jQuery操作元素
通常,我们在创建元素时,会使用以下代码:
var p = document.createElement("p");
p.innerText = "this is param";
document.getElementById("dv1").appendChild(p);
通过appendChild方法,将该元素加入至另外一个元素.
偶尔,我们为了简单、方便,也会使用下面一个方法来创建元素,即:
document.getElementById("dv1").innerHTML = "<p>this is a param</p>";
上面的代码中,我们也动态的创建了一个元素,并将该元素添加至div中,但是,我们要说的是,这种方法是错误的,原因如下:
1.在页面加载时改变了页面的结构.在IE6中,如果网络速度变慢或页面内容太多,就会出现"终止操作"的错误.
2.使用修改HTML内容添加元素,不符合dom标准.在实际工作中,可能会碰到使用此方法后,浏览器并不能立刻显示添加的元素的状况.
所以,我们应摒弃这种编程方法,采用正确的,通用的方法来创建元素.
创建新的元素
下面介绍两种正确创建元素的方法.
1.使用HTML DOM创建元素
var p = document.createElement("p");
p.innerText = "this is param";
2.使用jQuery函数创建元素
$("<p>this is a param</p>")
我们此处使用了jQuery核心类库中的一个方法:
jQuery(html,ownerDocument)
return:jQuery
根据HTML原始字符串动态创建Dom元素.
此处,我们要注意,如果传入的是一个完整的HTML字符串,jQuery内部使用的也是innerHTML.所以,我们参见另一种方法来创建元素
//注意:
// 不要写成$("p").html("this is a param");
$("<p/>").html("this is a param");
将元素添加至对象上
添加元素时,我们要注意,应该在页面加载完元素后,才可以修改Dom的结构,至少也应该是需要被修改的元素被加载完后,再修改该元素.
我们可以使用下面两种方法来将元素添加至Dom
window.onload = function () {
var p = document.createElement("p");
p.innerHTML = "this is a param"; document.getElementById("dv1").appendChild(p);
}
此段代码的缺点是,加载行为会在页面加载完毕之后再执行,即:如果页面上有大量图片或许多资源时,我们可能会因此等很久.
解决办法是,我们在该dom元素加载完毕后,即对其进行添加行为.jQuery函数可实现此功能:
$(function () {
var p = document.createElement("p");
p.innerHTML = "this is a param"; document.getElementById("dv1").appendChild(p);
});
常用函数
常用的函数比较多,按照帮助文档的分类罗列,我们来一个一个了解函数的使用方法.
1.内部插入
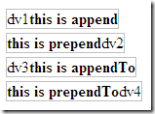
函数名 描述 举例 结果 append(content) 向每个匹配的元素内部追加内容 $("#dv1").append("<b>this is append</b>");使用以下样式: div
{
display:inline;
border:solid 1px silver;
margin:2px;
line-height:25px;
}使用效果如下:
prepend(content) 向每个匹配的元素内部前置内容 $("#dv2").prepend("<b>this is prepend</b>");appendTo(content) 把所有匹配的元素追加到另一个指定的元素集合中 $("<b>this is appendTo</b>").appendTo($("#dv3"));prependTo(content) 将每个匹配的元素前置到另一个指定元素集合中 $("<b>this is prependTo</b>").prependTo($("#dv4"));
注意:
上述方法均是在元素内部进行操作,append是添加到元素内部的后面,而prepend是添加到元素内部的前面.
append和prepend均是主体A添加B,而appendTo和prependTo均是B添加至A主体.
2.外部插入
函数名 描述 举例 结果 after(content) 在每个匹配的元素后插入内容 $("#dv1").before("<b>this is before</b>");使用以下样式: div
{
display:inline;
border:solid 1px silver;
margin:2px;
line-height:25px;
}效果如下:
before(content) 在每个匹配的元素前插入内容 $("#dv2").after("<b>this is after</b>");insertAfter(content) 把所有匹配的元素插入指定的元素集合后面 $("<b>this is insertAfter</b>").insertAfter($("#dv3"));insertBefore(content) 把所有匹配的元素插入指定的元素集合前面 $("<b>this is insertBefore</b>").insertBefore($("#dv4"));
3.包裹
函数名 描述 举例 备注 wrap(elem) 把匹配的元素用其他元素匹配的结构化标记包装起来 $("b").wrap($("div"));生成源码: <div>
<b>this is b1</b></div>
<div>
<b>this is b2</b></div>
<div>wrap(html) 把匹配的元素用其他元素匹配的结构化标记包装起来 $("b").wrap("<div></div>");wrapAll(elem) 将所有匹配的元素用单个元素匹配起来 $("b").wrapAll($("div"));生成源码: <DIV><B>this is b1</B><B>this is b2</B></DIV>wrapAll(html) 将所有匹配的元素用单个元素匹配起来 $("b").wrapAll("<div></div>");wrapInner(elem) 将匹配元素的内容用一个Dom元素包装起来 $("p").wrapInner($("b"));
<b>this is p1</b>
</p>wrapInner(html) 将匹配元素的内容用一个Dom元素包装起来 $("p").wrapInner("<b></b>");
注意:
wrap,wrapAll,wrapInner三者之间的区别.
wrap是为每个匹配的元素都包装了一个格式化标记.
wrapAll是将所有匹配的元素用一个格式化标记包装起来
4.替换
函数名 描述 举例 备注 replaceAll(selector) 用匹配的元素替换掉所有selector匹配到的元素 $("<p>this is param</p>").replaceAll($("b"));replaceWith(content) 将匹配的元素替换成指定的HTML或Dom元素 $("b").replaceWith("<p>this is param</p>");
注意:
此两个函数与append 和 appendTo相似.
replaceAll是满足条件的A元素集替换匹配的B元素集
replaceWith(content)是A元素集被content元素集替换
5.删除
函数名 描述 举例 备注 empty() 删除匹配的集合的所有子节点
dv1<p>
this is a param</p>
</div>
<div>
dv2</div>
<b>this is b</b>
<script type="text/javascript">
$("div").empty();
</script>清除div下所有的子元素.
页面源码:<div id="dv1">
</div>
<div>
</div>
<b>this is b</b>remove([expr]) 从Dom中删除所有匹配的元素
expr:用于筛选元素的jQuery表达式
dv1<p>
this is a param</p>
</div>
<div>
dv2</div>
<b>this is b</b>
<script type="text/javascript">
$("div").remove();
</script>删除页面中所有的div
页面源码:<B>this is b</B>
6.复制
函数名 描述 举例 结果 clone() 克隆匹配的元素,并且选中这些克隆的副本
<b this is b</b>
<script type="text/javascript">
$("b").clone().insertBefore($("#dv1"));
</script>clone(true) 克隆匹配的元素及其所有的事件,并选中这些克隆的副本
<b onclick="alert(this.innerHTML)">this is b</b>
<script type="text/javascript">
$("b").clone(true).insertBefore($("#dv1"));
</script>
--选自《从零开始学习jQuery》
jQuery操作元素的更多相关文章
- 从零开始学习jQuery (四) 使用jQuery操作元素的属性与样式
本系列文章导航 从零开始学习jQuery (四) 使用jQuery操作元素的属性与样式 一.摘要 本篇文章讲解如何使用jQuery获取和操作元素的属性和CSS样式. 其中DOM属性和元素属性的区分值得 ...
- jQuery入门(2)使用jQuery操作元素的属性与样式
jQuery入门(1)jQuery中万能的选择器 jQuery入门(2)使用jQuery操作元素的属性与样式 jQuery入门(3)事件与事件对象 jQuery入门(4)jQuery中的Ajax()应 ...
- 使用jQuery操作元素的属性与样式
本文学习如何使用jQuery获取和操作元素的属性和CSS样式. 元素属性和Dom属性 对于下面这样一个标签元素: <img id='img' src="1.jpg" alt= ...
- 《从零开始学习jQuery》:用jQuery操作元素的属性与样式
元素属性和Dom属性简介 对于下面这样一个标签元素: <img id='img' src="1.jpg" alt='1' class="imgs"> ...
- jQuar总结10:jQuery操作元素的属性
jQuery操作元素的属性 1 设置单个属性 //html <div></div> //js $('div').attr('id', 'box'); $('div').attr ...
- jQuery操作元素的class属性
今天在做一个菜单折叠插件的时候需要根据页面的url改变其class属性.jQuery操作元素的属性是非常方便的,在此记录一下: 1.给元素添加class属性: addClass(class) (1)添 ...
- jQuery操作元素的属性与样式
本文学习如何使用jQuery获取和操作元素的属性和CSS样式. 元素属性和Dom属性 对于下面这样一个标签元素: <img id='img' src="1.jpg" alt= ...
- JQuery操作元素的属性与样式及位置 复制代码
<script type="text/javascript" src="JQuery/jquery-1.5.1.js"></script> ...
- JQuery操作元素的属性与样式及位置
<script type="text/javascript" src="JQuery/jquery-1.5.1.js"></script> ...
- 使用jQuery操作元素属性
在jQuery中,提供了attr函数来操作元素属性,具体如下: 函数名 说明 例子 attr(name) 取得第一个匹配元素的属性值. $("input").attr(" ...
随机推荐
- ValidateCode.cs验证码时设置缓存的使用
using System; using System.Collections.Generic; using System.Web; using System.Web.UI; using System. ...
- jquery mobile页面切换效果(Flip toggle switch)(注:jQuery移动使用的数据属性的列表。 )
1.页面切换(data-transition)
- Zend Studio 8.0.1 新建远程项目无法展示远程项目列表的问题
PHP的开发工具还是不少的,有用VI,有用eclipse.Netbean.sublime Text,当然用的比较多的还是Zend Studio,这次试用Zend Studio 8.0.1 开发几个PH ...
- 文成小盆友python-num12 Redis发布与订阅补充,python操作rabbitMQ
本篇主要内容: redis发布与订阅补充 python操作rabbitMQ 一,redis 发布与订阅补充 如下一个简单的监控模型,通过这个模式所有的收听者都能收听到一份数据. 用代码来实现一个red ...
- eclipse:运行 Android 项目时出现 “Unable to execute dex: Multiple dex files define” 解决方法
android 项目在eclipse 出现Unable to execute dex: Multiple dex files define Conversion to Dalvik format fa ...
- 第三方账号登录--QQ登录,以及QQ微博账号登录
在QQ登陆测试的时候,刚申请正常登陆,但是由于app未上线,或许是腾讯升级造成的个别时候QQ登陆无法成功会提示下图代码,功能上没啥问题,已经达到 测试效果了.附上腾讯错误代码图(大家测试QQ登陆的时候 ...
- 解决安装 Visual Studio 2012 后无法连接VPN的问题
1. 单击“开始”,单击“运行”,键入“regedit”,然后单击“确定” 2. 找到下面的注册表子项,然后单击它: HKEY_LOCAL_MACHINE\System\CurrentControlS ...
- Highly divisible triangular number
我的那个暴力求解,太耗时间了. 用了网上产的什么因式分解,质因数之类的.确实快!还是数学基础不行,只能知道大约. The sequence of triangle numbers is generat ...
- [LeetCode 119] - 杨辉三角形II(Pascal's Triangle II)
问题 给出一个索引k,返回杨辉三角形的第k行. 例如,给出k = 3,返回[1, 3, 3, 1] 注意: 你可以优化你的算法使之只使用O(k)的额外空间吗? 初始思路 首先来复习复习杨辉三角形的性质 ...
- 如何关闭Altium Designer联网功能(图文教程)
画PCB电路板的人们都知道Altium Designer这款软件,本文介绍如何避免收到Attorney,关掉Altium Designer 的自动联网功能,需要两步,介绍如下 打开AD软件, DXP- ...