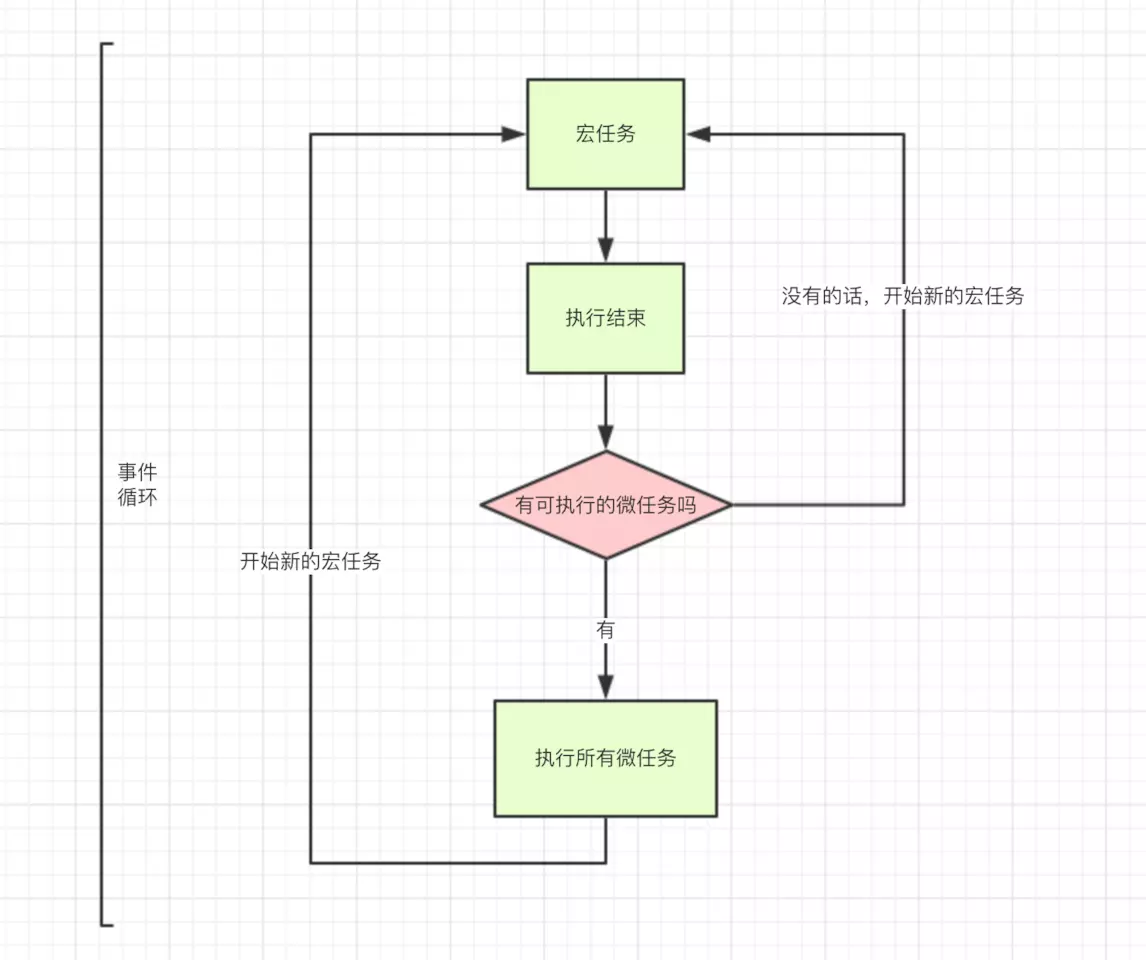
JavaScript event loop事件循环 macrotask与microtask
macrotask 姑且称为宏任务,在很多上下文也被简称为task。例如:
setTimeout,
setInterval,
setImmediate,
I/O,
UI rendering.
microtask 微任务,也称job。例如:
process.nextTick,
Promise(原生),
Object.observe,
MutationObserver
备注:同时需要注意的是,在 ES 当中称 microtask 为 “jobs”。比如 ES6标准 8.4节当中的 “EnqueueJob” 意思指添加一个 microtask。

看看下面的实例:
setImmediate(function(){
console.log(1);
},0);
setTimeout(function(){
console.log(2);
},0);
new Promise(function(resolve){
console.log(3);
resolve();
console.log(4);
}).then(function(){
console.log(5);
});
console.log(6);
process.nextTick(function(){
console.log(7);
});
console.log(8);
//输出结果是3 4 6 8 7 5 2 1
看看另一题目
setTimeout(()=>{
console.log('A');
},0);
var obj={
func:function () {
setTimeout(function () {
console.log('B')
},0);
return new Promise(function (resolve) {
console.log('C');
resolve();
})
}
};
obj.func().then(function () {
console.log('D')
});
console.log('E');
1、首先 setTimeout A 被加入到事件队列中 ==> 此时macrotasks中有[‘A’];
2、obj.func()执行时,setTimeout B 被加入到事件队列中 ==> 此时macrotasks中有[‘A’,‘B’];
3、接着return一个Promise对象,Promise 新建后立即执行 执行console.log('C'); 控制台首次打印‘C’;
4、然后,then方法指定的回调函数,被加入到microtasks队列,将在当前脚本所有同步任务执行完才会执行。 ==> 此时microtasks中有[‘D’];
5、然后继续执行当前脚本的同步任务,故控制台第二次输出‘E’;
6、此时所有同步任务执行完毕,如上所述先检查microtasks队列,完成其中所有任务,故控制台第三次输出‘D’;
7、最后再执行macrotask的任务,并且按照入队列的时间顺序,控制台第四次输出‘A’,控制台第五次输出‘B’。
结果 C E D A B
setTimeout(function timeout () {
console.log('timeout');
},0);
setImmediate(function immediate () {
console.log('immediate');
});
结果
immediate
timeout
setInterval(function timeout () {
console.log('setInterval');
},0);
setTimeout(function timeout () {
console.log('timeout');
},0);
setImmediate(function immediate () {
console.log('immediate');
});
结果:
immediate
setInterval
timeout
setInterval
setTimeout(function timeout () {
console.log('timeout');
},0);setInterval(function timeout () {
console.log('setInterval');
},0);
timeout
setInterval
另一个
setTimeout(function timeout () {
console.log('timeout');
},0);
setImmediate(function immediate () {
console.log('immediate');
});
process.nextTick(function immediate () {
console.log('nickTick');
});
结果
nextTick
timeout
immediate
process.nextTick像是一个插入的tick. 生成了一个新的周期. 说白了, 是一个插队行为.
关于micro-task和macro-task的执行顺序,可看下面这个例子(来自《深入浅出Node.js》):
//加入两个nextTick的回调函数
process.nextTick(function () {
console.log('nextTick延迟执行1');
});
process.nextTick(function () {
console.log('nextTick延迟执行2');
});
// 加入两个setImmediate()的回调函数
setImmediate(function () {
console.log('setImmediate延迟执行1');
// 进入下次循环
process.nextTick(function () {
console.log('强势插入');
});
});
setImmediate(function () {
console.log('setImmediate延迟执行2');
}); console.log('正常执行')
书中给出的执行结果是:
正常执行
nextTick延迟执行1
nextTick延迟执行2
setImmediate延迟执行1
强势插入
setImmediate延迟执行2
process.nextTick在两个setImmediate之间强行插入了。
但运行这段代码发现结果却是这样:
正常执行
nextTick延迟执行1
nextTick延迟执行2
setImmediate延迟执行1
setImmediate延迟执行2
强势插入
朴老师写那本书的时候,node最新版本为0.10.13,而我的版本是6.x
JavaScript event loop事件循环 macrotask与microtask的更多相关文章
- javascript的event loop事件循环
javascript的event loop事件循环 这是今天一个朋友发给我的一个面试题, 感觉还挺有意思的, 写个博客以供分享 先看看这个面试题目: 观察下面的代码,写出输出结果 console.lo ...
- 为什么JS是单线程?JS中的Event Loop(事件循环)?JS如何实现异步?setimeout?
https://segmentfault.com/a/1190000012806637 https://www.jianshu.com/p/93d756db8c81 首先,请牢记2点: (1) JS是 ...
- Event Loop事件循环,GET!
JS中比较让人头疼的问题之一要算异步事件了,比如我们经常要等后台返回数据后进行dom操作,又比如我们要设置一个定时器完成特定的要求.在这些同步与异步事件里,异步事件肯定是在同步事件之后的,但是异步事件 ...
- node.js中对Event Loop事件循环的理解
javascript是单线程的,所以任务的执行都需要排队,任务分为两种,一种是同步任务,一种是异步任务. 同步任务是进入主线程上排队执行的任务,上一个任务执行完了,下一个任务才会执行. 异步任务是不进 ...
- 浅谈 Event loop (事件循环)
从Event Loop谈JS的运行机制 先来理解一个概念: JS分为同步任务和异步任务 同步任务都在主线程上执行,形成一个执行栈 Execute Content Stack 主线程之外,事件触发线程管 ...
- 进程,线程,Event Loop(事件循环),Web Worker
线程,是程序执行流的最小单位.线程可与同属一个进程的其他线程共享所拥有的全部资源,同一进程中的多个线程之间可以并发执行.线程有就绪,阻塞,运行三种基本状态. 阮一峰大神针对进程和线程的类比,很是形象: ...
- js event loop事件循环
浏览器环境 以下两段代码是等价的.req对事件的回调设置,实际上就是当前主线程任务队列的任务. var req = new XMLHttpRequest(); req.open('GET', url) ...
- JavaScript中的事件循环
JavaScript是单线程单并发语言 单线程:主程序只有一个线程,即同一时间片段内其只能执行单个任务. 引发的问题: 单线程,意味着任务都需要排队,前一个任务结束,才会执行后一个任务.若前一个任务耗 ...
- JavaScript Event Loop和微任务、宏任务
为什么JavaScript是单线程? JavaScript的一大特点就是单线程, 同一时间只能做一件事情,主要和它的用途有关, JavaScript主要是控制和用户的交互以及操作DOM.注定它是单线程 ...
随机推荐
- 逻辑回归原理_挑战者飞船事故和乳腺癌案例_Python和R_信用评分卡(AAA推荐)
sklearn实战-乳腺癌细胞数据挖掘(博客主亲自录制视频教程) https://study.163.com/course/introduction.htm?courseId=1005269003&a ...
- P3924 康娜的线段树
P3924 康娜的线段树 题目描述 小林是个程序媛,不可避免地康娜对这种人类的"魔法"产生了浓厚的兴趣,于是小林开始教她OI. 今天康娜学习了一种叫做线段树的神奇魔法,这种魔法可以 ...
- IIS8.5关于“ 配置错误 不能在此路径中使用此配置节”的解决办法
今天刚安装好IIS8.5, 我的系统是win8.1 enterprise版本. 建了一个简单的页面准备调试,却发现了这个错误: 详细错误信息模块 IIS Web Core 通知 BeginReques ...
- Linux Ubuntu下安装配置mysql
检查系统中是否已经安装了mysql: sudo netstat -tap | grep mysql 安装mysql: sudo apt-get install mysql-server sudo ap ...
- 当python模式遇见cedet
TAG: emacs, python, cedet, semantic, ctags DATE: 2013-08-20 我用Emacs 24写python程序. 发现屏幕不时有些闪动,MiniBuff ...
- 【leetcode 简单】 第九十二题 第N个数字
在无限的整数序列 1, 2, 3, 4, 5, 6, 7, 8, 9, 10, 11, ...中找到第 n 个数字. 注意: n 是正数且在32为整形范围内 ( n < 231). 示例 1: ...
- xampp + windows 配置 memcache流程
1.运行xampp服务,打开phpinfo查看信息,如下图: 从上到下,依次为 PHP版本:5.6: architecture:x86: TS:线程安全: vc11 2.牢记以上几个横线内容之后去下载 ...
- Entity Framework(EF的Model First方法)
EntityFramework,是Microsoft的一款ORM(Object-Relation-Mapping)框架.同其它ORM(如,NHibernate,Hibernate)一样, 一是为了使开 ...
- Oracle03--子查询
1. 子查询 子查询也称之为嵌套子句查询. 1.1. 语法 语法上的运行使用规则: l 子查询 (内查询.嵌套子句) 在主查询之前一次执行完成.(子查询先执行) l 子查询的结果被主查询使用 (外查询 ...
- vue组件间通信
组件间通信(父子,兄弟) 相关链接\组件通信http://www.cnblogs.com/xulei1992/p/6121974.html 学习链接Vue.js--60分钟快速入门http://www ...
