小细节--Extjs中,renderTo 和applyTo的区别
说到web前端框架,extjs绝对算是非常优秀的一个。
extjs中,两个方法很像,renderTo和applyTo,我在网上也搜了很多相关的内容,在这里举例为大家进行区分,欢迎大家交流指正。
主要区分内容:比较renderTo和applyTo在显示和渲染生成代码上的异同。
使用方法:使用嵌套的div层,分别用renderTo和applyTo方法进行渲染。
js代码:
<script type="text/javascript">
Ext.onReady(function () {
var button1 = new Ext.Button({
renderTo: 'top',
text: 'top'
});
var button2 = new Ext.Button({
applyTo: 'center',
text: 'center'
});
var button3 = new Ext.Button({
applyTo: 'bottom1',
text: 'bottom1'
});
})
</script>
HTML代码:
<body>
<div id="top" style=" background-color:red; width:100px;height:100px; ">top</div>
<div id="center" style=" background-color:Blue; width:100px;height:100px; ">center</div>
<div id="bottom" style=" background-color:Green; width:100px;height:100px; " >bottom
<div id="bottom1" style="background-color:Yellow; width:60px;height:20px;">bottom1</div>
<div id="bottom2" style="background-color:Orange;width:60px;height:20px;">bottom2</div>
</div>
</body>
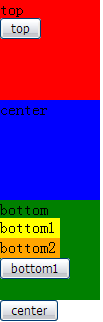
网页效果:

简单总结:
由生成的效果我们可以看出:
1.renderTo生成的控件,是在指定的节点下生成,并且顺序排列在此节点内所有的元素之后。
2.applyTo生成的控件,是在指定的节点的父节点下生成,并且顺序排列在此节点的父节点所有元素之后。
代码验证:
生成的页面代码:
<body class=" ext-safari" id="ext-gen13">
<div id="top" style=" background-color:red; width:100px;height:100px; ">top
<table border="0" cellpadding="0" cellspacing="0" class="x-btn-wrap x-btn" id="ext-comp-1001" style="width: auto;">
<tbody>
<tr>
<td class="x-btn-left"><i> </i></td><td class="x-btn-center">
<em unselectable="on"><button class="x-btn-text" type="button" id="ext-gen7">top</button></em>
</td><td class="x-btn-right"><i> </i></td>
</tr>
</tbody>
</table> </div> <div id="center" style=" background-color:Blue; width:100px;height:100px; ">center</div>
<div id="bottom" style=" background-color:Green; width:100px;height:100px; ">bottom
<div id="bottom1" style="background-color:Yellow; width:60px;height:20px;">bottom1</div>
<div id="bottom2" style="background-color:Orange;width:60px;height:20px;">bottom2</div>
<table border="0" cellpadding="0" cellspacing="0" class="x-btn-wrap x-btn" id="ext-comp-1003" style="width: auto;">
<tbody>
<tr>
<td class="x-btn-left"><i> </i></td><td class="x-btn-center">
<em unselectable="on"><button class="x-btn-text" type="button" id="ext-gen22">bottom1</button></em>
</td><td class="x-btn-right"><i> </i></td>
</tr>
</tbody>
</table>
</div> <table border="0" cellpadding="0" cellspacing="0" class="x-btn-wrap x-btn" id="ext-comp-1002" style="width: auto;">
<tbody>
<tr>
<td class="x-btn-left"><i> </i></td><td class="x-btn-center">
<em unselectable="on"><button class="x-btn-text" type="button" id="ext-gen15">center</button></em>
</td><td class="x-btn-right"><i> </i></td>
</tr>
</tbody>
</table>
</body>
小细节--Extjs中,renderTo 和applyTo的区别的更多相关文章
- Android Studio ---------------- 软件使用小细节(更新中。。。。。。)
###鼠标放到相关类或方法等上,没有提示. *解决方法:File----Setting-----Editor-----General------Show quik documentation on m ...
- ExtJs4学习(四):Extjs 中id与itemId的区别
为了方便表示或是指定一个组件的名称,我们通常会使用id或者itemId进行标识命名.(推荐尽量使用itemId,这样可以减少页面唯一标识而产生的冲突) id: id是作为整个页面的Compo ...
- 【转载】Extjs 中id与itemId的区别
为了方便表示或是指定一个组件的名称,我们通常会使用id或者itemId进行标识命名.(推荐尽量使用itemId,这样可以减少页面唯一标识而产生的冲突) id: id是作为整个页面的Com ...
- 17.EXTJs 中icon 与iconCls的区别及用法!
转自:https://blog.csdn.net/u013890437/article/details/38315717?utm_source=blogxgwz7
- ASP.NET MVC 自定义路由中几个需要注意的小细节
本文主要记录在ASP.NET MVC自定义路由时,一个需要注意的参数设置小细节. 举例来说,就是在访问 http://localhost/Home/About/arg1/arg2/arg3 这样的自定 ...
- C++在使用Qt中SLOT宏须要注意的一个小细节
大家都知道C++虚函数的机制,对于基类定义为虚函数的地方,子类假设覆写,在基类指针或者引用来指向子类的时候会实现动态绑定. 但假设指针去调用非虚函数,这个时候会调用C++的静态绑定,去推断当前的指针是 ...
- C++在使用Qt中SLOT宏需要注意的一个小细节
大家都知道C++虚函数的机制,对于基类定义为虚函数的地方,子类如果覆写,在基类指针或者引用来指向子类的时候会实现动态绑定. 但如果指针去调用非虚函数,这个时候会调用C++的静态绑定,去判断当前的指针是 ...
- ArrayList中的一些小细节@JDK8
ArrayList中的一些小细节@JDK8 protected transient int modCount = 0; 该变量用于记录ArrayList的版本号,不可被序列化,每次对ArrayList ...
- Extjs中Store小总结
http://blog.csdn.net/without0815/article/details/7798170 1.什么是store? Store类似于一个本地仓库(即数据存储器),包括有 Arra ...
随机推荐
- imagemagick /tmp/magick-xxxxxxxx
问题 imagemagick在某种场景下会狂写/tmp目录,文件名形如magick-xxxxxxxx, ls -lh查看这些文件达到几百G, du -sh查看则只有几十M 被这个问题折磨了许久,大晚上 ...
- 【UVA】658 - It's not a Bug, it's a Feature!(隐式图 + 位运算)
这题直接隐式图 + 位运算暴力搜出来的,2.5s险过,不是正法,做完这题做的最大收获就是学会了一些位运算的处理方式. 1.将s中二进制第k位变成0的处理方式: s = s & (~(1 < ...
- ViewPager,使用Fragment实现
效果如图: 使用Fragment实现tab的缺点就是不能够滑动.不过应该也算优点,具体场景可以自由选择. 完整代码:imooc-tab022fragment,在我的百度云网盘上. MainAcgtiv ...
- Python 字符、整型、列表字典等操作(二)
在上次课程中简要的讲述了Python的基础常识,现在来详细的学习一下吧! 一.类和对象 面向过程和面向对象 面向过程:C 面向对象:Java.Python等 类和对象的含义: 类,是对事物的抽象,比如 ...
- docker学习笔记18:Dockerfile 指令 VOLUME 介绍
在介绍VOLUME指令之前,我们来看下如下场景需求: 1)容器是基于镜像创建的,最后的容器文件系统包括镜像的只读层+可写层,容器中的进程操作的数据持久化都是保存在容器的可写层上.一旦容器删除后,这些数 ...
- python 拼写检查代码(怎样写一个拼写检查器)
原文:http://norvig.com/spell-correct.html 翻译:http://blog.youxu.info/spell-correct.html 怎样写一个拼写检查器 Pete ...
- 微信平台接入Web页面功能接口(C#)
微信平台接入web页面功能接口 今年因工作需要,通过微信平台接入公司的Wap页面,回忆下,记录内容,方面以后使用. 1.成为开发者后,你才可以使用公众平台的开发功能.需要填写URL和ToKen,接口配 ...
- [Unity 3D] Unity 3D 性能优化 (一)
听到过很多用Unity 3D开发游戏的程序员抱怨引擎效率太低,资源占用太高,包括我自己在以往项目的开发中也头疼过.最近终于有了空闲,可以仔细的研究一下该如何优化Unity 3D下的游戏性能.其实国外有 ...
- Unity3d 网络编程(二)(Unity3d内建网络各项參数介绍)
这里是全部Unity3d在网络中能用到相关的类及方法.纵观參数功能, Unity3d来写一个手游是不二的选择: RPC 能够传递的參数 int float string NetworkPlayer N ...
- winform 之1---窗体介绍
窗体是winform开发的基础,需要掌握窗体的创建.属性.调用和窗体传值等等. 1.在项目中添加窗体很简单,在项目上点击右键,选择添加windows窗体即可为项目添加新的窗体. 2.窗体的属性设置,右 ...
