【转】编写Chrome扩展程序
Chrome的扩展程序很多,也很容易入门,可以来简单实现一下
看看 官方文档 或者翻译的文档:百度、,慢慢就能实现出一个扩展程序来
每个扩展程序应用一般会包含:
- 一个manifest清单文件
- html文件
- js文件
- 其他文件等
可以看到,其实结构如同一般的页面,有共通之处。
一、了解Chrome扩展程序
Chrome扩展程序商店地址为:https://chrome.google.com/webstore/category/extensions?hl=zh-CN
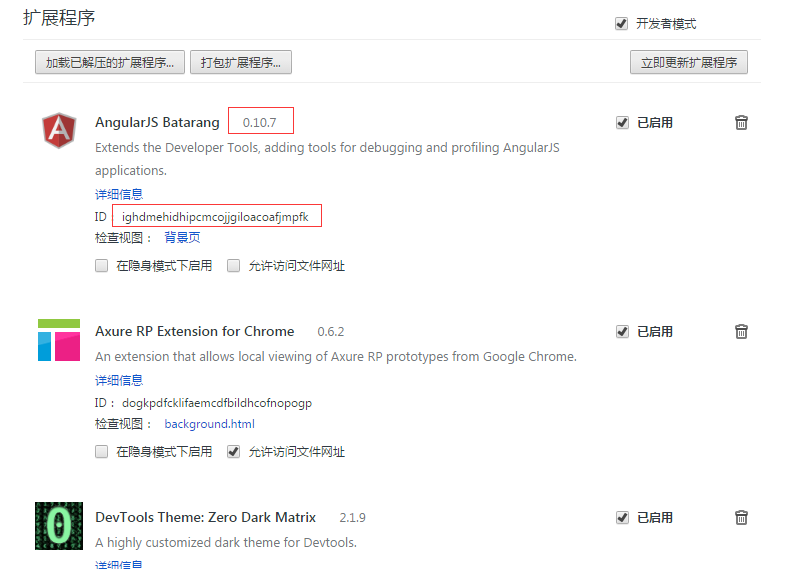
访问Chrome浏览器中已安装的扩展:chrome://extensions/

可以看到一些拓展程序的基本信息
一般来说,安装扩展程序可以进行在线安装的方式,但在离线环境或内网机环境下,需要安装扩展程序,要怎么办呢
crx文件
crx文件其实就是扩展程序包,可直接将其拖动到上述扩展程序列表页面,即可安装
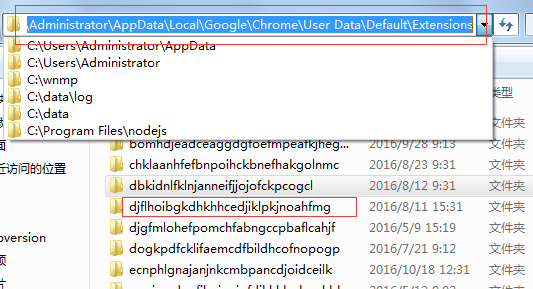
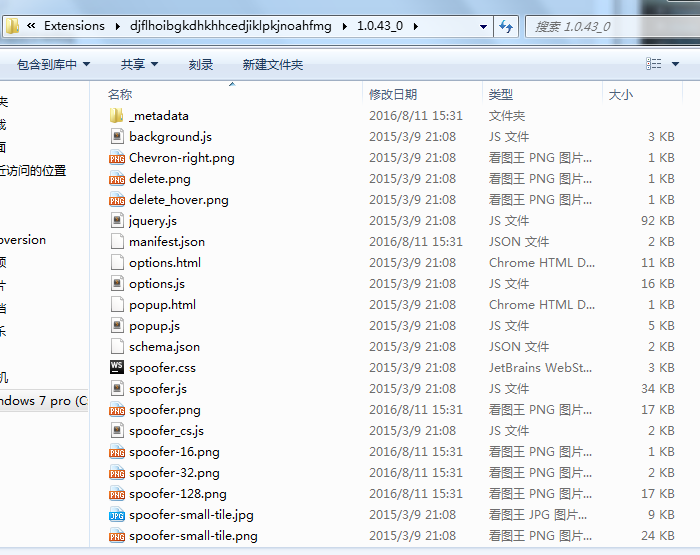
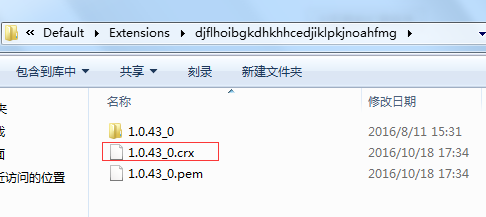
在windows系统下,可以在以下文件路径访问相应的扩展程序



最后这个图中的文件,其实就是扩展程序的源码了
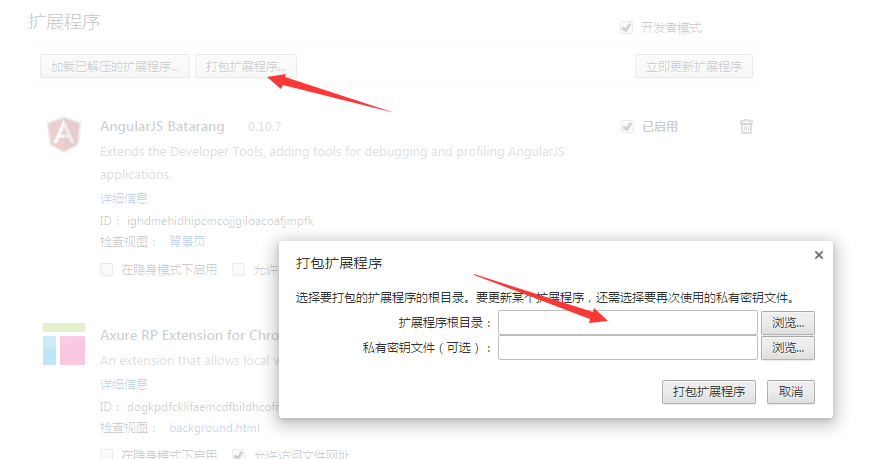
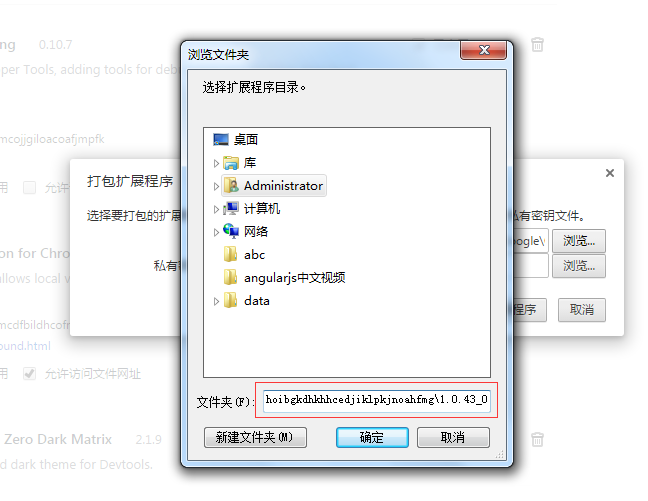
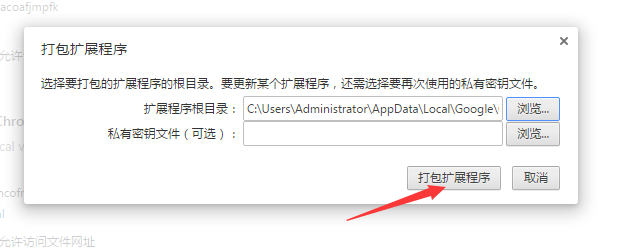
在扩展程序列表页中点击打包扩展程序,选择相应的程序目录,就可以打包出一个程序包





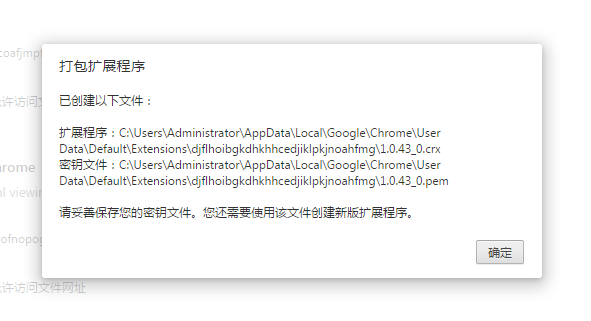
.crx文件就是我们要的扩展程序包了,将其拖动到页面,即可安装。 .pem是密钥文件
二、创建Chrome扩展程序
由上述知晓了扩展程序的大致信息,要创建一个扩展程序,也不外乎是创建一个项目,依据一定的规则编写逻辑后再打包安装
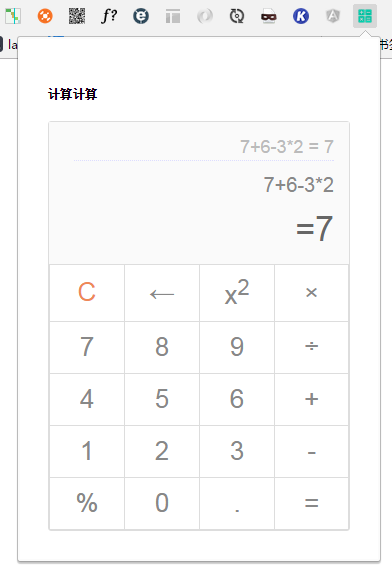
接下来就把之前写的简易计算器弄成一个扩展程序
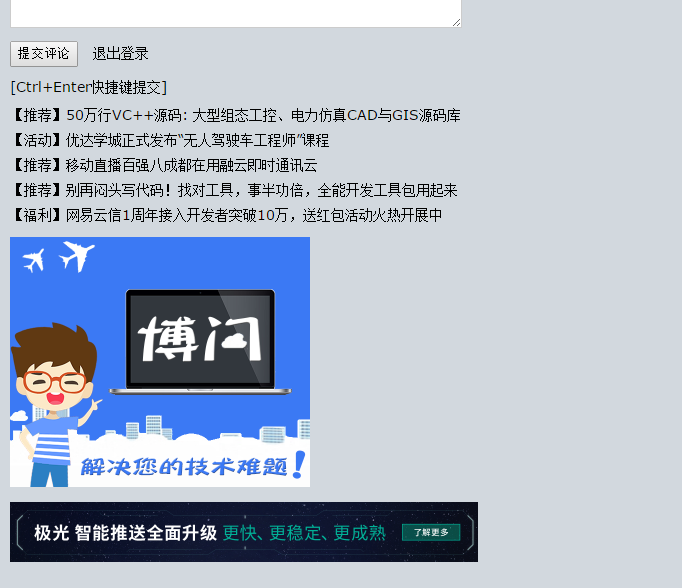
看看博客园下方有几个广告,索性顺便用扩展程序移除页面上的广告吧

扩展程序需要一个manifest清单文件,提供有关应用的各种信息

{
"manifest_version": 2,
"name": "my-calculator",
"description": "A simple calculator",
"version": "0.0.1",
"permissions": [
"tabs",
"http://www.cnblogs.com/"
],
"browser_action": {
"default_icon": "icons/icon_active.png",
"default_title": "Calculate it",
"default_popup": "calculator.html"
},
"content_scripts": [{
"matches": ["*://www.cnblogs.com/*"],
"js": ["js/jquery.js", "js/content.js"]
}]
}

这就是需要的清单文件了,定义了程序的基本信息,这些字段的作用就自行去 文档 查看吧
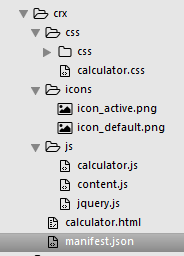
文件目录结构为:

计算器的代码,之前那篇文章有了,这里就不贴了
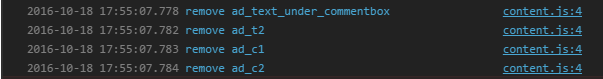
要移除博客文章下的广告,是操作页面,所以应该在content_scripts文件里操作,即这里的content.js
$('div[id^="ad_"]').each(function() {
var $this = $(this);
console.log('remove', $this.attr('id'));
$this.remove();
});
记得先在manifest中配置好permissions的页面访问权限
文件已经准备完毕,现在进行程序的打包
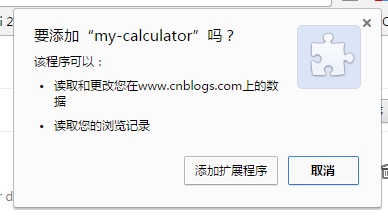
打包方式类似上述的方法,打包成功后拖进来安装就行了




可以看到计算器已经在扩展程序之中
再看看博客文章下的广告,已经被清除了


三、发布Chrome扩展程序
自己的Chrome扩展程序写好之后,可以发布到商城之中
这篇文章 讲得挺好,就不多说了
【转】编写Chrome扩展程序的更多相关文章
- 编写Chrome扩展程序
Chrome的扩展程序很多,也很容易入门,可以来简单实现一下 看看,慢慢就能实现出一个扩展程序来 每个扩展程序应用一般会包含: 一个manifest清单文件 html文件 js文件 其他文件等 可以看 ...
- Chrome扩展程序的二次开发:把它改得更适合自己使用
我当然知道未经作者允许修改别人程序是不道德的了,但作为学习研究之用还是无可厚非,这里仅供交流. 一切都是需求驱动的 话说某天我在网上猎奇的时候无意间发现这么一款神奇的谷歌浏览器插件:Extension ...
- Web 开发人员必备的12款 Chrome 扩展程序
之前已经分享过一些帮助 Web 开发人员和设计师的 Chrome 扩展,这次我们继续展示一组很有用的 Chrome 应用程序.这些免费的 Chrome 应用程序可以简化您的工作流程,为了加快您的工作流 ...
- 了解Chrome扩展程序开发--摘抄
了解Chrome扩展程序开发 2018-01-11 边城到此莫若 鸡蛋君说前端 首先,我尝试来用简单几句话描述一下Chrome扩展程序: Chrome扩展主要用于对浏览器功能的增强,它强调与浏览器相结 ...
- 谷歌应用商店chrome扩展程序和APP的发布流程
互联网上有很多大牛,他们再工作中需要一些难题,再找到解决办法后,如果会使用js的话,大多数人就可以自己动手写一个chrome插件,而且非常容易.开发人员都喜欢与大家分享自己的成就!google是一个全 ...
- 安装Chrome扩展程序xpath
最近工作用到xpath,直接从浏览器复制下来路径时常会出错而且长度很长,于是我想到之前用过的一款chrome插件,可以直接编写xpath语句,并实时出现解析出的结果,检验xpath语句是否编写正确.效 ...
- chrome扩展程序开发
首先,明确两个概念的区别:chrome扩展程序和Web Apps.具体参考:http://www.chromi.org/archives/10106 本文只讨论chrome扩展程序. 最好的开发教程莫 ...
- Google Chrome 扩展程序开发
根据公司的规定,每月八小时,弹性工作制.所以大家平时来的不太准时,如果有事,下班也就早些回去了.所以一个月下来工作时间可能不够,但是公司的考勤日历是这样的: 除了请假和法定节假日外,其他样式显示都是一 ...
- 解决高版本 Google Chrome 扩展程序强制停用问题 -摘自网络
1]前往这里下载你喜欢的语言的组策略模板 后缀为.adm (其他的文件自己看 https://docs.google.com/viewer?a=v&pid=sites&srcid=Y2 ...
随机推荐
- C primer plus 读书笔记第一章
写在前面: 算法和数据结构是计算机学习的基础,而大部分书籍是用C/C++编写.所以有了把C语言重新学一遍的想法.这个系列主要是记录看C primer plus的一些笔记和部分课后习题的答案,不会总结的 ...
- C++ TinyXml操作(含源码下载)
前言 TinyXML是一个开源的解析XML的解析库,能够用于C++,能够在Windows或Linux中编译,使用TinyXML进行C++ XML解析,使用简单,容易上手.这个解析库的模型通过解析X ...
- Java基础知识强化69:基本类型包装类之Character案例(统计字符串中大写小写以及数字的次数)
我们直接看案例如下: package cn.itcast_03; import java.util.Scanner; /* * 统计一个字符串中大写字母字符,小写字母字符,数字字符出现的次数.(不考虑 ...
- Android(java)学习笔记259:JNI之NDK开发步骤
1. NDK开发步骤(回忆一下HelloWorld案例): (1)创建工程 (2)定义native方法 (3)创建jni文件夹 (4)创建c源文件放到jni文件夹 (5)拷贝jni.h头文件到jni目 ...
- asp.net设置元素css的属性
controls.style.Add("css名称","css值") 添加class规则 control.cssclass="str_cssname& ...
- Windows Media Player Plus
Windows Media Player Plus 是一款 Windows Media Player 的插件,提供很多实用功能,Mark 一下.
- ZOJ2099
题意:给多个点,连成折线,求一个矩形可以包含这条折线. 输入: 多组测试数据 多个点的坐标 每组测试数据以0,0结束 以0,0结束程序 输出: 矩形左下角和右上角的坐标 思路:水题,注意输入那里有点坑 ...
- HTML5新增的属性和废除的属性
HTML5中,在新增加和废除很多元素的同时,也增加和废除了很多属性. 新增的属性 1.表单相关的属性 对input(type=text).select.textarea与button指定autofoc ...
- Android学习手记(6) TabActivity和TabHost
使用TabHost可以实现标签式效果,将两个Activity放在两个Tab内. 首先,需要基于MainActivity创建一个TabHost对象. TabHost tabHost = this.get ...
- Ubuntu桌面版与服务器版有什么不同?
提到安装Linux,Ubuntu可谓是最受欢迎的.为了满足每个人的需求,出现了不少版本或风格的Ubuntu;其中两项便是桌面版与服务器版.只要发布版本号一致,这两者从核心来说也就是相同的,唯 ...
