DocumentManager 在标签位置显示气泡框 z
关于DevExpress DockManager下的DocumentManager头部标签如何显示气泡框,类似Visual studio那样显示文件的路径,如下图所示,-------

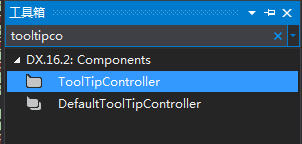
方式很简单,从工具箱拖出:ToolTipController(通用气泡框组件)

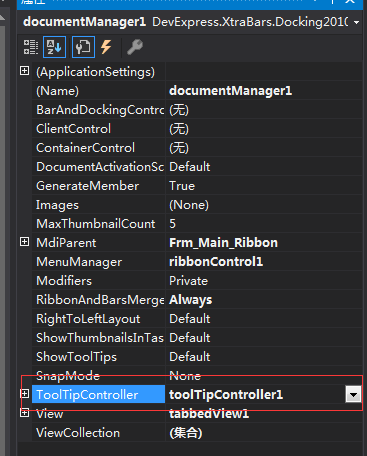
在DocumentManager 的 ToolTipController位置绑定刚才拖动的ToolTipController控件
r

接下来就利用ToolTipController的事件来实现我们想要的效果:
注册GetActiveObjectInfo事件
private void toolTipController1_GetActiveObjectInfo(object sender, DevExpress.Utils.ToolTipControllerGetActiveObjectInfoEventArgs e)
{
var info = documentManager1.CalcHitInfo(e.ControlMousePosition);//获取鼠标位置的控件的相关信息
if (info != null && info.Info.InHeader)//判断是否在标签头部位置
e.Info = new DevExpress.Utils.ToolTipControlInfo(documentManager1, info.Document?.Caption);//显示文本自己定义,不懂这个类的使用,可以网上查。
}
DocumentManager 在标签位置显示气泡框 z的更多相关文章
- DocumentManager在标签位置显示气泡框 z
关于DevExpress DockManager下的DocumentManager头部标签如何显示气泡框,类似Visual studio那样显示文件的路径,如下图所示,------- 方式很简单,从工 ...
- pyqt5:标签显示文本框内容
文本框(lineEdit)输入文本,标签(label)就会显示文本框的内容. 原理如下: 输入文本时,lineEdit控件发射信号textChanged(),label收到后触发setText()槽. ...
- 纯CSS气泡框实现方法探究
气泡框(或者提示框)是网页中一种很常见的元素,大多用来展示提示信息,如下图所示: 拆分来看,形如这种气泡框无外乎就是一个矩形框+一个指示方向的三角形小箭头,要制作出这样的气泡框,如果解决了三角形小箭头 ...
- css实现气泡框效果
前提:气泡框或者提示框是网页很常见的,实现它的方式有很多,我们以前最常用的就是切图片 然后通过 "定位" 方式 定位到相应的位置,但是用这种方式维护很麻烦,比如设计师想改成另外一种 ...
- ASP.NET 使用AJAX让GridView的数据行显示提示框(ToolTip)
介绍ASP.NET AJAX可以使你的web应用程序具有更丰富的功能和更多的用户响应. 本文中,我将演示如何通过ASP.NET AJAX的帮助,给像GridView这样的数据绑定控件的数据行增加pop ...
- css border制作小三角形状及气泡框(兼容IE6)
先看下CSS盒模型 一个盒子包括: margin+border+padding+content 上下左右边框交界处出呈现平滑的斜线. 利用这个特点, 通过设置不同的上下左右边框宽度或者颜色可以得到小三 ...
- Three.js中的div标签跟随(模型弹框)
目录 Three.js中的div标签跟随(模型弹框) 参考官方案例 核心渲染器 用法 注意事项 Three.js中的div标签跟随(模型弹框) 参考官方案例 核心渲染器 three.js-master ...
- CSS3圆角气泡框,评论对话框
<title>CSS3圆角气泡框,评论对话框</title> <style> body { ; ; font:1em/1.4 Cambria, Georgia, s ...
- 理解使用before,after伪类实现小三角形气泡框
先来理解before和after伪类的用法吧,before从字面上的意思可以理解为前面的意思,它一般和content属性一起使用,把内容插入在其他元素的前面,同理after的含义就是把内容插入到其他元 ...
随机推荐
- Effective STL 学习笔记: Item 22 ~ 24
Effective STL 学习笔记: Item 22 ~ 24 */--> div.org-src-container { font-size: 85%; font-family: monos ...
- SCTF 2015 pwn试题分析
Re1 是一个简单的字符串加密.程序使用了多个线程,然后进行同步.等加密线程加密好了之后才会启动验证线程.这个题比较坑的是IDA F5出来的结果不对,不知道是不是混淆机制. 刚开始看的是F5后的伪代码 ...
- Windows 10利用自带的 Hyper-v 安装Linux
Linux由于其众多独特的优势(可参见Linux系统的优势),而被很多人所喜爱.而要使用Linux那首先要做的工作就是安装Linux系统了.这里给出在 win10 下利用虚拟机 Hyper-v 安装 ...
- Asp.net Vnext 模块化实现
概述 本文已经同步到<Asp.net Vnext 系列教程 >中] 在程序中实现模块化可以加快开发效率,通过替换模块实现升级. 架构 vnext 没有 Virtualpathprovide ...
- centos6.5/6.3升级安装ImageMagick7.0.1-1
线上论坛和应用程序的验证码功能都是使用的ImageMagick,但是版本比较老(centos yum安装的ImageMagick6.5.9).接到最新漏洞预报,紧急升级! ImageMagick图象处 ...
- Python djangorestframework安装库报错SSL: CERTIFICATE_VERIFY_FAILED
Python djangorestframework 安装库报错SSL: CERTIFICATE_VERIFY_FAILED 问题描述 使用pip按照virtualenv报错,如下: pip inst ...
- python 学习之dict和set类型
什么是dict 我们已经知道,list 和 tuple 可以用来表示顺序集合,例如,班里同学的名字: ['Adam', 'Lisa', 'Bart'] 或者考试的成绩列表: [95, 85, 59] ...
- 一台Windows下配置多个Tomcat服务器
上一篇博客<Windows下配置Tomcat服务器>讲了,如何在一台Windows机器上配置一个Tomcat服务器.这篇介绍一下如何在一台Windows机器上配置多个Tomcat. 第一步 ...
- 【mysql】当where后接字符串,查询时会发生什么?
好久没有研究一个“深层次”的问题了. 首先来看我们为什么要讨论这个问题~ 首先这是一个正常的数据库查询,我们可以看到在ruizhi数据库里的chouka表内,所有数据如图. 现在,我们运行查询: se ...
- Linux 的文件权限与目录配置
用户和用户组 文件所有者 (owner) 用户组概念 (group) 其他人概念 (others) Linux文件权限概念 1. Linux文件属性 要了解Linux文件属性,那么有个重要的命令必须提 ...
