微信小程序-基于canvas画画涂鸦
一、前期准备工作
软件环境:微信开发者工具
官方下载地址:https://mp.weixin.qq.com/debug/wxadoc/dev/devtools/download.html
1、基本需求。
- 实现用户自定画笔大小
- 实现用户自定色彩
- 实现用户动画撤回之前的操作
- 实现生成分享海报
- 实现用户预览画作,清除画布
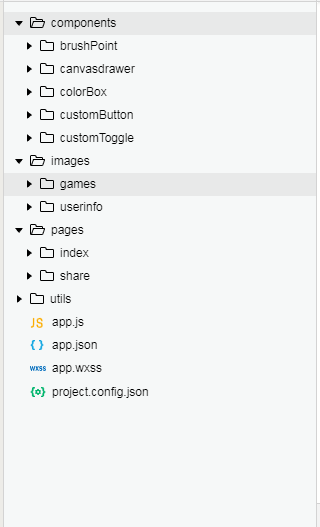
2、案例目录结构

二、程序实现具体步骤
1.index.wxml代码
<view class="option-panel">
<view class="option-row" id="firstRow">
<view class="width-container">
<text>笔触大小</text>
<block wx:for="{{lineWidthArr.length}}" wx:key="index">
<brush-point class="brush-point" radius="{{lineWidthArr[index]}}" data-index="{{index}}" selected="{{index === curWidthIndex}}" bind:select="clickChangeWidth" color="{{currentColor}}"></brush-point>
</block>
</view>
</view>
<view class="option-row" id="secondRow">
<view class="color-slecotr-left"></view>
<scroll-view scroll-x="true">
<block wx:for="{{avaliableColors}}" wx:key="index">
<color-box class="color-box" data-color="{{avaliableColors[index]}}" selected="{{avaliableColors[index]===currentColor}}" bind:select="clickChangeColor"></color-box>
</block>
</scroll-view>
<view class="color-slecotr-right"></view>
</view>
<view class="option-row" id="thirdRow">
<view class="tool-container">
<custom-button class="icon-text"
imgUrl="/images/games/common/btn_back.png"
bind:clickEvent="clickFallback"
text="撤销"
width="100%">
</custom-button>
<custom-toggle class="icon-text"
imgUrl="/images/games/common/btn_erase.png"
selected="{{bgColor===currentColor}}"
bind:clickEvent="clickErase"
text="橡皮"
width="100%">
</custom-toggle>
<custom-button class="icon-text"
imgUrl="/images/games/common/btn_tranCan.png"
bind:clickEvent="clickClearAll"
text="清除"
width="100%">
</custom-button>
<custom-button class="icon-text"
imgUrl="/images/games/common/btn_pageview.png"
bind:clickEvent="pageView"
text="预览"
width="100%">
</custom-button>
</view>
</view>
<view class="option-row" id="forthRow">
<button type="primary" class="share-btn" bindtap='goRelease'>发布佳作</button>
<button type="primary" class="share-btn" bindtap='clickShare'>发起猜猜</button>
</view>
</view>
</view>
2.index.wxss代码
page{
height: 100%;
width:100%;
}
.container {
height: 100%;
display: flex;
flex-direction: column;
align-items: center;
justify-content: space-between;
box-sizing: border-box;
}
/* 显示的题目 */
.container .question {
width: 100%;
height: 10%;
background: #f0efef;
display: flex;
flex-direction: row;
justify-content: center;
align-items: center;
color: #fb21a1;
box-shadow: 2rpx 5rpx 2rpx silver;
}
/* 刷新按钮 */
.container .question .userinfo-avatar {
height: 80rpx;
width: 80rpx;
border-radius: 50%;
overflow: hidden;
}
.container .question text {
margin: auto 10rpx auto 20rpx;
}
.container .question .refresh-btn {
width: 50rpx;
height: 50rpx;
transform: scaleX(-1);
}
/* 中间画板 */
.container .palette {
width: 100%;
height: 56%;
display: flex;
justify-content: center;
align-items: center;
box-shadow: 2rpx 5rpx 2rpx silver;
}
3.index.js逻辑代码
a.UI事件动画部分的功能实现
/*--------------------- UI事件 --------------------------------------------------- */
// 绘制开始 手指开始按到屏幕上
touchStart: function (e) {
this.lineBegin(e.touches[0].x, e.touches[0].y)
curDrawArr.push({
x: e.touches[0].x,
y: e.touches[0].y
});
},
// 绘制中 手指在屏幕上移动
touchMove: function (e) {
if (begin) {
this.lineAddPoint(e.touches[0].x, e.touches[0].y);
this.draw(true);
curDrawArr.push({
x: e.touches[0].x,
y: e.touches[0].y
});
}
},
// 绘制结束 手指抬起
touchEnd: function () {
drawInfos.push({
drawArr: curDrawArr,
color: this.data.currentColor,
lineWidth: this.data.lineWidthArr[this.data.curWidthIndex],
});
curDrawArr = [];
this.lineEnd();
},
b.设置线条颜色,设置线条宽度,开始绘制线条,绘制线条中间添加点,等操作...
// 设置线条颜色
setCurrentColor: function (color) {
this.data.currentColor = color;
this.context.strokeStyle = color;
this.setData({
currentColor: color
});
},
// 设置线条宽度
setLineWidthByIndex: function (index) {
let width = this.data.lineWidthArr[index];
this.context.setLineWidth(width);
this.setData({
curWidthIndex: index
});
},
// 开始绘制线条
lineBegin: function (x, y) {
begin = true;
this.context.beginPath()
startX = x;
startY = y;
this.context.moveTo(startX, startY)
this.lineAddPoint(x, y);
},
// 绘制线条中间添加点
lineAddPoint: function (x, y) {
this.context.moveTo(startX, startY)
this.context.lineTo(x, y)
this.context.stroke();
startX = x;
startY = y;
},
// 绘制线条结束
lineEnd: function () {
this.context.closePath();
begin = false;
},
// 根据保存的绘制信息重新绘制
reDraw: function () {
this.init();
this.fillBackground(this.context);
// this.draw(false);
for (var i = 0; i < drawInfos.length; i++) {
this.context.strokeStyle = drawInfos[i].color;
this.context.setLineWidth(drawInfos[i].lineWidth);
let drawArr = drawInfos[i].drawArr;
this.lineBegin(drawArr[0].x, drawArr[0].y)
for (var j = 1; j < drawArr.length; j++) {
this.lineAddPoint(drawArr[j].x, drawArr[j].y);
// this.draw(true);
}
this.lineEnd();
}
this.draw();
},
// 将canvas导出为临时图像文件
// canvasId: 要导出的canvas的id
// cb: 回调函数
store: function (canvasId, cb) {
wx.canvasToTempFilePath({
destWidth: 400,
destHeight: 300,
canvasId: canvasId,
success: function (res) {
typeof (cb) == 'function' && cb(res.tempFilePath);
},
fail: function (res) {
console.log("store fail");
console.log(res);
}
})
},
三、案例运行效果图

四、总结与备注
暂无微信小程序-基于canvas画画涂鸦
注:本文著作权归作者,由demo大师代发,拒绝转载,转载需要作者授权
微信小程序-基于canvas画画涂鸦的更多相关文章
- 微信小程序 在canvas画布上划动,页面禁止滑动
要实现微信小程序 在canvas画布上划动,页面禁止滑动,不仅要设置disable-scroll="true",还要要给canvas绑定一个触摸事件才能生效. <canvas ...
- 微信小程序基于swiper组件的tab切换
代码地址如下:http://www.demodashi.com/demo/14010.html 一.前期准备工作 软件环境:微信开发者工具 官方下载地址:https://mp.weixin.qq.co ...
- 微信小程序基于scroll-view实现锚点定位
代码地址如下:http://www.demodashi.com/demo/14009.html 一.前期准备工作 软件环境:微信开发者工具 官方下载地址:https://mp.weixin.qq.co ...
- 关于微信小程序前端Canvas组件教程
关于微信小程序前端Canvas组件教程 微信小程序Canvas接口函数 上述为微信小程序Canvas的内部接口,通过熟练使用Canvas,即可画出较为美观的前端页面.下面是使用微信小程序画图的一些 ...
- 微信小程序-基于高德地图API实现天气组件(动态效果)
微信小程序-基于高德地图API实现天气组件(动态效果) 在社区翻腾了许久,没有找到合适的天气插件.迫不得已,只好借鉴互联网上的web项目,手动迁移到小程序中使用.现在分享到互联网社区中,帮助后续有 ...
- 微信小程序--基于ColorUI构建皮皮虾短视频去水印组件(仅供学习使用)
微信小程序--基于ColorUI构建皮皮虾短视频去水印组件(仅供学习使用) 没错,我是皮友,我想学习舞蹈(/doge)和瑜伽 ,要无水印的那种有助于我加深学习. 1.组件效果展示 2.组件引入准备 h ...
- 微信小程序 -- 基于 movable-view 实现拖拽排序
微信小程序 -- 基于 movable-view 实现拖拽排序 项目基于colorui样式组件 ColorUI组件库 (color-ui.com) 1.实现效果 2. 设计思路 movable-vie ...
- 关于微信小程序使用canvas生成图片,内容图片跨域的问题
最近有个项目是保存为名片(图片),让用户发送给朋友或朋友圈,找了很多方案都不适用,绞尽脑汁之后还是选了使用canvas,但是用这玩意儿生成图片最大的缺点就是,如果你的内容中有图片,并且这个图片是通过外 ...
- 微信小程序使用canvas绘制图片的注意事项
1.单位换算问题,canvas的尺寸单位是px,所以单位需要做个换算,可以通过wx.getSystemInfo获取屏幕宽高(单位是px),微信小程序无论什么机型,屏幕宽度都是750rpx,因此可以做个 ...
随机推荐
- 防火墙 0x80070422
1.无法打开操作中心-安全服务,解决方法:控制面板->管理工具->服务,找到Security Center 服务,双击打开,查看启动类型是否设置成禁用,是的话更改成自动或者延迟启动,之后就 ...
- AlertView动画
AlertView动画 效果 源码 https://github.com/YouXianMing/Animations // // AbstractAlertView.h // Animations ...
- poj 2284 That Nice Euler Circuit 解题报告
That Nice Euler Circuit Time Limit: 3000MS Memory Limit: 65536K Total Submissions: 1975 Accepted ...
- An easier way to debug windows services
Have you got tired of attaching the Visual Studio debugger to the service application? I got the sol ...
- Oracle—RMAN完全恢复
一.RMAN完全恢复的相关概念 1.在RMAN完全恢复中主要使用两个命令,一个是restore,另一个是recover. 2.可以在三个级别恢复,数据库,表空间,数据文件. 3.RMAN中应对于各种情 ...
- Android数据解析-JSON解析
JSON(JavaScript Object Notation) 是一种轻量级的数据交换格式,基于JavaScript(Standard ECMA-262 3rd Edition - December ...
- 提高你开发效率的十五个 Visual Studio 使用技巧
相信做开发的没有不重视效率的.开发C#,VB的都知道,我们很依赖VS,或者说,我们很感谢VS.能够对一个IDE产生依赖,说明这个IDE确实 有它的独特之处.无容置疑,VS是一个非常强大的IDE,它支持 ...
- ajax局部刷新一个div下的jsp
用AJAX刷新一个DIV中的jsp内容 <script type="text/javascript"> var xmlhttp; function startrefre ...
- Cognos Report Studio 链接查询需要注意的地方2
在Report Studio里面用SQL设计报表,查询2,查询3 要链接一般按条件 a1=b1 在选择链接方式需要注意的地方: 默认链接 外部链接 需要设置打开FM,打开报表设计引用的数据包(FM- ...
- FM同步数据库中结构已经发生变化的表
接触Cognos很久了,最近遇到一个小问题. 在FM模型设计的过程中,有一张表jd_f_order.之后为了更全面的分析这个数据,在这个事实表中引入了一个新的字段商品类型字段,结构如图 但是由于jd_ ...
