5-[HTML]-body常用标签2
1.表格标签 table
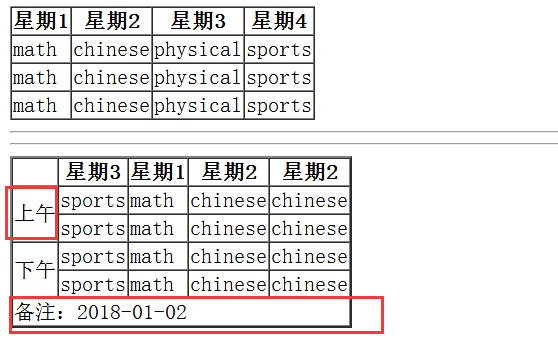
表格由<table> 标签来定义。每个表格均有若干行(由 <tr> 标签定义),每行被分割为若干单元格(由<td>标签定义)。字母 td 指表格数据(table data),即数据单元格的内容。数据单元格可以包含文本、图片、列表、段落、表单、水平线、表格等等


- <!DOCTYPE html>
- <html lang="en">
- <head>
- <meta charset="UTF-8">
- <title>table标签</title>
- </head>
- <body>
- <div class="table">
- <table border="1px" cellspacing="0">
- <!--表格头-->
- <thread>
- <tr> <!--表格行row-->
- <th>星期1</th> <!--表格列 table-head,【注意】这里使用的是th-->
- <th>星期2</th>
- <th>星期3</th>
- <th>星期4</th>
- </tr>
- </thread>
- <!--表格体-->
- <tbody>
- <tr> <!--表格行row-->
- <td>math</td> <!--表格列 table-data,【注意】这里使用的是td-->
- <td>chinese</td>
- <td>physical</td>
- <td>sports</td>
- </tr>
- <tr>
- <td>math</td>
- <td>chinese</td>
- <td>physical</td>
- <td>sports</td>
- </tr>
- <tr>
- <td>math</td>
- <td>chinese</td>
- <td>physical</td>
- <td>sports</td>
- </tr>
- </tbody>
- </table>
- </div>
- <hr>
- <hr>
- <div id="table">
- <table border="2px" cellspacing="0">
- <thead>
- <tr>
- <th></th>
- <th>星期3</th>
- <th>星期1</th>
- <th>星期2</th>
- <th>星期2</th>
- </tr>
- </thead>
- <tbody>
- <tr>
- <td rowspan="2">上午</td> <!--rowspan 合并行(竖着合并)-->
- <td>sports</td>
- <td>math</td>
- <td>chinese</td>
- <td>chinese</td>
- </tr>
- <tr>
- <td>sports</td>
- <td>math</td>
- <td>chinese</td>
- <td>chinese</td>
- </tr>
- <tr>
- <td rowspan="2">下午</td>
- <td>sports</td>
- <td>math</td>
- <td>chinese</td>
- <td>chinese</td>
- </tr>
- <tr>
- <td>sports</td>
- <td>math</td>
- <td>chinese</td>
- <td>chinese</td>
- </tr>
- </tbody>
- <tfoot>
- <tr>
- <td colspan="5">备注:2018-01-02</td> <!--colspan 合并列(横着合并)-->
- </tr>
- </tfoot>
- </table>
- </div>
- </body>
- </html>
2.表单标签 form
表单是一个包含表单元素的区域
表单元素是允许用户在表单中输入内容,比如:文本域(textarea)、输入框(input)、单选框()
表单的作用
表单用于显示、手机信息,并将信息提交给服务器
1.语法:
- <form>允许出现表单控件</form>
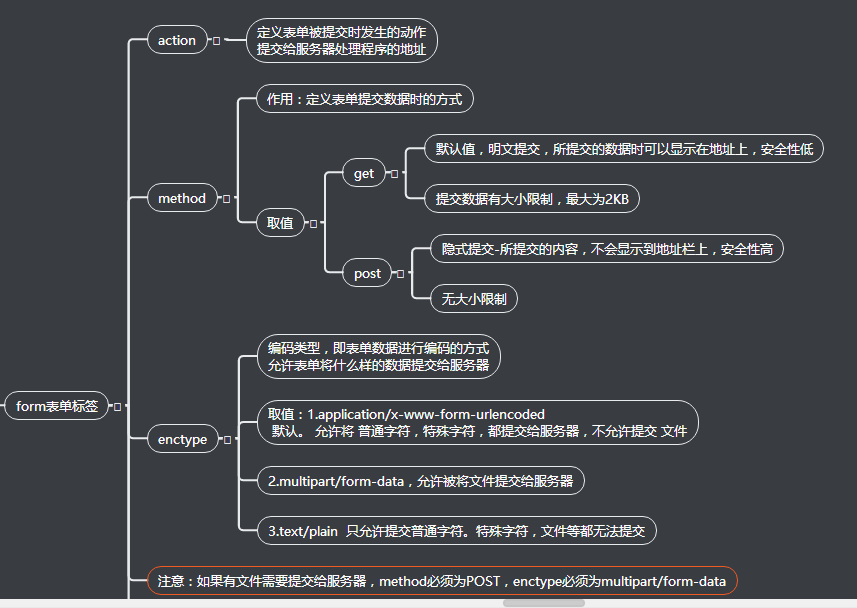
(1)表单属性 见下图:

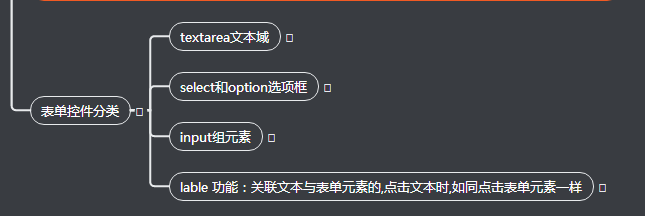
(2)表单控件分类 见下图


- <!DOCTYPE html>
- <html lang="en">
- <head>
- <meta charset="UTF-8">
- <title>表单控件</title>
- </head>
- <body>
- <div class="form">
- <!-- form标签是一个块级元素 被提交 -->
- <form action="https://www.baidu.com" method="get">
- <p>
- <!-- label标签行内元素 input是行内块元素-->
- <label for='user'>用户名:</label>
- <input type="text" name="username" id="user" placeholder="请输入用户名">
- </p>
- <p>
- <label for="password">密码:</label>
- <input type="password" name="password" id="password" placeholder="请输入密码">
- </p>
- <!-- 单选框 checked会被默认选中,产生互斥的效果 name值要相同-->
- <p>
- 用户性别:
- <input type="radio" name="sex" value="男" checked="">男
- <input type="radio" name="sex" value="女">女
- </p>
- <!-- 复选框 -->
- <p>
- 用户的爱好:
- <input type="checkbox" name="checkfav" value="吃" checked="check">吃
- <input type="checkbox" name="checkfav" value="喝">喝
- <input type="checkbox" name="checkfav" value="玩">玩
- <input type="checkbox" name="checkfav" value="乐">乐
- </p>
- <p>
- <!-- 文本域 -->
- 自我介绍:
- <textarea cols="20" rows="5" name="txt" placeholder="请做自我介绍"></textarea>
- </p>
- <p>
- <!-- 下拉列表 -->
- <select name="sel" size="3" multiple="">
- <option value="深圳" selected>深圳</option>
- <option value="北京">北京</option>
- <option value="沙河">沙河</option>
- <option value="山东">山东</option>
- <option value="福建">福建</option>
- </select>
- </p>
- <p>
- <!-- 显示普通的按钮 -->
- <input type="button" name="btn" value="提交" disabled="disabled">
- <!-- 重置按钮 -->
- <input type="reset" name="">
- <!-- 提交form表单使用 type=submit按钮 -->
- <input type="submit" name="btn" value="submit">
- </p>
- </form>
- <button type="button">按钮</button>
- <!-- 文件上传 -->
- <form action="https://www.mi.com" enctype="multipart/form-data">
- <p>
- <input type="file" name="textFile">
- </p>
- </form>
- </div>
- </body>
- </html>
5-[HTML]-body常用标签2的更多相关文章
- HTML常用标签
HTML常用标签: HTML文档格式: 首先,HTML是一种超文本标签语言,它是制作网页的基础. 其次,HTML文档中至少包含基本的和成对的<html> </html>.< ...
- html常用标签介绍
常用标签介绍 文本 最常用的标签可能是<font>了,它用于改变字体,字号,文字颜色. 点击查看效果 <font size="6">6</font&g ...
- HTML常用标签总结
HTML 的常用标签总结 <font size="字体大小1-7" color="red或0xff00ff" face="字体类型(楷体等)&q ...
- html新增一些常用标签
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8&quo ...
- [刘阳Java]_MyBatis_映射文件的常用标签总结_第5讲
MyBatis中常用标签的总结,简单给出自己的总结 MyBatis映射文件中的标签使用介绍1.<select>:用于编写查询语句用的标签 id:表示当前<select>标签的唯 ...
- CSS常用标签
CSS常用标签 一 CSS文字属性 color : #999999; /*文字颜色*/ font-family : 宋体,sans-serif; /*文字字体*/ font-size : 9pt; / ...
- HTML基础(一)——一般标签、常用标签和表格
第一部分 HTML <html> --开始标签 <head> 网页上的控制信息 <title>页面标题</title> </head> ...
- HTML-学习笔记(常用标签)
本篇博客讲一讲HTML中的标签 HTML 标题 标题(Heading)是通过 <h1> - <h6> 等标签进行定义的.<h1> 定义最大的标题.<h6> ...
- 帝国CMS文章随机调用等一些常用标签
1.帝国CMS文章随机调用等一些常用标签 [e:loop={'news',10,18,0,'newstime>UNIX_TIMESTAMP()-86400*7','onclick desc'}] ...
- 9月5日网页基础知识 通用标签、属性(body属性、路径、格式控制) 通用标签(有序列表、无序列表、常用标签)(补)
网页基础知识 一.HTML语言 HTML语言翻译汉语为超文本标记语言. 二.网页的分类 1.静态页面:在静态页面中修改网页内容实际上就是修改网页原代码,不能从后台操作,数据来只能来源于原于代码.静态网 ...
随机推荐
- [VS2008] [.NET 3.5] 如何解决 The imported project "C:\Windows\Microsoft.NET\Framework\v3.5\Microsoft.CompactFramework.CSharp.targets" was not found
重新安装或者修复 NETCFv35PowerToys https://download.microsoft.com/download/f/a/c/fac1342d-044d-4d88-ae97-d27 ...
- pycharm something
e1:使用的版本2016.3 发现无法执行py程序,执行菜单为灰色.选择py为2.7. e2:使用过jython可以运行,但是语法有问题str.formate无法执行
- 详细讲解WaterRefreshLoadMoreView的使用
详细讲解WaterRefreshLoadMoreView的使用 效果图: 加载控件的源码在如下网址中:上拉加载下拉刷新控件WaterRefreshLoadMoreView 使用的源码: // // V ...
- HTML5 JS 实现浏览器全屏(F11的效果)
项目中有需要使用JS来控制浏览器全屏的方法 DEMO地址: http://zhongxia245.github.io/demo/js2fullpanel.html function fullScree ...
- 关于安装AndroidStudio中遇见的问题
安装AndroidStudio: 最近,准备了解下Android,就买了本<第一行代码Android:第二版>, 最开始就是安装AndroidStudio,刚开始以为安装的挺容易的,结果… ...
- java Math数学工具及Random随机函数
Math类包含用于执行基本数学运算的方法,如绝对值.对数.平方根和三角函数.它是一个final类,其中定义的都是一些常量和静 态方法.常用方法如下:public static double sqrt( ...
- hdu2824 The Euler function(欧拉函数个数)
版权声明:本文为博主原创文章,未经博主同意不得转载. vasttian https://blog.csdn.net/u012860063/article/details/36426357 题目链接:h ...
- 【CF662C】Binary Table
题目 好吧,我连板子都不会了 有一个非常显然的做法就是\(O(2^nm)\)做法就是枚举每一行的状态,之后我们贪心去看看每一列是否需要翻转就好啦 显然这个做法非常垃圾过不去 首先我们发现每一列都不超过 ...
- 集合之LinkedList
一.概述 LinkedList与ArrayList一样实现List接口,只是ArrayList是List接口的大小可变数组的实现,LinkedList是List接口链表的实现.基于链表实现的方式使得L ...
- LeetCode872. Leaf-Similar Trees
自己的代码: # Definition for a binary tree node. # class TreeNode: # def __init__(self, x): # self.val = ...