css包含块containing block
《css权威指南》P167:
The Containing Block
Every element is laid out with respect to its containing block; in a very real way, the containing block is the "layout context" for an element. CSS2.1 defines a series of rules for determining an element's containing block. I'll cover only those rules that pertain to the concepts covered in this chapter and leave the rest for future chapters.
每个元素都相对于其包含块摆放,可以这么说,包含块就是一个元素的“布局上下文”。css2.1定义了一系列规则来确定元素的包含块,这里介绍的只是其中部分规则。
For an element in the normal, Western-style flow of text, the containing block is formed by the content edge of the nearest block-level, table cell, or inline-block ancestor box. Consider the following markup:
对于正常的西方语言文本流中的一个元素,包含块由最近的块级祖先框,表单元格或行内块inline-block祖先框的内容边界(content edge)构成。
- <body>
- <div>
- <p>This is a paragraph.</p>
- </div>
- </body>
In this very simple markup, the containing block for the p element is the div element, as that is the closest ancestor element that is block-level, a table cell, or inline-block (in this case, it's a block box). Similarly, the div's containing block is the body. Thus, the layout of the p is dependent on the layout of the div, which is in turn dependent on the layout of the body.
p元素的包含块是div,因为作为块级元素、表单元格或行内块元素,这是最近的祖先元素(本例中是一个块元素框)。类似第,div的包含块是body。因此,p的布局依赖于div的布局,div的布局则依赖body布局。
You don't need to worry about inline elements since the way they are laid out doesn't depend directly on containing blocks. We'll talk about them later in the chapter.
不必担心inline element,因为他们的摆放方式并不直接依赖于包含块。
-------------------------
w3c定义:
http://www.w3.org/TR/CSS2/visudet.html#containing-block-details
10.1 Definition of "containing block"
The position and size of an element's box(es) are sometimes calculated relative to a certain rectangle, called the containing block of the element. The containing block of an element is defined as follows:
- The containing block in which the root element lives is a rectangle called the initial containing block. For continuous media, it has the dimensions of the viewport and is anchored at the canvas origin; it is the page area for paged media. The 'direction' property of the initial containing block is the same as for the root element.
- For other elements, if the element's position is 'relative' or 'static', the containing block is formed by the content edge of the nearest block container ancestor box.
- If the element has 'position: fixed', the containing block is established by the viewport in the case of continuous media or the page area in the case of paged media.
- If the element has 'position: absolute', the containing block is established by the nearest ancestor with a 'position' of 'absolute', 'relative' or 'fixed', in the following way:
- In the case that the ancestor is an inline element, the containing block is the bounding box around the padding boxes of the first and the last inline boxes generated for that element. In CSS 2.1, if the inline element is split across multiple lines, the containing block is undefined.
- Otherwise, the containing block is formed by the padding edge of the ancestor.
If there is no such ancestor, the containing block is the initial containing block.
In paged media, an absolutely positioned element is positioned relative to its containing block ignoring any page breaks (as if the document were continuous). The element may subsequently be broken over several pages.
For absolutely positioned content that resolves to a position on a page other than the page being laid out (the current page), or resolves to a position on the current page which has already been rendered for printing, printers may place the content
- on another location on the current page,
- on a subsequent page, or
- may omit it.
Note that a block-level element that is split over several pages may have a different width on each page and that there may be device-specific limits.
With no positioning, the containing blocks (C.B.) in the following document:
- <!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01//EN">
- <HTML>
- <HEAD>
- <TITLE>Illustration of containing blocks</TITLE>
- </HEAD>
- <BODY id="body">
- <DIV id="div1">
- <P id="p1">This is text in the first paragraph...</P>
- <P id="p2">This is text <EM id="em1"> in the
- <STRONG id="strong1">second</STRONG> paragraph.</EM></P>
- </DIV>
- </BODY>
- </HTML>
are established as follows:
| For box generated by | C.B. is established by |
|---|---|
| html | initial C.B. (UA-dependent) |
| body | html |
| div1 | body |
| p1 | div1 |
| p2 | div1 |
| em1 | p2 |
| strong1 | p2 |
If we position "div1":
- #div1 { position: absolute; left: 50px; top: 50px }
its containing block is no longer "body"; it becomes the initial containing block (since there are no other positioned ancestor boxes). 确实,我们定义div1为absolute,包含块不再是body。。
If we position "em1" as well:
- #div1 { position: absolute; left: 50px; top: 50px }
- #em1 { position: absolute; left: 100px; top: 100px }
the table of containing blocks becomes:
| For box generated by | C.B. is established by |
|---|---|
| html | initial C.B. (UA-dependent) |
| body | html |
| div1 | initial C.B. |
| p1 | div1 |
| p2 | div1 |
| em1 | div1 |
| strong1 | em1 |
By positioning "em1", its containing block becomes the nearest positioned ancestor box (i.e., that generated by "div1").
完。
在http://www.w3help.org/zh-cn/kb/008/ 也详细说了这个概念;
包含块判定及其范围
由上面内容可知,元素框的定位和尺寸与其包含块有关,而元素会为它的子孙元素创建包含块。
那么,是不是说,元素的包含块就是它的父元素呢?包含块的区域是不是父元素的内容区域呢? 答案是否定的。此节中,将给出各类元素包含块的判断以及包含块的区域范围。 如果不存在符合判断标准的祖先元素,那么元素的包含块就是初始包含块。
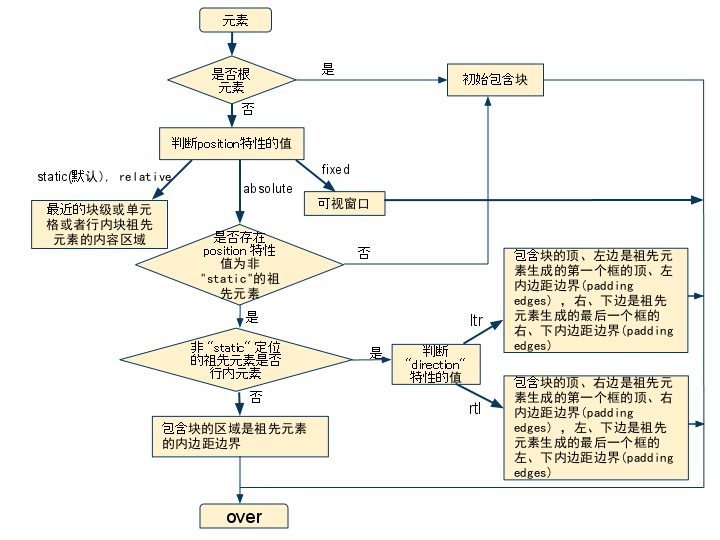
包含块判定总流程图如下:

根元素
根元素,就是处于文档树最顶端的元素,它没有父节点。
根元素存在的包含块,被叫做初始包含块 (initial containing block)。具体,跟用户端有关。
- 在 (X)HTML 中,根元素是 html 元 素(尽管有的浏览器会不正确地使用 body 元素)。
- 而初始包含块的 direction 属性与根元素相同。
静态定位元素和相对定位元素
如果该元素的定位(position)为 "relative" (相对定位)或者 "static"(静态定位),它的包含块由它最近的块级、单元格(table cell)或者行内块(inline-block)祖先元素的 内容框1创建。
元素如果未声明 'position' 特性,那么就会采用 'position' 的默认值 "static"。
- <table id="table1">
- <tr>
- <td id="td1">
- <div id="div1" style="padding:20px;border:1px solid red;">
- <span>
- <strong id=”greed” style="position:relative;">greed is</strong>
- good 999999
- </span>
- </div>
- </td>
- </tr>
- </table>
包含块关系表:
| 元素 | 包含块 |
|---|---|
| table1 | body |
| td1 | table1 |
| div1 | td1 |
| greed | div1 |
SPAN 元素中包含的文本在 div1 中的位置可以看出,div1 创建的包含块的区域是它的内容边界,也就是内边界。
固定定位元素
如果元素是固定定位 ("position:fixed") 元素,那么它的包含块是当前可视窗口2。
绝对定位元素
总的来说,绝对定位("position: absolute")元素的包含块由离它最近的 'position' 属性为 'absolute'、'relative' 或者 'fixed' 的祖先元素创建。(只要不是static)
如果其祖先元素是行内元素,则包含块取决于其祖先元素的 'direction' 特性
1). 如果 'direction' 是 'ltr',包含块的顶、左边是祖先元素生成的第一个框的顶、左内边距边界(padding edges) ,右、下边是祖先元素生成的最后一个框的右、下内边距边界(padding edges)
css包含块containing block的更多相关文章
- CSS包含块containing block详解
“包含块(containing block)”,W3c中一个很重要的概念,今天带大家一起来好好研究下. 初步理解 在 CSS2.1 中,很多框的定位和尺寸的计算,都取决于一个矩形的边界,这个矩形,被称 ...
- css中margin重叠和一些相关概念(包含块containing block、块级格式化上下文BFC、不可替换元素 non-replaced element、匿名盒Anonymous boxes )
平时在工作中,总是有一些元素之间的边距与设定的边距好像不一致的情况,一直没明白为什么,最近仔细研究了一下,发现里面有学问:垂直元素之间的margin有有互相重叠的情况:新建一个BFC后,会阻止元素与外 ...
- 包含块( Containing block ) 转自W3CHelp
包含块简介 在 CSS2.1 中,很多框的定位和尺寸的计算,都取决于一个矩形的边界,这个矩形,被称作是包含块( containing block ). 一般来说,(元素)生成的框会扮演它子孙元素包含块 ...
- CSS学习笔记——包含块 containing block
以下内容翻译自CSS 2.1官方文档.网址:https://www.w3.org/TR/CSS2/visudet.html#strut 有时,一个元素的盒子的位置和尺寸根据一个确定的矩形计算,这个确定 ...
- (转自MDN)CSS基础一定要看的包含块(containing block)
之前在写<个人常用的水平居中方法>这篇文章的时候,百分比问题涉及到了包含块(containing block)这个概念. 今天刷面试题的时候,又看到了containing block这个词 ...
- CSS中包含块原理解析
CSS包含块原理解析 确定CSS中的包含块也确定就是元素的父元素.关键是:看元素是如何定位的.确定包含块很重要,比如设置百分比.另外也可以进行样式的继承等等. 分两个情况: 相对定位和静态定位 静态定 ...
- CSS2.1SPEC:视觉格式化模型之包含块
原汁原味的才是最有味道的,在阅读CSS标准时对这一点的体会更加深刻了,阅读文档后的一大感觉就是很多看上去理所应当的样式表现也都有了对应的支持机制.本文首先从包含块写起,一方面总结标准中相应的阐述,并且 ...
- 转: Firefox 浏览器对 TABLE 中绝对定位元素包含块的判定有错误
标准参考 元素的包含块 W3C CSS2.1 规范中规定,绝对定位元素的包含块(containing block),由离它最近的 position 特性值是 "absolute". ...
- 由position属性引申的关于css的进阶讨论(包含块、BFC、margin collapse)
写这篇文章的起因是源于这篇文章:谈谈面试与面试题 中关于position的讨论,文中一开始就说的这句话: 面试的时候问个css的position属性能刷掉一半的人这是啥情况…… 其实这问题我本来打算的 ...
随机推荐
- QT正则表达式
QT正则表达式有一个问题,当初始状态是不符合正则表达式时,能够输入任意字符,若在输入过程中符合正则表达式,马上进入字符检测状态,即只能接受符合正则表达式的字符.
- python heapq
这个模块(build-in)实现了一个堆的数据结构,完美的解决了Top-K问题,以后解决Top-K问题的时候,直接把这个模块拿来用就可以了 注意,默认的heap是一个小顶堆! heapq模块提供了如下 ...
- background-size使用
background-size: left center | 0% 50% | cover | contain backgound-size: left center | 0% 50%; 这个指的是背 ...
- [MUD]MUDLIB详解/MUDOS运行流程/最小MUDLIB/mud文件结构
现在大部分中文MUD都是在东方故事(esII)基础上发展起来的,其目录结构基本一样, 也有个别MUD为了标新立异对个别目录换了个名字以示不同,但其实质没有什么变化. 这个做的最可恶的是xkx,把一个好 ...
- EditText无法失去焦点、失去焦点隐藏软键盘
很奇怪,我在给EditText设置setOnFocusChangeListener()监听,但是始终未能成功,焦点一直存在,不知其原因,,代码如下: et_username.setOnFocusCha ...
- Silverlight第三方控件专题
原文http://www.cnblogs.com/nasa/archive/2008/12/01/1344927.html 这里我收集整理了目前网上silverlight第三方控件的专题,若果有所遗漏 ...
- [LeetCode][Python]Roman to Integer
# -*- coding: utf8 -*-'''__author__ = 'dabay.wang@gmail.com'https://oj.leetcode.com/problems/roman-t ...
- 关于json文本数据的一些使用方法
1.对象的存取 如果是对象的存取,可能需要序列化和反序列化对象的属性. NSDictionary params = @{@"hello":@"world"}; ...
- find the mincost route(最小环,最短路,floyd)
find the mincost route Time Limit: 1000/2000 MS (Java/Others) Memory Limit: 32768/32768 K (Java/O ...
- [LeetCode] Search a 2D Matrix [25]
题目 Write an efficient algorithm that searches for a value in an m x n matrix. This matrix has the fo ...
