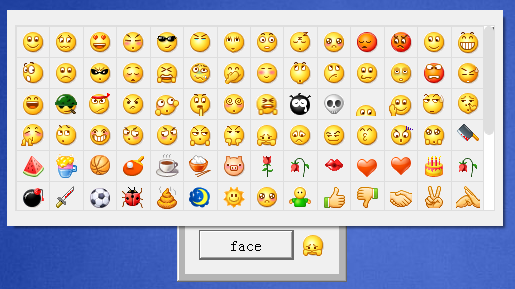
【Qt】仿QQ表情选择控件

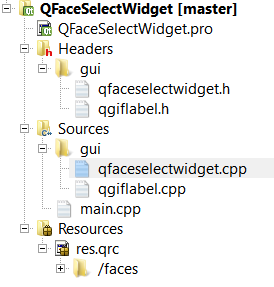
res.qrc以下是用到的表情资源。main.cpp 是測试代码。

// 第一个參数指定聊天表情所在的文件夹(本地文件系统路径 或 Qt资源文件路径)
QFaceSelectWidget faceSelectWidget(":/faces/res/images/faces");
// button点击时显示”聊天表情框“
// showOnTop()的第一个參数:”聊天表情框“显示在该參数所指定位置的上方(屏幕坐标系)。
// showOnTop()的第二个參数:”聊天表情框“在參数一所指定的位置”向上“偏移參数二所指定的距离。
QObject::connect(btn, &QPushButton::clicked, [=, &faceSelectWidget]{
faceSelectWidget.showOnTop(QCursor::pos(), btn->height()/2);
});
// 表情选择完毕后,在label中播放所选择的gif动画
QObject::connect(&faceSelectWidget, &QFaceSelectWidget::selected, [=](const QString &filename){
gifLabel->setFileName(filename);
gifLabel->start();
});
class QGifLabel : public QLabel
{
Q_OBJECT
public:
explicit QGifLabel(QWidget *parent = 0);
QGifLabel(const QString &fileName, QWidget *parent = 0); void setFileName(const QString &fileName, bool start = false);
void start();
void stop(); signals:
void clicked(const QString &fileName); protected:
void mouseReleaseEvent(QMouseEvent *e);
void enterEvent(QEvent *e);
void leaveEvent(QEvent *e); private:
QMovie *m_movie;
};
showOnTop()会计算表情选择框显示的合适位置。
selected()是一个信号,当选择表情后会运行两个发射该信号。该信号会将所选择的表情的路径传递出去,供外部使用。
class QFaceSelectWidget : public QWidget
{
Q_OBJECT public:
explicit QFaceSelectWidget(const QString &faceIconDir, QWidget *parent = 0);
~QFaceSelectWidget(); void showOnTop(QPoint &pos, int offsetY = 0); signals:
void selected(const QString &fileName); private:
QMap<int, QString> m_iconName; void mapIconName();
};
【Qt】仿QQ表情选择控件的更多相关文章
- 仿IOS7日期选择控件(新)
前面也写过好几篇仿IOS日期控件的文章,不过基本上都是基于Wheelview修改而来,大致实现了滑轮选择选项的效果,其实和ios7及以上的效果还是相差甚远,而本文中所展现的这个控件虽也是从网上而来(呵 ...
- android 开发高仿QQ表情选择、输入框
首先大家看效果: 用到的文件有(源码文件有,只包含表情.输入框等有关文件,工程项目是公司项目,恕不公开啦): res: drawable/face_del_icon.xml drawable/iv_f ...
- Qt 界面使用自己定义控件 "提升为"
1.效果图 我做了一个很easy的样例,一个能够显示颜色的QLabel,边上有个button,点击,跳出颜色选取的Dialog,然后选择一个颜色.这个QLabel会变成什么颜色. 2.ColorLab ...
- js组件开发-移动端地区选择控件mobile-select-area
移动端地区选择控件mobile-select-area 由于之前的[js开源组件开发]js手机联动选择地区仿ios 开源git 很受欢迎,于是我又对其进行了一些优化,包括可选的范围变大了,添加了默认空 ...
- Atitit.ui控件---下拉菜单选择控件的实现select html
Atitit.ui控件---下拉菜单选择控件的实现select html 1. 调用& model的实现 1 2. -----select.jsp------ 1 1. 调用& m ...
- asp.net mvc中使用jquery H5省市县三级地区选择控件
地区选择是项目开发中常用的操作,本文讲的控件是在手机端使用的选择控件,不仅可以用于实现地区选择,只要是3个级别的选择都可以实现,比如专业选择.行业选择.职位选择等.效果如下图所示: 附:本实例asp. ...
- jquery mobiscroll移动端日期选择控件(无乱码)
jquery mobiscroll移动端日期选择控件(无乱码) <pre><!DOCTYPE html><html lang="en">< ...
- qt 在ui界面添加控件后在cpp文件中无法调用?
问题:qt 在ui界面添加控件后在cpp文件中无法调用? 解决方法:在build选项中选择“重新build项目”,再次在cpp中调用添加的控件发现可以调用了. 还有一种情况导致添加控件后无法调用,就是 ...
- 仿豆瓣首页弹性滑动控件|Axlchen's blog
逛豆瓣的时候看到了这样的控件,觉得挺有趣,遂模仿之 先看看原版的效果 再看看模仿的效果 分析 控件结构分析 由于*ScrollView只能有一个child view,所以整个child view的结构 ...
随机推荐
- eclipse 设置文本模板中 insert variable... 函数 详解
设置文本模板简要图: 设置文本模板详细过程:http://www.cnblogs.com/lsy131479/p/8478711.html 此处引出设置文本模板中 insert variable... ...
- Android四大组件-服务
Android服务 android 的服务有点类似windows的服务,没有界面,在后台长时间运行,如果我们这种需求的话我们就可以使用服务来实现. 服务的典型应用场景: 播放音乐,下载等,如果要在一个 ...
- [ 原创 ]学习笔记-做一个Android音乐播放器是遇到的一些困难
最近再做一个安卓的音乐播放器,是实验室里学长派的任务,我是在eclipse上进行开发的,由于没有android的基础,所以做起来困难重重. 首先是布局上的困难 1.layout里的控件属性不熟悉 2. ...
- parcelable 和 serializable 区别
韩梦飞沙 韩亚飞 313134555@qq.com yue31313 han_meng_fei_sha serializable 是 java 中的 序列化 接口. parcelable 是 ...
- 【单调队列】BZOJ1342-[Baltic2007]Sound静音问题
[题目大意] 给出一个n个数的序列,以哪位位置为开头的长度为m的区间满足该区间的最大值与最小值的差≤一个定值. [思路] 单调队列……说一下单调队列比较方便的操作. 把第一个先丢进去,开始条件为hea ...
- 关于mysql_connect CLIENT_MULTI_RESULTS
自己写了一个mysql存储过程,以为php有用于调用存储过程的内建函数,查了一下发现只能用mysql_query(call pro())这样的方式,我认为从本质上也就相当于在mysql命令行里执行语句 ...
- ZOJ 2819 Average Score 牡丹江现场赛A题 水题/签到题
ZOJ 2819 Average Score Time Limit: 2 Sec Memory Limit: 60 MB 题目连接 http://acm.zju.edu.cn/onlinejudge ...
- HDU 5150 Sum Sum Sum 素数
Sum Sum Sum Time Limit: 2000/1000 MS (Java/Others) Memory Limit: 32768/32768 K (Java/Others)Total ...
- Jmeter实现对mysql的增、删、改、查
1. 创建一个存储过程,语句如下: DELIMITER $$; DROP PROCEDURE IF EXISTS test; create PROCEDURE test() BEGI ...
- Linux 内核编译步骤及配置详解
前言 Linux内核是操作系统的核心,也是操作系统最基本的部分. Linux内核的体积结构是单内核的.但是他充分采用了微内核的设计思想.使得虽然是单内核.但工作在模块化的方式下.并且这个模块可以 ...
