如何方便的结果ajax使用html5的新type类型
今天需要做手机端的输入表单自动生成器,突然就想到了手机端对input的输入类型支持还不错,于是翻遍了资料,有了下面的使用方法,闲话少说,上正文:
html5现在可以用的新input type类型一共有下面类型 =>
<input type="email" />
<input type="url" />
<input type="number" step="1" /> 这里number要结合step来实现是输入int类型还是number类型,如果是number,建议不加step属性
<input type="range" stop="1" />
<input type="color" />
<input type="search" /> 这个没什么用
<input type="date" /> 这个总共有6个选项:
- date - 选取日、月、年
- month - 选取月、年
- week - 选取周和年
- time - 选取时间(小时和分钟)
- datetime - 选取时间、日、月、年(UTC 时间)
- datetime-local - 选取时间、日、月、年(本地时间)
想要提示,经结合form来实现,如代码
<form id='form1' action="" method="post">
E-mail: <input type="email" id="tb_email" name="tb_email" /><br />
<input type="submit" />
</form>
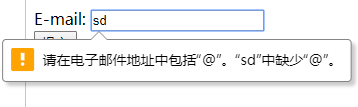
这样如果没有填入正确的email就会出现提示

但是,我们不想用form提交啊,提交会刷新,会白屏,没办法上loading提示,我们想要用ajax
于是有了下面的解决方案
(以jquery的ajax举例)
<form id='form1' action="" method="post">
E-mail: <input type="email" id="tb_email" name="tb_email" /><br />
<input type="submit" />
</form>
<script type="text/javascript">
document.getElementById("form1").onsubmit = function () {
var postjson = { email: $("#tb_email").val() };
$.post("/your/url/",postjson,function(){
/*返回处理*/
});
return false;
}
</script>
在submit提交的时候拦截,即能用上新type类型的提示,又能用上ajax 
如何方便的结果ajax使用html5的新type类型的更多相关文章
- MVC5:使用Ajax和HTML5实现文件上传功能
引言 在实际编程中,经常遇到实现文件上传并显示上传进度的功能,基于此目的,本文就为大家介绍不使用flash 或任何上传文件的插件来实现带有进度显示的文件上传功能. 基本功能:实现带有进度条的文件上传功 ...
- 浅谈HTML5的新特性
2014年10月29日,W3C宣布,经过接近8年的艰苦努力,HTML5标准规范终于制定完成. HTML5将会取代1999年制定的HTML 4.01.XHTML 1.0标准,使网络标准达到符合当代的网络 ...
- 28个你必须知道的HTML5的新特性,技巧以及技术
崭新新的页面布局 传统的: HTML5: 1. 新的Doctype 尽管使用<!DOCTYPE html>,即使浏览器不懂这句话也会按照标准模式去渲染 2. Figure元素 用<f ...
- 移除HTML5 input在type="number"时的上下小箭头
/*移除HTML5 input在type="number"时的上下小箭头*/ input::-webkit-outer-spin-button, input::-webkit-in ...
- HTML5部分新标签属性及DOM扩展元素
HTML5定义了一系列新元素,如新语义标签.智能表单.多媒体标签等. 我们日常讨论的H5其实是一个泛称,它指的是由HTML5 + CSS3 + Javascript等技术组合而成的一个应用开发平台. ...
- HTML5中新添加事件
HTML5中新添加了很多事件,但是由于他们的兼容问题不是很理想,应用实战性不是太强,所以在这里基本省略,咱们只分享应用广泛兼容不错的事件,日后随着兼容情况提升以后再陆续添加分享.今天为大家介绍的事件主 ...
- HTML语义化:HTML5的新标签及IE5.5~9的部分兼容方案
一.前言 本文将介绍HTML5中新增的语义化标签,及在IE5.5~9(IE9已经开始支持部分HTML5新标签了)支持这些新标签的兼容性处理. 目录一坨: 二.语义化标签:article.aside.t ...
- HTML5的新特性及技巧分享总结
原文链接:http://www.aseoe.com/show-10-645-1.html?utm_source=tuicool&utm_medium=referral 1. 新的Doctype ...
- HTML5中的时间类型,另外EL表达式的时间值来读取时间,并且还可以更改时间
HTML5规范里只规定date新型input输入类型,并没有规定日历弹出框的实现和样式.所以,各浏览器根据自己的设计实现日历.目前只有谷歌浏览器完全实现日历功能.相信这种局面很快就会结束,所有的浏览器 ...
随机推荐
- 润乾V4报表放入WEBINF保护目录下如何实现
润乾报表放入WEBINF保护目录下如何实现 WEB-INF下面的文件都是受保护的,客户为了保护项目的文件不受到非法的访问,jsp页面都放在WEB-INF下,那润乾报表放入WEB-INF保护目录下 ...
- linux 权限管理命令chown、chgrp、umask、linux新建文件或目录的默认权限755
chown /bin/chownchown [用户] [文件或目录] 改变文件或目录的所有者只有root可以改变文件或目录的所有者 root用户:mkdir /tmptouch /tmp/test.f ...
- hive 排序 order by sort by distribute by cluster by
order by: order by是全局排序,受hive.mapred.mode的影响. 使用orderby有一些限制: 1.在严格模式下(hive.mapred.mod ...
- CDH5.11安装spark2.x详细步骤
简介: 在我的CDH5.11集群中,默认安装的spark是1.6版本,这里需要将其升级为spark2.x版本.经查阅官方文档,发现spark1.6和2.x是可以并行安装的,也就是说可以不用删除默认的1 ...
- [转]How do you build a database?
非常简短的文字,却异常明了的说明了一个数据库管理系统的核心原理,原文来自原文. Its a great question, and deserves a long answer. Most datab ...
- jquery中的ajax方法
$.ajax()方法详解 jquery中的ajax方法参数总是记不住,这里记录一下. 1.url: 要求为String类型的参数,(默认为当前页地址)发送请求的地址. 2.type: 要求为Strin ...
- python升级 (2.6升级到3.5)
在引用模块pandas时竟然提示不支持2.6, 果断升级,在网上找了很多博客,觉得这个比较清楚(https://blog.csdn.net/my_bai/article/details/7289602 ...
- Linux 系统常见命令功能大全_【all】
Linux常见快捷键(6个) ctrl + u:剪贴光标前面 ctrl + k:剪贴光标后面 ctrl + y:粘贴 ctrl + r:查找命令 ctrl + insert:复制 shift+ ins ...
- Linux 系统学习梳理_【All】
第一部分---基础学习 00.Linux操作系统各版本ISO镜像下载 00.Linux系统下安装Vmware(虚拟机) 00.Linux 系统安装[Redhat] 00.Linux 系统安装[Cent ...
- java中常用Redis操作
stringRedisTemplate.opsForValue().set("test", "100",60*10,TimeUnit.SECONDS);//向 ...
