css-table属性运用
最近在工作中遇到了一些不常用的布局,很多使用 CSS table 属性,并结合 ::before,::after 伪元素完成了,使得 HTML 的结构相对更简单,更具有语义性。当 HTML 结构越清晰,越有规律时,便于阅读,循环套数据时也可以少很多的判断。
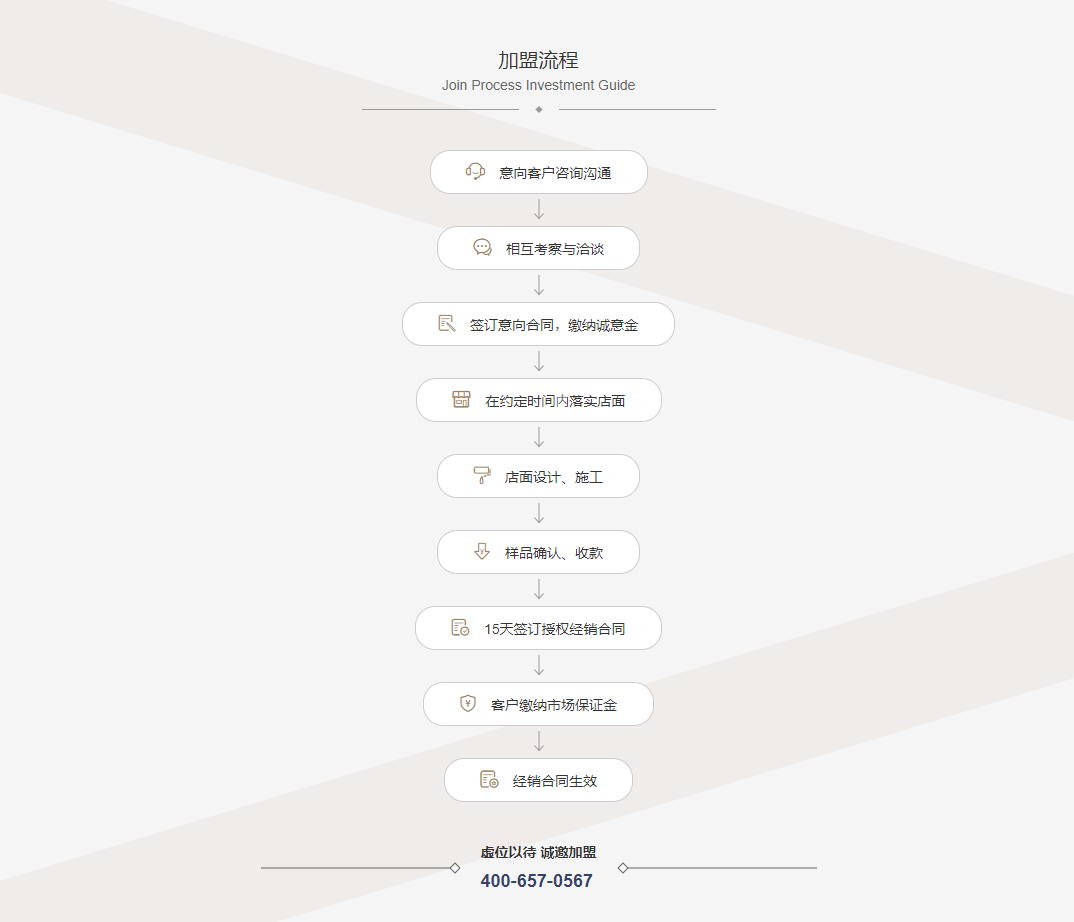
一、有下面这样一个设计,上面是标题,中间是流程图,下面是电话。

很明显:
1. 这个设计图中的所有内容都是居中显示的;
2. 标题部分,分为了中文和英文,下面有两条线,还有一个菱形;
3. 中间部分,流程的每一项,除了最后一项外,每一项下面都有一个箭头指向;
4. 电话部分,左右两边各有一条线,且各有一个菱形;
这个设计图的实现中,现在我们不使用图片,依靠 CSS 中 table,定位,伪元素来完成。
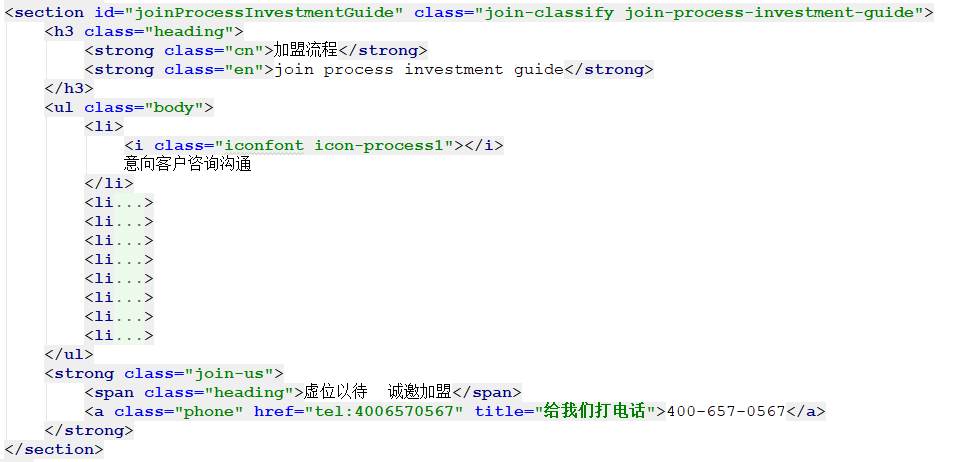
- 首先,根据效果图写出没有多余的标签的 HTML 结构:

注:其它 li 标签和第一个 li 标签的结构一致,只是 icon 类名和文本不同。
- 思考:
.heading 的布局
1. 宽度不能固定,得根据文本内容来适应;2. 在父容器中需要水平居中; 3. 线的宽度可以根据内容的宽度来确定; 4. 菱形可以通过正方形顺时针或者逆时针旋转 45° 获得。
.heading {
position: relative;
display: table;
margin: 0 auto 40px;
padding: 0 80px 18px;
color: #333;
&::before,
&::after {
content: "";
position: absolute;
bottom:;
width: calc(50% - 20px);
height: 1px;
background-color: #999;
}
&::before {
left:;
}
&::after {
right:;
}
strong {
display: block;
text-align: center;
}
.cn {
color: #333;
line-height: .9;
font-family: "webfont", Arial, sans-serif; // 这里使用的网络安全字体
font-weight: normal;
font-size: 20px;
margin-bottom: 10px;
}
.en {
color: #666;
font-family: "webfont", Arial, sans-serif;
font-weight: lighter;
text-transform: capitalize;
font-size: 14px;
line-height:;
&::after {
content: "";
position: absolute; // 这里的布局定位已祖先元素含有非 static 定位的元素进行绝对定位
bottom: -2px;
left: 50%;
width: 5px;
height: 5px;
background-color: #999;
transform: translateX(-50%) rotate(45deg);
}
}
}
注:
1. .heading 使用 table 显示,不同于 block 显示的元素宽度跟随父元素默认 100%。也不同于 inline-block 显示不能通过设置 margin 实现水平居中。
2. .heading 的 padding-right 和 padding-left 使用 80px,这个 。heading 的宽度就会比内容宽度多出 160px,左右两条线通过定位 left: 0 和 right: 0 不必计算。
3. 左右的两条线宽度使用 (50% - 20px) 留出了 40px 的空白,菱形需要占位。
4. strong 设置为 block 显示,它的宽度就与父元素 .heading 一样,父元素和其两个子元素中宽度较大的那个一样。
5. 在第二个 strong 的伪元素 ::after 中设置了绝对定位,它会相对于祖先元素中(从父元素一层一层往上找)非 static 定位的元素进行定位,这里是相对于 .heading 进行定位。并且设置 left: 50%, transform:translateX(-50%) rotate(46deg) 让其在水平位置上居中,并且旋转 45°。
2. .body 的布局
1. 流程图每一项宽度不能固定,得根据文本内容来适应;2. 在父容器中需要水平居中; 3. 箭头可以根据一条竖线加上一个箭头来合成。
li {
position: relative;
display: table;
margin-right: auto;
margin-left: auto;
height: 40px;
line-height: 38px;
padding-right: 35px;
padding-left: 35px;
background-color: #fff;
border: 1px solid #ccc;
border-radius: 20px;
font-size: 14px;
color: #333;
&:not(:last-of-type) {
margin-bottom: 32px;
&::before { // 箭头的竖线
content: "";
position: absolute;
bottom: -26px;
left: 50%;
transform: translateX(-50%);
width: 1px;
height: 20px;
background-color: #999;
}
&::after { // 箭头
content: "";
position: absolute;
bottom: -26px;
left: 50%;
transform: rotate(-45deg);
transform-origin: left bottom;
width: 7px;
height: 7px;
border-bottom: 1px solid #999;
border-left: 1px solid #999;
}
}
i {
font-size: 1.3em;
color: #a57e60;
margin-right: 10px;
}
}
3. .join-us 的布局同 .heading 相似。
拓展:
table 属性的用法远不止这些
我们最常用到水平垂直布局也可以通过设置元素为单元格样式来实现:
<div class="parent">
<div class="child">我在父元素中水平垂直居中</div>
</div>
.parent {
width: 400px;
height: 200px;
border: 1px solid #f00;
display: table-cell;
text-align: center;
vertical-align: middle;
}

css-table属性运用的更多相关文章
- CSS display:table属性用法- 轻松实现了三栏等高布局
display:table:此元素会作为块级表格来显示(类似 <table>); display:table-cell属性指让标签元素以表格单元格的形式呈现,类似于td标签.目前IE8+以 ...
- css table 布局
使用CSS表格 CSS表格能够解决所有那些我们在使用绝对定位和浮动定位进行多列布局时所遇到的问题.例如,“display:table;”的CSS声明能够让一个HTML元素和它的子节点像table元素一 ...
- div+css的属性
div+css的属性 gCascading Style Sheet 层叠式样式表 ==> 层叠样式表 Internal Style Sheet 内部样式表 External Style Shee ...
- CSS expression属性
expression属性是在IE5版本之后支持使用的,用来把CSS属性和JavaScript脚本关联起来.简单粗暴的说,该属性是用来调用JavaScript代码的. CSS属性后面是一段JavaScr ...
- CSS Table(表格)
CSS Table(表格) 一.表格边框 border 指定CSS表格边框,使用border属性. 下面的例子指定了一个表格的Th和TD元素的黑色边框: table, th, td { border: ...
- css display属性详解
css display属性在对css做layout设计时非常重要,它的值有以下几种: Value Description Play it inline Default value. Displays ...
- css Table布局:基于display:table的CSS布局
两种类型的表格布局 你有两种方式使用表格布局 -HTML Table(<table>标签)和CSS Table(display:table 等相关属性). HTML Table是指使用原生 ...
- css table布局
表格布局有两种方式: 1.HTML Table(<table>标签)和 2. CSS Table(display:table 等相关属性). HTML Table是指使用原生的<ta ...
- CSS-W3School:CSS table-layout 属性
ylbtech-CSS-W3School:CSS table-layout 属性 1.返回顶部 1. CSS table-layout 属性 CSS 参考手册 实例 设置表格布局算法: table { ...
- CSS will-change 属性
介绍 如果你注意到在webkit的浏览器上“flicker”一些CSS操作(尤其是变形和动画方面的)的表现,你很可能之前就注意过硬件加速了 CPU.GPU和硬件加速 硬件加速意味着Graphics P ...
随机推荐
- java 对CSV 文件的读取与生成
CSV文件是以逗号分隔值的文件格式,一般用WORDPAD或记事本(NOTE),EXCEL打开.CSV(逗号分隔值)是一种用来存储数据的纯文本文件,通常都是用于存放电子表格或数据的一种文件格式,对于CS ...
- 自己写一个java的mvc框架吧(一)
自己写一个mvc框架吧(一) 目录 自己写一个mvc框架吧(一) 自己写一个mvc框架吧(二) 自己写一个mvc框架吧(三) 自己写一个mvc框架吧(四) 写之前的一些废话 废话 1 (总是要先随便说 ...
- SpringMVC 面试题
SpringMVC 面试题 什么是Spring MVC ?简单介绍下你对springMVC的理解? Spring MVC是一个基于MVC架构的用来简化web应用程序开发的应用开发框架,它是Spring ...
- 【转】Java高并发,如何解决,什么方式解决
原文地址:https://www.cnblogs.com/lr393993507/p/5909804.html 对于我们开发的网站,如果网站的访问量非常大的话,那么我们就需要考虑相关的并发访问问题了. ...
- MQ之如何做到消息幂等 (转 优秀)
一.缘起 MQ消息必达,架构上有两个核心设计点: (1)消息落地 (2)消息超时.重传.确认 再次回顾消息总线核心架构,它由 发送端.服务端.固化存储.接收端 四大部分组成. 为保证消息的可达性,超时 ...
- 教程:RSS全文输出,自己动手做。(一)
这里以PHP版为例,尽量说得通俗点吧,水平实在有限,见谅. 目前我这里所有的获取全文输出的网站大概是三种情况: 要输出的内容集中在一页上,也就是看似列表页的页面里集中了你想要的所有内容,并不需要点击“ ...
- Django基础二之URL路由系统
一 URL配置 Django 1.11版本 URLConf官方文档 URL配置(URLconf)就像Django 所支撑网站的目录.它的本质是URL与要为该URL调用的视图函数之间的映射表.你就是以这 ...
- 转:Jquery如何获取某个元素前(后)的文本内容?
原文:[解决]Jquery如何获取某个元素前(后)的文本内容? <span> text here... <a id="target_element">百万创 ...
- js面向对象设计之class类
class 相对 function 是后出来的,既然 class 出来了,显然是为了解决 function 在处理面向对象设计中的缺陷而来.下面通过对比,来看看 class 作为 ES6 中的重大升级 ...
- elixir 基础数据结构
Elixir中的一些基础的数据结构:整数,浮点数,字符串,原子,列表,元组 整数,浮点数,字符串 跟其他语言差不多 原子:名字为值的常量 在ruby类似Symbols 在erlang是用大写 ...
