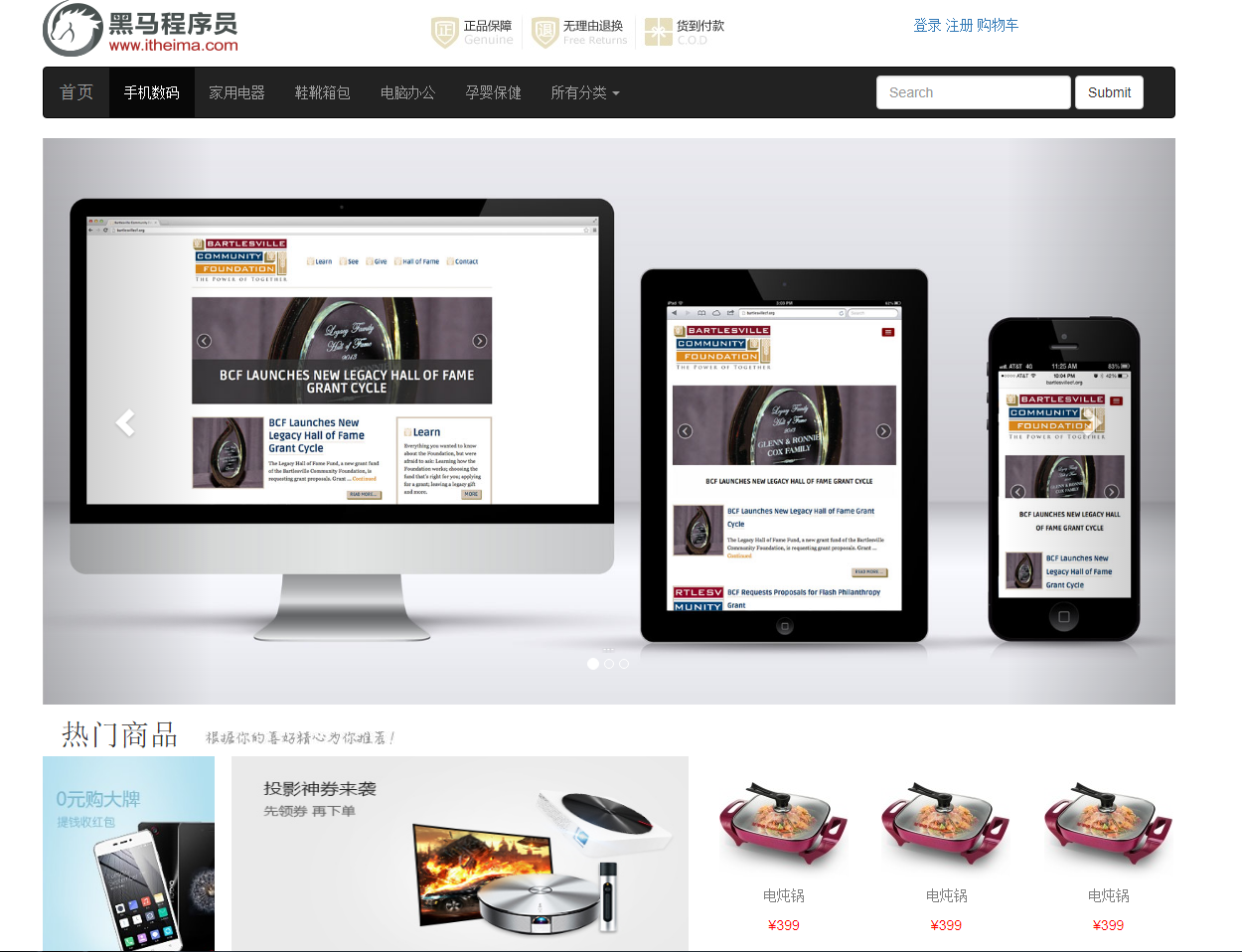
Bootstrap简单应用——对首页进行重构
<!DOCTYPE html>
<html lang="zh-CN"> <head>
<meta charset="utf-8">
<!--声明文档兼容模式,表示使用IE浏览器的最新模式-->
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<!--设置视口的宽度(值为设备的理想宽度),页面初始缩放值<理想宽度/可见宽度>-->
<meta name="viewport" content="width=device-width, initial-scale=1">
<!-- 上述3个meta标签*必须*放在最前面,任何其他内容都*必须*跟随其后! -->
<title>商城首页</title> <!-- 引入Bootstrap核心样式文件 -->
<link href="../css/bootstrap.css" rel="stylesheet"> <!-- 引入jQuery核心js文件 -->
<script src="../js/jquery-1.11.3.min.js"></script>
<!-- 引入BootStrap核心js文件 -->
<script src="../js/bootstrap.min.js"></script>
</head> <body>
<!--logo部分-->
<div class="container">
<div class="row">
<div class="col-lg-4 col-md-4 col-sm-6">
<img src="../img/logo2.png" />
</div>
<div class="col-lg-5 col-md-4 hidden-xs col-sm-6">
<img src="../img/header.png" />
</div>
<div class="col-lg-3 col-md-4 col-sm-12" style="padding-top: 15px;">
<a href="#">登录</a>
<a href="#">注册</a>
<a href="#">购物车</a>
</div>
</div>
</div> <!--导航栏-->
<div class="container" style="margin-top: 10px;">
<nav class="navbar navbar-inverse">
<div class="container-fluid">
<!-- Brand and toggle get grouped for better mobile display -->
<div class="navbar-header">
<button type="button" class="navbar-toggle collapsed" data-toggle="collapse" data-target="#bs-example-navbar-collapse-1" aria-expanded="false">
<span class="sr-only">Toggle navigation</span>
<span class="icon-bar"></span>
<span class="icon-bar"></span>
<span class="icon-bar"></span>
</button>
<a class="navbar-brand" href="#">首页</a>
</div> <div class="collapse navbar-collapse" id="bs-example-navbar-collapse-1">
<ul class="nav navbar-nav">
<li class="active">
<a href="#">手机数码 <span class="sr-only">(current)</span></a>
</li>
<li>
<a href="#">家用电器</a>
</li>
<li>
<a href="#">鞋靴箱包</a>
</li>
<li>
<a href="#">电脑办公</a>
</li>
<li>
<a href="#">孕婴保健</a>
</li>
<li class="dropdown">
<a href="#" class="dropdown-toggle" data-toggle="dropdown" role="button" aria-haspopup="true" aria-expanded="false">所有分类 <span class="caret"></span></a>
<ul class="dropdown-menu">
<li>
<a href="#">手机数码</a>
</li>
<li>
<a href="#">家用电器</a>
</li>
<li>
<a href="#">鞋靴箱包</a>
</li>
<li role="separator" class="divider"></li>
<li>
<a href="#">电脑办公</a>
</li>
<li role="separator" class="divider"></li>
<li>
<a href="#">孕婴保健</a>
</li>
</ul>
</li>
</ul>
<form class="navbar-form navbar-right" role="search">
<div class="form-group">
<input type="text" class="form-control" placeholder="Search">
</div>
<button type="submit" class="btn btn-default">Submit</button>
</form>
</div>
</div>
</nav>
</div> <!--轮播图-->
<div class="container">
<div id="carousel-example-generic" class="carousel slide" data-ride="carousel">
<!-- Indicators -->
<ol class="carousel-indicators">
<li data-target="#carousel-example-generic" data-slide-to="0" class="active"></li>
<li data-target="#carousel-example-generic" data-slide-to="1"></li>
<li data-target="#carousel-example-generic" data-slide-to="2"></li>
</ol> <!-- Wrapper for slides -->
<div class="carousel-inner" role="listbox">
<div class="item active">
<img src="../img/1.jpg" alt="...">
<div class="carousel-caption">
...
</div>
</div>
<div class="item">
<img src="../img/2.jpg" alt="...">
<div class="carousel-caption">
...
</div>
</div>
<div class="item">
<img src="../img/3.jpg" alt="...">
<div class="carousel-caption">
...
</div>
</div>
</div> <!-- Controls -->
<a class="left carousel-control" href="#carousel-example-generic" role="button" data-slide="prev">
<span class="glyphicon glyphicon-chevron-left" aria-hidden="true"></span>
<span class="sr-only">Previous</span>
</a>
<a class="right carousel-control" href="#carousel-example-generic" role="button" data-slide="next">
<span class="glyphicon glyphicon-chevron-right" aria-hidden="true"></span>
<span class="sr-only">Next</span>
</a>
</div>
</div> <!--热门商品-->
<div class="container" style="margin-top: 10px;">
<!--上面文字内容-->
<div class="row">
<span id="" style="font-size: 30px;padding-left: 33px;">
热门商品 <img src="../img/title2.jpg" />
</span>
</div>
<!--图片内容-->
<div class="row">
<div class="col-md-2 col-sm-2 hidden-sm hidden-xs" style="height: 400px;">
<img src="../img/big01.jpg" height="100%"/>
</div>
<div class="col-md-10 col-sm-10" style="padding-left: 10px;">
<div class="row">
<div class="col-md-6 hidden-xs hidden-sm" style="height: 200px;width: 490px;">
<a href="#"><img src="../img/middle01.jpg" height="100%" width="100%"/></a>
</div>
<div class="col-md-2 col-sm-4 col-xs-6" align="center">
<a href="#"><img src="../img/small03.jpg" /></a>
<p><a href="#"><font color="gray">电炖锅</font></a></p>
<p><font color="red">¥399</font></p>
</div>
<div class="col-md-2 col-sm-4 col-xs-6" align="center">
<a href="#"><img src="../img/small03.jpg" /></a>
<p><a href="#"><font color="gray">电炖锅</font></a></p>
<p><font color="red">¥399</font></p>
</div>
<div class="col-md-2 col-sm-4 col-xs-6" align="center">
<a href="#"><img src="../img/small03.jpg" /></a>
<p><a href="#"><font color="gray">电炖锅</font></a></p>
<p><font color="red">¥399</font></p>
</div>
</div>
<div class="row">
<div class="col-md-2 col-sm-4 col-xs-6" align="center">
<a href="#"><img src="../img/small03.jpg" /></a>
<p><a href="#"><font color="gray">电炖锅</font></a></p>
<p><font color="red">¥399</font></p>
</div>
<div class="col-md-2 col-sm-4 col-xs-6" align="center">
<a href="#"><img src="../img/small03.jpg" /></a>
<p><a href="#"><font color="gray">电炖锅</font></a></p>
<p><font color="red">¥399</font></p>
</div>
<div class="col-md-2 col-sm-4 col-xs-6" align="center">
<a href="#"><img src="../img/small03.jpg" /></a>
<p><a href="#"><font color="gray">电炖锅</font></a></p>
<p><font color="red">¥399</font></p>
</div>
<div class="col-md-2 col-sm-4 col-xs-6" align="center">
<a href="#"><img src="../img/small03.jpg" /></a>
<p><a href="#"><font color="gray">电炖锅</font></a></p>
<p><font color="red">¥399</font></p>
</div> <div class="col-md-2 col-sm-4 col-xs-6" align="center">
<a href="#"><img src="../img/small03.jpg" /></a>
<p><a href="#"><font color="gray">电炖锅</font></a></p>
<p><font color="red">¥399</font></p>
</div>
<div class="col-md-2 col-sm-4 col-xs-6" align="center">
<a href="#"><img src="../img/small03.jpg" /></a>
<p><a href="#"><font color="gray">电炖锅</font></a></p>
<p><font color="red">¥399</font></p>
</div>
</div>
</div>
</div>
</div> <!--广告图片-->
<div class="container" style="margin-top: 10px;">
<div class="row">
<div class="hidden-md hidden-sm hidden-xs " style="padding-left: 14px;">
<img src="../img/ad.jpg" style="width: 98%;"/>
</div>
</div>
</div> <!--最新商品-->
<div class="container" style="margin-top: 10px;">
<!--上面文字内容-->
<div class="row">
<span id="" style="font-size: 30px;padding-left: 33px;">
最新商品 <img src="../img/title2.jpg" />
</span>
</div>
<!--图片内容-->
<div class="row">
<div class="col-md-2 col-sm-2 hidden-sm hidden-xs" style="height: 400px;">
<img src="../img/big01.jpg" height="100%"/>
</div>
<div class="col-md-10 col-sm-10" style="padding-left: 10px;">
<div class="row">
<div class="col-md-6 img-responsive" style="height: 200px;width: 490px;">
<a href="#"><img src="../img/middle01.jpg" height="100%" width="100%"/></a>
</div>
<div class="col-md-2 col-sm-4 col-xs-6" align="center">
<a href="#"><img src="../img/small03.jpg" /></a>
<p><a href="#"><font color="gray">电炖锅</font></a></p>
<p><font color="red">¥399</font></p>
</div>
<div class="col-md-2 col-sm-4 col-xs-6" align="center">
<a href="#"><img src="../img/small03.jpg" /></a>
<p><a href="#"><font color="gray">电炖锅</font></a></p>
<p><font color="red">¥399</font></p>
</div>
<div class="col-md-2 col-sm-4 col-xs-6" align="center">
<a href="#"><img src="../img/small03.jpg" /></a>
<p><a href="#"><font color="gray">电炖锅</font></a></p>
<p><font color="red">¥399</font></p>
</div>
</div>
<div class="row">
<div class="col-md-2 col-sm-4 col-xs-6" align="center">
<a href="#"><img src="../img/small03.jpg" /></a>
<p><a href="#"><font color="gray">电炖锅</font></a></p>
<p><font color="red">¥399</font></p>
</div>
<div class="col-md-2 col-sm-4 col-xs-6" align="center">
<a href="#"><img src="../img/small03.jpg" /></a>
<p><a href="#"><font color="gray">电炖锅</font></a></p>
<p><font color="red">¥399</font></p>
</div>
<div class="col-md-2 col-sm-4 col-xs-6" align="center">
<a href="#"><img src="../img/small03.jpg" /></a>
<p><a href="#"><font color="gray">电炖锅</font></a></p>
<p><font color="red">¥399</font></p>
</div>
<div class="col-md-2 col-sm-4 col-xs-6" align="center">
<a href="#"><img src="../img/small03.jpg" /></a>
<p><a href="#"><font color="gray">电炖锅</font></a></p>
<p><font color="red">¥399</font></p>
</div> <div class="col-md-2 col-sm-4 col-xs-6" align="center">
<a href="#"><img src="../img/small03.jpg" /></a>
<p><a href="#"><font color="gray">电炖锅</font></a></p>
<p><font color="red">¥399</font></p>
</div>
<div class="col-md-2 col-sm-4 col-xs-6" align="center">
<a href="#"><img src="../img/small03.jpg" /></a>
<p><a href="#"><font color="gray">电炖锅</font></a></p>
<p><font color="red">¥399</font></p>
</div>
</div>
</div>
</div>
</div> <!--广告图片-->
<div class="container" style="margin-top: 10px;">
<div class="row">
<div class="hidden-md hidden-sm hidden-xs " style="padding-left: 14px;">
<img src="../img/footer.jpg" style="width: 98%;"/>
</div>
</div>
</div> <!--友情链接和版权信息-->
<div class="container" style="margin-top: 10px;">
<div class="row">
<div class="" align="center">
<ul class="list-inline">
<li><a href="info.html">关于我们</a></li>
<li><a>联系我们</a></li>
<li><a>招贤纳士</a></li>
<li><a>法律声明</a></li>
<li><a>友情链接</a></li>
<li><a>支付方式</a></li>
<li><a>配送方式</a></li>
<li><a>服务声明</a></li>
<li><a>广告声明</a></li>
</ul>
</div>
<div style="text-align: center;margin-top: 5px;margin-bottom:20px;">
Copyright © 2005-2016 传智商城 版权所有
</div>
</div>
</div> </body> </html>

Bootstrap简单应用——对首页进行重构的更多相关文章
- 基于Bootstrap简单实用的tags标签插件
http://www.htmleaf.com/jQuery/ jQuery之家 自由分享jQuery.html5和css3的插件库 基于Bootstrap简单实用的tags标签插件
- Bootstrap简单入门
Bootstrap简单入门 BootStrap基本模板 <!DOCTYPE html> <html> <head> <meta charset="U ...
- Bootstrap拟态框+支付宝首页
任务没完成,继续来!因为刚才网不好,我辛辛苦苦打了洋洋洒洒一大堆都没了! 我们今天主要是说一个简单的由Bootstrap和HTML5结合而成的小案例: 首先:由标题可得知,这是移动端,所以需要这样一串 ...
- BootStrap学习(三)——重写首页之导航栏和轮播图
1.按钮 1)帮助文档:http://v3.bootcss.com/css/#buttons 2).btn-lg..btn-sm..btn-xs可以设置按钮的不同尺寸 3).active类设置按钮的激 ...
- Bootstrap简单Demo(2015年05月-18日)
Bootstrap的简单使用 1.Bootstrap是什么? 这是Bootstrap官网上对它的描述:Bootstrap是最受欢迎的HTML.CSS和JS框架,用于开发响应式布局.移动设备优先的WEB ...
- bootstrap简单图文环绕效果
一. 下载bootstrap-3.3.7 二. 在html页面引入css,js; eg: <link src="bootstrap-3.3.7-dist/css/b ...
- Bootstrap简单HelloWorld入门教程
这篇教程旨在让你在20分钟内学会使用twitter bootstrap创建一个站点.看完这个教程后你应该能够使用bootstrap来建立一个基本的响应式布局的页面,了解栅格系统,并且能够使用boots ...
- mvc area区域和异步表单,bootstrap简单实例
码农最怕眼高手低 今天来练习mvc Area技术和bootstrap以及异步表单的C#代码实现. 1.area区域架构对于建立复杂业务逻辑很有帮助,由 AreaRegistration.Regist ...
- 【Bootstrap简单用法】
一.下载及使用 参考网站:http://www.bootcss.com/ 1.使用 BootCDN 提供的免费 CDN 加速服务(同时支持 http 和 https 协议) <!-- 最新版本的 ...
随机推荐
- Codeforces Round #341 (Div. 2) E. Wet Shark and Blocks dp+矩阵加速
题目链接: http://codeforces.com/problemset/problem/621/E E. Wet Shark and Blocks time limit per test2 se ...
- mysql密码忘记解决方案
方法:在忘记root密码的时候,可以这样 以windows为例: 1. 关闭正在运行的MySQL服务. 2. 打开DOS窗口,转到mysql\bin目录. 3. 输入mysqld --skip-gra ...
- T4模板_入门
T4模板作为VS自带的一套代码生成器,功能有多强大我也不知道,最近查找了一些资料学习一下,做个笔记 更详细的资料参见: MSDN: http://msdn.microsoft.com/zh-cn/li ...
- 【硬件】- 英特尔CPU命名中的产品线后缀
产品线后缀是CPU命名体系里最复杂最难懂的,在英特尔冗长的产品线中,CPU的后缀也是千变万化.不带后缀的CPU一般就是最普通的桌面级处理器,不管是性能还是价格都比较中庸,比如当前性价比较高的Core ...
- Linux下CPU信息的查看
逻辑CPU个数: cat /proc/cpuinfo | grep "processor" | wc -l //32 物理CPU个数: cat /proc/cpuinfo ...
- C++模板常用功能讲解
前言 泛型编程是C++继面向对象编程之后的又一个重点,是为了编写与具体类型无关的代码.而模板是泛型编程的基础.模板简单来理解,可以看作是用宏来实现的,事实上确实有人用宏来实现了模板类似的功能.模板,也 ...
- [转帖] IIS 与 HTTP/2 的介绍.
HTTP/2 on IIS https://blogs.iis.net/davidso/http2 Friday, September 11, 2015 Windows 10 HTTP2 In Oct ...
- DataTable List 相互转换
This uses the FastMember's meta-programming API for maximum performance. If you want to restrict it ...
- poj 1966(顶点连通度)
题意:给出一个n个节点和m条边的图,求该图的顶点连通度. 分析: 顶点连通度的求解可以转换为网络最大流问题. (1)原图G中的每个顶点v变成网络中的两个顶点v‘和v’‘,顶点v’至v''有一个条弧(有 ...
- 清理elasticsearch的索引
curl -XDELETE 'http://172.16.1.16:9200/logstash-2013.03.*' 清理掉了所有 3月份的索引文件,其中*是通配符 下面是主页上的详细介绍,其他部分可 ...
