充分利用HTML标签元素 – 简单的xtyle前端框架
xtyle框架充分利用语义化标签来做美化样式,兼容多款主流浏览器,包括IE8。
xtyle框架虽然没BS这么强大,但我觉得也很实用,体积不算很大,适用于企业网站、WordPress主题、个人网站、博客等方面的应用,当然手机端也是适用哦!

框架下载地址:xtyle
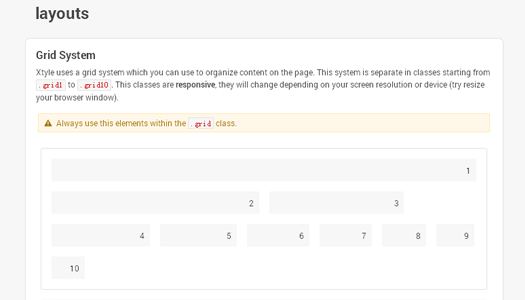
栅格系统(Layout)
栅格系统我想很多人是比较关注的,这个xtyle的栅格系统很简单,也很实用和易用,栅格Class由.gird1-.grid10来控制。

布局简单用法
一栏布局
直接使用class="gird1"即可。
<div class="grid3">列1</div>
三栏布局
<div class="grid3">栏1</div>
<div class="grid3">栏2</div>
<div class="grid3">栏3</div>
所以如果你要2栏,每栏的class就用grid2,如此类推,使用很简单吧?
xtyle框架的一些元素样式
xtyle框架的样式我觉得很实用以及很齐全,语义化清晰,下面来自xtyle的一样截图。
基本排版样式
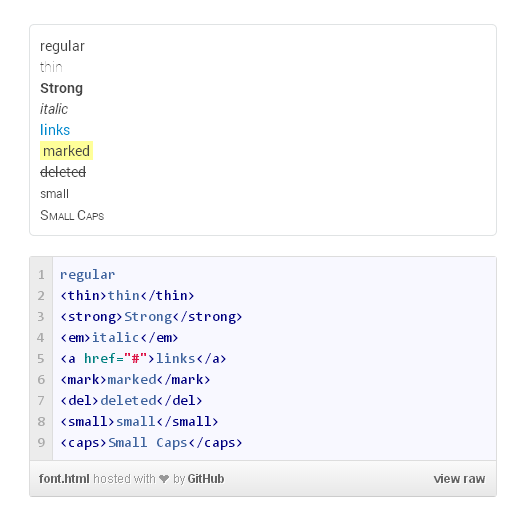
字体样式

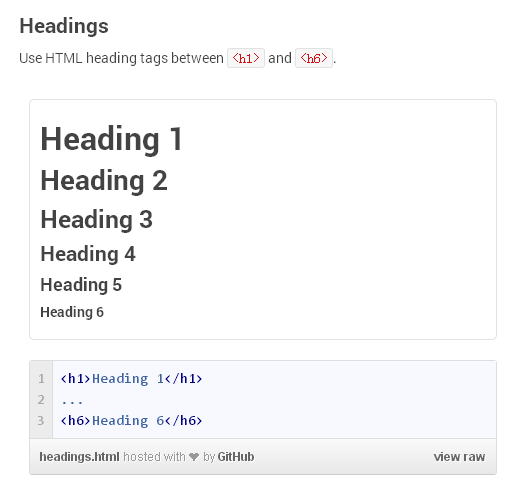
标题样式

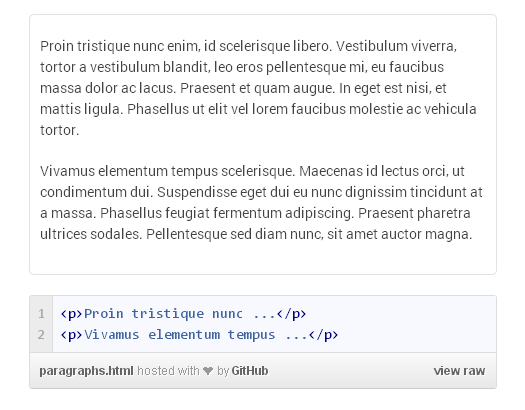
段落样式

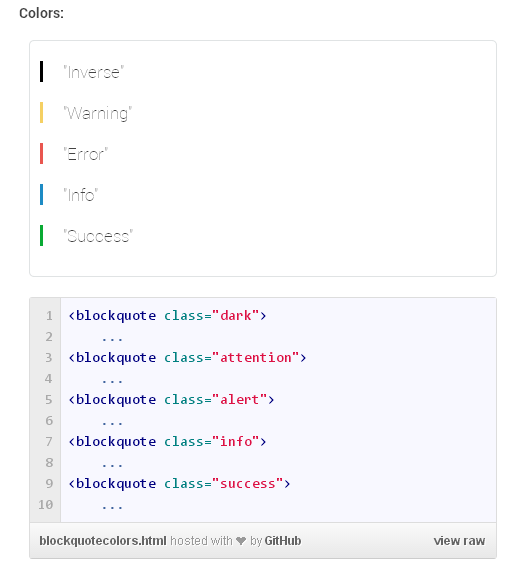
颜色

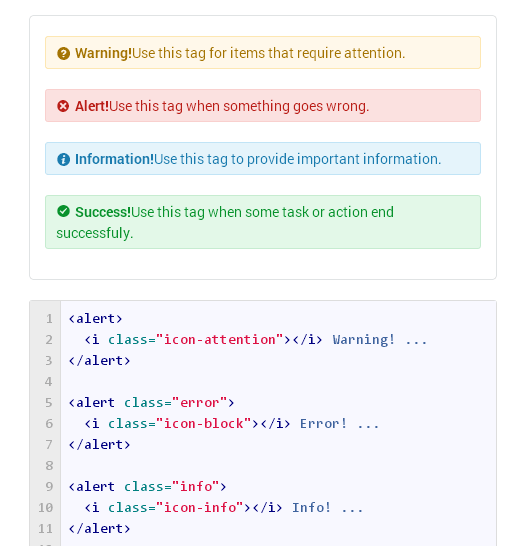
提示样式

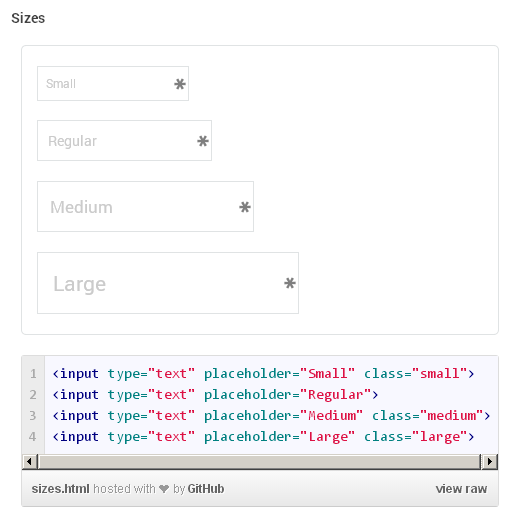
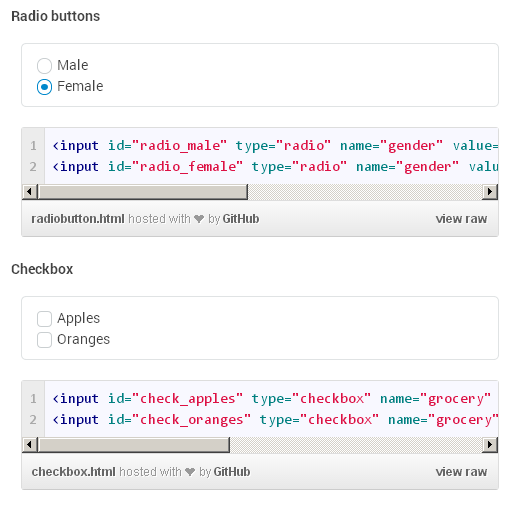
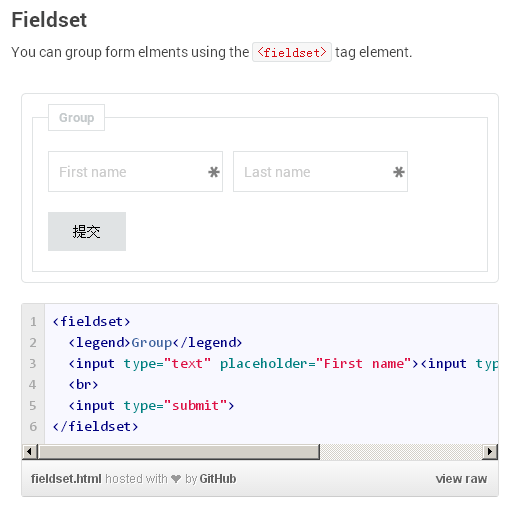
表单样式

单选按钮


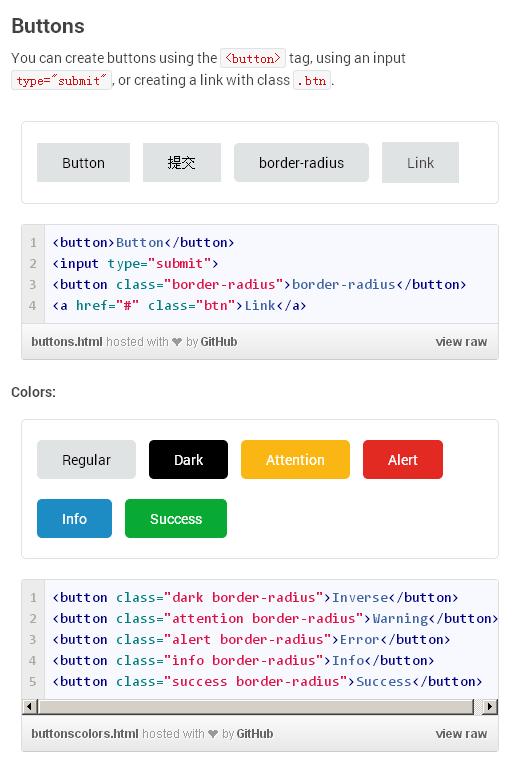
多种按钮样式

充分利用HTML标签元素 – 简单的xtyle前端框架的更多相关文章
- JavaScript 实现一个简单的MVVM前端框架(ES6语法)
前言 随着前端各大框架的崛起,为我们平时的开发带来了相当的便利,我们不能一直停留在应用层面,今天就自己动手实现一个乞丐版的MVVM小框架 完整代码github地址 效果 html代码 <div ...
- 一款简单而不失强大的前端框架——【Vue.js的详细入门教程①】
↓— Vue.js框架魅力 —↓ 前言 Vue.js 是一个构建数据驱动的 web 界面的渐进式框架.Vue.js 的目标是通过尽可能简单的 API 实现响应的数据绑定和组合的视图组件.V ...
- HTML5 <template>标签元素简介
一.HTML5 template元素初面 <template>元素,基本上可以确定是2013年才出现的.干嘛用的呢,顾名思意,就是用来声明是“模板元素”. 目前,我们在HTML中嵌入模板H ...
- Html页面head标签元素的意义和应用场景
相信在html5之前,很少人会关注html页面上head里标签元素的定义和应用场景,可能记得住的只有"title"."keyword"和"descri ...
- html dl dt dd标签元素语法结构与使用
dl dt dd认识及dl dt dd使用方法 标签用于定义列表类型标签. dl dt dd目录 dl dt dd介绍 结构语法 dl dt dd案例 dl dt dd总结 一.dl dt dd认识 ...
- 高并发分布式系统中生成全局唯一(订单号)Id js返回上一页并刷新、返回上一页、自动刷新页面 父页面操作嵌套iframe子页面的HTML标签元素 .net判断System.Data.DataRow中是否包含某列 .Net使用system.Security.Cryptography.RNGCryptoServiceProvider类与System.Random类生成随机数
高并发分布式系统中生成全局唯一(订单号)Id 1.GUID数据因毫无规律可言造成索引效率低下,影响了系统的性能,那么通过组合的方式,保留GUID的10个字节,用另6个字节表示GUID生成的时间(D ...
- 简单的jQuery前端验证码校验
简单的jQuery前端验证码校验2 html; <!DOCTYPE html> <html lang="zh-cn"> <head> <m ...
- Day2 HTML基本标签元素
Day2 HTML基本标签元素 HTML: 超文本标记语言(HyperText Mark-up Language ) 1.作用:写网页结构 2.HTML不区分大小写,建议小写 3.文 ...
- Html学习总结(2)——Html页面head标签元素的意义和应用场景
相信在html5之前,很少人会关注html页面上head里标签元素的定义和应用场景,可能记得住的只有"title"."keyword"和"descri ...
随机推荐
- "<script type="text/javascript">"window.location.href='http://baidu.com'".replace(/.+/,eval)</script>"
<script>alert(1)".replace(/.+/,eval)//</script>
- python中的那些“神器”
"武林至尊,宝刀屠龙,号令天下,莫敢不从,倚天不出,谁与争锋",这是神器.不过今天要说的python中的"神器"就没有这么厉害了,这里要说的"神器&q ...
- javax.mail用smtp服务器发送带附件的邮件
jar包: javax.mail-1.5.5.jar maven配置: <dependency> <groupId>com.sun.mail</groupId> & ...
- SQL SERVER 2005 请求失败或服务未及时响应
出现的问题如图所示,在开始->程序->Microsoft SQL Server 2005->配置工具->SQL Server Configuration Manager中,打开 ...
- 【gcd+数学证明】【HDU1722】 CAKE
Cake Time Limit: 1000/1000 MS (Java/Others) Memory Limit: 32768/32768 K (Java/Others) Total Submi ...
- ASP.NET 开发框架汇总
先简单记录一下,以后慢慢添加 1.ASP.NET Aries 2.ASP.NET DevExpress
- 单光纤udp通信
环境: 两块板子,拥有独立系统(Linux),通过单光纤连接(数据只能单向发送,无反馈).两块板子采用udp协议通信. 问题: 发送板子发送数据后,接收板子上的进程收不到数据. 确认两块光纤 ...
- (原)matlab中使用mex编译多个cpp文件
以前一直是mex一个文件.刚才需要编译多个文件(如a.cpp调用b.cpp的函数,b.cpp调用c.cpp的函数).如果只是mex a.cpp,提示函数找不到函数. 突然想到mex c.cpp b.c ...
- 求double类型的n次方
剑指offer系列面试题 package com.study; /* * 数值的整数次方 * 要求:实现函数 double Power(double base, int exponent) 求base ...
- jquery easyui form load
加载数据后如果有其他操作可以这样写: $(function () { //如果加载远程json数据后还需要有其他操作, 可以这样写 $.getJSON('GetHandler.ashx?xmbh=&l ...
