AdvStringGrid 垂直居中 、水平居中

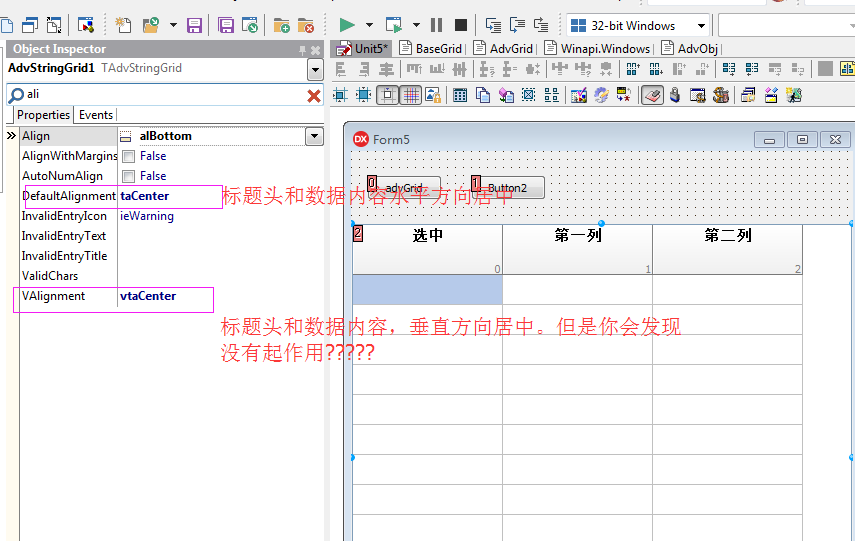
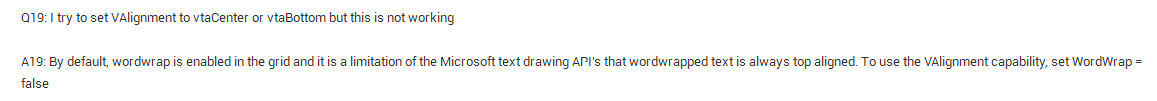
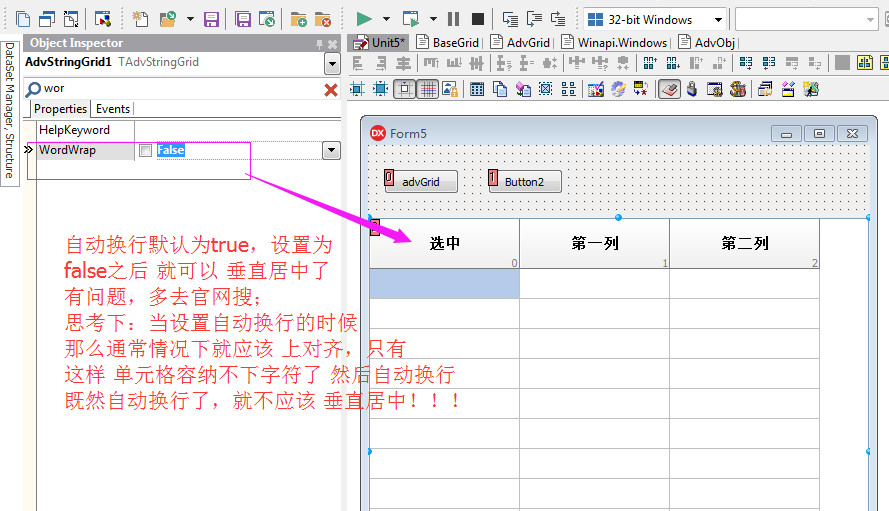
官网faq,解答:


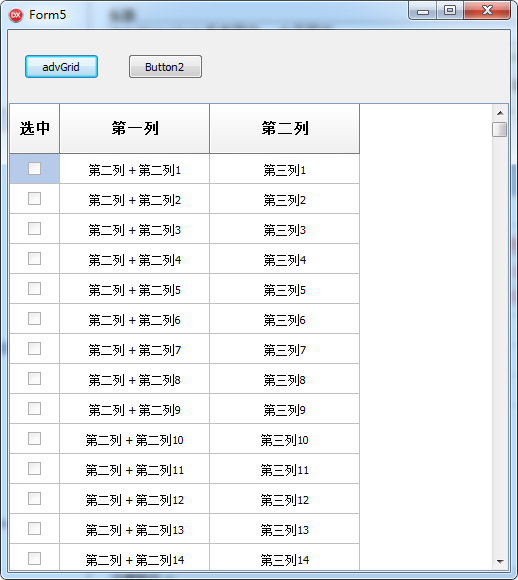
结果:

AdvStringGrid 垂直居中 、水平居中的更多相关文章
- Aspose.Words操作Word.PDF,让图片和文本垂直居中,水平居中解决方案
x 环境 { "Aspose.Words": {"Version":"18.x"} } 需求与难题 生成试卷的时候,如果数学题目中有特殊符号 ...
- [css]实现垂直居中水平居中的几种方式
转自博客 http://blog.csdn.net/freshlover/article/details/11579669 居中方式: 一.容器内(Within Container) 内容块的父容器设 ...
- 盘点8种CSS实现垂直居中水平居中的绝对定位居中技术
Ⅰ.绝对定位居中(Absolute Centering)技术 我们经常用margin:0 auto来实现水平居中,而一直认为margin:auto不能实现垂直居中--实际上,实现垂直居中仅需要声明元素 ...
- 相册 垂直居中; 水平居中. 1)宽度 大于高度, 宽度 100%; 2) 高度 大于 宽度 , 高度100%; getimagesize , list --->line-height , text-align, vertical-align, max-height, max-width
一: 效果: 1) 黑色 部分是 相框. 2) 图片 要实现 水平居中, 垂直居中 3) 如果 宽度 大于 高度 ,那么 宽度 100% ,如图1 , 高度 自适应 ,同时不能超过黑色相框的 高度 ; ...
- [转] 盘点8种CSS实现垂直居中水平居中的绝对定位居中技术
转自:http://blog.csdn.net/freshlover/article/details/11579669 Ⅰ.绝对定位居中(Absolute Centering)技术 我们经常用marg ...
- CSS3实现 垂直居中 水平居中 的技巧
1 1 1 How To Center Anything With CSS Front End posted by Code My Views 1 Recently, we took a dive i ...
- CSS3实现DIV垂直居中+水平居中的四种方法
<div class="div1"> <div class="div2"></div> </div> html结 ...
- div垂直居中水平居中css
width: 860px; height: 500px; position: absolute; margin-left: -430px; margin-top: -250px; top: 50%; ...
- div水平居中和垂直居中
水平居中和垂直居中 水平居中包含两种情况: 块级元素的水平居中:margin:0px auto; 文字内容的水平居中:text-align: center; ...
随机推荐
- Android6.0 org.apache.http.util.EncodingUtils等相关类被移除(转)
ref: Android6.0 org.apache.http.util.EncodingUtils等相关类被移除 - 博客频道 - CSDN.NEThttp://blog.csdn.net/u012 ...
- python之旅:并发编程之多进程
一 multiprocessing模块介绍 python中的多线程无法利用多核优势,如果想要充分地使用多核CPU的资源(os.cpu_count()查看),在python中大部分情况需要使用多进程.P ...
- qsort和sort
sort()函数是C++中的排序函数其头文件为:#include<algorithm>头文件: qsort()是C中的排序函数,其头文件为:#include<stdlib.h> ...
- opencv图片右转函数
因为需要将函数进行右转,发现opencv自带 的过于麻烦.自己写了个右转的.可以根据这个想法写出任何方向的 //函数功能,右转图片 IplImage* convertImage(IplImage* i ...
- Python【pymysql】模块
import pymysql# 1.连上数据库 账号.密码 ip 端口号 数据库#2.建立游标#3.执行sql#4 .获取结果# 5.关闭游标#6.连接关闭coon = pymysql.connect ...
- ElasticStack系列之七 & IK自动热更新原理与实现
一.热更新原理 elasticsearch开启加载外部词典功功能后,会每60s间隔进行刷新字典.具体原理代码如下所示: public void loadDic(HttpServletRequest r ...
- java基础-Integer类常用方法介绍
java基础-Integer类常用方法介绍 作者:尹正杰 版权声明:原创作品,谢绝转载!否则将追究法律责任. 在实际程序使用中,程序界面上用户输入的数据都是以字符串类型进行存储的.而程序开发中,我们需 ...
- table 样式美化
1. 单像素边框CSS表格 这是一个很常用的表格样式. 源代码: <!-- CSS goes in the document HEAD or added to your external sty ...
- Oracle的基本语法,存储函数及触发器
1.PL/SQL PL/SQL是Oracle对 ql语言的过程化扩展,指在 SQL 命令语言中增加了过程处理语句,使SQL语言具有过程处理能力.把 SQL 语言的数据操纵能 力与过程语言的数据 ...
- 使用 Collections 实现排序 sort方法 对List 实体类实现Comparable类 示例
package com.test.jj; import java.util.ArrayList; import java.util.Collections; public class Test { A ...
