XMPP个人信息展示
在现阶段的通信服务中。各种标准都有,因此会出现无法实现相互连通,而XMPP(Extensible Message and presence Protocol)协议的出现。实现了整个及时通信服务协议的互通。有了这个协议之后,使用不论什么一个组织或者个人提供的即使通信服务,都可以无障碍的与其它的及时通信服务的用户进行交流。比如google 公司2005年推出的Google talk就是一款基于XMPP协议的即时通信软件。以下我们就谈论一下怎样简单的使用XMPP的好友和个人电子名片
1、在XMPPFramework.h中将须要用到的头文件打开

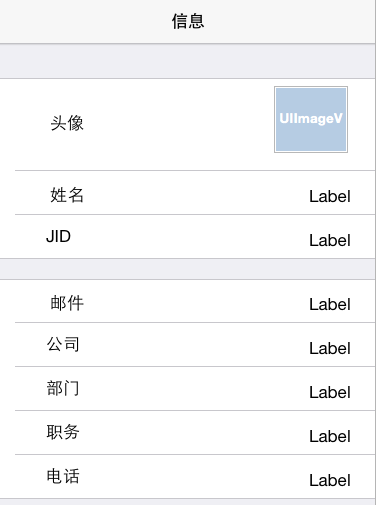
2、在storyboard创建电子名片的页面

3、定义数据存储和电子名片模型属性而且进行初始化
//电子名片
@property (strong,nonatomic) XMPPvCardTempModule * vCardModule; //电子名片存储
@property (strong,nonatomic) XMPPvCardCoreDataStorage *vCardStorage; //初始化卡片存储
self.vCardStorage=[XMPPvCardCoreDataStorage sharedInstance];
//初始化花名冊存储
self.rosterStorage=[[XMPPRosterCoreDataStorage alloc] init];
//激活当前的电子名片
[self.vCardModule activate:self.stream];
4、创建相应的类,而且和电子卡片的storyboard关联。连接输出口

5、获取当前的人员电子卡片
//获取vcard卡片信息即个人信息
AppDelegate * delegate=[UIApplication sharedApplication].delegate; XMPPvCardTemp *vcard = [delegate.vCardModule myvCardTemp]; //假设电子卡片信息不存在须要又一次设置
if (vcard==nil) {
vcard=[XMPPvCardTemp vCardTemp];
vcard.nickname=[[NSUserDefaults standardUserDefaults] objectForKey:@"userName"];
} if (vcard.jid==nil) {
XMPPJID * jid=[XMPPJID jidWithString:[[NSUserDefaults standardUserDefaults] objectForKey:@"userName"]];
vcard.jid=jid;
} //更新一下改动的数据
[delegate.vCardModule updateMyvCardTemp:vcard];
6、将电子卡片的信息展示到UI界面
//将电子名片的信息展示到UI
self.jrImage.image=[UIImage imageWithData:vcard.photo];
self.name.text=vcard.nickname;
self.jid.text=vcard.jid.full;
self.email.text=vcard.mailer;
self.company.text=vcard.orgName;
self.depart.text=[vcard.orgUnits firstObject];
self.post.text=vcard.title;
self.tel.text=vcard.note ;
效果图例如以下:

6、改动电子卡片。涉及到个人信息的改动。这里我们须要又一次做UI

点击改动调用方法就可以
//更新一下改动的数据
[delegate.vCardModule updateMyvCardTemp:vcard];
想要了解很多其它内容的小伙伴。能够点击查看源代码,亲自执行測试。
疑问咨询或技术交流。请增加官方QQ群: (452379712)
(452379712)
出处:http://blog.csdn.net/jerehedu/
本文版权归烟台杰瑞教育科技有限公司和CSDN共同拥有,欢迎转载,但未经作者允许必须保留此段声明,且在文章页面明显位置给出原文连接,否则保留追究法律责任的权利。
XMPP个人信息展示的更多相关文章
- JavaScript实现联想校招员工信息展示
原文摘自我的前端博客,欢迎大家来访问 http://www.hacke2.cn 起因 今天和豪哥聊天,才知道他是我老乡,而且特别近..真的感觉他是我的贵人,这是他从 联想校招扣出来的,我们就用Java ...
- 微信小程序信息展示列表
微信小程序信息展示列表 效果展示: 代码展示: wxml <view class="head"> <view class="head_item" ...
- 《Spring_Four》第三次作业——基于Jsoup的大学生考试信息展示系统的原型设计与开发
<Spring_Four团队>第三次团队项目——基于Jsoup的大学生考试信息展示系统的原型设计与开发 一.实验目的与要求 (1)掌握软件原型开发技术: (2)学习使用软件原型开发工具:本 ...
- 《Spring_Four》第二次作业 基于Jsoup的大学生考试信息展示系统开题报告
一.项目概述 该项目拟采用Jsoup对大学生三大考试(考研.考公务员.考教师资格证)进行消息搜集,研发完成一款轻量级的信息展示APP,本项目主要的创新点在于可以搜集大量的考试信息,对其进行一个展示,而 ...
- JavaEE-案例1-网站信息展示
案例1-网站信息展示 需求: 在页面上展示一些文字信息,需要排版. 技术分析: html:超文本 标签 语言 作用:展示 超文本:超越了一般文本,描述文本的字体.颜色.图片 标签:标记 html书写规 ...
- 基于Ajax提交formdata数据、错误信息展示和局部钩子、全局钩子的校验。
formdata重点: 实例化FormData这个类 循环serializeArray可以节省代码量 图片要用$('#id')[0].files[0]来获得 加上contentType:false和p ...
- Python 爬取 北京市政府首都之窗信件列表-[信息展示]
日期:2020.01.25 博客期:133 星期六 [代码说明,如果要使用此页代码,必须在本博客页面评论区给予说明] //博客总体说明 1.准备工作 2.爬取工作 3.数据处理 4.信息展示(本期博客 ...
- JSP中实现留言页面的编写并将留言信息展示出来
1.JavaBean类,实现java代码和html的部分分离,提高代码的复用 package com.wgh; public class MessageBean { private String au ...
- 从SQLite获取数据完成一个产品信息展示
在ios实际开发当中,我们常常用到Core Data做为数据储存首选.但在处理一些大量复杂的数据值且数据之间相互关联的时候,这就不得不使用关系型数据库来实现.例如一个导航程序,自身应该包含大量的地图自 ...
随机推荐
- Android四大组件之Activity详解
一.Activity的概要说明 我看过Activity的源码,Activity类注释大概是这样解释的:几乎所有的Activity都是与用户交互用的,我想用了一个几乎的意思应该是排除一些纯展示界面吧,因 ...
- Java 网络编程(一) 网络基础知识
链接地址:http://www.cnblogs.com/mengdd/archive/2013/03/09/2951826.html 网络基础知识 网络编程的目的:直接或间接地通过网络协议与其他计算机 ...
- jQuery常用方法集锦
用方法:http://www.cnblogs.com/linzheng/archive/2010/11/14/1877092.html 数组汇总:http://www.cnblogs.com/Andy ...
- python之math模块
1.math简介 >>>import math #导入math模块 >>>dir(math) #这句可查看所有函数名列表 >>>help(math ...
- [LeetCode]题解(python):135-Candy
题目来源: https://leetcode.com/problems/candy/ 题意分析: 有N个孩子站成一条线.每个孩子有个排名.要求1.每个孩子至少一个糖果,2.相邻的孩子,那么较高排名的孩 ...
- (Problem 72)Counting fractions
Consider the fraction, n/d, where n and d are positive integers. If nd and HCF(n,d)=1, it is called ...
- BootStrap 轮播 Carousel
参考 http://wrongwaycn.github.io/bootstrap/docs/javascript.html#collapse 同样 启动方式有2种 一种是在div的class中加 另 ...
- 带你一起Piu Piu Piu~
单刀直入,今天要讲的是自己写的一个WPF动画例子.我们在看下最终效果~ 最近在重看WPF编程宝典2010,在练习第15章动画性能例子时有了些想法.原始例子如下: 原始例子(打包了整个15章的) 它是 ...
- 在cnblog中使用syntax方法
<pre name="code" class="brush: cpp;"> 代码 </pre> #include<cstdio&g ...
- hdoj 1878 欧拉回路(无向图欧拉回路+并查集)
题目链接:http://acm.hdu.edu.cn/showproblem.php?pid=1878 思路分析:该问题给定一个无向图,要求判断该无向图是否存在欧拉回路:无向图判断存在欧拉回路的两个必 ...
