Visual Event查看页面相关绑定事件
| 页面相关绑定的事件比较复杂,在不熟悉的情况下很难找到相关逻辑的位置,所以希望借助工具来帮自己理清相关事件的脉络走向。 |
| 浏览器 | 工具 |
| chrome( 58.0.3029.110) |
| 安装Visual Event Chrome插件 |
1、打开chrome://extensions/(扩展程序页面);
2、www.cnplugins.com_pbmmieigblcbldgdokdjpioljjninaim_2_1_.crx直接拖入扩展页面,并进行安装;
3、安装完成后在谷歌的右侧出现一个图标:
 ;
;
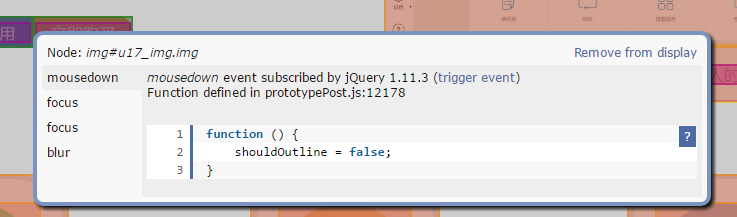
4、查看页面的相关绑定元素时,点击该图标就会显示详细信息:

Visual Event查看页面相关绑定事件的更多相关文章
- Chrome插件Visual Event查看Dom元素绑定事件的利器
找这工具找了好久,统一找着了,开发人员不可多得的好东东,收藏做一下分享. 用Chrome插件Visual Event查看Dom绑定的事件 Visual Event简介 Visual Event是一个开 ...
- 如果dom节点是动态添加进页面的,在页面节点绑定事件如何解决的问题。
如果dom节点是动态添加进页面,想在节点绑定事件,传统的做法就是遍历节点,但会出现问题,也肯能有其他的办法,突然想到 可以依据事件冒泡,这样就不惧页面后添加节点而不响应事件的问题.比较结实.示例代码如 ...
- Visual Event插件----查看html元素绑定的事件与方法的利器
WEB标准提倡结构.表现和行为相 分离,现在越来越多采用这种表现和行为的方式,但它也为我们开发调试带来一些问题,网页载入一堆JavaScript,,我们很难搞清楚最后在哪些元素的哪个动作绑定了事件,尤 ...
- 查看html元素绑定的事件与方法 visual Event 插件
WEB标准提倡结构.表现和行为相 分离,现在越来越多采用这种表现和行为的方式,但它也为我们开发调试带来一些问题,网页载入一堆JavaScript,,我们很难搞清楚最后在哪些元素的哪个动作绑定了事件,尤 ...
- 查看html元素绑定的事件与方法的利器
WEB标准提倡结构.表现和行为相 分离,现在越来越多采用这种表现和行为的方式,但它也为我们开发调试带来一些问题,网页载入一堆JavaScript,,我们很难搞清楚最后在哪些元素的哪个动作绑定了事件,尤 ...
- Jquery获取DOM绑定事件
获取到当前正在执行的事件: $('#testDive').bind('click', function(event){alert('event: ' + event.type)}); 获取所有绑定事件 ...
- Visual Event :快速查看 DOM 上绑定的 JS 事件
http://web.jobbole.com/82503/ Javascript中的事件经常被认为如谜一般不可解.Javascript是一个事件驱动的语言,在这样的前提下前面的看法是很奇怪,但是说到它 ...
- navigator导航页面跳转与绑定事件
效果图: 1. 新建一个index页面 主页面分为两块,上面是导航条,下面是轮播图. 导航条: <view class='menu'> <scroll-view scroll-x&g ...
- chrome控制台查看控件有没绑定事件[转]
chrome控制台查看btn_comment_submit控件有没绑定事件 function lookEvents (elem) { return $.data ? $.data( elem, ...
随机推荐
- FileSync plugin for Eclipse 安装注意事项 Eclipse文件同步插件
习惯了使用MyEclipse,各种插件不用自己安装,觉得开发起来很方便,现在大家都用Eclipse了,还有不用Eclipse用更高级的,IT当然开发大型项目没人用UltraEdit吧,虽然是一个不错的 ...
- Android RIL概述
前言 Android作为一个通用的移动平台,其首要的功能就是通话.短信以及上网等通信功能.那么,从系统的角度来看,Android究竟是怎么实现与网络的交互的了? 这篇文章里,就来看一看Android中 ...
- El中调用静态方法
最近在项目中遇到需要调用静态方法的问题,形如: <c:forEach items="beans" var="bean"> <p>总数:$ ...
- Django中组合搜索功能
需求分析 很多电商网站中有组合搜索的功能,所谓组合搜索就是网页中组合多个条件,对数据库中进行查询,并且将结果显示在页面中,看个例子吧: 注意红框中的标识,我们可以根据URL来做组合搜索. video- ...
- [Python] 分段线性插值
利用线性函数做插值 每一段的线性函数: #Program 0.6 Linear Interploation import numpy as np import matplotlib.pyplot as ...
- python的高阶函数(map,reduce,filter)
Map函数 Map()函数接受两个参数,第一个参数是函数,第二个参数是序列(list,tuple),map将函数依次作用到序列上的每一个元素上,并发结果作为新的list返回 其中map的第一个参数的函 ...
- 可视化学习Tensorboard
可视化学习Tensorboard TensorBoard 涉及到的运算,通常是在训练庞大的深度神经网络中出现的复杂而又难以理解的运算.为了更方便 TensorFlow 程序的理解.调试与优化,发布了一 ...
- 生产案例、Linux出现假死,怎么回事?
1.什么是假死 所谓假死,就是能ping通,但是ssh不上去:任何其他操作也都没反应,包括上面部署的nginx也打不开页面. 2.假死其实很难出现一次 作为一个多任务操作系统,要把系统忙死,忙到ssh ...
- pythone--002
元组就是不可修改: 字典的索引不是自增的. 元组和列表是: 默认 是key 通过get 没有这个key 是none get可以有默认值: 通过索引 没有就报错. 检查字典中某个可以是否存在:ha ...
- linux7安装teamViewer
参考网站:http://blog.sina.com.cn/s/blog_15308c8290102x72u.html 下载网站:https://www.teamviewer.com/zhCN/down ...
