(四)Jsoup 获取 DOM 元素属性值
第一节: Jsoup 获取 DOM 元素属性值
Jsoup获取DOM元素属性值
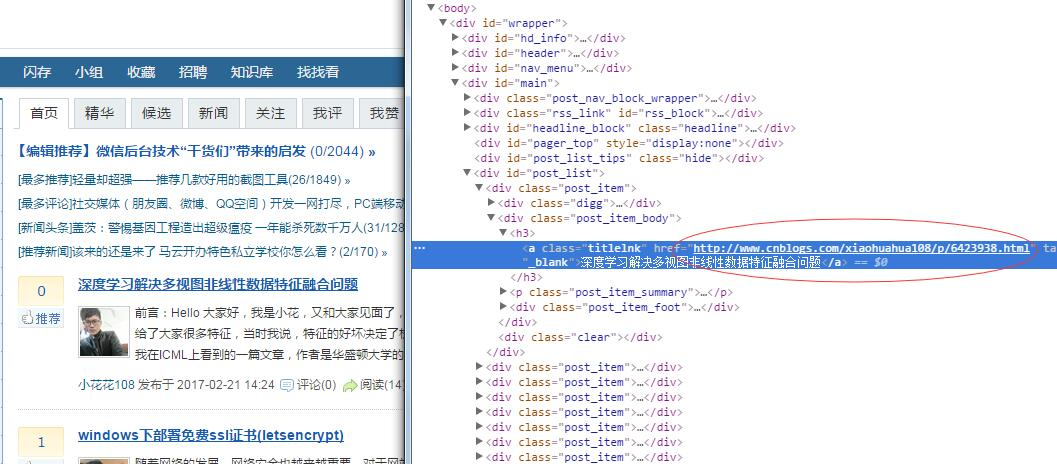
比如我们要获取博客的href属性值:

我们这时候就要用到Jsoup来获取属性的值 :
我们给下示例代码:
package com.javaxk.jsoup; import org.apache.http.HttpEntity;
import org.apache.http.client.methods.CloseableHttpResponse;
import org.apache.http.client.methods.HttpGet;
import org.apache.http.impl.client.CloseableHttpClient;
import org.apache.http.impl.client.HttpClients;
import org.apache.http.util.EntityUtils;
import org.jsoup.Jsoup;
import org.jsoup.nodes.Document;
import org.jsoup.nodes.Element;
import org.jsoup.select.Elements; public class Demo4 { public static void main(String[] args) throws Exception{
CloseableHttpClient httpclient = HttpClients.createDefault(); // 创建httpclient实例
HttpGet httpget = new HttpGet("http://www.cnblogs.com/"); // 创建httpget实例 CloseableHttpResponse response = httpclient.execute(httpget); // 执行get请求
HttpEntity entity=response.getEntity(); // 获取返回实体
String content=EntityUtils.toString(entity, "utf-8");
response.close(); // 关闭流和释放系统资源 Document doc=Jsoup.parse(content); // 解析网页 得到文档对象 Elements linkElements=doc.select("#post_list .post_item .post_item_body h3 a"); //通过选择器查找所有博客链接DOM
for(Element e:linkElements){
System.out.println("博客标题:"+e.text());
System.out.println("博客地址:"+e.attr("href"));
System.out.println("target:"+e.attr("target"));
} Element linkElement=doc.select("#friend_link").first();
System.out.println("纯文本:"+linkElement.text());
System.out.println("html:"+linkElement.html()); }
}
(四)Jsoup 获取 DOM 元素属性值的更多相关文章
- Jsoup(四)-- Jsoup获取DOM元素属性值
1.获取博客园的博客标题以及博客地址,获取友情链接 2.代码实现: public static void main(String[] args) throws Exception{ // 创建http ...
- DOM元素属性值如果设置为对象
结论:内部会调用toString方法,将设置的对象转换为字符串添加给相应的属性: 这个问题呢,是通过jQuery的each方法中,回调函数的this指向问题而来: 我们知道,回调函数中的this如果指 ...
- Jsoup获取DOM元素
(1)doc.getElementsByTag(String tagName); (2)doc.getElementById(String id); (3)doc.getElementsByClass ...
- vuejs2.0如何获取dom元素自定义属性值
1.设置定义属性值 :data-value=".." <ul class="header-ul"> <li class="flex ...
- jquery获取、改变元素属性值
//标签的属性称作元素属性,在JS里对应的DOM对象的对应属性叫DOM属性.JS里的DOM属性名有时和原元素属性名不同. //==================================操作元 ...
- vue(4)—— vue的过滤器,监听属性,生命周期函数,获取DOM元素
过滤器 vue允许自定义过滤器,我个人认为,过滤器有两种,一种是对数据的清洗过滤,一种是对数据切换的动画过滤 数据切换的动画过滤 这里还是利用前面的动态组件的例子: 这里由于没办法展示动画效果,代码如 ...
- vue 组件传递值以及获取DOM元素的位置信息
1.父组件 select_li.vue 1.1 父组件模板 <template> <div id='selectLi' ref="selectLi"> &l ...
- 获取DOM元素位置和尺寸大小
JavaScript获取DOM元素位置和尺寸大小 在一些复杂的页面中经常会用JavaScript处理一些DOM元素的动态效果,这种时候我们经常会用到一些元素位置和尺寸的计算,浏览器兼容性问题也是不可忽 ...
- Jsoup(二)-- Jsoup查找DOM元素
一.Jsoup查找DOM元素的方法 getElementById(String id) 根据id 来查询DOM getElementsByTag(String tagName) 根据tag 名称来查询 ...
随机推荐
- BZOJ 1010 [HNOI2008]toy 玩具装箱
2017.6.9:经过我的不懈努力,终于把此题A掉了,但上凸和下凸总是那么让人费解…… P教授要去看奥运,但是他舍不下他的玩具,于是他决定把所有的玩具运到北京.他使用自己的压缩器进行压缩,其可以将任意 ...
- Qt 编写多窗口程序
该文章原创于Qter开源社区(www.qter.org),作者yafeilinux,转载请注明出处! 导语 程序要实现的功能是:程序开始出现一个对话框,按下按钮后便能进入主窗口,如果直接关闭 ...
- python基础3--字符串
字符串 1.大小写转换 >>> name 'bigberg' >>> name.capitalize() # 首字母大写 'Bigberg' >>> ...
- mac python2.7.10 升级到 3.6
第一步: 下载当前最新版本 Python3.6,下载地址:https://www.python.org/downloads/ 第二步: 安装下载好的包,安装完成后的目录如下: /Library/Fra ...
- Go_16:GoLang中flag标签使用
正如其他语言一样,在 linux 系统上通过传入不同的参数来使得代码执行不同逻辑实现不同功能,这样的优点就是执行想要的既定逻辑而不需要修改代码重新编译与打包.在 Golang 语言中也为我们提供了相应 ...
- nltk_29_pickle保存和导入分类器
sklearn实战-乳腺癌细胞数据挖掘(博主亲自录制视频教程) https://study.163.com/course/introduction.htm?courseId=1005269003&am ...
- vue 开发过程中遇到的问题
1. gitlab团队协作开发 2. element ui 问题集锦 3. 使用vue和ElementUI快速开发后台管理系统
- linux之top命令详解
top:动态查看进程变化,监控linux的系统状况. top命令是Linux下常用的性能分析工具,能够实时显示系统中各个进程的资源占用状况,类似于Windows的任务管理器. 下面详细介绍它的使用方法 ...
- 单进程单线程的Redis如何能够高并发
redis快的原因: 1.纯内存操作2.异步非阻塞 IO 参考文档: (1)http://yaocoder.blog.51cto.com/2668309/888374 (2)http://www.cn ...
- scrapy爬取天气数据
看了scrapy,打算构建自己的天气数据,目标源:就是你了,中国天气网! 仔细点两下这个网站,发现可以由各个省.直辖市到省市所属的地级市,再到各县,页面在这: 点开就可以看到中国所有的省.直辖市,但港 ...
