解决NSTextContainer分页时文本截断问题
解决NSTextContainer分页时文本截断问题

NSTextContainer与NSLayoutManager配合使用可以将大文本文件分页,但是,分页过程中会遇到问题,显示字符被截断的问题:)
- (void)viewDidLoad
{
[super viewDidLoad]; // 数据源
NSString *string = [NSString stringWithContentsOfURL:[NSBundle.mainBundle URLForResource:@"bubizhidaowoshishui" withExtension:@"txt"] usedEncoding:nil
error:nil]; // 文本容器
NSTextStorage *storage = [[NSTextStorage alloc] initWithString:string]; // 文本容器的布局管理器
NSLayoutManager *layoutManager = [NSLayoutManager new];
[storage addLayoutManager:layoutManager]; // 分段显示文本容器中的内容
CGSize size = CGSizeMake(, );
NSTextContainer *textContainer1 = [[NSTextContainer alloc] initWithSize:size];
[layoutManager addTextContainer:textContainer1]; NSTextContainer *textContainer2 = [[NSTextContainer alloc] initWithSize:size];
[layoutManager addTextContainer:textContainer2]; NSTextContainer *textContainer3 = [[NSTextContainer alloc] initWithSize:size];
[layoutManager addTextContainer:textContainer3]; UITextView *textView = [[UITextView alloc] initWithFrame:CGRectMake(, ,
size.width,
size.height)
textContainer:textContainer3]; textView.layer.borderWidth = ;
textView.scrollEnabled = NO;
textView.editable = NO;
[self.view addSubview:textView];
}
以下是我的运行结果(注意看底下红色的部分,文本被截断了哦):

为什么会被截断呢,按理说,NSLayoutManager会计算好一个size值然后给NSTextContainer让这个NSTextContainer自己适应的.
苹果官方文档里面有描述:
Generating Line Fragment Rectangles
The layout manager lays text within an NSTextContainer object in lines of glyphs. The layout of these lines within the text container is determined by its shape and by any exclusion paths it contains. Wherever the line fragment rectangle intersects a region defined by an exclusion path, the lines in those parts must be shortened or fragmented; if there’s a gap across the entire region, the lines that would overlap it have to be shifted to compensate.
The layout manager proposes a rectangle for a given line and then asks the text container to adjust the rectangle to fit. The proposed rectangle usually spans the text container’s bounding rectangle, but it can be narrower or wider, and it can also lie partially or completely outside the bounding rectangle. The message that the layout manager sends the text container to adjust the proposed rectangle is lineFragmentRectForProposedRect:atIndex:writingDirection:remainingRect:, which returns the largest rectangle available for the proposed rectangle, based on the direction in which text is laid out. It also returns a rectangle containing any remaining space, such as the space left on the other side of a hole or gap in the text container.
The layout manager makes one final adjustment when it actually fits text into the rectangle. This adjustment is a small amount fixed by the text container, called the line fragment padding, which defines the portion on each end of the line fragment rectangle left blank. Text is inset within the line fragment rectangle by this amount (the rectangle itself is unaffected). Padding allows for small-scale adjustment of the text container’s region at the edges (and around any holes) and keeps text from directly abutting any other graphics displayed near the region. You can change the padding from its default value with the lineFragmentPadding property. Note that line fragment padding isn’t a suitable means for expressing margins. For document margins, you should set the UITextView object’s position and size within its enclosing view. And for text margins, you should set the textContainerInset property of the text view. In addition, you can set indentation values for individual paragraphs using NSMutableParagraphStyle properties such as headIndent.
In addition to returning the line fragment rectangle itself, the layout manager returns a rectangle called the used rectangle. This is the portion of the line fragment rectangle that actually contains glyphs or other marks to be drawn. By convention, both rectangles include the line fragment padding and the interline space (which is calculated from the font’s line height metrics and the paragraph’s line spacing parameters). However, the paragraph spacing (before and after) and any space added around the text, such as that caused by center-spaced text, are included only in the line fragment rectangle, and are not included in the used rectangle.
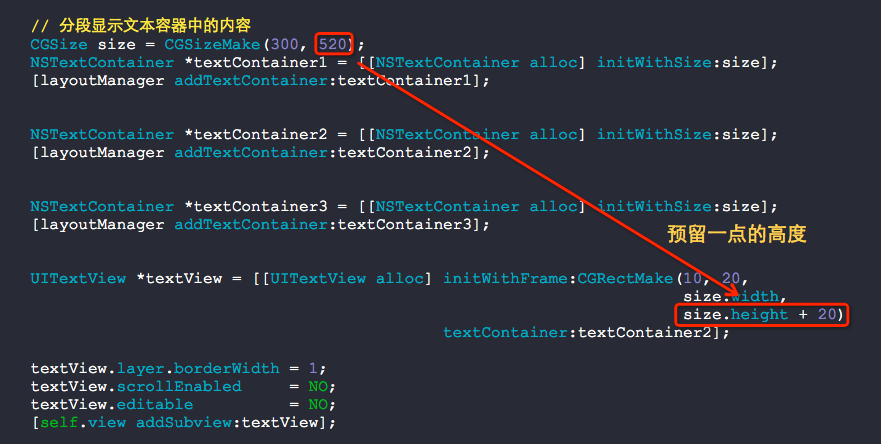
每个NSTextContainer的frame值都是被NSLayoutManager粗略计算过的,与你设置NSTextContainer的size值略有出入,有时候大些,有时候小些,但误差绝度不会超过一个字符的高度.所以,苹果建议我们在设置UITextView的时候,给这个NSTextContainer预留一定的高度......
解决的方法如下:

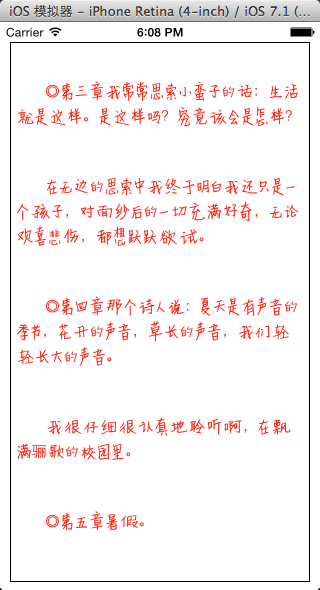
效果如下:

这个问题有这么棘手么?其实,我是在黔驴技穷的情况下(github上下载了7-8个相关demo,stackoverflow上搜寻等等途径都无效的情况下)细致研究官方提供的pdf文档才明白过来的:),你懂的.
附录:
使用自定义字体不是梦:)

- (void)viewDidLoad
{
[super viewDidLoad]; // 数据源
NSString *string = [NSString stringWithContentsOfURL:[NSBundle.mainBundle URLForResource:@"bubizhidaowoshishui" withExtension:@"txt"] usedEncoding:nil
error:nil]; // 文本容器
NSTextStorage *storage = [[NSTextStorage alloc] initWithString:string]; // 文本容器的布局管理器
NSLayoutManager *layoutManager = [NSLayoutManager new];
[storage addLayoutManager:layoutManager]; // 段落属性
NSMutableParagraphStyle *paragraphStyle = [[NSMutableParagraphStyle alloc] init];
paragraphStyle.lineHeightMultiple = .f; // 可变行高,乘因数
paragraphStyle.lineSpacing = .f; // 行间距
paragraphStyle.minimumLineHeight = .f; // 最小行高
paragraphStyle.maximumLineHeight = .f; // 最大行高
paragraphStyle.paragraphSpacing = .f; // 段间距
paragraphStyle.alignment = NSTextAlignmentLeft; // 对齐方式
paragraphStyle.firstLineHeadIndent = .f; // 段落首文字离边缘间距
paragraphStyle.headIndent = .f; // 段落除了第一行的其他文字离边缘间距
paragraphStyle.tailIndent = .f; // ???????
[storage addAttribute:NSParagraphStyleAttributeName
value:paragraphStyle
range:NSMakeRange(, storage.string.length)]; // 字体属性
[storage addAttribute:NSFontAttributeName
value:[UIFont fontWithName:CUSTOM_FONT(@"新蒂小丸子体", ) size:.f]
range:NSMakeRange(, storage.string.length)]; [storage addAttribute:NSForegroundColorAttributeName
value:[UIColor redColor]
range:NSMakeRange(, storage.string.length)]; // 分段显示文本容器中的内容
CGSize size = CGSizeMake(, );
NSTextContainer *textContainer1 = [[NSTextContainer alloc] initWithSize:size];
[layoutManager addTextContainer:textContainer1]; NSTextContainer *textContainer2 = [[NSTextContainer alloc] initWithSize:size];
[layoutManager addTextContainer:textContainer2]; NSTextContainer *textContainer3 = [[NSTextContainer alloc] initWithSize:size];
[layoutManager addTextContainer:textContainer3]; UITextView *textView = [[UITextView alloc] initWithFrame:CGRectMake(, ,
size.width,
size.height + )
textContainer:textContainer3]; textView.layer.borderWidth = ;
textView.scrollEnabled = NO;
textView.editable = NO;
[self.view addSubview:textView];
}
解决NSTextContainer分页时文本截断问题的更多相关文章
- 解决java socket在传输汉字时出现截断导致乱码的问题
解决java socket在传输汉字时出现截断导致乱码的问题 当使用socket进行TCP数据传输时,传输的字符串会编码成字节数组,当采用utf8编码时,数字与字母长度为1个字节,而汉字一般为3个字节 ...
- 关于使用视图进行分页时出现当前记录集不支持书签的错误解决方法及原因(asp)
一般在使用视图进行查询时,视图中意般都关联了两个或者更多个表,一般在这种情况下才会使用视图,但是但我在使用视图来查询数据时没有问题,但是一旦在分页中使用到视图进行查询就会出现错误提示如下: ADODB ...
- [Erlang 0107] Erlang实现文本截断
抽时间处理一下之前积压的一些笔记.前段时间有网友 @稻草人 问字符串截断的问题"各位大侠 erlang截取字符串一般用哪个函数啊",有人支招用string:substr/3, ...
- php--如何解决网站分页导致的SEO问题
如何解决网站分页导致的SEO问题 分页(pagination)是一种自动分页机制,可以将移动Web窗体中的内容分割成一组组较小的页进行呈现,以适合于特定的设备,该机制还呈现可用于浏览到其他页的用户界面 ...
- 解决 MySQL 分页数据错乱重复
前言 一天,小明兴匆匆的在通讯工具上说:这边线上出现了个奇怪的问题,麻烦 DBA 大大鉴定下,执行语句 select xx from table_name wheere xxx order by 字段 ...
- postgresql排序分页时数据重复问题
当同时排序又分页时,如果排序的字段X不是唯一字段,当多个记录的X字段有同一个值时顺序是随机的. 这个有可能造成分页时数据重复的问题.某一页又把上一页的数据查出来了,其实数据库只有一条记录. 解决办法: ...
- ES scroll(ES游标) 解决深分页
ES scroll(ES游标) 解决深分页. Why 当Elasticsearch响应请求时,它必须确定docs的顺序,排列响应结果.如果请求的页数较少(假设每页20个docs), Elasticse ...
- 解决Gradle编译时出现: 编码GBK的不可映射字符
解决Gradle编译时出现: 编码GBK的不可映射字符 在build.gradle文件中加入如下内容: [compileJava, compileTestJava]*.options*.encodin ...
- SpringMVC学习系列-后记 解决GET请求时中文乱码的问题
SpringMVC学习系列-后记 解决GET请求时中文乱码的问题 之前项目中的web.xml中的编码设置: <filter> <filter-name>CharacterEnc ...
随机推荐
- 修改salt-minion的id后报错解决方法
centos7使用命令 /usr/bin/salt-minion start运行报错 Error parsing configuration file: /etc/salt/master - expe ...
- Linux-文件和目录属性
文件系统的是用来组织和排列文件存取的,所以它是可见的,在Linux中,我们可以通过ls等工具来查看其结构,在Linux系统中,见到的都是树形结构:比如操作系统安装在一个文件系统中,他表现为由/ 起始的 ...
- Mvc Moq HttpContext
1: public class MockMvcHttpContext 2: { 3: public Moq.Mock<System.Web.HttpContextBase> Context ...
- Angular待办事项应用3
隔离业务逻辑 接着上一节,业务逻辑应该复古牛仔单独的service中,我们在todo文件夹中建立TodoService ng g s todo/todo 引入UUID包 todo中id要唯一,一个是采 ...
- 安装完xampp启用时,计算机中丢失api-ms-win-crt-conio-l1-1-0.dll怎么办?
安装完xampp启用时,计算机中丢失api-ms-win-crt-conio-l1-1-0.dll怎么办 api-ms-win-crt-conio-l1-1-0.dll 第一步:我们需要下载缺失的这个 ...
- Java基础教程(11)--对象
一.创建对象 下面的语句创建了一个对象并把它的引用赋值给了一个变量: Point originOne = new Point(23, 94); 这条语句由三部分组成(下面将详细讨论): 声明对 ...
- 并发编程之ThreadLocal源码分析
当访问共享的可变数据时,通常需要使用同步.一种避免同步的方式就是不共享数据,仅在单线程内部访问数据,就不需要同步.该技术称之为线程封闭. 当数据封装到线程内部,即使该数据不是线程安全的,也会实现自动线 ...
- 宜立方商城中,mvn报错'dependencies.dependency.(groupId:artifactId:type:classifier)' must be unique: org.springframework:spring-webmvc:jar报错
'dependencies.dependency.(groupId:artifactId:type:classifier)' must be unique: org.springframework:s ...
- Django(三):HttpRequest和HttpResponse
当一个请求连接进来时,django会创建一个HttpRequest对象来封装和保存所有请求相关的信息,并且会根据请求路由载入匹配的视图函数.每个请求的视图函数都会返回一个HttpResponse. H ...
- win Apache服务消失或无法启动
在bin目录中找到httpd.exe命令,如下图所示.启动cmd,即命令行,使用管理员身份运行,cd至该bin目录下. 使用cmd执行如下命令进行服务的安装:httpd.exe -k instal ...
