css 相对单位rem详解
CSS3新增了一个相对单位rem(root em,根em),这个单位引起了广泛关注。这个单位与em有什么区别呢?区别在于使用rem为元素设定字体大小时,仍然是相对大小,但相对的只是HTML根元素。这个单位可谓集相对大小和绝对大小的优点于一身,通过它既可以做到只修改根元素就成比例地调整所有字体大小,又可以避免字体大小逐层复合的连锁反应。目前,除了IE8及更早版本外,所有浏览器均已支持rem。对于不支持它的浏览器,应对方法也很简单,就是多写一个绝对单位的声明。这些浏览器会忽略用rem设定的字体大小。
CSS3的出现,他同时引进了一些新的属性,包括我们今天所说的rem。在W3C官网上是这样描述rem的——“font size of the root element” 。
em单位是相对于父节点的font-size,会有一些组合的问题,而rem是相对于根节点(或者是html节点),也就是说你可以在html节点定义一个单独的字体大小,然后所有其他元素使用rem相对于这个字体的百分比进行设置,这样就意味着,我们只需要在根元素确定一个参考值,在根元素中设置多大的字体,这完全可以根据您自己的需.
例子:
| html { font-size: 62.5%;/*10 ÷ 16 × 100% = 62.5%*/ } body { font-size: 1.4rem;/*1.4 × 10px = 14px */ } h1 { font-size: 2.4rem;/*2.4 × 10px = 24px*/ } p {font-size:14px; font-size:1.4rem;}/*IE8及之前版本的IE浏览器使用14像素*/ |
根元素中定义了一个基本字体大小为62.5%(也就是10px。设置这个值主要方便计算,如果没有设置,将是以“16px”为基准 )。
从上面的计算结果,我们使用“rem尺寸字体”就像使用“px尺寸字体”一样的方便。
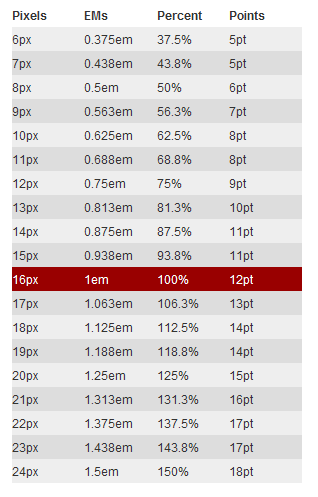
这完全可以根据您自己的需,大家也可以参考下图:

在用户使用“查看 > 文字大小”菜单调整网页文本大小的时候,IE9及更早版本只能缩放以相对单位设定的文本(使用像素之类的绝对单位设定的文本无法缩放)。换句话说,使用rem单位在IE7和IE6中存在一个小小的副作用,那就是这些浏览器的用户必须使用“查看 > 缩放”来调整整个页面的大小。当然,这也算一个应该升级到现代浏览器的原因吧。
html { font-size: 100%; }
.box-0 {
height: 1em; /* 此时height等于16px */
} www.111cn.net
.box-1 {
font-size: 0.625em; /* 此时基准字号以变更为16*0.625=10px */
height: 1em; /* 此时实际height等于10px */
}
css 相对单位rem详解的更多相关文章
- css之Grid Layout详解
css之Grid Layout详解 CSS Grid Layout擅长将页面划分为主要区域,或者在从HTML基元构建的控件的各个部分之间定义大小,位置和图层之间的关系. 与表格一样,网格布局使作者能够 ...
- css 之position用法详解
css 之position用法详解: http://www.jb51.net/web/77495.html
- CSS定位属性Position详解
CSS中最常用的布局类属性,一个是Float(CSS浮动属性Float详解),另一个就是CSS定位属性Position. 1. position:static 所有元素的默认定位都是:position ...
- DIV css中cursor属性详解-鼠标移到图片变换鼠标形状 (转)
css中cursor属性详解-鼠标移到图片变换鼠标形状 语法: cursor : auto | all-scroll | col-resize| crosshair | default | han ...
- css样式继承规则详解
css样式继承规则详解 一.总结 一句话总结:继承而发生样式冲突时,最近祖先获胜(最近原则). 1.继承中哪些样式不会被继承? 多数边框类属性,比如象Padding(补白),Margin(边界),背景 ...
- Css盒模型属性详解(margin和padding)
Css盒模型属性详解(margin和padding) 大家好,我是逆战班的一名学员,今天我来给大家分享一下关于盒模型的知识! 关于盒模型的属性详解及用法 盒模型基本属性有两个:padding和marg ...
- css过渡和2d详解及案例
css过渡和2d详解及案例(案例在下方,不要着急) 本文重点: 1.在2D变化使用过程中,有些需求需要两种或两种以上的变化同时使用, 值得注意的是尽量把位移变化放在最前面,把其他变化放在最后面,属性值 ...
- css样式之background详解
background用法详解: 1.background-color 属性设置元素的背景颜色 可能的值 color_name 规定颜色值为颜色名称的背景颜色(比如 red) he ...
- css选择器的使用详解
-.css选择器的分类: 二.常用选择器详解: 1.标签选择器: 语法: 标签名 { 属性:属性值; } 代码示例: h1 { color: #ccc; font-size: 28px; } 2.类选 ...
随机推荐
- (进阶篇)PHP(thinkphp5框架)实现用户注册后邮箱验证,激活帐号
本文将结合实例,讲解如何使用thinkphp5+Mysql完成注册帐号.发送激活邮件.验证激活帐号.处理URL链接过期的功能. 业务流程 1.用户提交注册信息. 2.写入数据库,此时帐号状态未激活. ...
- 数组内数据不使用for循环实现多个移动
题目: 有序数组中加入一个新的数据,需保持数组有序,如何操作? 方式A :for循环将后续数组依次后移. 方式B :内存拷贝 代码: /******************************** ...
- Swift 里字符串(七)stringIndex
在 String 里,用来索引 Character 的,不是整数,而是StringIndex 内部结构 extension String { /// A position of a character ...
- spring中的监视器,过滤器,拦截器
1.监视器 (1)首先监视器是观察者模式的实现,在我之前的博客中有关于监视器模式的解释.监视器相当于观察者 (2)我们在springMvc中最常见的监视器 ContextLoaderlistener ...
- 无头结点的单链表(C语言)
1.单链表: 在顺序表中,用一组地址连续的存储单元来一次存放线性表的结点,因此结点的逻辑顺序与物理顺序是一致的.但链表却不同,链表是用一组任意的存储单元来存放 线性表的结点,这组存储单元可以是连续的, ...
- 【bzoj5210】最大连通子块和 动态dp
动态$dp$好题 考虑用树链剖分将整棵树剖成若干条链. 设x的重儿子为$son[x]$,设$x$所在链链头为$top[x]$ 对于重链上的每个节点(不妨设该节点编号为$x$)令$f[x]$表示以$x$ ...
- nodeJS搭建一个简单的(代理)web服务器
前端获取数据时经常遇见跨域问题,以前一直用nginx做反向代理.最近在用vuejs,发现webpack-dev-server的代理简单好用.于是仿照写了一个简单的web服务器,用于非webpack的项 ...
- 转MVC3介绍
第一节:Asp.Net MVC3项目介绍 让我们先看一下,一个普通的Asp.Net MVC3项目的样例,如下图所示 跟WebFrom还是有区别的,如果你已经了解Asp.Net MVC2的话,那就感觉异 ...
- rabbitmq系列四 之路由
1.路由 在上一个的教程中,我们构建了一个简单的日志记录系统.我们能够向许多接收者广播日志消息. 在本次教程中,我们向该系统添加一些特性,比如,我只需要严重错误(erroe级别)的部分日志打印到磁盘文 ...
- 监督学习——决策树理论与实践(上):分类决策树
1. 介绍 决策树是一种依托决策而建立起来的一种树.在机器学习中,决策树是一种预测模型,代表的是一种对象属性与对象值之间的一种映射关系,每一个节点代表某个对象/分类,树中的每一个分叉路 ...
