SAP CRM 复用视图
在设计任何视图或组件的时候,我们需要以可复用的方式来设计它。UI组件设计的主要目标即可复用。
例如:几乎每个事务都要处理合作伙伴(客户)。如果我们想要在Web UI显示那些合作伙伴,需要设计一个视图。我们将不会为服务合同设计一个单独的合作伙伴视图、为服务订单设计一个、为服务确认设计一个、再为机遇设计一个。
相反,我们应该做的是,设计一个视图,并且在不同的事务中复用它。
为了使视图可复用,我们需要做一些步骤。
首先,我们需要把视图设计为可以从外部获取数据的形式。
第二,我们需要把视图分配给一个窗口。
第三,窗口应当暴露在运行时资源库中的界面视图(InterfaceView)部分。
第四,需要的组件控制器的上下文节点应暴露在ComponentInterface->InterfaceController->Context。
之后我们可以通过创建组件用法(Component Usages)在任意组件复用这个视图。
让我们通过一个练习例子一一地在细节上讨论所有要点。在本文的最后一节,我们将尝试复用组件BTPARTNER中的一个视图 ‘PARTNER’。
1,视图必须可以从外部获取数据
通常的外部数据(从另一个UI组件中而来的),提供给组件控制器的上下文节点。因此,应当在组件控制器的上下文节点和视图的上下文节点之间创建绑定。并不需要直接地绑定,我们只需要确保从组件控制器上下文节点到我们希望复用的视图的上下文节点的数据流。

可以看到视图PARTNER中的BTPARTNERSET上下文节点被绑定给了组件控制器的上下文节点。
2,将视图分配给窗口
视图应该被分配给一个窗口。之后,窗口会在运行时资源库中被暴露为一个组件的界面视图。
前往运行时资源库。

Partner视图被分配给了窗口。我们可以在这里添加其它窗口,并让每个窗口都有一个分配给它的视图,让每一个视图都成为可复用的单元。
3,窗口应当暴露在界面视图项
前往运行时资源库->ComponentInterface。添加窗口PartnerList,使之成为一个界面视图。

4,组件控制器节点
需要的组件控制器的上下文节点应暴露在ComponentInterface->InterfaceController->Context。
上下文节点BTPARTNERSET已经暴露在这个项。将一个上下文节点暴露在这个项会使其可以被不同的UI组件的其它上下文节点所绑定。我们可以使用一个特殊的组件控制器方法WD USAGE INITIALIZ来绑定不同UI组件的上下文节点。

可以开始在我们自己的组件中复用这个视图了。接下来是在其它组件的操作。
在另一个组件中复用视图
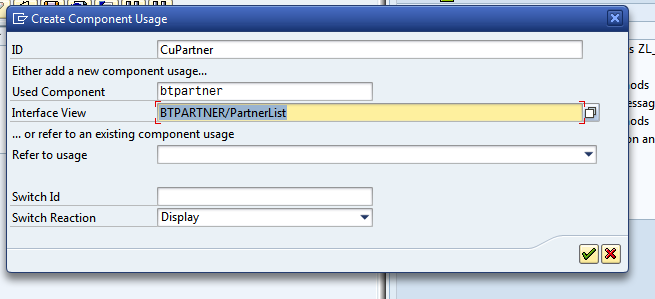
前往组件->运行时资源库并且创建一个组件用法。点击编辑按钮,右击ComponentUsage,选择选项Add Component Usage.

在出现的对话框中,为组件用法(Component Usage)和我们希望复用的界面视图(InterfaceView)命名。

内容输入后,选择继续。现在这个界面视图会在你自己的组件中作为视图存在。
把这个视图添加给OverviewPage概览页.

保存运行时资源库。前往OverviewPage的配置标签页,添加新的视图以显示分配对象展示区(Assignment block)。

现在我们需要注意数据。在先前的操作中,我们知道组件BTPARTNER中有一个上下文节点BTPARTNERSET。因此我们将在我们自己的组件控制器中创建一个新的、相同的上下文节点。
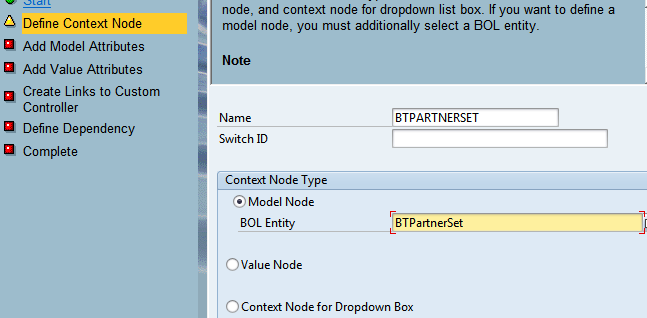
前往组件控制器并且创建使用基本实体(base entity)BTPartnerSet创建一个上下文节点。

为基本实体命名,完成向导。

我们已经创建了上下文节点。接下来我们需要把数据交给这个上下文节点。
无法通过配置来实现,让我们用代码来做它。
如我们所知,在结果视图的事件处理器(用户点击超链接时触发),我们获取了BTAdminh实体。我们将从它获取相关的BTPARTNER SET并且将其提供给组件控制器的上下文节点。
按照下图修改事件处理器。保存并激活之。
(这只是针对以上情景进行代码修改的部分,前面的代码保留原样。)
一旦我们获取了BTAdminh的头实体,我们使用关系获取它的相关实体BTPARTBERSET。获取相关记录后我们将其添加到集合(collection)中,这个集合会被提供给组件控制器的上下文节点。
向组件控制器提供数据完成。一件更重要的事是将你的组件控制器的上下文节点和BTPARTNER组件的上下文节点绑定。像上面说过的那样,我们将使用方法WD USAGE INITIALIZE来做这件工作。
前往组件控制器并且重新定义上面提到的方法。

重定义后,双击方法打开它,写下如下代码并激活。

在不同的组件的上下文节点间分析数据的工作就这样完成了。
测试该应用,如果服务合同有任何合作伙伴,数据将显示在合作伙伴的分配对象展示区中。
本文链接:http://www.cnblogs.com/hhelibeb/p/6000833.html
原文链接:WHAT IT TAKES TO REUSE A VIEW
SAP CRM 复用视图的更多相关文章
- SAP CRM 树视图(TREE VIEW)
树视图可以用于表示数据的层次. 例如:SAP CRM中的组织结构数据可以表示为树视图. 在SAP CRM Web UI的术语当中,没有像表视图(table view)或者表单视图(form view) ...
- SAP CRM 性能小技巧
导言 本页面打算收集SAP CRM实施中可以用于避免性能问题的注意事项,重要的事项会由图标标识. 如果你有其他的技巧想要说出来,别犹豫! 性能注意事项 通用 缓存读取类访问,特别是在性能关键的地方,比 ...
- SAP CRM 显示消息/在消息中进行导航
向用户展示消息,在任何软件中都是十分重要的. 在SAP CRM WEB UI中展示消息,不是一项很难的任务,只需要创建消息并在之后调用方法来显示它 消息类和消息号: 我在SE91中创建了如下的消息类和 ...
- SAP CRM 客户控制器与数据绑定
当用户从视图离开时,视图将失去它的数据.解决这个问题,需要引入客户控制器(Custom Controller)(译者注:SAP CRM客户端中,不同地方的Custom Controller会翻译为“客 ...
- SAP CRM 自定义控制器与数据绑定
当用户从视图离开时,视图将失去它的数据.解决这个问题,需要引入自定义控制器(Custom Controller)(译者注:SAP CRM自定义端中,不同地方的Custom Controller会翻译为 ...
- SAP ERP 与SAP CRM有什么不同?
SAP ERP 与SAP CRM有什么不同? 从管理理念上来说,ERP是提高企业内部资源的计划和控制能力,讲究的是在满足客户.及时交货的同时最大限度地降低各种成本,通过提高内部运转效率来提高对客户的服 ...
- SAP CRM BOL编程基础,代码+详细注释
网络上可以找到一些使用BOL查询.维护数据的DEMO,但几乎都是单纯的代码,缺乏说明,难以理解.本文除了代码外,还给出了详细的注释,有助于理解BOL编程中的一些基本概念. 这是一篇翻译的文章,你可能会 ...
- SAP CRM 7.0中的BOL(Business Object Layer)
业务对象层(BOL)和通用交互层(GenIL)属于业务层. 业务对象层: 在CRM WebClient会话运行期间,业务对象层存储业务对象的数据以及它们属性和关系的定义. 通用交互层 通用交互层将 ...
- SAP CRM 项目笔记(一) SOW(工作说明书)讨论
前记 前两天在搜索资料时,看到一个网友在博客里面记录下了自己参于项目中的所有笔记.我觉得这个想法很不错,所以决定开笔记录下SAP CRM整个项目的实施和开发过程. 之前参加集团的SAP ERP(FI/ ...
随机推荐
- win10系统下连接无线网络掉线问题解决办法
打开驱动精灵----系统诊断 找一个可修复的驱动点击 选择连不上网中的查看更多 有连不上网络,网络连接受限,解决无线间歇性掉网问题 进入计算机管理----设备管理 修改无线网络属性(名称含有wirel ...
- ubuntu安装ANSYS17.2全过程
本次介绍在Ubuntu kylin1604下安装Ansys 17.2的全部过程. 1 安装文件准备 关于ANSYS的软件安装文件,在网络上可以找到.这里采用SSQ版本的安装文件,如图所示,包含一个名为 ...
- 一键生成APP官网
只需要输入苹果下载地址,安卓市场下载地址,或者内测下载地址,就能一键生成APP的官网,方便在网上推广. 好推APP官网 www.hotapp.cn/app
- Xamarin技术文档------VS多平台开发
此技术业余时间研究,仅供大家学习参考,不涉及深入研究,有一定开发基础的人员,应该都能较快上手. 一.简介 Xamarin始创于2011年,旨在使移动开发变得难以置信地迅捷和简单.Xamarin的产品简 ...
- CSS垂直居中总结
工作中遇到垂直居中问题,特此总结了一下几种方式与大家分享.本文讨论的垂直居中仅支持IE8+ 1.使用绝对定位垂直居中 <div class="container"> & ...
- 写自己的Socket框架(三)
在通信写完了以后,应用层接收到Socket抛上来的byte[],这个时候对于实际的写逻辑的开发者来说,这样的数据并不友好,我们就需要在应用层统一一个包的规则(应用层协议),处理完以后,然后再传给实际的 ...
- 有意思的记录-python
1.变量 类变量紧接在类名后面定义,相当于java和c++的static变量 实例变量在init里定义,相当于java和c++的普通变量 2.日期 #coding:utf-8 import time ...
- Atitit opencv版本新特性attilax总结
Atitit opencv版本新特性attilax总结 1.1. :OpenCV 3.0 发布,史上功能最全,速度最快的版1 1.2. 应用领域2 1.3. OPENCV2.4.3改进 2.4.2就有 ...
- fir.im Weekly - 聊聊 Google 开发者大会
中国互联网的三大错觉:索尼倒闭,诺基亚崛起,谷歌重返中国.12月8日,2016 Google 开发者大会正式发布了Google Developers 中国网站 ,包含了Android Develope ...
- ERP软件的价格设计
ERP体现出信息流.资金流.物流在供应商.企业.客户间的运营方向,是以销售为源头,生产.物料需求计划为核心,以金额.实时数据为基础的整体.ERP的核心是MRP(物料需求).企业的经营活动最终是为了赢利 ...
