Android自定义View研究--View中的原点坐标和XML中布局自定义View时View触摸原点问题
这里只做个汇总~。~独一无二
Android自定义View研究--View中的原点坐标相关问题
我们自定义了View,但是有没想过一个问题,就是View中的(0,0)坐标,也就是原点坐标在哪??我们是不是有时候很困惑,接下来我们就来研究View中的原点坐标相关的问题。
一、new DuView时View的原点
我们通过从View中绘制一条从原点到右下角的线来看看这个View中的原点和这个View的宽和高。这里我们从onDraw(Canvas canvas)中绘制,下面给出核心代码。
DuView.java
继承View
public class DuView extends View {
/**
* 定义一个画笔
* */
Paint paint; /**
* 绘制线的画笔
* */
Paint linePaint; /**
* 这个是我们要在Activity中初始化用的
* */
public HelloView(Context context){
super(context);
Log.v("HelloView(Context context)","" + this.getHeight()+ " " + this.getWidth());
}
/**
* 这个是我们要在XML中初始化用的
* */
public HelloView(Context context,AttributeSet attrs){
super(context, attrs);
Log.v("HelloView(Context context,AttributeSet attrs)","" + this.getHeight()+ " " + this.getWidth());
} /**
* 绘制View
* */
protected void onDraw(Canvas canvas){
Log.v("onDraw(Canvas canvas)","" + this.getHeight()+ " " + this.getWidth());
canvas.drawColor(Color.WHITE);
initLinePaint(); // 初始化画笔
myUseBitmapFactory(canvas);
canvas.drawLine(0, 0, this.getWidth(), this.getHeight(), linePaint);
} @Override
protected void onMeasure(int widthMeasureSpec, int heightMeasureSpec) {
// TODO Auto-generated method stub
super.onMeasure(widthMeasureSpec, heightMeasureSpec);
Log.v("onMeasure","" + this.getHeight()+ " " + this.getWidth());
}
/**
* 初始化画笔
* */
public void intiPaint(){
paint = new Paint();
// 设置画笔
paint.setColor(Color.GREEN); // 绿色画笔
paint.setAntiAlias(true); // 打开抗锯齿
paint.setTextSize(15); // 设置字体大小
} /**
* 初始化绘制线的画笔
* */
public void initLinePaint(){
linePaint = new Paint();
// 设置画笔
linePaint.setColor(Color.GREEN);
linePaint.setAntiAlias(true);
linePaint.setStrokeWidth(5); // 设置线宽
} // --> 使用BitmapFactory解析图片
public void myUseBitmapFactory(Canvas canvas){
// 定义画笔
Paint paint = new Paint();
// 获取资源流
Resources rec = getResources();
InputStream in = rec.openRawResource(R.drawable.haha);
// 设置图片
Bitmap bitmap =BitmapFactory.decodeStream(in);
// 绘制图片
canvas.drawBitmap(bitmap, 0, 20, paint);
}
// --> 使用BitmapDrawable解析图片
public void myUseBitmapDrawable(Canvas canvas){
// 定义画笔
Paint paint = new Paint();
// 获得资源
Resources rec = getResources();
// BitmapDrawable
BitmapDrawable bitmapDrawable = (BitmapDrawable) rec.getDrawable(R.drawable.haha);
// 得到Bitmap
Bitmap bitmap = bitmapDrawable.getBitmap();
// 在画板上绘制图片
canvas.drawBitmap(bitmap, 20, 120,paint);
}
// --> 使用InputStream和BitmapDrawable解析图片
public void myUseInputStreamandBitmapDrawable(Canvas canvas){
// 定义画笔
Paint paint = new Paint();
// 获得资源
Resources rec = getResources();
// InputStream得到字符串
InputStream in = rec.openRawResource(R.drawable.haha);
// BitmapDrawable 解析数据流
BitmapDrawable bitmapDrawable = new BitmapDrawable(in);
// 得到图片
Bitmap bitmap = bitmapDrawable.getBitmap();
// 绘制图片
canvas.drawBitmap(bitmap, 100, 100,paint);
}
}
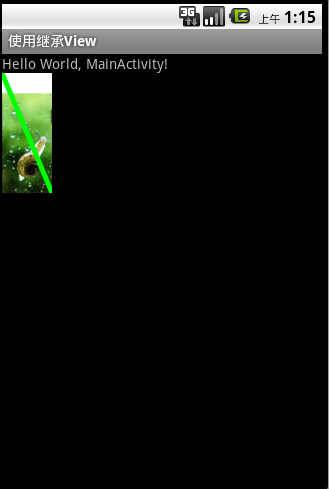
运行:

通过观察发现,View大小是从使用继承View的那个Label下开始
计算的,也就是这个View原点是在Label的左下角开始,到屏幕的右下角结束。
自己多试试,呵呵。
二、使用XML中布局文件时的View原点。
修改布局:
MainActivity.java
|
/** * 使用自定义的View * */ public class MainActivity extends Activity { public void onCreate(Bundle savedInstanceState) { super.onCreate(savedInstanceState); setContentView(R.layout.main);// 使用自定义的View } } |
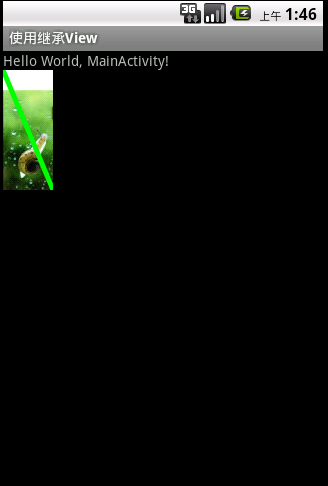
这里直接给出运行结果图:

结束!
!。!
需要源码的留个邮箱~。~~。~
文章出处:http://blog.csdn.net/djy1992/article/details/9715047
------------
Android自定义View研究(七)--XML中布局自定义View时View触摸原点问题
在XML中布局时,我们自定义的View的触摸原点在哪??这又是一个问题啊,学习的过程就是不断发现问题,解决问题的过程。呵呵,相信大家都是深有体会吧,这次我们研究View的触摸原点问题。
下面是核心代码:
|
/** *定义手势识别 **/ GestureDetector mGestureDetector; |
|
/** *注册手势识别,当然这个要在构造里初始化一下 **/ publicvoid myEvent(){ mGestureDetector = new GestureDetector( new GestureDetector.SimpleOnGestureListener(){ publicboolean onSingleTapUp(MotionEvent e){ Log.v("onTouchEvent"," e.getX():" + e.getX()+ " e.getY():"+ e.getY()); returntrue; } }); } |
|
/** *响应触摸屏 **/ publicboolean onTouchEvent(MotionEvent event) { mGestureDetector.onTouchEvent(event); returntrue; } |
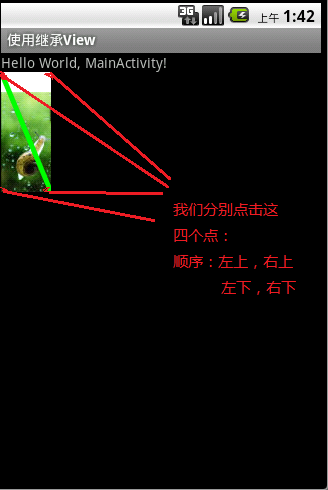
运行一下:

下面是点击的示意图:

点击后查看log

需要源码的留个邮箱~。~~。~
放外链太麻烦~
Android自定义View研究--View中的原点坐标和XML中布局自定义View时View触摸原点问题的更多相关文章
- Android自己定义控件而且使其能够在xml中自己定义属性
为什么要自己定义View android开发中自己定义View的优点是显而易见的.比方说以下的这个顶部导航,它被设计出如今应用的每一个界面,但每次的内容却不尽同样.我们不能在每一个layout资源中都 ...
- iOS 屏幕原点坐标 && 导航栏风格的自定义
其一 屏幕原点坐标 (x ,y) 受 self.navigationController. navigationBar 的 setTranslucent (BOOL) 属性控制 在 iOS7 以后 ...
- java web开发中的奇葩事web.xml中context-param中的注释
同事提交了代码.结果除同事之外,其他人全部编译报错.报错说web.xml中配置的一个bean 没有定义.按照报错提示,各种找,无果. 由于代码全部都是提交到svn主干,之前也没有做过备份,只能一步一步 ...
- .net中使用XPath语言在xml中判断是否存在节点值的方法
book.xml<?xml version="1.0" encoding="utf-8" ?> <bookstore> <boo ...
- android xml中使用include标签
在一个项目中,我们可能会在xml中局部用到相同的布局,如果每次都在xml中重写这些布局,代码显得很冗余.重复的复制黏贴也很烦恼,所以,我们把这些相同的局部布局写成一个单独的xml模块,需要用到这些布局 ...
- 第三部分:Android 应用程序接口指南---第二节:UI---第一章 用户界面和布局
第1章 用户界面和布局 应用程序的用户界面就是用户能看到并可以与它交互的任何东西.Android提供多种预置的UI组件,如结构化布局对象和允许你为应用程序创建图形用户界面的UI控件.Android也会 ...
- 详解web.xml中元素的加载顺序
一.背景 最近在项目中遇到了启动时出现加载service注解注入失败的问题,后来经过不懈努力发现了是因为web.xml配置文件中的元素加载顺序导致的,那么就抽空研究了以下tomcat在启动时web.x ...
- web.xml中init-param中的param-name
转载自:http://www.cnblogs.com/hzj-/articles/1689836.html <context-param>的作用:web.xml的配置中<contex ...
- xml中${}的使用含义(美元符号大括号,以Spring、ibatis、mybatis为例)
项目中,经常会在xml中看到这样的写法: <properties resource="properties/database.properties"/> <dat ...
随机推荐
- RenderPartial: No overload for method 'Write' takes 0 arguments
如下方法调用RenderPartial: 报“No overload for method 'Write' takes 0 arguments”的错误: @if (@Model != null &am ...
- VS 2012 插件卸载(删除自己安装的插件)
给VS 装了一个插件,装完之后感觉别扭,所以想卸载,[工具]--> [扩展和更新]-->[找到想要卸载的插件点击一下就会出现禁用或卸载]
- License制作
最近,部门的产品要做license,于是上网查了一些通用软件的License做法,拿过来学习一下. 一个老外写的,很好,几乎完全涵盖了软件License的制作流程 http://afewguyscod ...
- 本地/远程Service 和Activity 的交方式(转)
android SDK提供了Service,用于类似*nix守护进程或者windows的服务. Service有两种类型: 本地服务(Local Service):用于应用程序内部 远程服务(Remo ...
- Spring、Hello Spring
1.引入Spring jar包 2.新建一个Person 接口和Person Bean public interface PersonIService { public void helloSprin ...
- 错误:C:\Windows\System32\ssleay32.dll: Can't load IA 32-bit .dll on a AMD 64-bit
错误:C:\Windows\System32\ssleay32.dll: Can't load IA 32-bit .dll on a AMD 64-bit 错误的原因是:jdk不是64位的,而是32 ...
- C#.NET学习笔记1---C#.NET简介
C#.NET学习笔记1---C#.NET简介 技术qq交流群:JavaDream:251572072 教程下载,在线交流:创梦IT社区:www.credream.com -------------- ...
- 黑马程序员 Java基础<十八>---> 网路编程
--------------- ASP.Net+Android+IO开发S..Net培训.期待与您交流! --------------- 第一 概述 一.概述: 1.网络模型:OSI参考模型和TCP ...
- 依赖注入及AOP简述(十二)——依赖注入对象的行为增强(AOP) .
四.依赖注入对象的行为增强(AOP) 前面讲到,依赖注入框架的最鲜明的特点就是能够提供受容器管理的依赖对象,并且可以对对象提供行为增强(AOP)功能,所以这一章我们来讨论有关AOP的话题. 1. ...
- 问题解决——Group Box控件遮挡其它控件
转载请保持文章的完整性并显要地注明出处 本文链接:http://blog.csdn.net/wlsgzl/article/details/38042301 ====================== ...
