理解SVG的图形填充规则
SVG的图形填充规则通过fill-rule属性来指定。
| 有效值: | nonzero | evenodd | inherit |
| 默认值: | nonzero |
fill-rule属性用于指定使用哪一种算法去判断画布上的某区域是否属于该图形“内部” (内部区域将被填充)。对一个简单的无交叉的路径,哪块区域是“内部” 是很直观清除的。但是,对一个复杂的路径,比如自相交或者一个子路径包围另一个子路径,“内部”的理解就不那么明确了。
- nonzero
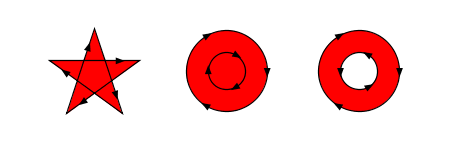
- 字面意思是“非零”。按该规则,要判断一个点是否在图形内,从该点作任意方向的一条射线,然后检测射线与图形路径的交点情况。从0开始计数,路径从左向右穿过射线则计数加1,从右向左穿过射线则计数减1。得出计数结果后,如果结果是0,则认为点在图形外部,否则认为在内部。下图演示了nonzero规则:
-

- evenodd
- 字面意思是“奇偶”。按该规则,要判断一个点是否在图形内,从该点作任意方向的一条射线,然后检测射线与图形路径的交点的数量。如果结果是奇数则认为点在内部,是偶数则认为点在外部。下图演示了evenodd 规则:
(提示: 上述解释未指出当路径片段与射线重合或者相切的时候怎么办,因为任意方向的射线都可以,那么只需要简单的选择另一条没有这种特殊情况的射线即可。)
理解SVG的图形填充规则的更多相关文章
- 理解SVG坐标系统和变换: 建立新视窗
在SVG绘制的任何一个时刻,你可以通过嵌套<svg>或者使用例如<symbol>的元素来建立新的viewport和用户坐标系.在这篇文章中,我们将看一下我们如何这样做,以及这样 ...
- 理解SVG坐标系和变换:视窗,viewBox和preserveAspectRatio
SVG元素不像HTML元素一样由CSS盒模型管理.这使得我们可以更加灵活定位和变换这些元素-也许一眼看上去不太直观.然而,一旦你理解了SVG坐标系和变换,操纵SVG会非常简单并且很有意义.本篇文章中我 ...
- D3.js学习笔记(六)——SVG基础图形和D3.js
目标 在这一章,我们将会重温SVG图形,学习如何使用D3.js来创建这些图形. 这里会包括前面例子中的SVG基础图形以及如何使用D3.js设置图形的属性. 使用D3.js画一个SVG 的 圆 circ ...
- SVG 基础图形
SVG 基础图形 SVG包含了以下的基础图形元素: 矩形(包括可选的圆角),使用<rect>元素创建 圆形,使用<circle>元素创建 椭圆形,使用<ellipse&g ...
- 深入理解 SVG 系列(一) —— SVG 基础
来源:https://segmentfault.com/a/1190000015652209 本系列文章分为三个部分: 第一部分是 SVG 基础. 主要讲 SVG 的一些基础知识,包括 SVG 基本元 ...
- 多比(SVG/VML)图形控件多比(SVG/VML)图形拓扑图控件免费下载地址
多比图形控件是一款基于Web(VML和SVG技术)的矢量图形控件, 类似于网页上的Visio控件拓扑图软件,是目前国内外最佳的基于web的工作流设计器.工作流流程监视器解决方案. 可广泛应用于包括:电 ...
- 理解SVG坐标系统和变换: transform属性
SVG元素可以通过缩放,移动,倾斜和旋转来变换-类似HTML元素使用CSS transform来变换.然而,当涉及到坐标系时这些变换所产生的影响必然有一定差别.在这篇文章中我们讨论SVG的transf ...
- 【D3.V3.js系列教程】--(十五)SVG基本图形绘制
[D3.V3.js系列教程]--(十五)SVG基本图形绘制 1.path <!DOCTYPE html> <html> <head> <meta charse ...
- 理解SVG图片标签的viewport、viewBox、preserveAspectRatio缩放
一.viewport 表示SVG可见区域的大小,或者可以想象成舞台大小,画布大小. <svg width="></svg> 上面的SVG代码定义了一个视区,宽500单 ...
随机推荐
- ELMAH--Using HTTP Modules and Handlers to Create Pluggable ASP.NET Components 77 out of 90 rated th
MSDN===http://msdn.microsoft.com/en-us/library/aa479332.aspx PROJECT==https://code.google.com/p/elma ...
- datagrid在MVC中的运用02-结合搜索
本文接着上一篇,来体验给datagrid加上搜索功能.主要涉及到: ※ 把一个div与datagrid相关起来 ※ datagrid接收查询参数 ※ 查询参数的封装 效果图: 查询参数封装 分页相关的 ...
- 【docker-compose】使用docker-compose启动spring-boot+mysql,服务内连数据库报错:create connection SQLException, url: jdbc:mysql://mysql:33061/swapping?useSSL=false&useUnicode=true&characterEncoding=UTF-8, errorCode 0,
完整配置在这里, https://www.cnblogs.com/sxdcgaq8080/p/10070948.html 启动报错如下: 2018-12-05 01:04:05.569 ERROR 1 ...
- pytest文档27-pytest分布式执行(pytest-xdist)
前言 平常我们手工测试用例非常多时,比如有1千条用例,假设每个用例执行需要1分钟.如果一个测试人员执行需要1000分钟才能执行完,当项目非常紧急的时候, 我们会用测试人力成本换取时间成本,这个时候多找 ...
- js自动补全实例
var oInputField ,oPopDiv , oColorsUl,aColors; //初始化变量 function initVars(modelId,divId,ulId){ oInputF ...
- Git的简单介绍
每次看到别人写Git的文章,同学中也有用Git感觉很高大上的感觉,工作中用的是SVN,周末倒腾了一下Git,Git是一款免费.开源的分布式版本控制系统,用于敏捷高效地处理任何或小或大的项目.Git 与 ...
- Facade 门面模式 封装 MD
门面模式 简介 作用:封装系统功能,简化系统调用 门面模式要求一个系统的外部与其内部的通信必须通过一个统一的门面(Facade)对象进行.门面模式提供一个高层次的接口,使得系统更易于使用. 门面模式的 ...
- THINKPHP URL模块大小写导致404问题
最近我使用THINKPHP开发了一个项目在本地的集成开发环境wampserver做开发时并没有出现问题 上传到linux系统也没有出现问题,但当上传到windows平台上就出现了问题"文件4 ...
- Transform导入数据源TR1008错误
cognos在建设初期开发者们都常常遇到的一个问题,在这里做一下小小的总结. iqd作为Transform的数据源导入数据的时候遭遇TR1008错误 注意: 从报错的内容可以看出transform不能 ...
- matlab使用常犯的错误
总是在最后关掉的时候忘了保存工作空间 save... 我用的版本R2013a 每次要setpath...!!!!!!!!!!

