(转载) css实现小三角(尖角)
在各种网站里面,我们会经常看到类似于这样的尖角:(示例:新浪微博)

它实现的方式有多种,哪种才是最简单的?哪种才是最优秀的?首先我声明一下,我还不清楚这个东西具体叫什么名字(哪位知道还望告知),暂且叫尖角吧,通俗易懂。我查看了各大互联网公司的网站,包括腾讯、百度、新浪、天猫、去哪网,
腾讯:

百度:

去哪网:

天猫:

其中,百度和腾讯直接用的背景图片,简单粗暴,没有艺术细菌。
优点:形状随意;
缺点:不方便维护;
下面要说的是新浪微博,右键小尖角,查看元素,可以看到一段代码:
- <div class="WB_arrow"><em class="S_line1_c">◆</em><span class="S_bg1_c">◆</span></div>
可以发现,新浪是利用◆文字图标,颜色与背景色一致,外层边框同理,两个◆叠起来留,一上一下留出一个像素就算是边框了,很巧妙。为了便于理解,我把这两块◆改成便于区分的颜色,如下图:

蓝色块刚好把红色块”下半身“遮住了。如果不太明白,请直接移步新浪微博查看源码。
优点:大小颜色随意、方便维护;
缺点:形状固定;
让人欣慰的是天猫和去哪网的做法,完全代码实现。以天猫为例:
html部分:
- <i class="market-nav-arrow"></i>
css部分:
- height: 0;
- font-size: 0;
- line-height: 0;
- border-style: solid;
- border-width: 7px 7px 7px 0;
- border-color: transparent #f3f3f3;
利用css边框来模拟尖角,最重要的一句是
- border-color: transparent #f3f3f3;
上下边框透明,左右设定尖角需要的颜色,而左边框的大小为0,剩下一个大小为7px的右边框,就构成了上图天猫中的尖角,让我把右边框大小设为7px,结果就这个样子:
- border-width: 7px 7px 7px 7px;

左右两个尖角,如果需要向右的尖角,只需要把右边框大小设置为0px即可:
- border-width: 7px 0px 7px 7px;

上下尖角同理,去哪网也是这么干的,个人比较喜欢这种方式。
优点:大小、颜色随意,方便维护;
缺点:形状单一
又凌晨半点了,该洗洗睡了,以后看到好的做法再来补充~
补充:如果不考虑IE6和7,最好的方式是利用伪类实现尖角效果:

- <style>
- .WB_arrow{width: 200px; height: 200px; border: 2px solid blue; position: relative; margin: 100px auto;}
- .WB_arrow:before,.WB_arrow:after{ content: ""; width: 0; height: 0; position: absolute;display: block; border-width: 20px; border-style: solid; }
- .WB_arrow:before{right: -40px; top: 40px; border-color: transparent transparent transparent blue;}
- .WB_arrow:after{right: -38px; top: 40px; border-color: transparent transparent transparent white;}
- </style>
- <div class="WB_arrow"></div>

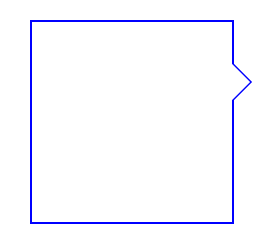
效果:

优点:大小、颜色随意,方便维护,减少不必要的代码;
缺点:不兼容IE6/7
本文转载自:http://www.cnblogs.com/wangmeijian/p/3958928.html
(转载) css实现小三角(尖角)的更多相关文章
- 百度前端笔试题目--css 实现一个带尖角的正方形
今天在牛客网上看到这道题,发现自己并不会,看来自己css都没怎么学习,也不怎么会用.看了下答案,不是很明白,也在网上搜集了一些资料和解法,感觉一些同学博客上也写了一些解法和拓展,所以就在这里借鉴一下咯 ...
- 用CSS制作小三角提示符号
今天在项目中遇到了如下图的切图要求. 对,重点就是那个小三角提示符号. html 结构如下 <div class="wrap"> <div class=" ...
- 用CSS实现文本框尖角
经常看到这样的尖角,以前不懂,以为都是用图片做出来的,后来惊奇的发现,原来很多都是用CSS做出来的,既美观又节省资源,真是两全其美啊! 那么,用CSS怎么实现这种效果呢?首先,来写一个简单的代码: & ...
- css实现小三角(原理)
效果图如图1所示:(简单示范,有点丑,莫介意) PS:兼容IE,FF , chrome ,360安全浏览器 先讲下原理吧,如图2所示: 这个div的样式如下所示: div{ width: 0px; h ...
- css制作小三角
视觉稿中经常有些小三角,如下图.每次用图片做太不方便了,我们看看用css实现的效果(支持ie6,7哦) <style> /*border实现三角*/ /*箭头向上*/ .arrow-top ...
- CSS的小三角
上三角▲ width: 0; height: 0; line-height: 0; font-size: 0; border-width: 10px; border-style: solid; bor ...
- CSS实现小三角小技巧
<style> .box{ width: 20px; height: 20px; background-color: #424; border: 10px solid #9C27B0; b ...
- CSS生成小三角
前言:小三角的应用场景:鼠标移动到某个按钮上面,查看信息详情时,信息详情弹出框有时候会需要一个小三角. 代码如下: <div id='triangle'></div> #tri ...
- 纯css制作小三角
在网站制作的过程中常涉及一些小图标,以前大部分会采用小图片.但有了css3后很多变得方便了,比如要在li列表的每行文字的前面加个小三角,可以这么写: <!DOCTYPE html> < ...
随机推荐
- ASPNET程序中常用的三十三种代码
1. 打开新的窗口并传送参数 response.write("<script>window.open(’*.aspx?id="+this.DropDownList1.S ...
- asp.net生成缩略图、文字图片水印
/// <summary> /// 会产生graphics异常的PixelFormat /// </summary> private static PixelFormat[] ...
- c# 自定义位数生成激活码
Random random = new Random(~unchecked((int)DateTime.Now.Ticks));private string CreateAndCheckCode(Ra ...
- Swift语法基础入门四(构造函数, 懒加载)
Swift语法基础入门四(构造函数, 懒加载) 存储属性 具备存储功能, 和OC中普通属性一样 // Swfit要求我们在创建对象时必须给所有的属性初始化 // 如果没办法保证在构造方法中初始化属性, ...
- Spring-----代码中使用注入的Properties配置属性
转载自:http://blog.csdn.net/hekewangzi/article/details/49990799
- 在Linux上使用cmake创建CodeBlocks工程
最近在linux上使用cmake,对于使用GUI习惯的还真不能适应,真是想尽一切办法把原来使用cmake的工程创建成CodeBlocks工程.工程小了还能接受,工程大了太麻烦了. 看了一下cmake的 ...
- windows系统——mysql自动定时备份数据库的最佳方法
网上有很多关于window下Mysql自动备份的方法,可是真的能用的也没有几个,有些说的还非常的复杂,难以操作. 我们都知道mssql本身就自带了计划任务可以用来自动备份,可是mysql咱们要怎么样自 ...
- Mining 影响数据挖掘结果的 5 方面
第一个: 数据类型. 对象的不同属性会用不同的数据类型来描述,如 年龄-->int; 生日 -->date;数据挖掘时也要对不同的类型有不同的对待. 第二个: 数据质量. 数据质量直接影 ...
- ISO和UDF光盘格式、扩展ISO9660----Joliet和Romeo文件系统
ISO和UDF光盘格式.扩展ISO9660----Joliet和Romeo文件系统 刻录DVD盘,当文件大于2G的时候,Nero会提示NERO选文件时提示无法刻录这么大的文件,请转换格式.这到底是怎么 ...
- Facebook有两名重要经理离职 有一位将加入阿里
据报道,Facebook将有两名重要经理离职,分别是领导视频广告产品的产品经理和企业沟通团队经理. 这是该仍在迅速增长的公司最新的人员离职情况.Facebook计划今年大幅扩张人员规模. 知情人士称, ...
