文件上传 python

def upload():
r = requests.post(
url='http://upload.renren.com/upload.fcgi?pagetype=addpublishersingle&hostid=967004081&'
'callback=window.parent.handlePhotoData&uploadid=profile_publisher_photo_1540215890321',
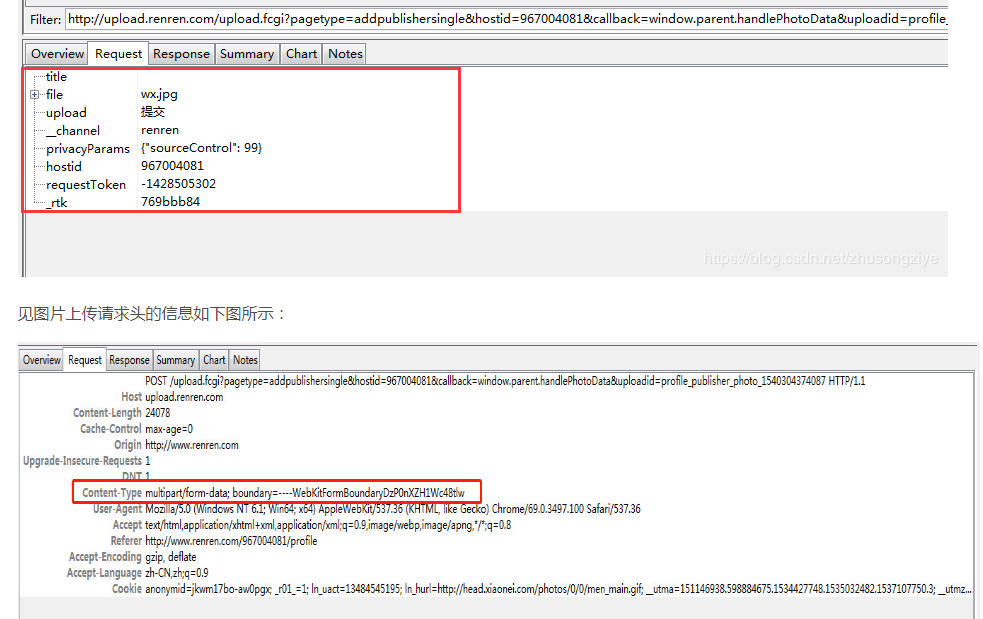
data= {
"upload": "提交",
"__channel": "renren",
"privacyParams": '{"sourceControl": 99}',
'hostid': '967004081',
'requestToken': '-1124080368',
'_rtk': '88c0e36a'},
headers={'Conteny-Type': 'multipart/form-data'},
files={"file": ("wx.jpg", open("c:/wx.jpg", "rb"), "image/jpeg", {})},
cookies=login())
因此读取文件时需增加 文件名称wx.jpg 和 文件类型 "image/jpeg"
文件上传 python的更多相关文章
- 七牛文件上传-python
#!/usr/bin/env python # -*- coding: utf-8 -*- import sys import os from sevencow import CowException ...
- python运维开发(二十一)----文件上传和验证码+session
内容目录: 文件上传 验证码+session 文件和图片的上传功能 HTML Form表单提交,实例展示 views 代码 HTML ajax提交 原生ajax提交,XMLHttpRequest方式上 ...
- selenium+python自动化测试系列(二):AutoIt工具实现本地文件上传
AutoIt使用简单说明 AutoIt的安装这里就不在啰嗦,可以参考AutoIt安装或者自行搜索解决. 第一步:定位上传文件路径的文本框 这里举例说明,如何定位?如图 这里我们看到上传文件的类型是bu ...
- python+selenium+autoit实现文件上传
问题 在做web端ui层自动化的时候会碰到文件上传的操作,经常有朋友问到,这里总结一下 解决方案 第一种:type=file的上传文件,类似如下的 使用类似这样的代码就可以完成: driver.fin ...
- 基于hi-nginx的web开发(python篇)——表单处理和文件上传
hi-nginx会自动处理表单,所以,在hi.py框架里,要做的就是直接使用这些数据. 表单数据一般用GET和POST方法提交.hi-nginx会把这些数据解析出来,放在form成员变量里.对pyth ...
- python Django之文件上传
python Django之文件上传 使用Django框架进行文件上传共分为俩种方式 一.方式一 通过form表单进行文件上传 #=================================== ...
- Python Django缓存,信号,序列化,文件上传,Ajax登录和csrf_token验证
本节内容 models操作 Django的缓存 请求方式 序列化 Form 配合Ajax实现登录认证 上传文件 Ajax csrf_token验证方式 1 models操作 单表查询: curd(增 ...
- 老男孩 python学习自修第二十二天【文件上传与下载】
1.使用socket实现文件上传 server.py #!/usr/bin/env python # _*_ coding:UTF-8 _*_ import os import SocketServe ...
- 利用 python requests完成接口文件上传
最近在准备一个公开课,主题就是利用不同的语言和不同的工具去实现文件的上传和下载. 在利用Jmeter去实现功能的时候,以及利用loadrunner去写脚本的时候,都很顺利,没有任何问题,当我尝试用Py ...
随机推荐
- NOIP2017 题解
QAQ--由于没报上名并没能亲自去,自己切一切题聊以慰藉吧-- 可能等到省选的时候我就没有能力再不看题解自己切省选题了--辣鸡HZ毁我青春 D1T1 小凯的疑惑 地球人都会做,懒得写题解了-- D1T ...
- CSS3入门学习之属性大全手册
CSS Level 2 经历了 9 年的时间(从 2002 年 8 月到 2011 年 6 月)才达到 Recommendation(推荐) 状态.主要的原因是被一些 secondary featur ...
- SpringMVC作用、SpringMVC核心组件、创建项目流程
SpringMVC框架 1. 作用 解决了V-C的交互问题,即视图与控制器的交互问题. 在原生的Java EE技术中,使用Servlet作为项目中的控制器,用于接收用户的请求,并给予响应结果.这种做法 ...
- elixir 基础数据结构
Elixir中的一些基础的数据结构:整数,浮点数,字符串,原子,列表,元组 整数,浮点数,字符串 跟其他语言差不多 原子:名字为值的常量 在ruby类似Symbols 在erlang是用大写 ...
- How to download a CRX file from the Chrome web store
如何从 谷歌浏览器商店 离线下载 谷歌浏览器扩展 Simply copying the Chrome store extension url to the following website: htt ...
- Android 自定义AlertDialog(退出提示框)
有时候我们需要在游戏或应用中用一些符合我们样式的提示框(AlertDialog) 以下是我在开发一个小游戏中总结出来的.希望对大家有用. 先上效果图: 下面是用到的背景图或按钮的图片 经过查找资料和参 ...
- maven 结合mybaits整合框架,打包时mapper.xml文件,mapper目录打不进war包去问题
首先,来看下MAVENx项目标准的目录结构: 一般情况下,我们用到的资源文件(各种xml,properites,xsd文件等)都放在src/main/resources下面,利用maven打包时,ma ...
- MQTT介绍(1)简单介绍
MQTT目录: MQTT简单介绍 window安装MQTT服务器和client java模拟MQTT的发布,订阅 MQTT: MQTT(Message Queuing Telemetry Transp ...
- Python 连接Redis两中方式
一.通过django里设置settings文件连接redis #1.settings添加 CACHES = { "default": { "BACKEND": ...
- 八、Vue中的computed属性
看了网上很多资料,对vue的computed讲解自己看的都不是很清晰,今天忙里抽闲,和同事们又闲聊起来,对computed这个属性才有了一个稍微比较清晰的认识,下面的文章有一部分是转自: https: ...
