java基础57 css样式、选择器和css定位(网页知识)
本文知识点(目录):
1、CSS样式
1.html 在一个网页中负责的是一个页面的结构
2.css(层叠样式表)在一个页面中负责了一个页面的样式.
css文档(教程):http://www.w3school.com.cn/css/index.asp
1.1、编写css代码的方式
第一种方式:在style标签中编写css代码。 缺点:只能用于本页中复用性不强.
格式:
<style type="text/css">
编写css的代码
</style>
第二种方式:可以引入外部的css文件(推荐使用)
方式1:使用link标签
格式:<link href="css文件的路径" rel="stylesheep"/>
方式2:使用style引入
格式:
<style type="text/css">
@import url(路径);
</style>
第三种方式:直接在html标签中使用style属性编写。 缺点:只能本标签中,复用性较差,不推荐使用
1.2、实例
<!doctype html>
<html>
<head>
<meta charset="utf-8">
<title>css样式练习</title>
</head>
<!--
html 在一个网页中负责的是一个页面的结构
css(层叠样式表)在一个页面中负责了一个页面的样式.
编写css代码的方式
第一种方式:在style标签中编写css代码. 缺点:只能用于本页中复用性不强. 格式:
<style type="text/css">
编写css的代码
</style> 第二种方式: 可以引入外部的css文件(推荐使用)
方式1:使用link标签
格式:<link href="css文件的路径" rel="stylesheep"/> 方式2:使用style引入
格式:
<style type="text/css">
@import url(路径);
</style> 第三种方式:直接在html标签中使用style属性编写. 缺点:只能本标签中,复用性较差,不推荐使用
-->
<!-- 第一种 -->
<style type="text/css">
a{
color:#00FF00;
text-decoration:none;/* 去掉下划线 */
font-size:24px;
}
div{
text-align:center;
}
</style> <!-- 第二种:方式1-->
<link href="css1.css" rel="stylesheet"/>
<!-- 第二种:方式2-->
<style type="text/css">
@import url("css1.css");
</style> <body>
<div> <!-- 第三种 -->
<a href="#" style="color:#0000FF ">新闻标题1</a>
<a href="#">新闻标题2</a>
<a href="#">新闻标题3</a>
<a href="#">新闻标题4</a>
<a href="#">新闻标题5</a>
</div>
</body>
</html>

下面是导入css1.css文件后的效果图

1.3、附录(小知识点): 下面相关属性的详细解析:http://www.w3school.com.cn/css/index.asp
(小知识1)
<style type="text/css">
table{
background-color:#00FF00;/*背景颜色*/
border-color:#000000;/*边框颜色*/
}
th:hover{/*当有鼠标悬停在链接上的时候,就变颜色*/
background-color:#FF0000;
}
</style> (小知识2)
<style type="text/css">
body{
background-image:url(newscreen2152439.jpg);/*背景图片*/
background-repeat:no-repeat;/*背景重复(比如,一张小的背景图放到网页上,默认情况下是铺满整个屏幕的,可用此属性去掉重复的,只剩一张,即:不用铺满屏幕)*/
background-position:500px 10px;/*背景位置(设置背景图的位置)*/
}
div{
margin-left:560px;/*边缘离左边多远(即:左往右移动多远的距离)*/
margin-top:272px;/*边缘离头部多远(即:上往下移动多远的距离)*/
color:#CCFF00;/*颜色*/
text-decoration:none;;/*文字修饰*/
text-transform:uppercase;;/*是字母改变成...样(比如:小写字母变成了大写字母)*/
}
span{
margin-left:58px;
}
</style> (小知识3)
<style type="text/css">
table{
border-collapse:collapse;/*作用:使表格中的单元格间的距离为零(即:最终效果是合成了一条线)*/
/*border-spacing:20px;*/ /*设置单元格间距的大小*/
caption-side:top;/*标题的位置*/
table-layout:fixed;/*表格排版*/
border-style:dashed solid double;/*边框样式*/
border-bottom-color:#99FF00;/*边框底部的颜色*/
}
</style>
2、选择器
选择器:选择器的作用就是找到对应的数据进行样式化
1.标签选择器:找到所有的指定标签进行格式化
格式:
标签名{
样式1,样式2.......
}
2.类选择器:使用类选择器首先要给html标签指定对应的class属性值
格式:
.class属性值{
样式1:样式2........
}
3.ID选择器:首先个给html元素添加一个id属性值
格式:
#id属性值{
样式1:样式2........
}
4.交集选择器:就是对选择1中的选择器2里面的数据经行样式化
格式:
选择器1 选择器2{
样式1,样式......
}
5.并集选择器
格式:
选择器1,选择器2{
样式1,样式2.....
}
6.通配选择器:
格式:
*{
样式1,样式2....
}
7.伪类选择器:伪类选择器就是对元素处于某种状态下进行样式的
<!doctype html>
<html>
<head>
<meta charset="utf-8">
<title>选择器的练习</title>
</head>
<style type="text/css">
/*
伪类选择器:伪类选择器就是对元素处于某种状态下进行样式的
*/
a:link{color: #CCFF00}/*没点击时的颜色*/
a:visited{color:#3300CC}/*已经点击过的颜色*/
a:hover {color: #FF00FF}/*鼠标悬停在链接上的颜色*/
a:active {color:#00FFFF}/*被选定的链接的颜色(按住不放)*/
</style> <body>
<a href="#">百度</a>
</body>
</html>
2.1选择器要注意的事项
1.html元素的选择器属性值一定不能以数字开头的.
2.类选择器的样式要优先于标签选择器的样式
3.id选择器优先级最高,优先于标签选择器与类选择器
4.ID选择器属性值只能在html页面中出现一次
【ID选择器 > 类选择器 > 标签选择器】
2.2、实例
<!doctype html>
<html>
<head>
<meta charset="utf-8">
<title>选择器的练习</title>
</head>
<style type="text/css">
/*
div{
font-size:36px;
} .one{
font-size:9px;
} #two{
font-size:18px;
} div span{
font-size:30px;
div,span{
font-size:30px;
}
}*/ *{
font-size:36px;
} </style>
<body><!-- .one:class #two:id -->
<div class="one">这个是<span>这是我的一个div标签</span></div>
<div id="two">这是我的二个div标签</div> </body>
</html>
3、CSS定位
3.1、CSS的三种常用定位
相对定位:相对应元素原本的位置进行移动
position:relative
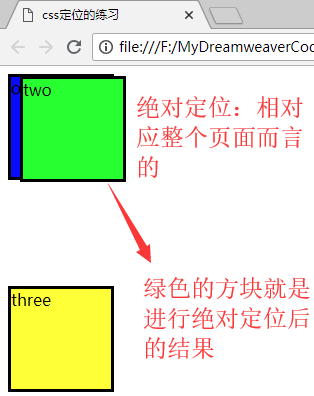
绝对定位:相对应整个页面而言的
position:absolute;
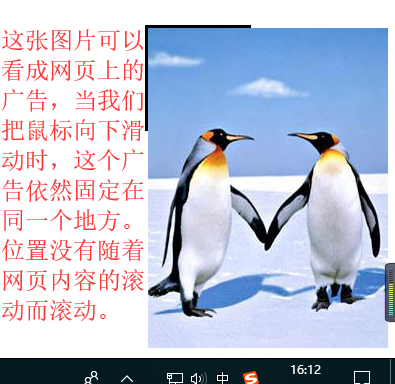
固定定位:相对应整个页面来说的
position:fixed;
3.2、实例
<!doctype html>
<html>
<head>
<meta charset="utf-8">
<title>css定位的练习</title>
</head>
<style type="text/css">
/*
css的定位:
相对定位:相对应元素原本的位置进行移动
position:relative 绝对定位:相对应整个页面而言的
position:absolute; 固定定位:相对应整个页面来说的
position:fixed;
*/
div{
border-style:solid;/*边框样式(solid:实线)*/
width:100px;
height:100px;
}
.one{
background-color:#0000FF;
}
.two{
background-color:#00FF00;
position:relative;/*相对定位*/
/*position:absolute;*//*绝对定位*/
top:10px;
left:20px;
}
.three{
background-color:#FFFF00;
position:absolute;
top:220px;
}
#ad{
position:fixed;/*固定定位*/
top:640px;
left:1670px;
}
</style>
<body>
<div class="one">one</div>
<div class="two">two</div>
<div class="three">three</div> <div id="ad">
<img src="1885.jpg" height="320" width="240"/>
</div>
</body>
</html>
实例效果图



|
原创作者:DSHORE 作者主页:http://www.cnblogs.com/dshore123/ 原文出自:https://www.cnblogs.com/dshore123/p/9379125.html 欢迎转载,转载务必说明出处。(如果本文对您有帮助,可以点击一下右下角的 推荐,或评论,谢谢!) |
|
检测语言 世界语 中文简体 中文繁体 丹麦语 乌克兰语 乌兹别克语 乌尔都语 亚美尼亚语 伊博语 俄语 保加利亚语 信德语 修纳语 僧伽罗语 克罗地亚语 冰岛语 加利西亚语 加泰罗尼亚语 匈牙利语 南非祖鲁语 卡纳达语 卢森堡语 印地语 印尼巽他语 印尼爪哇语 印尼语 古吉拉特语 吉尔吉斯语 哈萨克语 土耳其语 塔吉克语 塞尔维亚语 塞索托语 夏威夷语 威尔士语 孟加拉语 宿务语 尼泊尔语 巴斯克语 布尔语(南非荷兰语) 希伯来语 希腊语 库尔德语 弗里西语 德语 意大利语 意第绪语 拉丁语 拉脱维亚语 挪威语 捷克语 斯洛伐克语 斯洛文尼亚语 斯瓦希里语 旁遮普语 日语 普什图语 格鲁吉亚语 毛利语 法语 波兰语 波斯尼亚语 波斯语 泰卢固语 泰米尔语 泰语 海地克里奥尔语 爱尔兰语 爱沙尼亚语 瑞典语 白俄罗斯语 科萨 科西嘉语 立陶宛语 索马里语 约鲁巴语 缅甸语 罗马尼亚语 老挝语 芬兰语 苏格兰盖尔语 苗语 英语 荷兰语 菲律宾语 萨摩亚语 葡萄牙语 蒙古语 西班牙语 豪萨语 越南语 阿塞拜疆语 阿姆哈拉语 阿尔巴尼亚语 阿拉伯语 韩语 马其顿语 马尔加什语 马拉地语 马拉雅拉姆语 马来语 马耳他语 高棉语 齐切瓦语 |
世界语 中文简体 中文繁体 丹麦语 乌克兰语 乌兹别克语 乌尔都语 亚美尼亚语 伊博语 俄语 保加利亚语 信德语 修纳语 僧伽罗语 克罗地亚语 冰岛语 加利西亚语 加泰罗尼亚语 匈牙利语 南非祖鲁语 卡纳达语 卢森堡语 印地语 印尼巽他语 印尼爪哇语 印尼语 古吉拉特语 吉尔吉斯语 哈萨克语 土耳其语 塔吉克语 塞尔维亚语 塞索托语 夏威夷语 威尔士语 孟加拉语 宿务语 尼泊尔语 巴斯克语 布尔语(南非荷兰语) 希伯来语 希腊语 库尔德语 弗里西语 德语 意大利语 意第绪语 拉丁语 拉脱维亚语 挪威语 捷克语 斯洛伐克语 斯洛文尼亚语 斯瓦希里语 旁遮普语 日语 普什图语 格鲁吉亚语 毛利语 法语 波兰语 波斯尼亚语 波斯语 泰卢固语 泰米尔语 泰语 海地克里奥尔语 爱尔兰语 爱沙尼亚语 瑞典语 白俄罗斯语 科萨 科西嘉语 立陶宛语 索马里语 约鲁巴语 缅甸语 罗马尼亚语 老挝语 芬兰语 苏格兰盖尔语 苗语 英语 荷兰语 菲律宾语 萨摩亚语 葡萄牙语 蒙古语 西班牙语 豪萨语 越南语 阿塞拜疆语 阿姆哈拉语 阿尔巴尼亚语 阿拉伯语 韩语 马其顿语 马尔加什语 马拉地语 马拉雅拉姆语 马来语 马耳他语 高棉语 齐切瓦语 |
java基础57 css样式、选择器和css定位(网页知识)的更多相关文章
- Java基础82 jsp中的EL表达式(网页知识)
1.EL表达式的作用 EL表达式的作用:向浏览器输出域对象中的变量值或者表达式计算结果.语法:${变量或者表达式} 注: Jsp的核心语法:jsp的表达式<%= %>和jsp的脚本< ...
- java基础81 jsp的内置对象(网页知识)
1.什么是内置对象? 在jsp开发中,会频繁使用到一些对象,如:HttpSession,ServletContext,HttpServletRequest. 如果每次使用这些对象时,都要去创 ...
- java基础65 JavaScript中的Window对象(网页知识)
1.javaScript组成部分 1.EMCAScript(基本语法) 2.BOM(Browser Object Model):浏览器对象模型 浏览器对象模型中的浏览器的各 ...
- java基础60 JavaScript字符串转换成数字(网页知识)
1.字符串转换成数字 <!doctype html> <html> <head> <meta charset="utf-8"> &l ...
- 前端基础:CSS样式选择器
前端基础:CSS样式选择器 CSS概述 CSS是Cascading Style Sheets的简称,中文意思是:层叠样式表,对html标签的渲染和布局.CSS规则由两个主要的部分组成:1.选择器:2. ...
- JS实战 · 仿css样式选择器
代码如下: <html> <head> <meta http-equiv="Content-Type" content="text/ ...
- CSS样式选择器优先级
CSS样式选择器分为4个等级,a.b.c.d,可以以这四种等级为依据确定CSS选择器的优先级. 1.如果样式是行内样式(通过Style=””定义),那么a=12.b为ID选择器的总数3.c为Class ...
- CSS样式选择器
<!-- css样式选择器 HTML选择器 类选择器 ID选择器 关联选择器 组合选择器 伪元素选择器 selector{ /* selector是样式选择器 property:value; / ...
- web前端(7)—— 了解CSS样式,引入css样式的方式
CSS 在前面大概的介绍了css,从本片博文开始,会详细的介绍它,在最开始介绍web前端时,打开百度首页,当时我提出了一个问题,为什么百度首页的输入框可以放在正中间,就是由于有css的控制,我们可以打 ...
- CSS active选择器与CSS hover选择器
<!DOCTYPE HTML> <html lang="en-US"> <head> <meta charset="UTF-8& ...
随机推荐
- tokenizer
http://blog.csdn.net/beyond__devil/article/details/52829241
- laravel 命令行输出进度条
有时候我们想在命令行执行一些耗时的命令,我们可以利用 symfony 提供的进度条相关的类,来输出一个进度条,显示当前的处理进度. 参考:http://symfony.com/doc/current/ ...
- struts的问题
将SSH框架进行整合的时候,将三者的jar包加入到lib下面,然后测试struts,结果页面显示不出来报404错误,可是路径没有问题 找到罪魁祸首是:原因两个:(1)在未用到spring的时候,先不要 ...
- codeforces.com/contest/251/problem/C
C. Number Transformation time limit per test 2 seconds memory limit per test 256 megabytes input sta ...
- jdk与jdt
jdk是java的开发环境 ,程序的编译.运行都需要jdk.一个java开发平台,jdk少不了,而编辑器 可以多种多样,除了 eclipse中的JDT,还有独立的jcreate ,或者用记事本以其他加 ...
- bzoj千题计划171:bzoj2456: mode
http://www.lydsy.com/JudgeOnline/problem.php?id=2456 任意删除序列中两个不同的数,众数仍然是众数 不停的删,剩下的最后的数一定是众数 具体实现: 记 ...
- bzoj千题计划156:bzoj1571: [Usaco2009 Open]滑雪课Ski
http://www.lydsy.com/JudgeOnline/problem.php?id=1571 DP不一定全部全状态转移 贪心的舍去一些不合法的反而更容易转移 在一定能力范围内,肯定滑雪所需 ...
- Linux安装配置SVN服务器
1. 安装SVN服务器: 检查是否已安装 # rpm -qa subversion 安装SVN服务器 # yum install httpd httpd-devel subversion mod_da ...
- Java并发编程原理与实战三:多线程与多进程的联系以及上下文切换所导致资源浪费问题
一.进程 考虑一个场景:浏览器,网易云音乐以及notepad++ 三个软件只能顺序执行是怎样一种场景呢?另外,假如有两个程序A和B,程序A在执行到一半的过程中,需要读取大量的数据输入(I/O操作),而 ...
- idea 常用快捷使用
一.智能提示 1.快速移动到错误代码 :Shift+F2 或者 f2/ 2.快速修复:Alt+Enter 3.快速生成括号:Ctrl+Shift+Enter 二.重构 1.重构功能汇总:Ctrl+Sh ...
