webrtc前景如何
WebRTC --- Web browsers with Real-Time Communications (RTC)。
WebRTC是一个免费、开放的项目。使web浏览器通过简单的JavaScript api接口实现实时通信功能。WebRTC组件已经被优化以最好的服务于这个目的。下图是已支持WebRTC的浏览器。


WebRTC是个准标准。由GOOGLE主导,目的是浏览器上实现视频实时通讯。它提供了基于API的标准化,标准化于W3C,IETF两个组织。 GOOGLE一直希望和致力于让WebRTC的技术成为HTML5标准之一。
相对应的是微软正试图推动万维网联盟(W3C)“可自定义的、无处不在的实时通信”(CU-RTC-Web)标准(微软的标准)。所以微软的IE浏览器现在不会,将来也不会支持WebRTC。
WebRTC是个开源的视讯软件。用C++实现,高效,跨平台,稳定。已被应用于数百万的终端中超过8年以上的时间。WebRTC的核心源于GIPS。
GIPS(Global IP Sound)原是世界顶尖的互联网音视频方案提供商,于2010年被GOOGLE 用6820万美元收购。视频主推On2(GOOGLE2009收购)的VP8,VPX。QQ还在使用GIPS方案,下图是最新版本QQ的截图。使用GIPS方案的还有Yahoo,AOL,IBM,SKYPE(原)等等


WebRTC是视讯技术的教科书,宝典和工具集。目前的视讯技术,特别是VOIP和基于互联网的视讯技术在WebRTC中找到解决方案。WebRTC极大的降低了音视频技术的门槛。
GOOGLE认为支持互联网的核心技术如HTML, HTTP, and TCP/IP是开放免费的,互联网也为此繁荣,所以音视频技术也必须免费并且高质量。


WebRTC是变革者。WebRTC彻底改变了media engines市场。使一种商品消失了。SPIRIT-DSP原来是GIPS的竞争对手。虽然GOOGLE帮助SPIRIT干掉了对手,但结果损失最大的却是SPIRIT。受影响的还有 Microsoft/Skype, Apple, Traditional conferencing vendors。。。


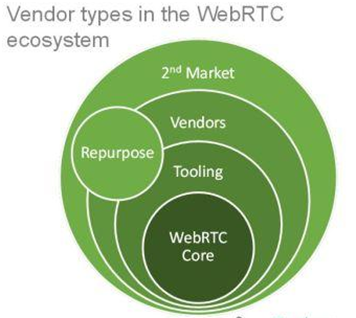
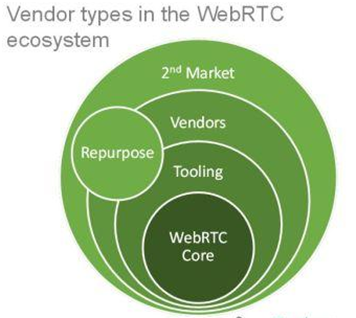
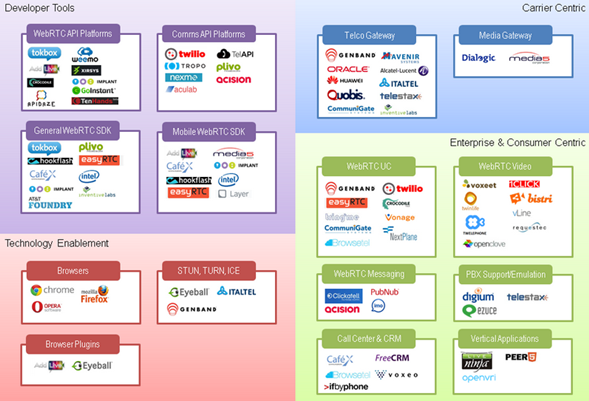
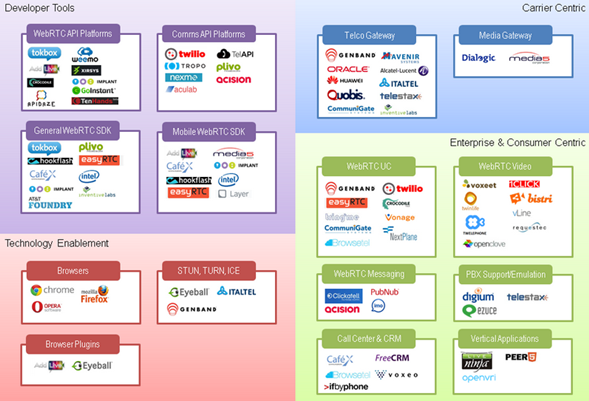
WebRTC是GOOGLE的野心。GOOGLE想控制媒体通道。建立WebRTC生态。


 业内对WebRTC的看法
业内对WebRTC的看法 业内对WebRTC的看法
业内对WebRTC的看法
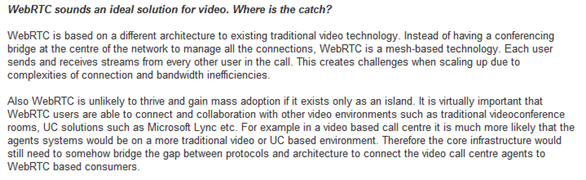
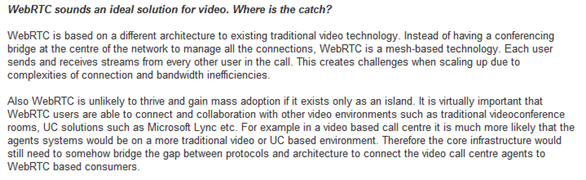
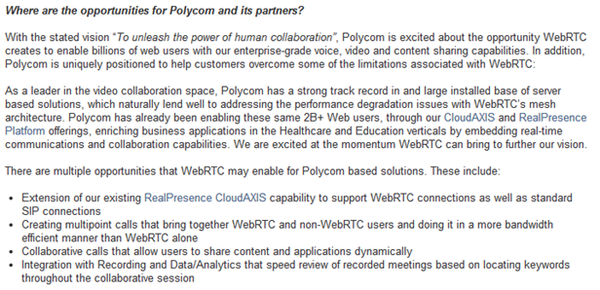
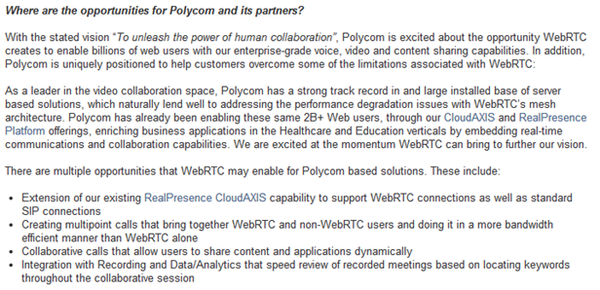
Polycom








CISCO
Cisco为WebRTC开源H.264. 开源项目叫openh264 http://www.openh264.org. 现已集成进WebRTC代码中。


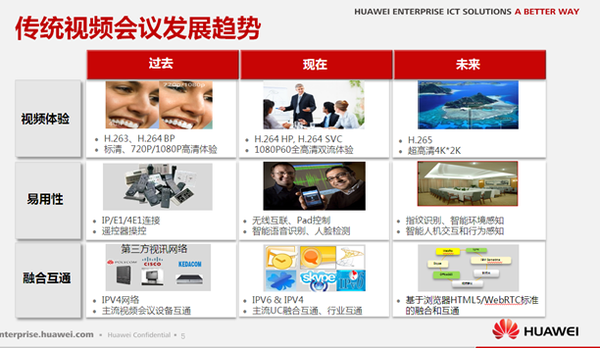
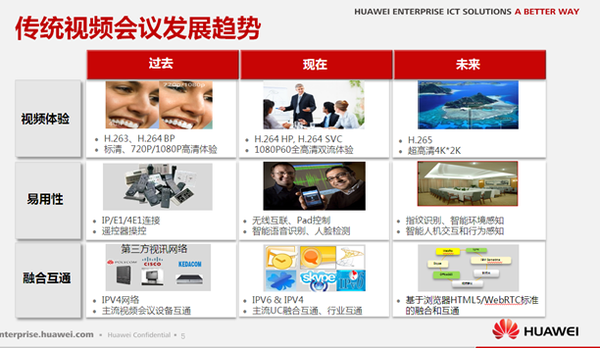
华为
华为认为HTML5/WebRTC是基于浏览器的媒体通信技术,实现媒体交互应用。
Chrome/Firefox浏览器已经支持。Vidtel基于私有协议进行了WebRTC的商用。
促进融合、互通和标准化,开放和免费将降低软视频门槛,将对行业产生巨大变革影响。 华为的一些产品已使用WebRTC组件。


VIDYO


INTEL


Wainhouse
Wainhouse认为WebRtc是对UC的潜在破坏者。


腾讯
分析发现腾讯的微信已大量使用WebRTC组件。
最后,WebRTC能不能成为未来事实标准还不好说,但学习分析使用WebRTC一定有前途。
---------------------------------------------------------------------------------------------------------------
离上次回答已有一年半了,不觉中WebRTC也开源5周年,WebRTC持续的影响着实时音视频领域。下面引了微信号为 blackerteam 的文章。
原创2016-06-23blacker blacker blacker
2016年6月9日是WebRTC开源5周年的日子,Google WebRTC负责人Harald在社区里面写了一篇文章总结这几年的进展,并附上了自己5年前同样场景下写的一篇文章。为了便于大家更好理解过去5年在WebRTC上都发生了什么,我将这两篇给翻译过来了。
友情提醒:整个翻译并不是逐字逐句进行的,而是在理解了作者的意思后用自己的语言表达出来的,因为如果逐字逐句可能很多意思我们都无法正确理解。这就是为什么有些英文资料被翻译成中文后晦涩难懂。当然如果英语够好建议直接看原文。
招兵买马:如果您英语水平还行,也有兴趣帮我们一起来做这些有情怀的翻译,欢迎后台联系,全职、兼职、待遇和要求等都好谈。
5年前的感慨
今天谷歌开源了WebRTC技术,一个用于实时语音和视频通话的软件包,她即将被整合到Chrome。
这是我们的第一波贡献,一切都是为了一个伟大的使命——在统一的标准的API下实现所有浏览器间的音视频通话。
这个初始版本将提供我们设想的一些功能,具体详见:https://sites.google.com/site/webrtc/。
另外我们也积极与浏览器社区和W3C工作组合作,以便在未来数月内有越来越多的开发者基于现有API来创建相关应用。
我们发布的基本组件都是稳定的,接口也是跟工作组讨论之后确定下来的。当然我们后续还将继续跟W3C工作组保持沟通以便相关标准能尽快定稿。我们公司也将义无反顾地支持这些标准,最后我们真切期待您在未来几个月内的加入。
作者:Google Harald.
今天的总结
今天,回首往事,我们可以很自豪地说:“我们实现了我们所有的目标。”
现在音视频交互变得越来越重要,许多产品和服务都支持Web和Native之间的无缝交换,而他们之中绝大部分都是基于我们现在开放出的标准API——这些API的底层实现基本上都是基于WebRTC 。
一套通用标准促进了整个行业的发展,Firefox,Opera和微软都已经在支持WebRTC技术了。这已经导致超过20多亿浏览器用户使用了WebRTC技术,仅仅Chrome上每周就有超过10亿分钟的音视频通话,以及超过500T的数据传输(通过WebRTC的数据通道)。
WebRTC从一开始就秉持一种很开放的态度,向视频编解码免版税方向迈进。在WebRTC中80%音频通信采用Opus,而最近推出的VP9比VP8节省70%的带宽。
由于VP9的努力发展,媒体开放联盟在视频编解码免版税道路上又多了一种选择,以及增加了更多的合作空间。
今天,WebRTC技术在音视频领域已经证明了自己的强大,在接下来的几年里,我们期望看到一个更加强大的WebRTC。
接下来我们会持续改进音视频质量。
我们在WebRTC中愿意采用一些通用的编解码来实现交互通讯,但有一些互操作的问题要去解决。另外作为未来编解码的VP9,他后面在压缩率方面会持续改进,以便更好支持低带宽下的通讯。
今天的通信都发生在许多不同网络条件下,从EDGE到LTE。
WebRTC面临多样化的网络条件,所以必须能够做出相应的调整。所以我们一直在努力改善拥塞控制算法和优化媒体传输配置来适应各种状况,这里面也有很多机会和方法来改善和简化媒体协议以适应当今网络需求。
五年前,大多数通信发生在桌面上。但现在一切都变了,WebRTC技术已经发展到要满足各种移动通信应用的需求。展望未来,还有很多机会,如VR。
WebRTC这个平台只会随着时间推移而价值愈加明显,现在仅仅是开始。
我们要做的就是:努力做好WebRTC这个平台。
作者:Google Harald.
webrtc前景如何的更多相关文章
- Android IOS WebRTC 音视频开发总结(六四)-- webrtc能走多远我不知道,但这个市场真实存在
本文主要总结目前都有哪些使用场景用到webrtc,文章最早发表在我们的微信公众号上,详见这里, 欢迎关注微信公众号blackerteam,更多详见www.blackerteam.com webrtc只 ...
- Android IOS WebRTC 音视频开发总结(四六)-- 从另一个角度看国内首届WebRTC大会
文章主要从开发者角度谈国内首届WebRTC大会,支持原创,文章来自博客园RTC.Blacker,支持原创,转载必须说明出处,更多详见www.rtc.help. -------------------- ...
- Android IOS WebRTC 音视频开发总结(二八)-- 多人视频方案介绍
很多人问视频会议,在线教学,主播怎么弄,所以整理下这方面的开源解决方案, 同时为了方便测试,在自己服务器上搭建了相应的服务端,文章来自博客园RTC.Blacker,转载请说明出处. 简单来说,WEBR ...
- Android IOS WebRTC 音视频开发总结(十九)-- kurento
折腾了一个多星期终于将kurento的环境搭建好(开发阶段的产品,有些BUG要自己解决),所以单独写篇文件来介绍. 下面开始介绍kurento,文章来自博客园RTC.Blacker,转载请说明出处. ...
- SIP SDP RTSP RTP RTCP webrtc
rfc1889 rfc2326 rfc3261 rfc3550 rfc3856 rfc6120. SIP SDP RTSP RTP RTCP,就像他们出现的顺序一样,他们在实际应用中的启用 ...
- Android WebRTC 音视频开发总结
www.cnblogs.com/lingyunhu/p/3621057.html 前面介绍了WebRTCDemo的基本结构,本节主要介绍WebRTC音视频服务端的处理,,转载请说明出处(博客园RTC. ...
- WebRTC 音视频开发
WebRTC 音视频开发 webrtc Android IOS WebRTC 音视频开发总结(七八)-- 为什么WebRTC端到端监控很关键? 摘要: 本文主要介绍WebRTC端到端监控(我们翻译 ...
- 了不起的WebRTC:生态日趋完善,或将实时音视频技术白菜化
本文原文由声网WebRTC技术专家毛玉杰分享. 1.前言 有人说 2017 年是 WebRTC 的转折之年,2018 年将是 WebRTC 的爆发之年,这并非没有根据.就在去年(2017年),WebR ...
- WebRTC开发基础(WebRTC入门系列1:getUserMedia)
什么是WebRTC WebRTC由IETF(Internet Engineering Task Force——互联网工程任务组)和W3C(World Wide Web Consortium——万维网联 ...
随机推荐
- Linux限制cpu睿频&限制频率
.关闭睿频 > /sys/devices/system/cpu/intel_pstate/no_turbo .限制CPU最大频率到50% " | sudo tee /sys/devic ...
- VIM 命令收藏
1.vim#在命令行中输入vim,进入vim编辑器2.i#按一下i键,下端显示 --INSERT--#插入命令,在vim中可能任意字符都有作用3.Esc#退出i(插入)命令进行其它命令使用4.:r f ...
- 计算机网络【4】—— TCP和UDP的区别
一.TCP/UDP优点和缺点 TCP的优点: 可靠,稳定 TCP的可靠体现在TCP在传递数据之前,会有三次握手来建立连接,而且在数据传递时,有确认.窗口.重传.拥塞控制机制,在数据传完后,还会断开连接 ...
- java 表单验证
java 表单验证 1.思路:通过表单选择器,表单属性过滤器提取每个表单提交的值,进行验证 2.实现:javascript通过 onSubmit()事件,判断,返回值false不提交,返回true提交 ...
- jenkins自动部署windwos服务器
jenkins 持续构建windows 项目 需求说明 公司新购windwos服务器,并配置了堡垒机,由于经常要提交代码进行更新,导致手动部署很是麻烦,故采用公司jenkins实行持续构建 jenki ...
- P2303 [SDOi2012]Longge的问题
题目描述 Longge的数学成绩非常好,并且他非常乐于挑战高难度的数学问题.现在问题来了:给定一个整数N,你需要求出∑gcd(i, N)(1<=i <=N). 输入输出格式 输入格式: 一 ...
- JDK中的SimpleDateFormat线程非安全
在JDK中使用SimpleDateFormat的时候都会遇到线程安全的问题,在JDK文档中也说明了该类是线程非安全的,建议对于每个线程都创建一个SimpleDateFormat对象.如下面一个Case ...
- Luogu 3373 又乘又加的线段树
Luogu 3373 又乘又加的线段树 当给一个节点加上一个加法标记时,直接把加法标记 += 新值: 当给一个节点加上一个乘法标记时,把乘法标记和加法标记同时 *= 新值.(注意pushdown函数中 ...
- bzoj 4568: [Scoi2016]幸运数字
4568: [Scoi2016]幸运数字 Time Limit: 60 Sec Memory Limit: 256 MBSubmit: 848 Solved: 336[Submit][Status ...
- Golang构建HTTP服务(一)--- net/http库源码笔记
搭建一个简单的Go Web服务器 Go语言标准库 - net/http 在学习Go语言有一个很好的起点,Go语言官方文档很详细,今天我们学习的Go Web服务器的搭建就需要用到Go语言官方提供的标准库 ...
