Robotframework + Appium 之常用元素定位方法
任何自动化测试,其实手动测试也是一样的,元素定位(目标定位)是首要任务,这是最直接的测试对象呀!
好了,废话不多说,又到了元素定位啦,之前我们已经介绍过selenium及appium常用的定位方法,下面再单独介绍下Robotframework-AppiumLibrary常用元素定位方法,其实它们的思想是一样的,只是格式上有些差异,详情如下:
AppiumLibrary需要在应用程序中查找元素的所有关键字都使用参数locator。当提供locator值时,它将与特定元素类型的键属性进行匹配。
常用支持的定位(locator)方法有:
注:robotframework-appiumlibrary 1.4.6 (本文基于此版本)
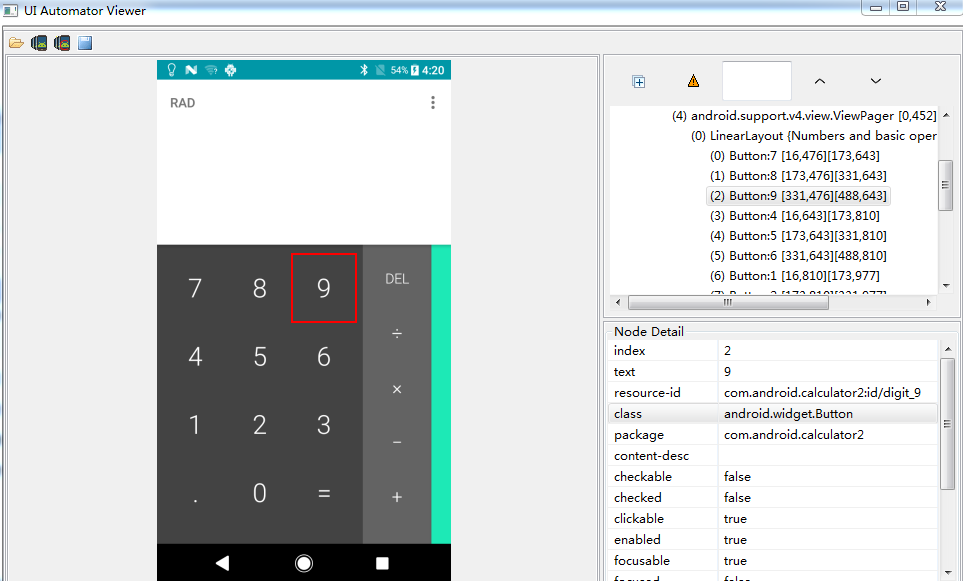
Android应用可以通过 uiautomatorviewer.bat工具来查看控件元素的属性,该工具位于Android SDK的Tools目录下。
1、id 定位 (本篇还是以之前的Calculator为例)
说明:匹配 @id 属性,对应 resource-id 属性。
案例:点击计算器数字“ 9 ”,id可以指定也可以不指定,如果不指定策略,默认就是id定位。
数字“ 9元素属性如下:

Click Element id=com.android.calculator2:id/digit_9
Click Element com.android.calculator2:id/digit_9
2、xpath 定位
说明:匹配 Xpath ,这也是功能最强大的一种定位方式。
案例:点击计算器数字“ 9 ”。又有下面几种方式:
1)、如果元素text是唯一的,可直接通过text文本定位
Click Element xpath=//*[@text='9']
2)、通过resource-id来定位
Click Element xpath=//*[@resource-id='com.android.calculator2:id/digit_9']
3)、通过class来定位,如果唯一的,不然还需要搭配其它的属性
Click Element xpath=//android.widget.Button[@text='9'] 因为class不是唯一的,所以这里加上text
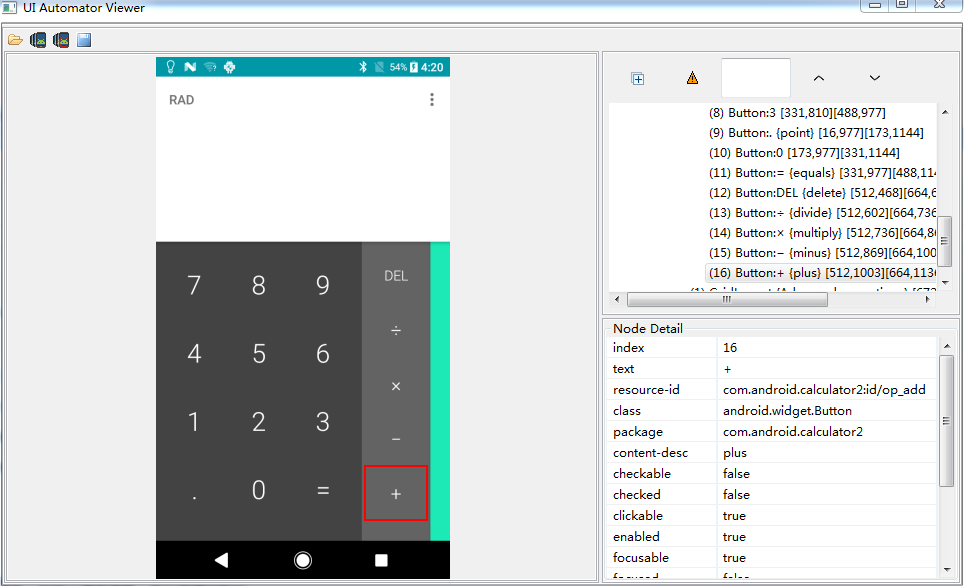
4)、通过content-desc来定位,如点击计算器“+”号,其中元素属性如下:

Click Element xpath=//*[@content-desc='plus']
5)、通过contains匹配来定位
Click Element xpath=//*[contains(@text,'9')] 匹配text
Click Element xpath=//*[contains(@content-desc,'plus')] 匹配content-desc
Click Element xpath=//*[contains(@resource-id,'id/op_add')] 模糊匹配resource-id
6)、组合定位
Click Element xpath=//*[@text='+'][@content-desc='plus'] 组合text和id
3、uiautomator定位
说明:通过uiautomator方式 ,这也是功能强大的一种定位方式。
案例:点击计算器数字“ 9 ”。与xpath一样,也有下面几种方式:
1)、通过text定位
Click Element android=new UiSelector().text("9")
2)、通过resource-id来定位
Click Element android=new UiSelector().resourceId("com.android.calculator2:id/digit_9")
3)、通过content-desc来定位,如点击计算器“+”号
Click Element android=new UiSelector().description("plus")
4)、组合定位
Click Element android=.resourceId("com.android.calculator2:id/digit_9").text("9") resource-id与text组合
Click Element android=.className("android.widget.Button").text("9") class与text组合
4、accessibility_id定位
说明:这属于Appium扩展定位方法,主要是用content-desc属性。
案例:如点击计算器“+”号
Click Element accessibility_id=plus
综上,是Robotframework-AppiumLibrary 几种比较常用元素定位方法,在实践过程中多多尝试,熟能生巧,便可以事半功倍。
Robotframework + Appium 之常用元素定位方法的更多相关文章
- 基于appium的常用元素定位方法
一.元素定位工具 app应用的元素使用的是控件定位,不同于web网页,web网页定位元素通常使用的是F12工具,那么在app当中我们则要借助其它的工具来辅助定位. 1.uiautomatorviewe ...
- Appium+Python 自动化-appium常用元素定位方法
https://www.cnblogs.com/rabbit-testing/p/8042733.html 大牛 https://blog.csdn.net/kaka1121/article/deta ...
- Python+Appium自动化测试(6)-元素等待方法与重新封装元素定位方法
在appium自动化测试脚本运行的过程中,因为网络不稳定.测试机或模拟器卡顿等原因,有时候会出现页面元素加载超时元素定位失败的情况,但实际这又不是bug,只是元素加载较慢,这个时候我们就会使用元素等待 ...
- Appium学习笔记4_元素定位方法
Appium之元素定位,如果对Android上如何使用工具获取页面元素有问题的,请转战到这:http://www.cnblogs.com/taoSir/p/4816382.html. 下面主要是针对自 ...
- appium 元素定位方法汇总
以上图为例,要定位到右下角的 我的 ,并点击 # appium的webdriver提供了11种元素定位方法,在selenium的基础上扩展了三个,可以在pycharm里面输入driver.find_e ...
- Appium(十):元素定位(加强版)
1. 元素定位 写完上一篇元素定位的博客,发现实用性基本为零.这几天真的烦死我了,一直在找资料,还去看了一遍appium官网文档.最后结合着selenium的定位方法,测试出几种可行的元素定位方法. ...
- selenium自动化测试——常见的八种元素定位方法
selenium常用的八种元素定位方法 1.通过 id 定位:find_element_by_id() 2.通过 name 定位:find_element_by_name() 3.通过 tag 定位: ...
- 不支持find_element_by_name元素定位方法,抛不支持find_element_by_name元素定位方法,会抛如下错误 org.openqa.selenium.InvalidSelectorException: Locator Strategy 'name' is not supported for this session的解决
appium1.5后不支持find_element_by_name元素定位方法,会抛如下错误 org.openqa.selenium.InvalidSelectorException: Locator ...
- Selenium2(WebDriver)总结(三)---元素定位方法
元素定位的重要性不言而喻,如果定位不到元素谈何操作元素呢,webdrvier提供了很多种元素定位方法,如ID,Name,xpath,css,tagname等. 例如需要定位如下元素: <inpu ...
随机推荐
- dmidecode详解
1.DMI简介 DMI (Desktop Management Interface, DMI)就是帮助收集电脑系统信息的管理系统,DMI信息的收集必须在严格遵照SMBIOS规范的前提下进行. SMBI ...
- git 拉取某个分支到本地
git 拉取其实只需要 git fetch origin xxx. git pull origin xxx即可
- 集合赋值及for循环删除符合条件的元素
一.Java语言中ArrayList对象能直接赋值给另一个ArrayList对象吗? https://zhidao.baidu.com/question/399214655.html ArrayLis ...
- 实例学习SSIS(一)
网址: http://www.cnblogs.com/tenghoo/archive/2009/10/archive/2009/10/archive/2009/10/archive/2009/10/a ...
- __init__和__new__,以及self
__new__: 每次实例化类的时候会默认先执行__new__,进行实例化类. 如果想改变默认__new__行为,可以对它进行自定义,必须有返回实例. __init__: 对实例化的类进行初始化, ...
- python OSError: [Errno 22] Invalid argument: 'D:\\crawle\x01.html1'
import urllib.request file = urllib.request.open("http://www.baidu.com") data = file.read( ...
- 在Objc项目中调用Swift
之前的文字中记录了在Swift项目中调用OC的相关代码,比较简单直接 传送门 但是在OC中调用swift代码则不是那么的和谐,网络上很多文章业已经有点陈旧.记录步骤如下: 1.创建OC项目 (1)启动 ...
- OC 和 swift 冒泡排序
swift 版 var numbers = [17, 28, 36, 15, 39] print("排序前\(numbers)") for i in 0..<numbers. ...
- Spring框架管理开源的连接池
1. 管理DBCP连接池 * 先引入DBCP的2个jar包 * com.springsource.org.apache.commons.dbcp-1.2.2.osgi.jar * com.spring ...
- [Groovy] 学习Groovy的好网站(内容全面)
https://www.tutorialspoint.com/groovy/index.htm
