Bootstrap入门八:图片
1.响应式图片
在 Bootstrap 版本 3 中,通过为图片添加 .img-responsive 类可以让图片支持响应式布局。其实质是为图片设置了 max-width: 100%;、 height: auto; 和 display: block; 属性,从而让图片在其父元素中更好的缩放。
如果需要让使用了 .img-responsive 类的图片水平居中,请使用 .center-block 类,不要用 .text-center。 请参考助手类章节 了解更多关于 .center-block 的用法。
<img src="..." class="img-responsive" alt="Responsive image">
SVG 图像和 IE 8-10
在 Internet Explorer 8-10 中,设置为 .img-responsive 的 SVG 图像显示出的尺寸不匀称。为了解决这个问题,在出问题的地方添加 width: 100% \9; 即可。Bootstrap 并没有自动为所有图像元素设置这一属性,因为这会导致其他图像格式出现错乱。
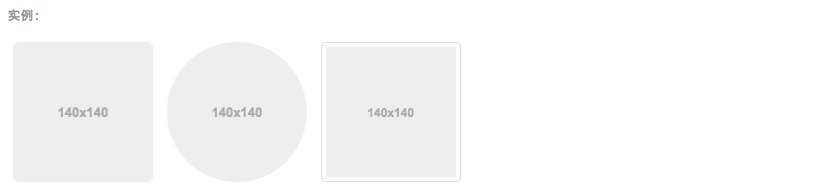
2.图片形状
通过为 <img> 元素添加以下相应的类,可以让图片呈现不同的形状。
<img src="..." alt="..." class="img-rounded">
<img src="..." alt="..." class="img-circle">
<img src="..." alt="..." class="img-thumbnail">
 

跨浏览器兼容性
请时刻牢记:Internet Explorer 8 不支持 CSS3 中的圆角属性。
Bootstrap入门八:图片的更多相关文章
- Bootstrap <基础八>图片
Bootstrap 提供了三个可对图片应用简单样式的 class: .img-rounded:添加 border-radius:6px 来获得图片圆角. .img-circle:添加 border-r ...
- Bootstrap入门(二十八)JS插件5:工具提醒
Bootstrap入门(二十八)JS插件5:工具提醒 工具提示在使用过程中比较常见,但是实现起来有些麻烦,而bootstrap则很好地解决了这个问题. 我们来写一个简单的实例 先引入CSS文件和JS文 ...
- Bootstrap入门(十八)组件12:徽章与巨幕
Bootstrap入门(十八)组件12:徽章与巨幕 1.徽章 2.巨幕 1.徽章 给链接.导航等元素嵌套 <span class="badge"> 元素,可以很醒目的展 ...
- Bootstrap入门(八)组件2:下拉菜单
Bootstrap入门(八)组件2:下拉菜单 先引入本地的CSS文件和JS文件(注:1.bootstrap是需要jQuery支持的.2.需要在<body>当中添加) <link ...
- Bootstrap入门(六)按钮和图片
Bootstrap入门(六)按钮和图片 先引入本地的CSS文件 <link href="css/bootstrap.min.css" rel="styleshe ...
- bootstrap 入门
bootstrap 入门 <!DOCTYPE html> <html> <head lang="en"> <meta charset=&q ...
- Bootstrap入门(十九)组件13:页头与缩略图
Bootstrap入门(十九)组件13:页头与缩略 1.页头 2.默认的缩略图 3.自定义缩略图 页头组件能够为 h1 标签增加适当的空间,并且与页面的其他部分形成一定的分隔.它支持 h1 标签内内嵌 ...
- Bootstrap入门(十四)组件8:媒体对象
Bootstrap入门(十四)组件8:媒体对象 这是一个抽象的样式,用以构建不同类型的组件,这些组件都具有在文本内容的左或右侧对齐的图片(就像博客评论或 Twitter 消息等). 1.基本样式 2. ...
- Bootstrap入门(十)组件4:按钮组与下拉菜单结合
Bootstrap入门(十)组件4:按钮组与下拉菜单结合 先引入本地的CSS文件和JS文件(注:1.bootstrap是需要jQuery支持的.2.需要在<body>当中添加) < ...
随机推荐
- Chrome浏览器F12讲解
Chrome浏览器相对于其他的浏览器而言,DevTools(开发者工具)非常强大.这节课将为大家介绍怎么利用Chrome浏览器的开发者工具进行HTTP请求分析 Chrome浏览器讲解 Chrome 开 ...
- caffe设计网络教程(一)
假设现在我们要设计一个基于VGG的网络,主要考虑的问题是可否修改VGG类似于resnet那样,应该怎么修改?更具体来说,我们需要在VGG网络上考虑eltwise层,现在我们有三种方案,如下: 方案一: ...
- 【leetcode 简单】 第七十五题 第一个错误的版本
你是产品经理,目前正在带领一个团队开发新的产品.不幸的是,你的产品的最新版本没有通过质量检测.由于每个版本都是基于之前的版本开发的,所以错误的版本之后的所有版本都是错的. 假设你有 n 个版本 [1, ...
- Openflow Plugin学习笔记3
MDController.java 中的start方法,创建了SwitchConnectionHandlerImpl实例 SwitchConnectionHandlerImpl switchConne ...
- UNIX环境高级编程 第5章 标准I/O库
本章是关于C语言标准I/O库的,之所以在UNIX类系统的编程中会介绍C语言标准库,主要是因为UNIX和C之间具有密不可分的关系.由于UNIX系统存在很多实现,而每个实现都有自己的标准I/O库,为了统一 ...
- 如何在ie6/ie7/ie8中实现iframe背景透明
最近做了一个项目,涉及到ie8iframe背景透明的问题,做了老半天,才把它搞定的,现在把我的经历贴出来和大家分享: 众所周知的根据W3C CSS 2.1 规范规定,''''background-co ...
- Python标准库内置函数complex介绍
from:http://www.jb51.net/article/57798.htm 本函数可以使用参数real + imag*j方式创建一个复数.也可以转换一个字符串的数字为复数:或者转换一个数字为 ...
- jq 判断鼠标滚动上下
$(document).on("mousewheel DOMMouseScroll", function (e) { var delta = (e.originalEvent.wh ...
- 【技巧总结】Penetration Test Engineer[4]-Web-Security(文件处理、会话管理、访问控制、SSRF、反序列化漏洞)
Web安全基础2 3.8.文件处理 1)文件上传 一个正常的业务需求,问题在于控制上传合法文件. 防御文件上传 客户端javascript校验(通常校验扩展名) 检查MIME类型 检查内容是否合法 随 ...
- 聊天室(上篇)GatewayWorker 基础
前言 本文的目的是基于 GatewayWorker 官方手册,梳理一次 GatewayWorker,并在实践中与 MVC 框架整合的思路(附最终的项目源码).如果你已经理解了整合这一块儿的知识,那么就 ...
