Sublime Text webstorm等编译器快速编写HTML/CSS代码的技巧
<!DOCTYPE html>
Sublime Text webstorm等编译器快速编写HTML/CSS代码的技巧--summer-rain博客园
Sublime Text、webstorm等编译器快速编写HTML/CSS代码的技巧
Sublime Text、webstorm等编译器,如果你从事Web前端开发的话,对这几款软件一定不会陌生。它使用仿CSS选择器的语法来生成代码,大大提高了HTML/CSS代码编写的速度,比如下面的演示:

一、快速编写HTML代码
1. 初始化
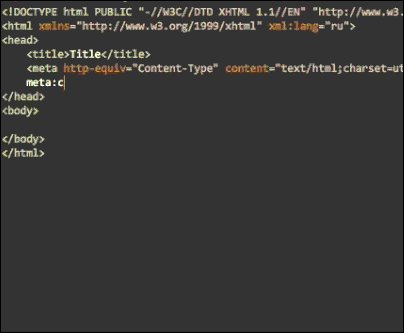
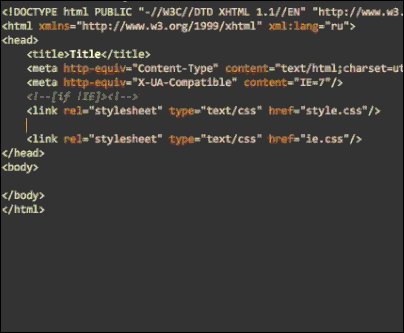
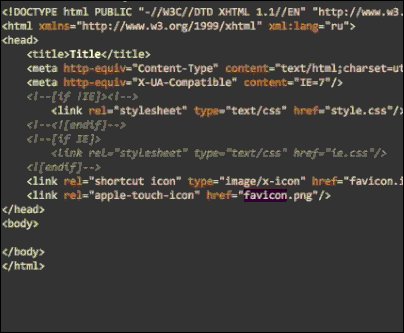
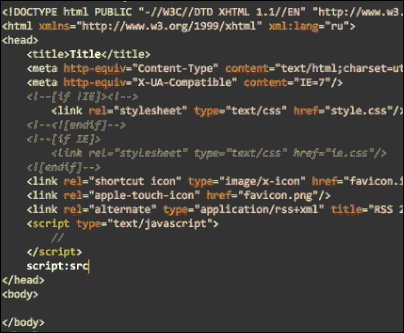
HTML文档需要包含一些固定的标签,比如<html>、<head>、<body>等,现在你只需要1秒钟就可以输入这些标签。比如输入“!”或“html:5”,然后按Tab键:

- html:5 或!:用于HTML5文档类型
- html:xt:用于XHTML过渡文档类型
- html:4s:用于HTML4严格文档类型
2. 轻松添加类、id、文本和属性
连续输入元素名称和ID,编译器会自动为你补全,比如输入p#foo:

连续输入类和id,比如p.bar#foo,会自动生成:
<p class="bar" id="foo"></p>
下面来看看如何定义HTML元素的内容和属性。你可以通过输入h1{foo}和a[href=#],就可以自动生成如下代码:
<h1>foo</h1> <a href="#"></a>

3. 嵌套
现在你只需要1行代码就可以实现标签的嵌套。
- >:子元素符号,表示嵌套的元素
- +:同级标签符号
- ^:可以使该符号前的标签提升一行
效果如下图所示:

4. 分组
你可以通过嵌套和括号来快速生成一些代码块,比如输入(.foo>h1)+(.bar>h2),会自动生成如下代码:
<div class="foo">
<h1></h1>
</div>
<div class="bar">
<h2></h2>
</div>

5. 隐式标签
声明一个带类的标签,只需输入div.item,就会生成<div class="item"></div>。
在过去版本中,可以省略掉div,即输入.item即可生成<div
class="item"></div>。现在如果只输入.item,编译器会根据父标签进行判定。比如在<ul>中输入.item,就会生成<li
class="item"></li>。

下面是所有的隐式标签名称:
- li:用于ul和ol中
- tr:用于table、tbody、thead和tfoot中
- td:用于tr中
- option:用于select和optgroup中
6. 定义多个元素
要定义多个元素,可以使用*符号。比如,ul>li*3可以生成如下代码:
<ul>
<li></li>
<li></li>
<li></li>
</ul>

7. 定义多个带属性的元素
如果输入 ul>li.item$*3,将会生成如下代码:
<ul>
<li class="item1"></li>
<li class="item2"></li>
<li class="item3"></li>
</ul>

二、CSS缩写
1. 值
比如要定义元素的宽度,只需输入w100,即可生成
width: 100px;

除了px,也可以生成其他单位,比如输入h10p+m5e,结果如下:
height: 10%; margin: 5em;
单位别名列表:
- p 表示%
- e 表示 em
- x 表示 ex
2. 附加属性
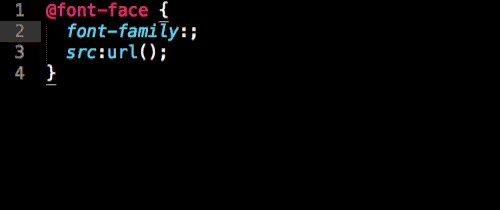
可能你之前已经了解了一些缩写,比如 @f,可以生成:
@font-face {
font-family:;
src:url();
}
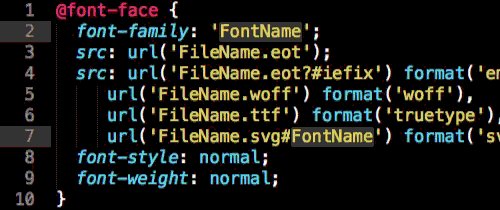
一些其他的属性,比如background-image、border-radius、font、@font-face,text-outline、text-shadow等额外的选项,可以通过“+”符号来生成,比如输入@f+,将生成:
@font-face {
font-family: 'FontName';
src: url('FileName.eot');
src: url('FileName.eot?#iefix') format('embedded-opentype'),
url('FileName.woff') format('woff'),
url('FileName.ttf') format('truetype'),
url('FileName.svg#FontName') format('svg');
font-style: normal;
font-weight: normal;
}

3. 模糊匹配
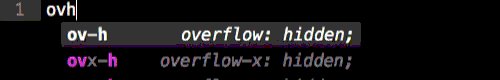
如果有些缩写你拿不准,编译器会根据你的输入内容匹配最接近的语法,比如输入ov:h、ov-h、ovh和oh,生成的代码是相同的:
overflow: hidden;

4. 供应商前缀
如果输入非W3C标准的CSS属性,Emmet会自动加上供应商前缀,比如输入trs,则会生成:
-webkit-transform: ;
-moz-transform: ;
-ms-transform: ;
-o-transform: ;
transform: ;

你也可以在任意属性前加上“-”符号,也可以为该属性加上前缀。比如输入-super-foo:
-webkit-super-foo: ;
-moz-super-foo: ;
-ms-super-foo: ;
-o-super-foo: ;
super-foo: ;
如果不希望加上所有前缀,可以使用缩写来指定,比如-wm-trf表示只加上-webkit和-moz前缀:
-webkit-transform: ; -moz-transform: ; transform: ;
前缀缩写如下:
- w 表示 -webkit-
- m 表示 -moz-
- s 表示 -ms-
- o 表示 -o-
5. 渐变
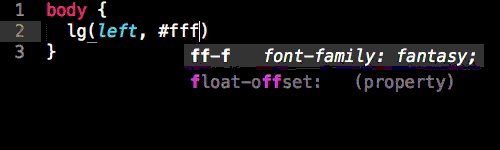
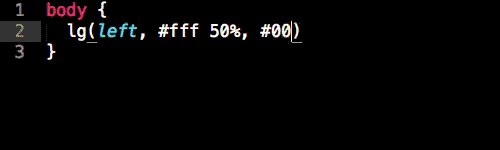
输入lg(left, #fff 50%, #000),会生成如下代码:
background-image: -webkit-gradient(linear, 0 0, 100% 0, color-stop(0.5, #fff), to(#000)); background-image: -webkit-linear-gradient(left, #fff 50%, #000); background-image: -moz-linear-gradient(left, #fff 50%, #000); background-image: -o-linear-gradient(left, #fff 50%, #000); background-image: linear-gradient(left, #fff 50%, #000);

公告
Copyright ©2018 BluesQian
Sublime Text webstorm等编译器快速编写HTML/CSS代码的技巧的更多相关文章
- Sublime Text、webstorm等编译器快速编写HTML/CSS代码的技巧
Sublime Text.webstorm等编译器,如果你从事Web前端开发的话,对这几款软件一定不会陌生.它使用仿CSS选择器的语法来生成代码,大大提高了HTML/CSS代码编写的速度,比如下面的演 ...
- Sublime Text 3插件之Emmet:HTML/CSS代码快速编写神器
一.快速编写HTML代码 1. 初始化 HTML文档需要包含一些固定的标签,比如<html>.<head>.<body>等,现在你只需要1秒钟就可以输入这些标签. ...
- Zen Coding 快速编写HTML/CSS代码的实现
在本文中我们将展示一种新的使用仿CSS选择器的语法来快速开发HTML和CSS的方法.它由Sergey Chikuyonok开发. 你在写HTML代码(包括所有标签.属性.引用.大括号等)上花费多少时间 ...
- 快速编写HTML,CSS代码的有力工具Emmet插件
Emmet 是一个编辑器插件,它以一种简写的语法规则可用于快速编写html或css文档内容,它支持多种编辑器. 从官网:http://emmet.io/ 可下载各个编辑器的插件.notepad++ 插 ...
- Sublime Text 2/3 安装Emmet(Zencoding)以及常见使用,一种快速编写HTML/CSS代码的方法
原文链接http://blog.csdn.net/shirley254/article/details/52336744
- 转:Emmet:快速编写HTML,CSS代码的有力工具
http://www.cnblogs.com/xiazdong/p/3562179.html 试着用用
- 四、Emmet:快速编写HTML,CSS代码的有力工具
介绍 Emmet是一个插件,在IDE中安装该插件后即可使用该功能. HTML代码写起来虽简单,但是重复代码很多,Emmet能够存在一种HTML代码简写法(比较类似CSS的选择器写法),比如 div.c ...
- 哇 真的是一个好插件!!!Sublime Text编辑文件后快速刷新浏览器
http://9iphp.com/web/html/sublime-text-refresh-browser.html这篇博文咯 来源:[Tips]Sublime Text编辑文件后快速刷新浏览器 - ...
- Sublime text追踪函数插件:ctags 和php代码格式化
转自:http://blog.csdn.net/zm2714/article/details/8076077 这两天一直纠结两款编辑器——eclipse和sublime Text. eclipse的p ...
随机推荐
- Python入门-散点图绘制
Python入门-散点图绘制 废话不说 直接上代码 import matplotlib.pyplot as plt x_values = list(range(1,1001)) y_values = ...
- (11/24) css进阶:Less文件的打包和分离
写在前面:在前面我们对css打包和分离进行了描述.此节我们开始学习如何对less文件进行打包和分离. Less 是一门 CSS 预处理语言,它扩展了 CSS 语言,增加了变量.Mixin.函数等特性, ...
- HTML5 移动端 自定义点击事件
/* 封装的TAP事件 */ (function () { /** * IOS 和 PC 端 只需要创建一次就能一直使用 * Android 手机 每次使用的时候都需要从新创建 */ function ...
- xe Style
//注意引用:vcl.themes, vcl.styles, IOutils procedure TForm1.FormCreate(Sender: TObject); var stylename: ...
- Simple2D-22(重构)纹理池
以前 Simple2D 使用 TextureManager,现在将它改为 TexturePool (纹理池).主要是负责加载和管理纹理,这次为 TexturePool 添加纹理集的功能,纹理集就是将大 ...
- UI5-文档-4.19-Reuse Dialogs
在此步骤中,我们将扩展重用概念,并在组件级别调用对话框. 在步骤16中,我们创建了一个对话框作为片段,以使其可跨视图或跨整个应用程序重用.但是我们将检索对话框实例和分别打开和关闭对话框实例的逻辑放置在 ...
- 趣味编程:静夜思(JOOL版)
JOOL <dependency> <groupId>org.jooq</groupId> <artifactId>jool</artifactI ...
- 常用类一一基本数据类型的包装类(WrapperClass)一一Byte Short nteger Long Float Double Character Boolean
为什么需要包装类? JAVA是支持跨平台的.可以在服务器 也可以在手机上运行 基本数据类型 在栈中 效率更高 包装类 将数据类型转换成对象 在 堆中 利于操作 package cn.bjsxt.w ...
- hbase orm中间层hbasedao
博客园发布文章的体验太差,Markdown的支持巨烂无比,尝试了富文本编辑,太麻烦,遂作罢.想看的跳转到这两个连接吧 树莓派的奇幻漂流 github
- IIS中利用ARR实现反向代理
反向代理是什么,不了解的,请自行百度.本人也是最近才研究这个主题,简单的来说,利用这项技术可以实现负载均衡,安全控制等web应用中重要的功能,对于web应用来说这是个很基础,也很重要的技术,值得开发者 ...

