Animate.css 前端动画开发教程
1.首先下载animate.css文件;
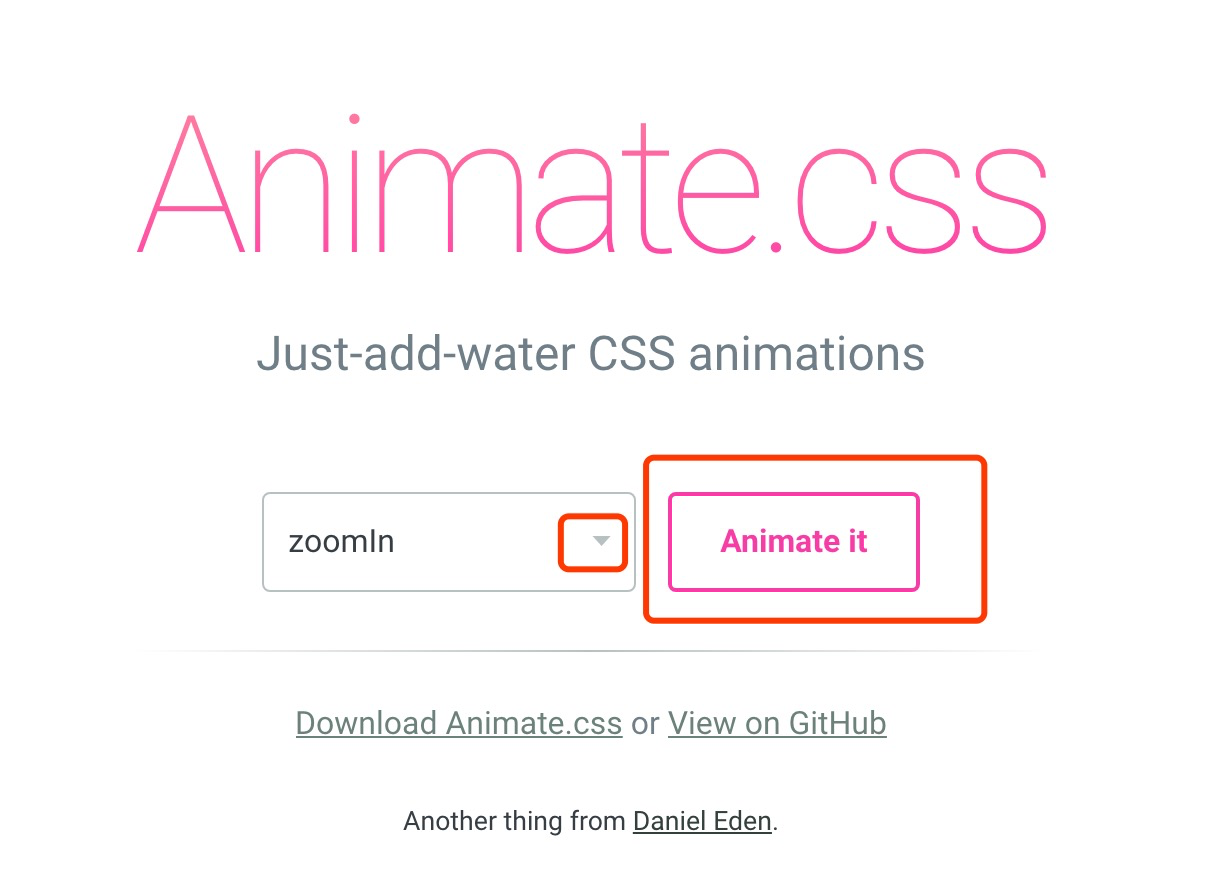
2.打开动画预览地址选择想要的动画,地址:https://daneden.github.io/animate.css/ ,选择好后记住动画的名字在你下载的animate.css中搜索,把该动画的css复制出来;

3.复制出的代码如下:
/*悬浮层跳出动画*/
@-webkit-keyframes zoomInDown {
0% {
opacity: 0;
-webkit-transform: scale3d(.1, .1, .1) translate3d(0, -1000px, 0);
transform: scale3d(.1, .1, .1) translate3d(0, -1000px, 0);
-webkit-animation-timing-function: cubic-bezier(0.55, .055, .675, .19);
animation-timing-function: cubic-bezier(0.55, .055, .675, .19)
}
60% {
opacity: 1;
-webkit-transform: scale3d(.475, .475, .475) translate3d(0, 60px, 0);
transform: scale3d(.475, .475, .475) translate3d(0, 60px, 0);
-webkit-animation-timing-function: cubic-bezier(0.175, .885, .32, 1);
animation-timing-function: cubic-bezier(0.175, .885, .32, 1)
}
}
@keyframes zoomInDown {
0% {
opacity: 0;
-webkit-transform: scale3d(.1, .1, .1) translate3d(0, -1000px, 0);
-ms-transform: scale3d(.1, .1, .1) translate3d(0, -1000px, 0);
transform: scale3d(.1, .1, .1) translate3d(0, -1000px, 0);
-webkit-animation-timing-function: cubic-bezier(0.55, .055, .675, .19);
animation-timing-function: cubic-bezier(0.55, .055, .675, .19)
}
60% {
opacity: 1;
-webkit-transform: scale3d(.475, .475, .475) translate3d(0, 60px, 0);
-ms-transform: scale3d(.475, .475, .475) translate3d(0, 60px, 0);
transform: scale3d(.475, .475, .475) translate3d(0, 60px, 0);
-webkit-animation-timing-function: cubic-bezier(0.175, .885, .32, 1);
animation-timing-function: cubic-bezier(0.175, .885, .32, 1)
}
}
.zoomInDown {
-webkit-animation-name: zoomInDown;
animation-name: zoomInDown
}
4.只需修改上面红色部分为绿色部分,然后将如下css复制到页面就可以直接用了(只需在你想要动的div上加class 这个zoomInDown);
/*悬浮层跳出动画*/
@-webkit-keyframes zoomInDown {
0% {
opacity: 0;
-webkit-transform: scale3d(.1, .1, .1) translate3d(0, -1000px, 0);
transform: scale3d(.1, .1, .1) translate3d(0, -1000px, 0);
-webkit-animation-timing-function: cubic-bezier(0.55, .055, .675, .19);
animation-timing-function: cubic-bezier(0.55, .055, .675, .19)
}
60% {
opacity: 1;
-webkit-transform: scale3d(.475, .475, .475) translate3d(0, 60px, 0);
transform: scale3d(.475, .475, .475) translate3d(0, 60px, 0);
-webkit-animation-timing-function: cubic-bezier(0.175, .885, .32, 1);
animation-timing-function: cubic-bezier(0.175, .885, .32, 1)
}
}
@keyframes zoomInDown {
0% {
opacity: 0;
-webkit-transform: scale3d(.1, .1, .1) translate3d(0, -1000px, 0);
-ms-transform: scale3d(.1, .1, .1) translate3d(0, -1000px, 0);
transform: scale3d(.1, .1, .1) translate3d(0, -1000px, 0);
-webkit-animation-timing-function: cubic-bezier(0.55, .055, .675, .19);
animation-timing-function: cubic-bezier(0.55, .055, .675, .19)
}
60% {
opacity: 1;
-webkit-transform: scale3d(.475, .475, .475) translate3d(0, 60px, 0);
-ms-transform: scale3d(.475, .475, .475) translate3d(0, 60px, 0);
transform: scale3d(.475, .475, .475) translate3d(0, 60px, 0);
-webkit-animation-timing-function: cubic-bezier(0.175, .885, .32, 1);
animation-timing-function: cubic-bezier(0.175, .885, .32, 1)
}
}
.zoomInDown {
animation: zoomInDown 1s;
-webkit-animation: zoomInDown 1s;
}
5.搞定!
Animate.css 前端动画开发教程的更多相关文章
- vue中使用第三方插件animate.css实现动画效果
vue中使用第三方插件animate.css实现动画效果1.首先先引入第三方类animated.css2.将你所需要动画的标签用包裹起来3.在transition元素中添加enter-active-c ...
- CSS--使用Animate.css制作动画效果
一 使用Animate.css动画 // 通过@import引入外部CSS资源; // 引入线上图片及JS文件; // 通过更改CSS类名生成不同类型的CSS3动画; <!DOCTYPE h ...
- vue animate.css训练动画案例 列表循环
制作目标动画:向上入场添加数据,点击数据右滑动离场 简单页面效果: 实现代码如下: <!DOCTYPE html> <html> <head> <meta c ...
- vue中使用animate.css实现动画
参考链接:https://www.cnblogs.com/ccyinghua/p/7872694.html 参考链接:https://www.jianshu.com/p/2e0b2f8d40cf 使用 ...
- vue中使用transition和animate.css动画效果
一.单个动画中,使用div中引用animate动画 1.下载依赖 npm install animate.css –save 2.main.js中全局引用 import animate from 'a ...
- JQuery插件之Animate.css和 jquery-aniview
Animate.css 一款强大的预设css3动画库 简介 animate.css 是一个来自国外的 CSS3 动画库,它预设了抖动(shake).闪烁(flash).弹跳(bounce).翻转(fl ...
- 基于animate.css动画库的全屏滚动小插件,适用于vue.js(移动端、pc)项目
功能简介 基于animate.css动画库的全屏滚动,适用于vue.js(移动端.pc)项目. 安装 npm install vue-animate-fullpage --save 使用 main.j ...
- React 系列教程 1:实现 Animate.css 官网效果
前言 这是 React 系列教程的第一篇,我们将用 React 实现 Animate.css 官网的效果.对于 Animate.css 官网效果是一个非常简单的例子,原代码使用 jQuery 编写,就 ...
- python 全栈开发,Day58(bootstrap组件,bootstrap JavaScript 插件,后台模板,图表插件,jQuery插件库,Animate.css,swiper,运行vue项目)
一.bootstrap组件 无数可复用的组件,包括字体图标.下拉菜单.导航.警告框.弹出框等更多功能. 组件和插件的区别? 插件:一个功能,比如js文件 组件:html css js 组件包含插件 面 ...
随机推荐
- Linux内核分析期中知识点总结
Linux内核分析期中知识点总结 1. 计算机是如何工作的 存储程序计算机工作模型:冯诺依曼体系结构 X86汇编基础 会变一个简单的C程序分析其汇编指令执行过程 2. 操作系统是如何工作的 函数调用堆 ...
- 4 MySQL程序概述(包含mysql配置文件配置原理)-学习笔记
以下参考MySQL5.5官方简体中文参考手册完美版--用于自学复习使用 4.1 程序概述 MySQL AB提供了几种类型的程序:一般放在/安装目录/bin下 1 MYSQL服务器和服务器启动脚本 my ...
- js中相等、大小 不同类型之间是如何进行对比的。
上个小问题 [] > [] false [] < [] false [] == [] false // why? 再上个加强版 '6xxx' < '5xx' false '6xxx' ...
- Codeforces 914F. Substrings in a String(bitset)
比赛的时候怎么没看这题啊...血亏T T 对每种字符建一个bitset,修改直接改就好了,查询一个区间的时候对查询字符串的每种字符错位and一下,然后用biset的count就可以得到答案了... # ...
- codeforces div1 & div2 参与人员分数统计
Analysis helps to see the nature of things.
- C#线程篇---解答线程之惑(2)
我们都知道,在这个行业,追求的就是用最少的时间学最多的知识,这是我写这个系列最想达到的目标,在最快的时间内,帮助更多的人学习更多的线程知识. 前一篇,讲述了线程基础,给大家铺垫了一个基础,这一篇着重介 ...
- 关于maven工程打jar的问题
今天对maven做一些整理,更好的理了下思路: 这个篇博客介绍的还是很详细的: http://www.cnblogs.com/haippy/archive/2012/07/04/2576453.htm ...
- Hadoop生态圈-Hbase的协处理器(coprocessor)应用
Hadoop生态圈-Hbase的协处理器(coprocessor)应用 作者:尹正杰 版权声明:原创作品,谢绝转载!否则将追究法律责任.
- asp.net webapi http请求生命周期
先附上webapi http生命周期图. 原始的图片地址为:https://www.asp.net/media/4071077/aspnet-web-api-poster.pdf
- CF&&CC百套计划3 Codeforces Round #204 (Div. 1) B. Jeff and Furik
http://codeforces.com/contest/351/problem/B 题意: 给出一个n的排列 第一个人任选两个相邻数交换位置 第二个人有一半的概率交换相邻的第一个数>第二个数 ...
