickle

这题我的答案比较简单,网上有更好的答案:plate>:only-child
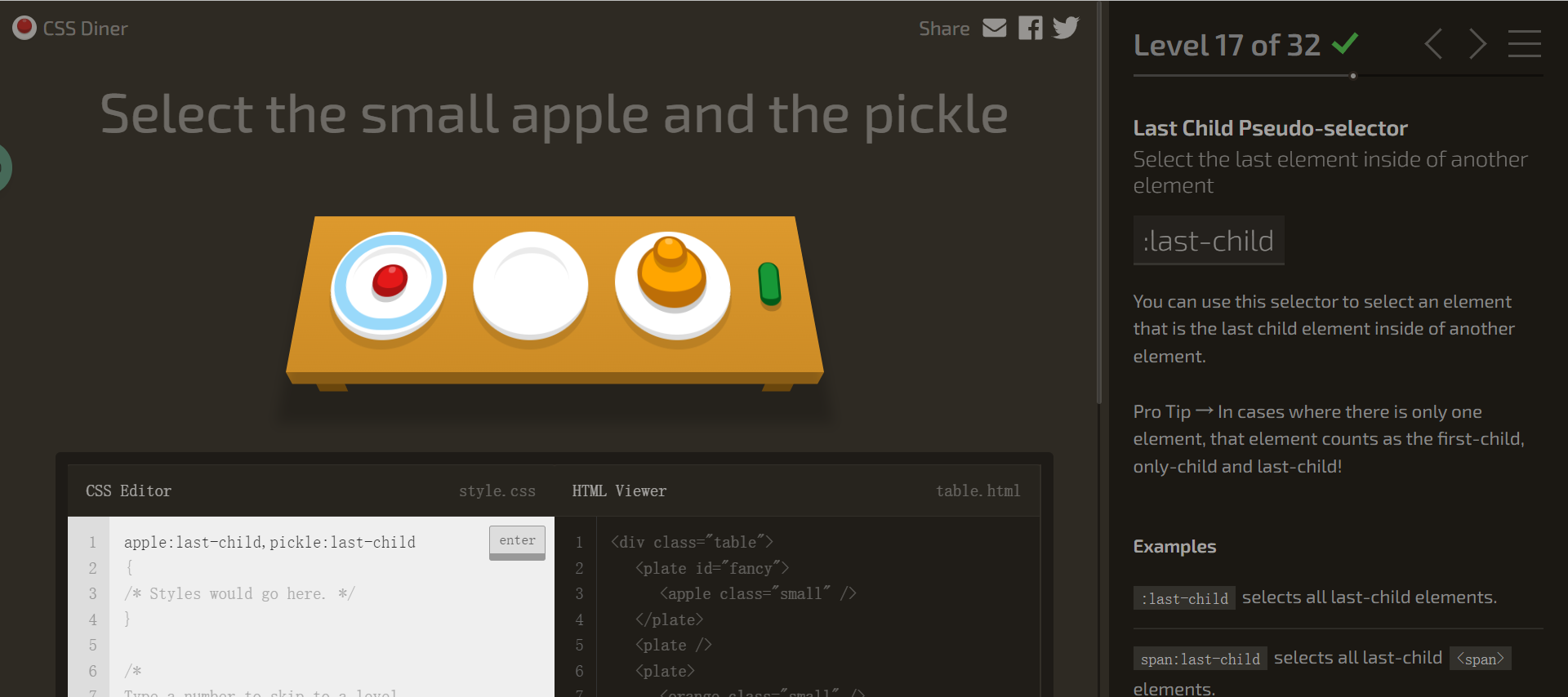
- 尾元素,答案是
apple:last-child,pickle:last-child

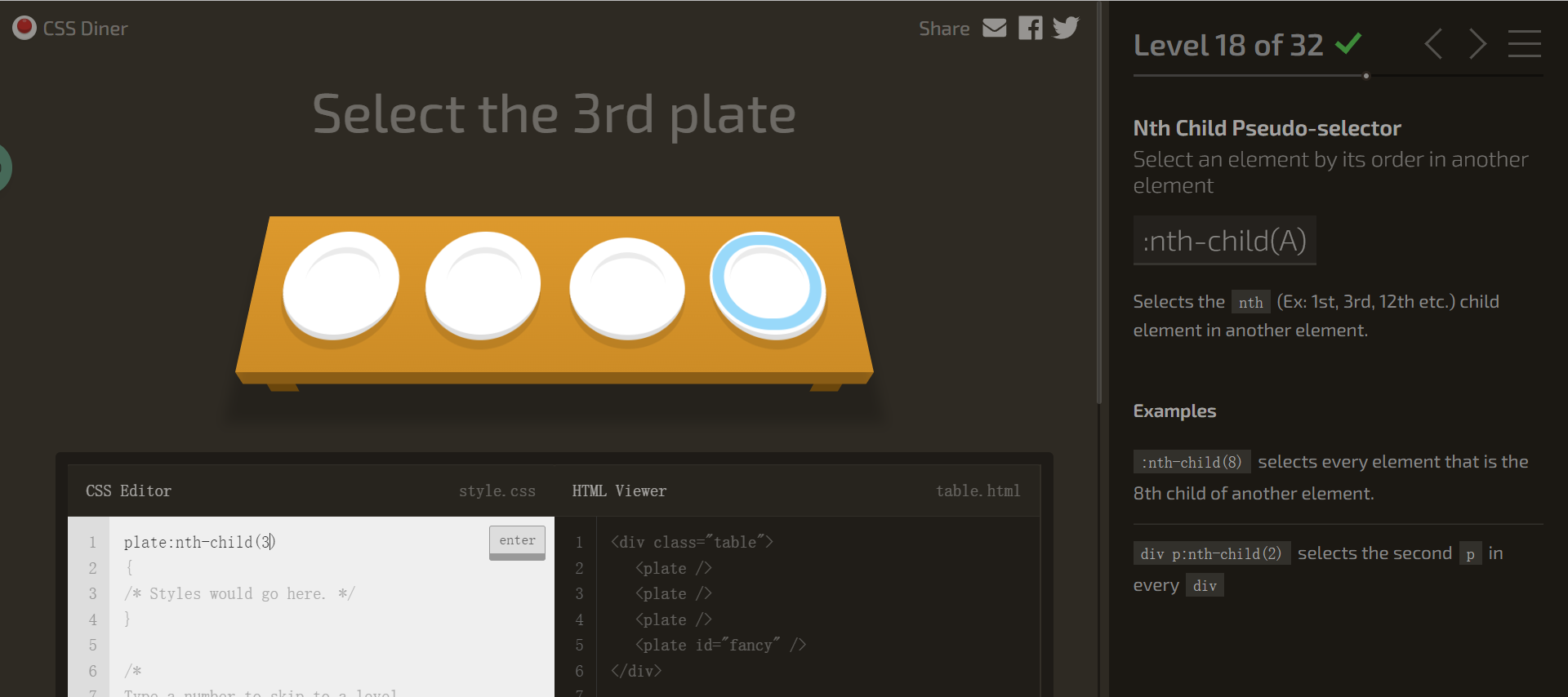
- 第几个子元素,答案是
plate:nth-child(3)

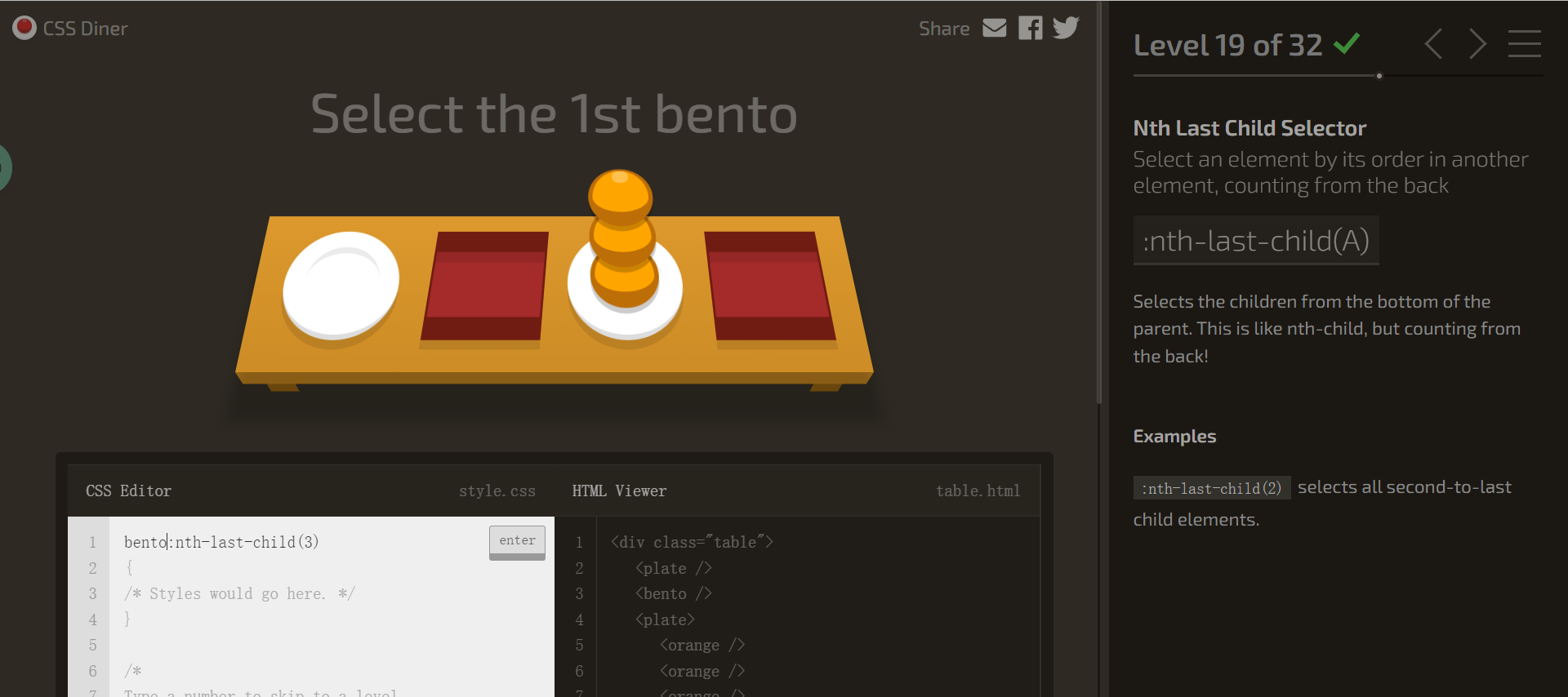
- 倒数第几个元素,答案是
bento:nth-last-child(3)

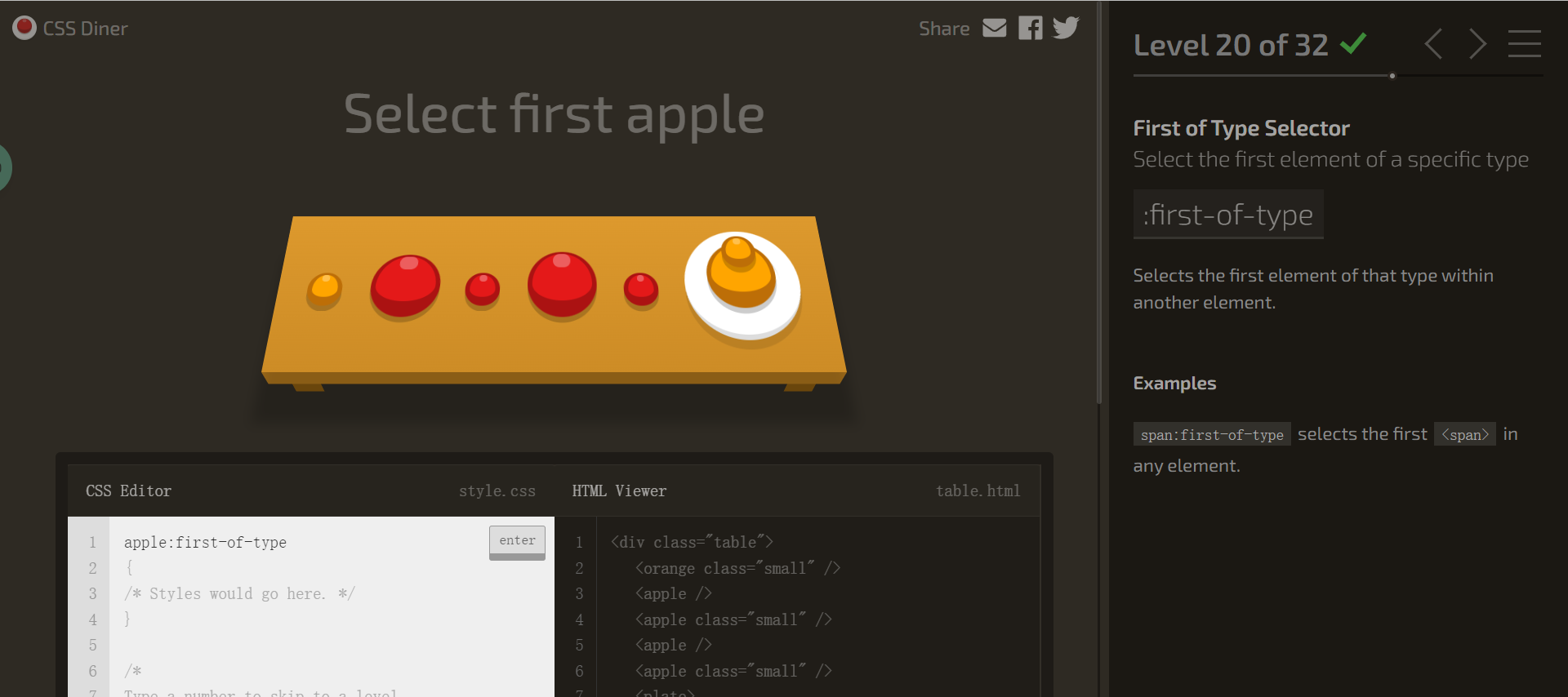
- 同样是子元素,换成了类型,这里与
first-child区别开来,因为这里并不要紧接着父元素,答案是apple:first-of-type

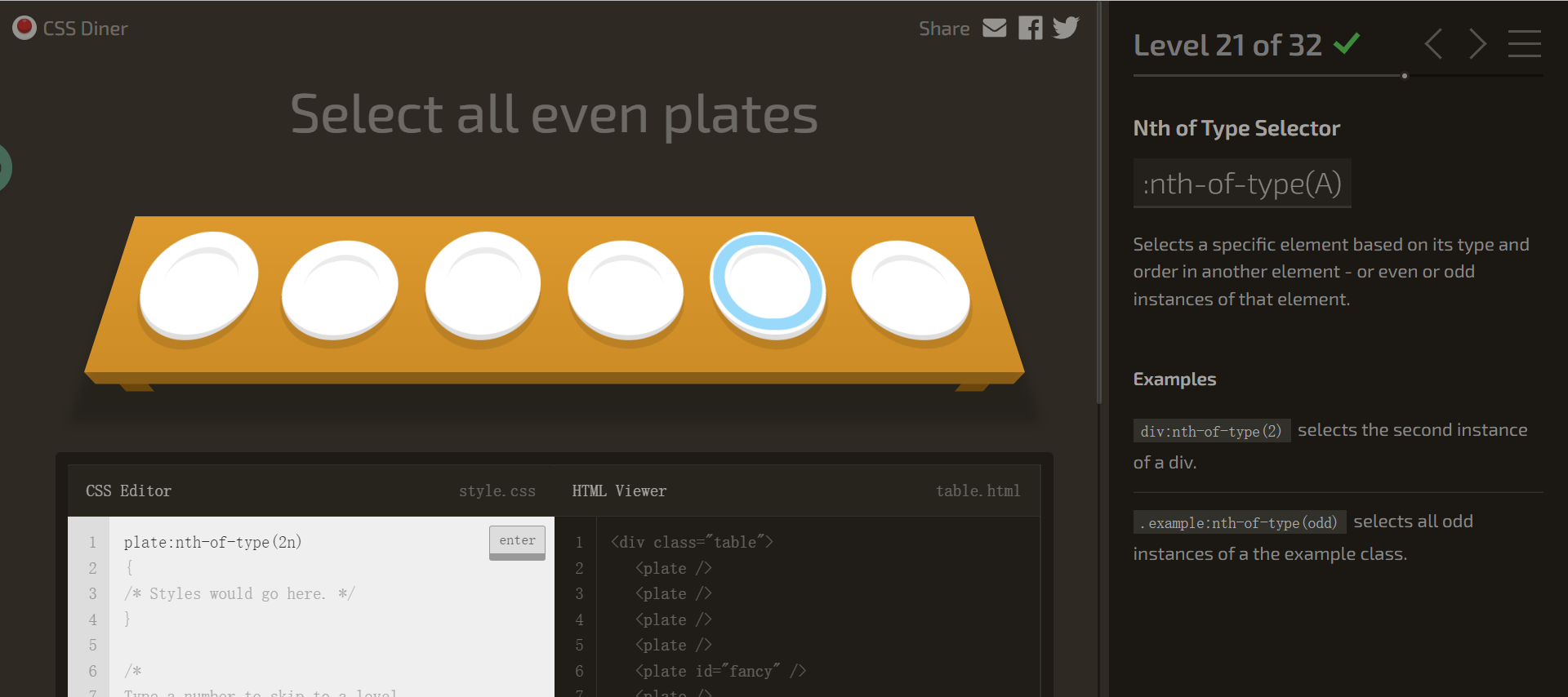
- 还是子类伪元素,现在变成了偶数次,答案是
plate:nth-of-type(2n)

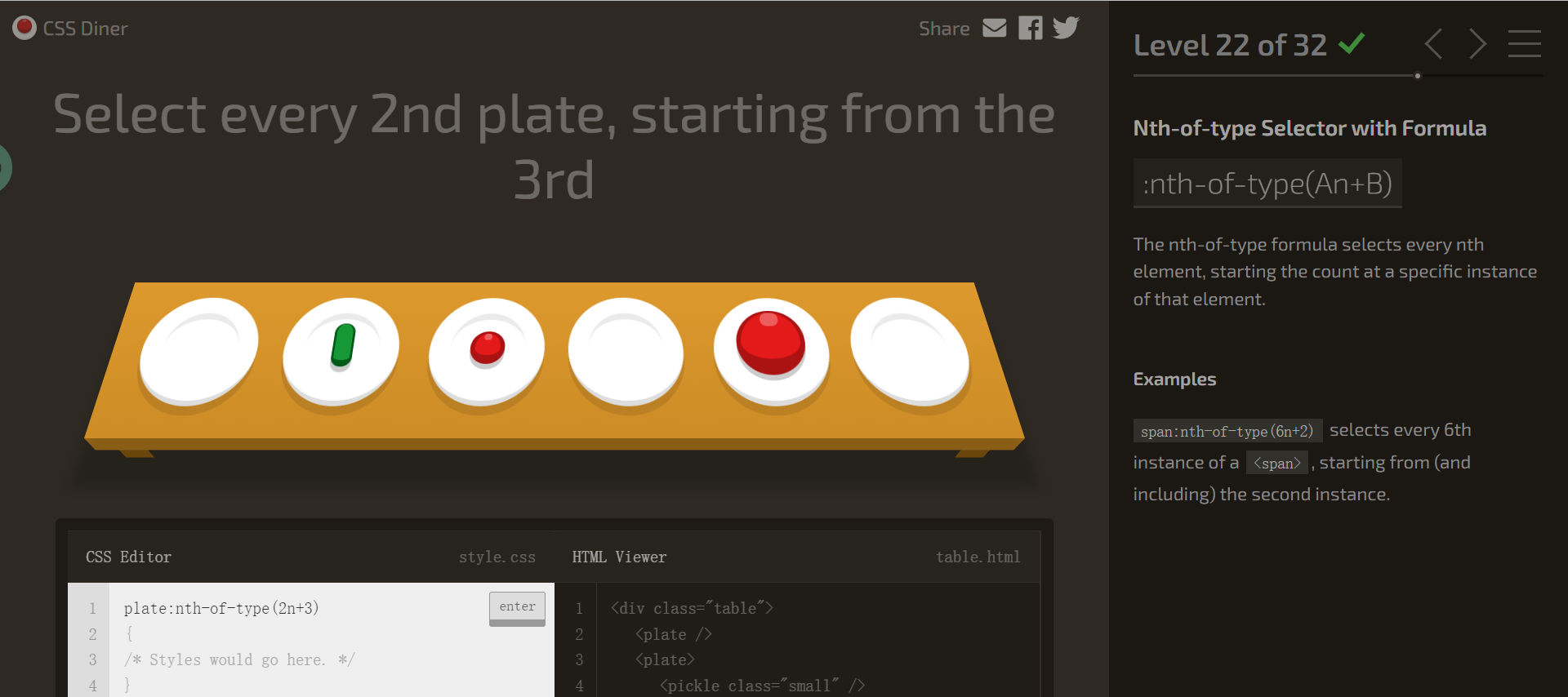
plate:nth-of-type(2n+3)

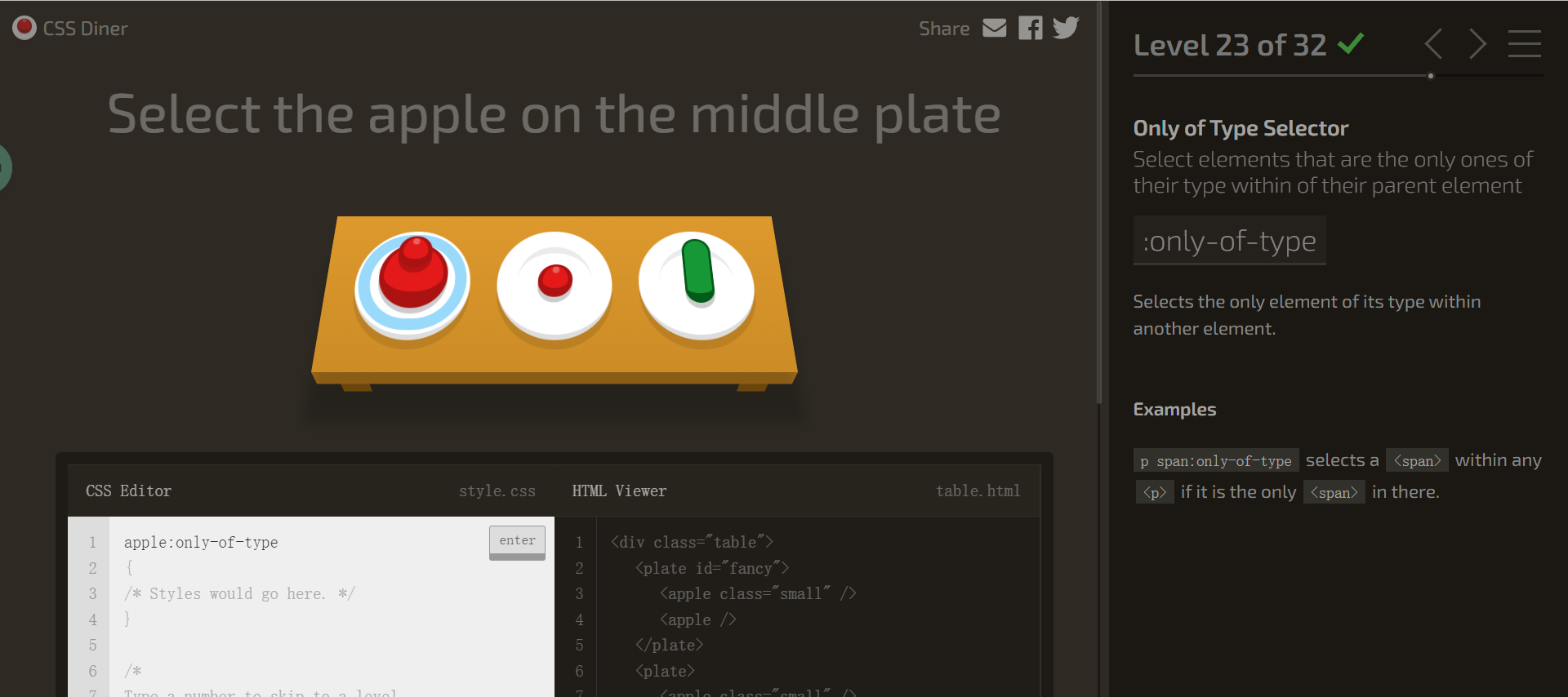
- 唯一,答案是
apple:only-of-type

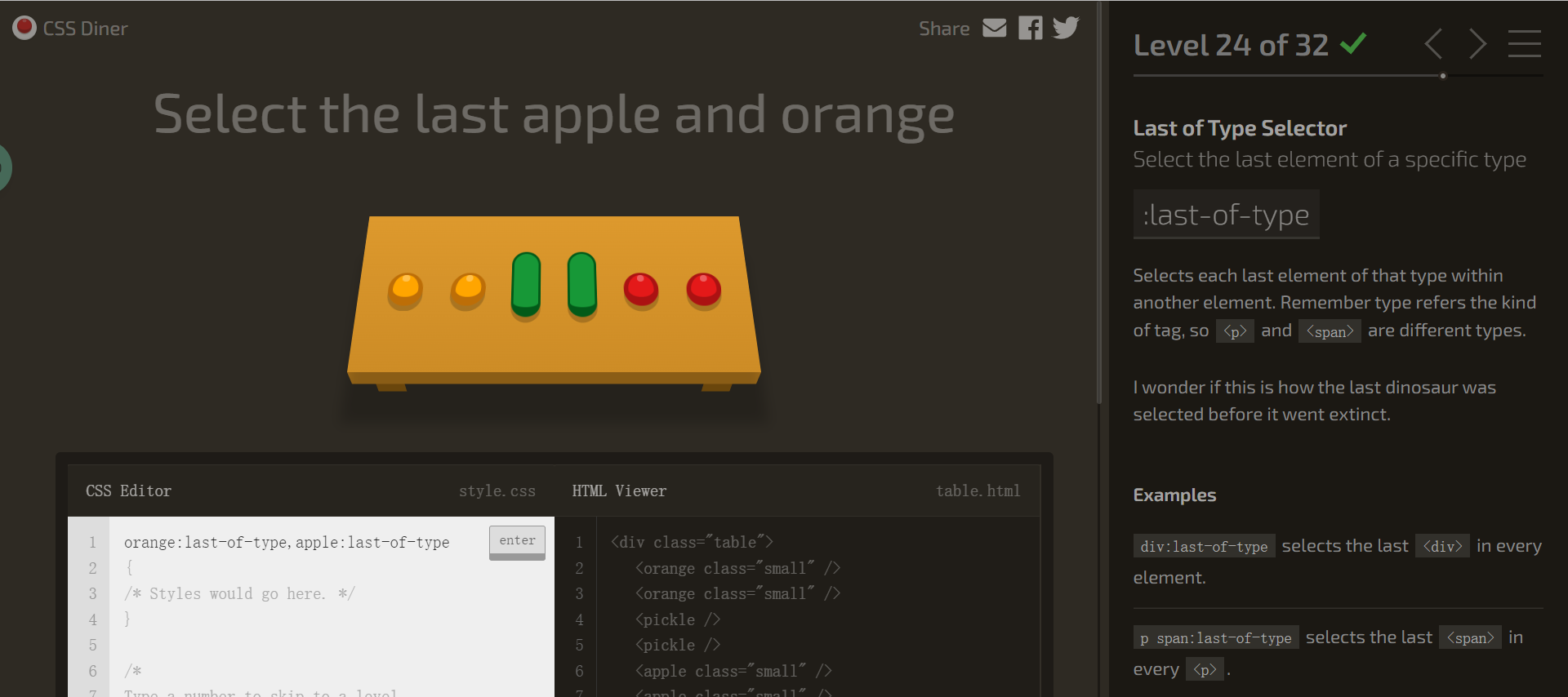
- 最后一种类型,答案是
orange:last-of-type,apple:last-of-type

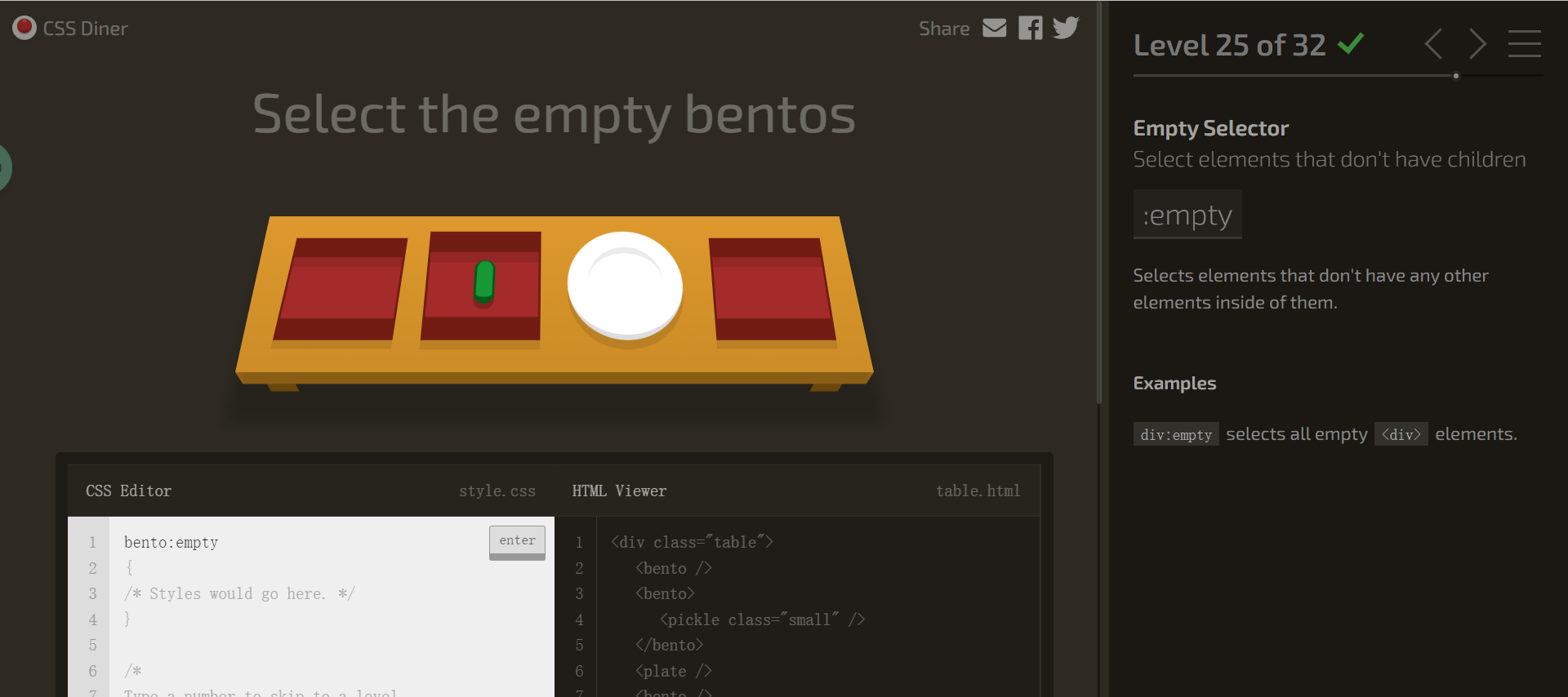
- 取空,答案是
bento:empty

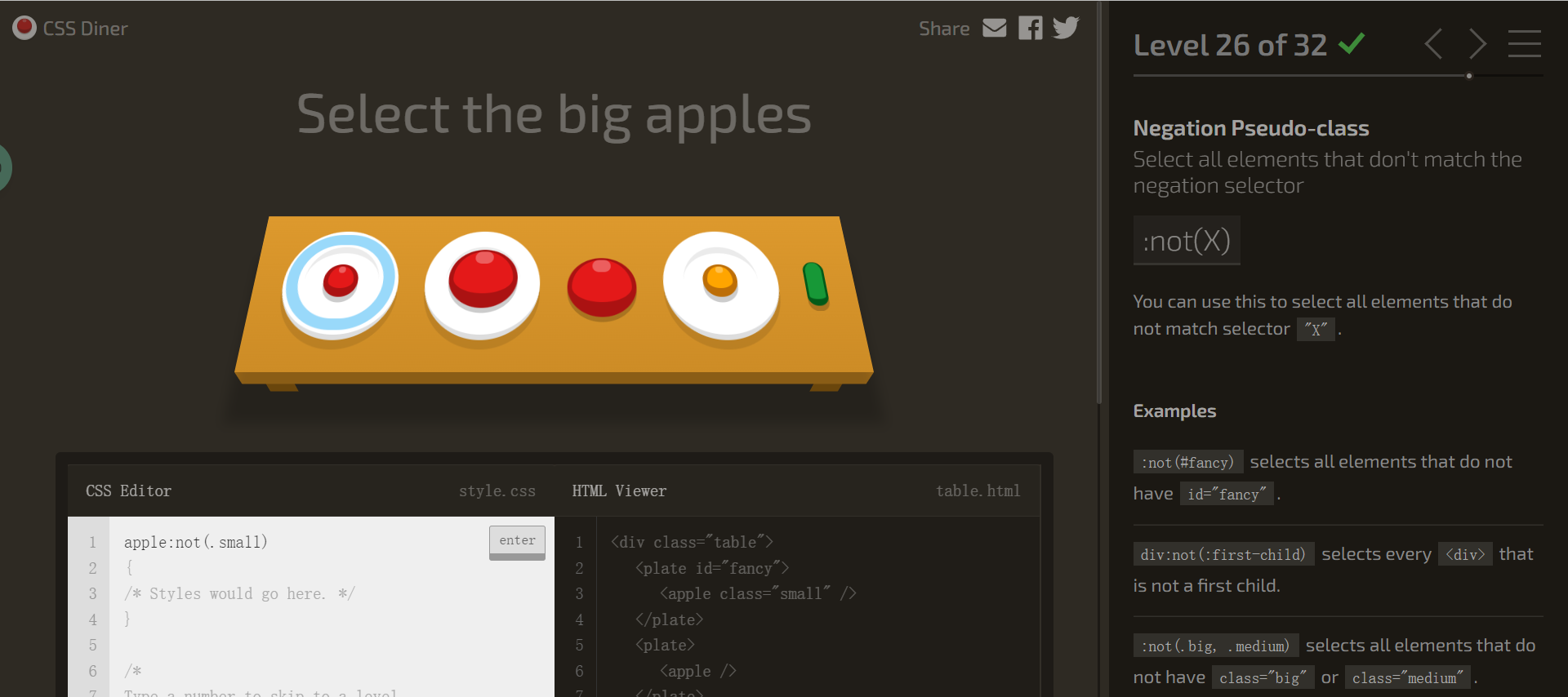
- 取非,答案是
apple:not(.small)

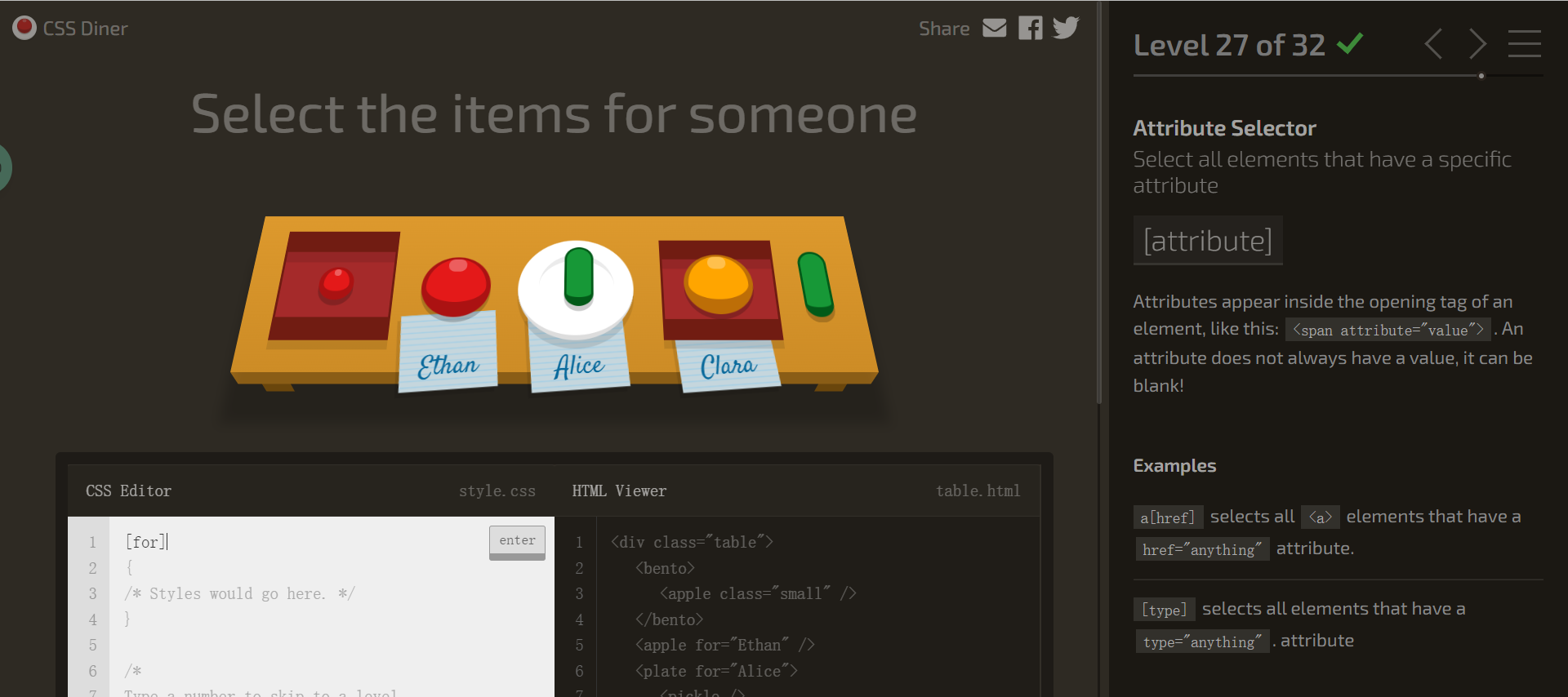
- 属性值,答案是[for]

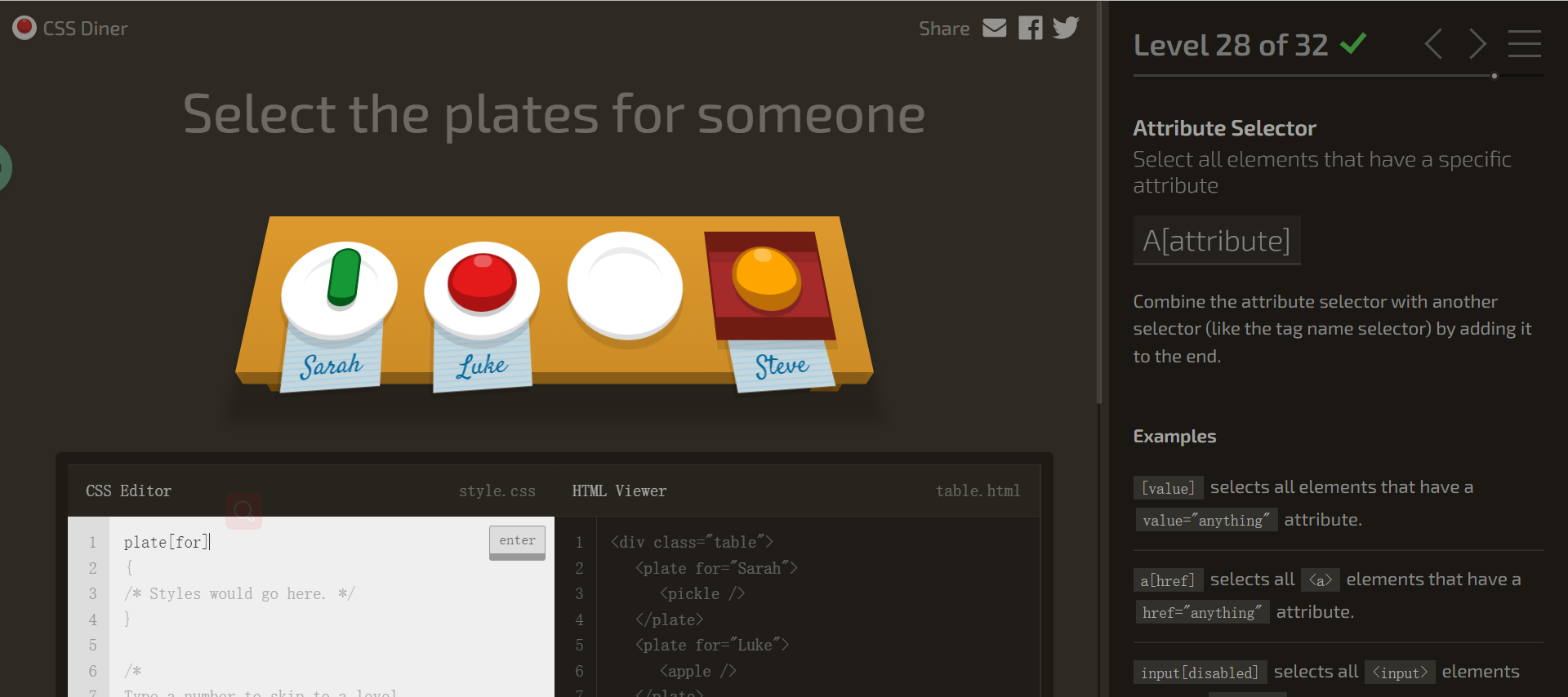
- 属性值搭配元素,答案是
plate[for]

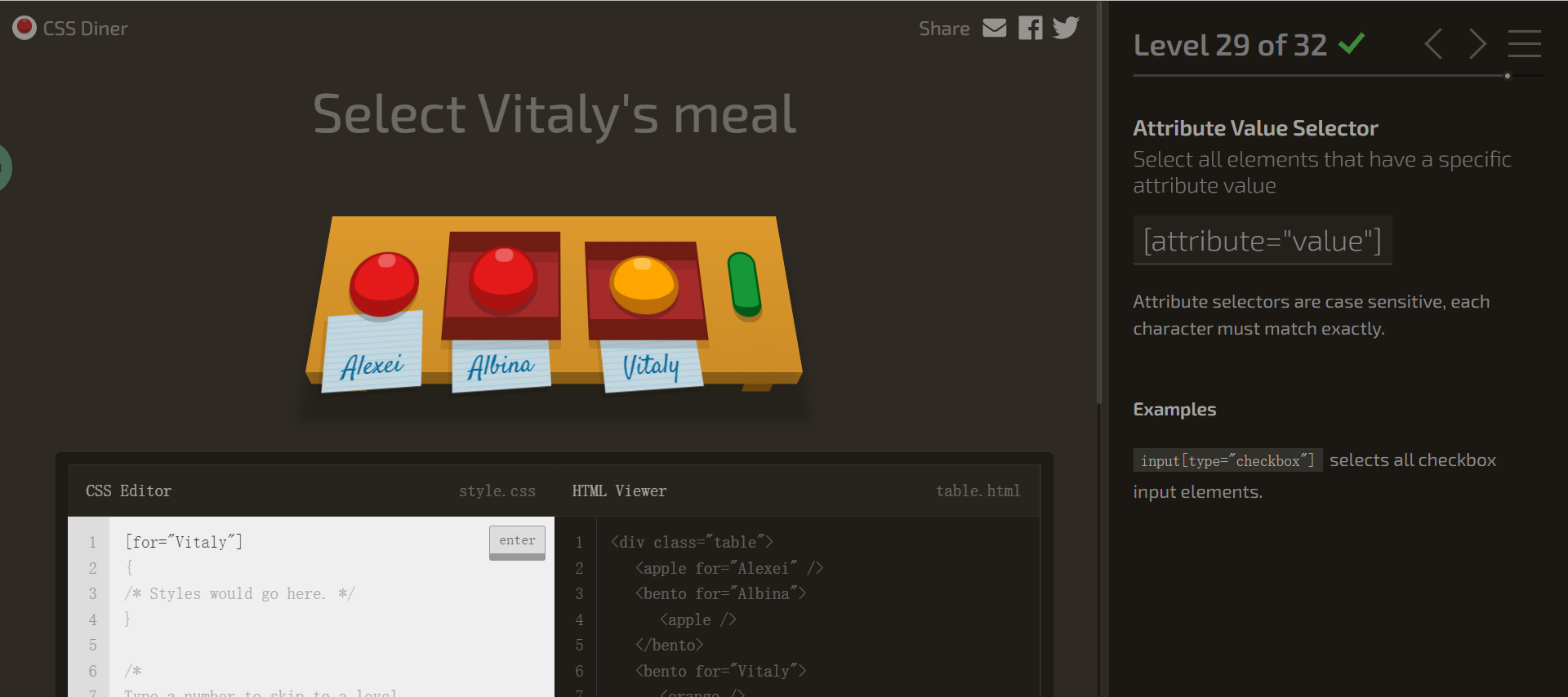
- 具体属性值,答案是
for="Vitaly"

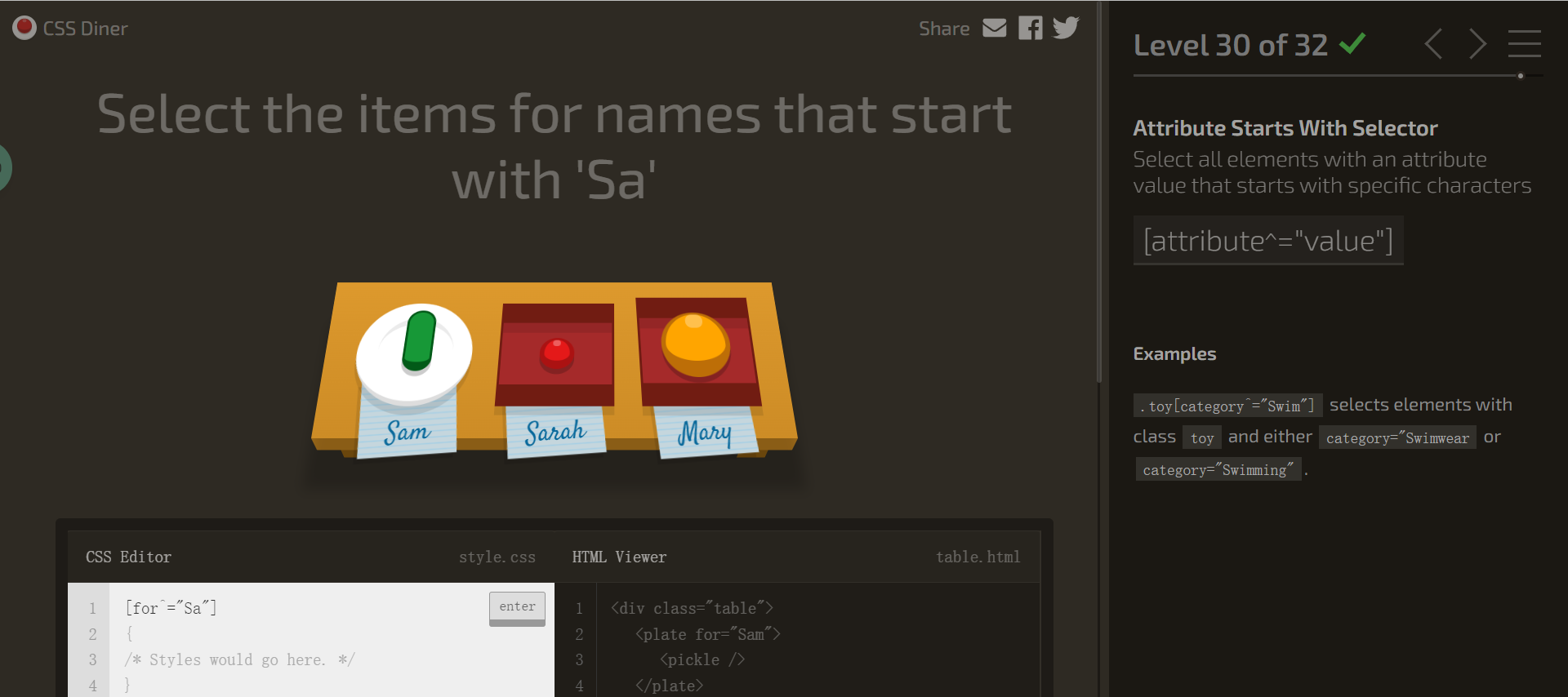
- 匹配前缀,答案是
[for^="Sa"]

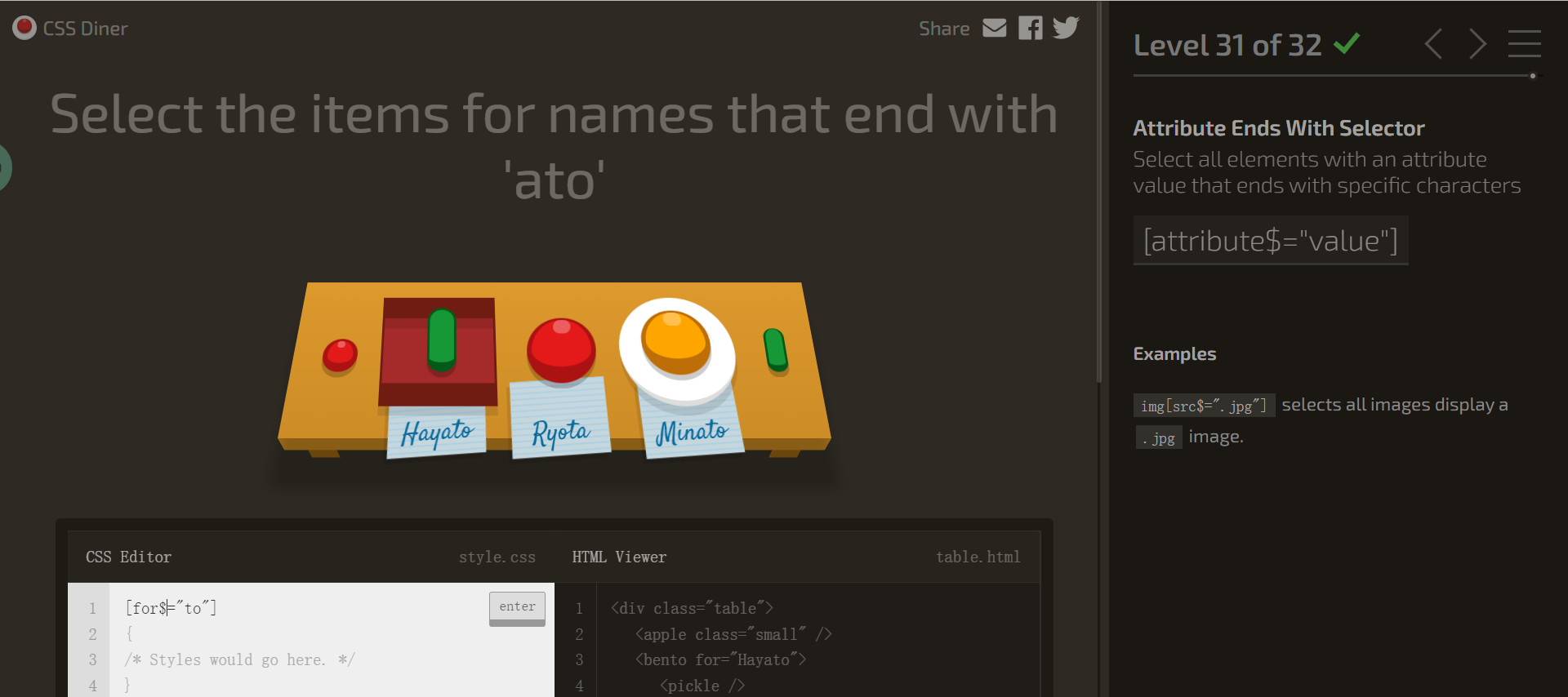
- 匹配后缀,答案是
[for$="to"]

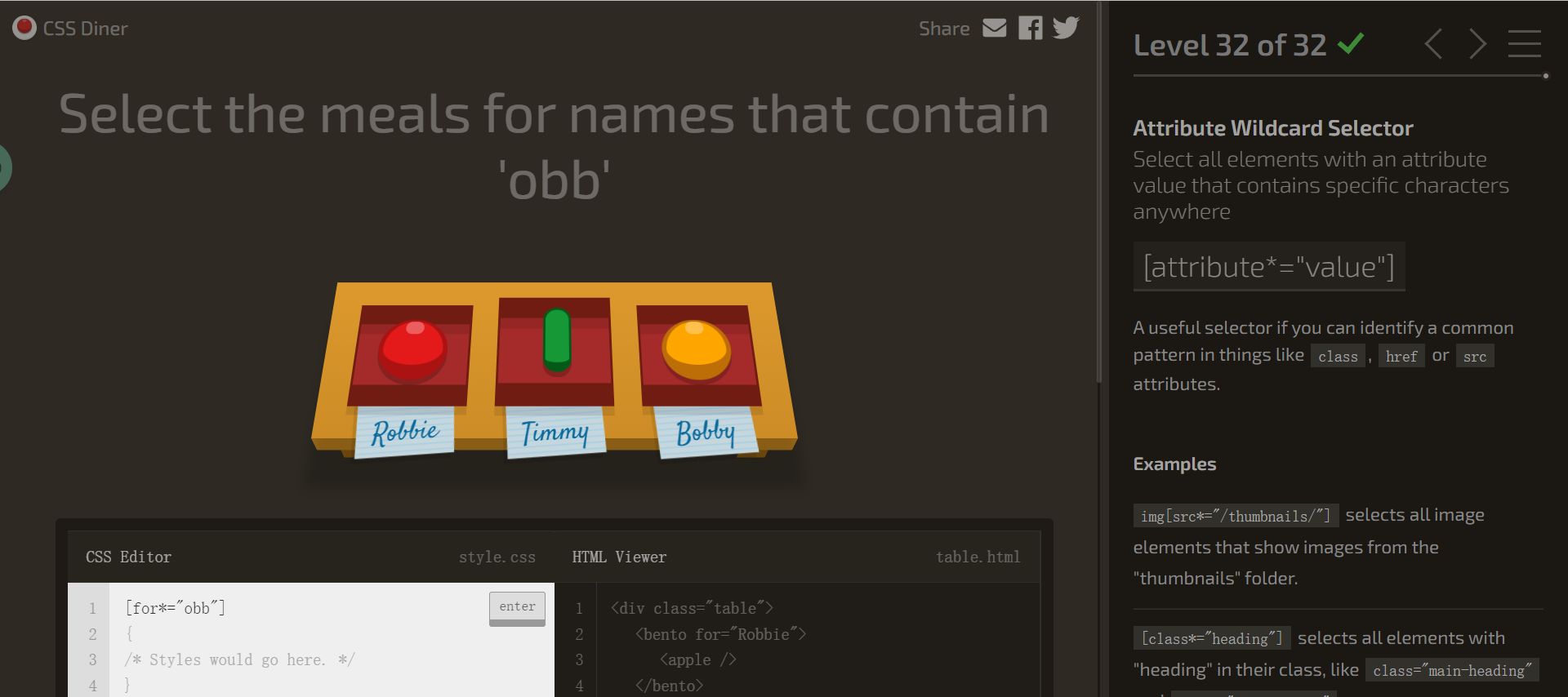
- 匹配中间部分,答案是[for*="obb"]

CSS Diner详解的更多相关文章
- CSS选择器详解(伪类) 转 http://blog.csdn.net/Panda_m/article/details/50084699
CSS选择器详解 之 伪类 伪类对大小写不敏感 结构伪类选择器 结构伪类是CSS3新增的类型选择器,利用DOM树实现元素过滤,通过文档结构的相互关系来匹配元素,可以减少class和id属性的定义,使文 ...
- css filter详解
css filter详解 filter 属性详解 属性 名称 类型 说明 grayscale 灰度 值为数值 取值范围从0到1的小数(包括0和1) sepia 褐色 值为数值 取值范围从0到1的小数( ...
- JSX设置CSS样式详解
JSX设置CSS样式详解 1. 使用className设置样式(CSS的其他选择器也是同理) (1)定义一个CSS文件style.css,和普通CSS一样定义class选择器 .sty1{//和普通C ...
- 带你走进CSS定位详解
学习CSS相关知识,定位是其中的重点,也是难点之一,如果不了解css定位有时候都不知道怎么用,下面整理了一下关于定位属性的具体理解和应用方案. 一:定位 定位属性列表 position top bot ...
- 此博客使用的CSS样式详解!
此博客使用的CSS样式详解! 页面使用的博客园模板为:LuxInteriorLight,可以在博客皮肤里找到. 页首屏蔽广告代码 <script>console.log("顶部标 ...
- CSS中详解hight属性
目录结构: // contents structure [-] hight属性值类型一览表 height的%的使用 定义 实例 需要注意的 参考文章 hight属性值类型一览表 value descr ...
- 转:CSS圆角详解
CSS3是样式表(style sheet)语言的最新版本,它的一大优点就是支持圆角. 网页设计大师Nicholas Zakas的最新文章,清晰易懂地解释了CSS3圆角的各个方面,非常值得学习.以下就是 ...
- CSS长度单位详解
序言 长度单位可以总体的分为绝对长度单位和相对长度单位.CSS中最为大家熟知的无疑是px和em,但与此同时还存在pt, rem, vw, vh等其他计量单位,使用好它们可以大大增长我们的开发效率.本篇 ...
- UI自动化测试(二)浏览器操作及对元素的定位方法(xpath定位和css定位详解)
Selenium下的Webdriver工具支持FireFox(geckodriver). IE(InternetExplorerDriver).Chrome(ChromeDriver). Opera( ...
随机推荐
- 学习zabbix(九)
一.Zabbix环境准备 [root@linux-node1 ~]# cat /etc/redhat-release CentOS Linux release 7.4.1708 (Core) [roo ...
- 动态规划 洛谷P1616 疯狂的采药
动态规划 洛谷P1616 疯狂的采药 同样也是洛谷的动态规划一个普及-的题目,接下来分享一下我做题代码 看到题目,没很认真的看数据大小,我就提交了我的代码: 1 //动态规划 洛谷P1616 疯狂的采 ...
- Citus 分布式 PostgreSQL 集群 - SQL Reference(手动查询传播)
手动查询传播 当用户发出查询时,Citus coordinator 将其划分为更小的查询片段,其中每个查询片段可以在工作分片上独立运行.这允许 Citus 将每个查询分布在集群中. 但是,将查询划分为 ...
- 顺利通过EMC实验(5)
- 要多简单就有多简单的H5拍照加水印
来一个简单粗暴的gif演示图 先来html 内容 <video id="video" width="320" height="240" ...
- .NET程序设计实验一
实验一 语言基础 一.实验目的 1. 熟悉Visual Stido.NET 实验环境: 2. 掌握控制台程序的编写方法: 3. 掌握C#程序设计语言的语法基础: 4. 掌握控制语句和数组的使用. 二 ...
- source /etc/profile 不起作用?
给Linux配置了环境变量,source /etc/profile 完成之后只在当前用户下起作用,切换用户后设置的环境变量竟然没有生效!重启后虽然生效了,但是想知道怎么回事. 找到了如下解答: 假设你 ...
- CTF大赛模拟-CFS三层内网漫游
CTF大赛模拟-CFS三层内网漫游 环境: 三台虚拟机,三个网络. target 1:192.168.161.178 ,192.168.52.132 (linux) target 2:192.168. ...
- 如何在云服务器上安装vim(bash: vim :command not found)
1.apt-get update 2.apt-get install vim vim文件即可成功!
- 3天时间从零到上架AppStore流程记录
3天时间从零到上架AppStore流程记录 清明假期刚过去一周,我如愿以偿把自己想要的一个App上架了AppStore 从有idea到技术选型,从设计稿到框架开发,从提审AppStore到上架一共经历 ...
