Hexo+Github博客搭建
一、准备
1.安装git
点击下载:链接:https://pan.baidu.com/s/1eToStns 密码:r93r
安装参考之前随笔:http://www.cnblogs.com/jiangbei/p/7704971.html
2.安装node.js
一路next安装即可
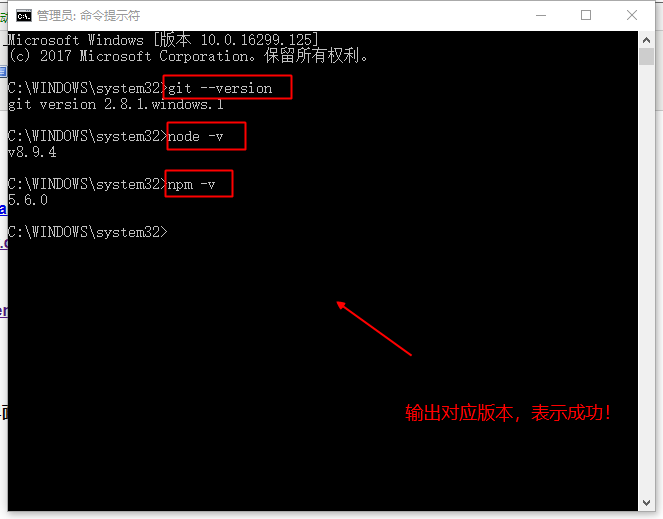
3.验证安装
WIN+R->输入cmd来到命令行界面,输入以下命令进行检验

4.github相关配置
登录github(如无帐号请先注册):https://github.com/
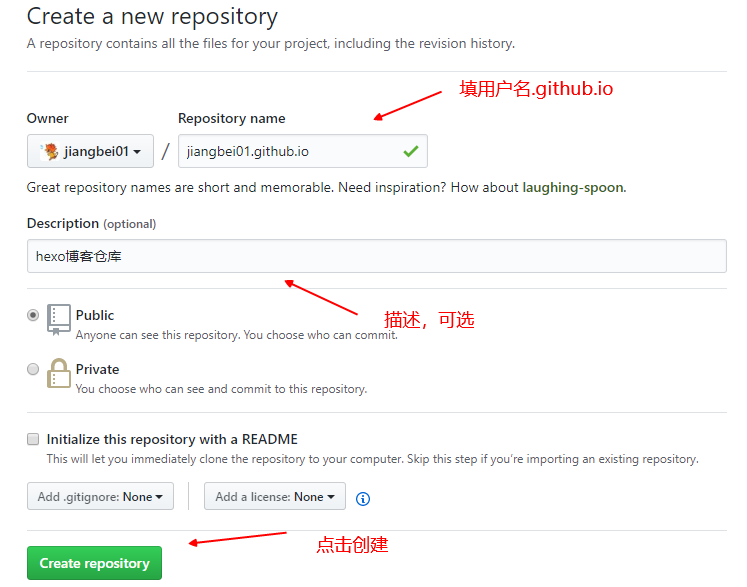
创建仓库

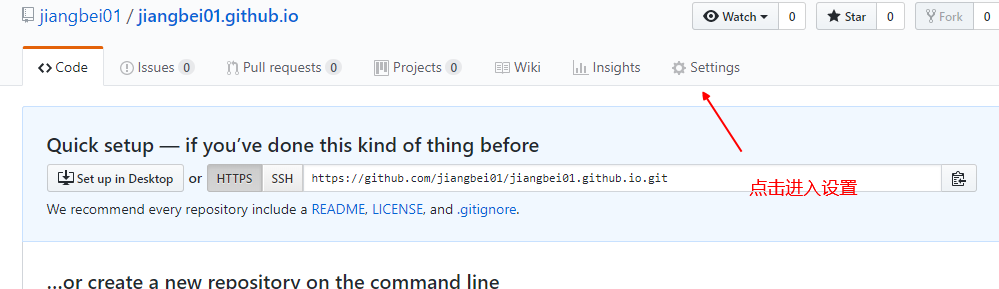
配置github pages

找到github pages即可进行相关配置
5.安装hexo
hexo官网:https://hexo.io/zh-cn/
在F盘创建blog文件夹(当然位置与文件夹名称可以自定义)
在blog文件夹中右键,Git bash here
安装:
- $ npm install -g hexo-cli
更新版本至最新版本:
- $ npm update hexo -g
初始化:
- $ hexo init blog
- $ cd blog
- $ npm install
生成静态页面:
- $ hexo generate
启动服务:
- $ hexo server

访问INFO网址,即可看到默认页面!

二、Hexo与Github绑定
1.配置个人信息
在git bash中输入github帐号对应的用户名与邮件地址
- $ git config --global user.name "John Doe"
- $ git config --global user.email johndoe@example.com
生成SSH密钥:
- ssh-keygen -t rsa -C "775992759@qq.com"
配置SSH KEYS参考之前随笔:http://www.cnblogs.com/jiangbei/p/7712064.html
2.配置github与hexo的关联
找到配置文件:

修改部署部分:
- # Deployment
- ## Docs: https://hexo.io/docs/deployment.html
- deploy:
- type: git
- repo: https://github.com/jiangbei01/jiangbei01.github.io
- branch: master
- message:
保存离开,然后配置插件:
- $ npm install hexo-deployer-git --save
部署:
- $ hexo deploy
重新部署一次(清理之前相关的东西)
- $ hexo clean
- $ hexo generate
- $ hexo deploy
最后,输入地址即可访问!点击预览
部署配置参考博文:http://blog.csdn.net/gdutxiaoxu/article/details/53576018
https://www.cnblogs.com/wumz/p/8030244.html
三、主题与外观配置
1.主题配置
官方介绍:https://hexo.io/zh-cn/docs/themes.html
官网主题列表:https://hexo.io/themes/
Github 所有主题列表:https://github.com/hexojs/hexo/wiki/Themes
我们以更换主题 yilia 为例:https://github.com/litten/hexo-theme-yilia
在博客根目录下,下载主题:(git bash)
- $ git clone https://github.com/litten/hexo-theme-yilia.git themes/yilia
// 此时thenes下会多出yilia文件夹
修改根目录下配置文件:
- theme: yilia
执行hexo g(与前面hexo general同义)重新生成:
- hexo g
再部署就能能通过hexo s启动服务查看效果了!
- hexo d
最后提交到github:在themes/yilia下执行:(以后更改yml等配置,执行此命令即可!)
- git pull origin master
重新访问,查看效果!https://jiangbei01.github.io/
2.修改头像
一般都会在主题文件夹的_config.yml中修改,先将图片上传,得到外链地址,然后修改对应配置:

四、写博客
Hexo使用markdown语法的纯文本编辑,文件后缀名.m ,文件存放在:我们的站点目录下/source/_post 文件夹下
测试写博客流程:
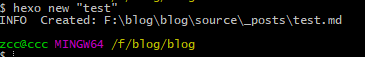
执行新建命令
- hexo new "new article"

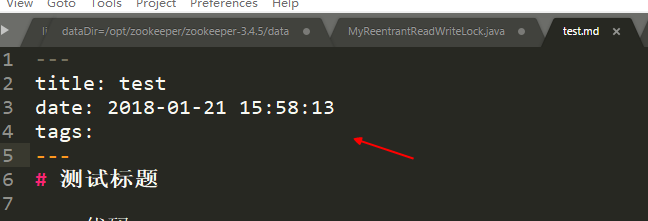
打开md文件,输入博客内容
重新生成并部署(使用简化命令)
- hexo d -g
重新访问,即可查看到!
文章所拥有的属性:

所有属性:(官方文档有详细解释)

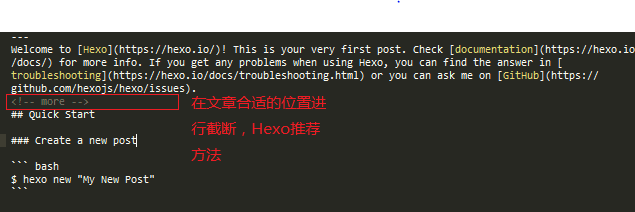
配置文章不显示全文而是显示展开更多:

文章标签设置
注意空格!冒号和-号后面都有空格!
- ---
- title: 标题
- date: 2016-07-22 15:08:32
- categories:
- tags:
- - 随笔
- - test
- ---
Hexo+Github博客搭建的更多相关文章
- 超详细Hexo+Github博客搭建小白教程
原文链接:超详细Hexo+Github博客搭建小白教程 去年9月的时候开始搭建了第一个自己的独立博客,到现在也稍微像模像样了.很多小伙伴应该也想过搭建一个自己的博客,网上也有一堆详细教程.我在此稍稍总 ...
- hexo&github博客搭建
闲来无事,偶然看到hexo,便试着玩玩,hexo是一种静态博客工具,使用nodejs流生成静态博客,速度快,主题多,附地址:https://hexo.io/ 下面详细介绍如何使用hexo在github ...
- Hexo+Github: 博客网站搭建完全教程(看这篇就够了)
本篇教程首次发布在个人博客:sunhwee.com,想要获得最佳阅读体验,欢迎前往,建议用电脑查看教程文档. # 阅读须知 注意,这篇文章篇幅较长,主要针对新手,每一步很详细,所以可能会显得比较啰嗦, ...
- Hexo+Github博客最简教程-Dockerfile自动搭建
闲谈 拿出你的气质,打开你的电脑,借你半小时搭建好属于你的hexo博客,小生用dockerfile自动帮你搭建好:你只需要在你的mac或linux或windows上提前把docker安装好,如何安装不 ...
- hexo 个人博客搭建
Hexo 小插曲介绍 虽然标题是第一次写博客. 但是我这个困难户至少挣扎了1年多了, 一直下不去手.今天可算是开了个头. 贵在坚持吧 抽时间介绍我的hexo安装历程吧,今天实在是有点困了,要睡觉了. ...
- Hexo静态博客搭建教程
Hexo是一个快速.简洁且高效的博客框架.Hexo 使用 Markdown(或其他渲染引擎)解析文章,在几秒内,即可利用靓丽的主题生成静态网页.生成静态网页可以托管在github.下面简单介绍一下he ...
- hexo+github 博客绑定域名
关于博客的搭建分为以下几步: 申请域名可以在万维网上申请一个自己的独特域名,本博客的域名即为zhengwei.xyz. 域名解析域名申请成功后继续在万维网上进行操作,进入管理自己的域名界面,在要解析的 ...
- 搭载hexo+github博客系统
一.安装 Node.js 在官网 http://nodejs.org/ 下载winwos版本,点击安装完成即可. 二.git环境安装 对于git的安装,网上已经大量资料,就不赘述了. 三.安装 hex ...
- Pelican+Github博客搭建详细教程
操作系统:Mac OS / Linux 工具集: 1.Pelican--基于Python的静态网页生成器 2.马克飞象--Evernote出的Markdown文本编辑器 3.GoDaddy--域名供应 ...
随机推荐
- Android组件系列----Activity组件详解
[声明] 欢迎转载,但请保留文章原始出处→_→ 生命壹号:http://www.cnblogs.com/smyhvae/ 文章来源:http://www.cnblogs.com/smyhvae/p/3 ...
- mac os maverick下安装nginx+php-fpm via homebrew
自己虽然平时爱折腾,却很少有记下来的习惯,除非碰到特别多问题的部署才会有冲动.今天看同事折腾git,在旁边看着他mac上的evernote满满的记了好几篇,全是技术相关的记录,忽然很感慨.过去解决了很 ...
- selenium&phantom实战--获取代理数据
获取快代理网站的数据 注意: #!/usr/bin/env python # _*_ coding: utf-8 _*_ # __author__ ='kong' # 导入模块 from seleni ...
- SQL Server ->> 调用系统内建扩展存储过程"master.dbo.xp_delete_file"删除过期备份文件
DECLARE @oldDate DATETIME SET @oldDate = GETDATE()-30 EXECUTE MASTER.dbo.xp_delete_file 0, N'D:\back ...
- Spring MVC 4常用的那些注解
Spring从2.5版本开始在编程中引入注解,用户可以使用@RequestMapping, @RequestParam, @ModelAttribute等等这样类似的注解.到目前为止,Spring的版 ...
- Linux系统锁定关键文件
锁定系统关键文件 1.密码.账号文件 chattr +i /etc/passwd /etc/group /etc/shadow /etc/gshadow /etc/inittab 加锁:chattr ...
- Apache下开启SSI配置,使html支持include包含
有的时候,我们的页面有公共的导航栏navbar,公共的脚注footer,那么我们就想把这些公共部分独立成一个html文件,在要引用的地方像引用js,css一样,给包含进来. Apache下开启SSI配 ...
- 铁乐学python_Day40_进程池
进程之间的数据共享 基于消息传递的并发编程是大势所趋, 即便是使用线程,推荐做法也是将程序设计为大量独立的线程集合,通过消息队列交换数据. 这样极大地减少了对使用锁和其他同步手段的需求,还可以扩展到分 ...
- ASP.NET MVC多语言 仿微软网站效果
文章转载自:https://blog.csdn.net/cooldiok/article/details/78313513 微软作为ASP.NET的创造者,它对于官网的结构设计肯定有值得我们借鉴和参考 ...
- zabbix的日常监控-分布式监控(十)
参考博文:http://blog.51cto.com/jinlong/2051966 zabbix proxy 可以代替 zabbix server 检索客户端的数据,然后把数据汇报给 zabbix ...
