兄弟选择器 E + F
兄弟选择器在IE7下支持会有bug,特记于此
如果兄弟选择器有Html注释,兄弟选择器在IE7下会失效 代码如下
E + Fp + p{color:red}
<p class="test1">some message 01</p>
<p class="test2">some message 02</p>
<p class="test3">some message 03</p>
<!-- some message -->
<p class="test4">some message 04</p>
<p class="test5">some message 05</p>
<p class="test6">some message 06</p>
IE7下 .test2,.test3,.test5,.test6会是红色,其余是黑色


后代选择器 E > F ,在IE7(Q)版本中,如果父元素与子元素有html注释,也会失效(未测试)
通用兄弟选择器没有这一个bug

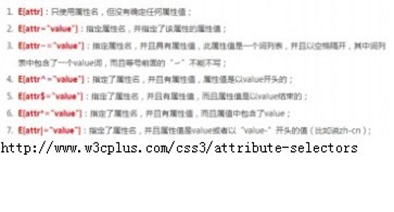
属性选择器会 ^ | 这两种 有一点要注意,如果一个元素有多个类名,要找的类名必须是第一位,否则,会忽视它,尽管符合条件
.clearfix{overflow: hidden; _zoom: 1;}
.demo{width: 300px;border: 1px solid #ccc;padding: 10px;}
.demo a{float:left;display: block;height: 20px;line-height:20px; width: 20px;-moz-border-radius:10px;-webkit-border-radius:10px;border-radius:10px;text-align: center;background:#f36;color: green;margin-right: 5px;text-decoration: none;}
.demo a[lang^="zh"]{background:yellow}
<div class="demo clearfix">
<a class="test fsy_1" href="" lang="zh">01</a>
<a class="test fsy_2" href="" lang="zh-cn">02</a>
<a class="test fsy_3" href="" lang="cn-zh zh-en">03</a>
<a class="test fsy_4" href="">04</a>
<a class="test fsy_5" href="">05</a>
<a class="test fsy_6" href="">06</a>
<a class="test fsy_7" href="">07</a>
<a class="test fsy_8" href="">08</a>
<a class="test fsy_9" href="">09</a>
<a class="test fsy_10" href="">10</a>
</div>

关于nth-child与nth-of-type选择器的差别
1.两者之前都可以不写元素选择器,如果不写没有任何差别
2.如果写元素选择器,nth-child()中的数值代表的是在父元素中的索引位置,而nth-of-type中的数值指的是元素在父元素中相同元素间的位置
1 <div class="demo clearfix">
2 <!-- some message -->
3<span>span1</span>
4 <a href="">a1</a>
5 <a href="">a2</a>
6 <a href="">a3</a>
7 <a href="">a4</a>
8 <span>span2</span>
9 <a href="">a5</a>
<a href="">a6</a>
<a href="">a7</a>
<a href="">a8</a>
<span>span3</span>
<a href="">a9</a>
<a href="">a10</a>
16 </div>
.demo a{color:#000;text-decoration: none;font-size:30px;}
.demo :nth-child(n+2){color:red;font-size: 16px;}
.demo a:nth-child(2){color:blue;background:yellow;}
.demo a:nth-of-type(3){color:green;background:red;}
.demo span:nth-child(2){color:black;font-size:100px;}
.demo span:nth-of-type(2){color:yellow;background:gray;}
.demo :nth-of-type(n+7){color:#139ac7;background:#333;}
运行结果如下:

兄弟选择器 E + F的更多相关文章
- CSS 相邻兄弟选择器
相邻兄弟选择器(Adjacent sibling selector)可选择紧接在另一元素后的元素,且二者有相同父元素. 选择相邻兄弟 如果需要选择紧接在另一个元素后的元素,而且二者有相同的父元素,可以 ...
- CSS相邻兄弟选择器
相邻兄弟选择器定义:选择紧接在另一个元素后的元素,而且两者有着相同的父元素. 代码一:<body> <h1>This is a heading.</h1> < ...
- CSS后代选择器,子选择器和相邻兄弟选择器
平时在代码练习中,经常用到后代选择器,子选择器也会用到,这里做个总结: 1,后代选择器和子选择器区别: ①写法不一样:后代选择器的标识为:空格 如:ul li{width:150px;} [ul和li ...
- web CSS的知识- 关于后代选择器,子选择器,兄弟选择器的使用
1. 后代选择器官方解释:后代选择器可以选择作为某元素后代的元素.理解:选择某一标签的后代中,所有的此标签标记例:ul em {color:red;}就是选择,h1标签后代中中,所有的em.代码如下: ...
- CSS后代选择器、子元素选择器、相邻兄弟选择器区别与详解
派生选择器用的很多,派生选择器具体包括为后代选择器.子元素选择器.相邻兄弟选择器,我们来理解一下他们之间的具体用法与区别. 1.css后代选择器语法:h1 em {color:red;} 表示的是从h ...
- 使用CSS兄弟选择器完成复杂垂直边距(vertical margins)的设计
-------------------sibling选择器如何在完成复杂设计要求的同时,保持CSS可读 这是web前端开发过程中开始简单逐步变的复杂的例子之一:将一篇文章中的所有元素应用垂直边距(ve ...
- 理解css相邻兄弟选择器
今天在菜鸟教程看到了css组合选择符的“相邻兄弟选择器”,刚开始对这个概念有些不太理解,通过查阅资料并且经过一些试验总算有了些头绪. 原文解释是“相邻兄弟选择器(Adjacent sibling se ...
- CSS选择器之兄弟选择器(~和+)
今天在改以以前人家写的网页的样式的时候,碰到这个选择器,‘~’,当时我是懵逼的,傻傻分不清 ‘+’ 跟 ‘~’的区别,虽然我知道他们都是兄弟选择器. 后来网上查了下,也许是我查找的方式不对,没有找到我 ...
- 前端学习笔记之CSS后代选择器、子元素选择器、相邻兄弟选择器区别与详解
派生选择器用的很多,派生选择器具体包括为后代选择器.子元素选择器.相邻兄弟选择器,我们来理解一下他们之间的具体用法与区别. 1.css后代选择器语法:h1 em {color:red;} 表示的是从h ...
随机推荐
- Js配合CSS实现的图片居中
CSS图上居中很好实现,但万恶的浏览器之间各不相让,搞的不兼容,还好我们有让其兼容的办法,那就是结合JS来实现,这样各个浏览器都听话多了.本例就是CSS结合JavaScript实现的图片垂直.水平方向 ...
- python爬虫程序
http://blog.csdn.net/pleasecallmewhy/article/details/8922826 此人的博客关于python爬虫程序分析得很好!
- angularJs项目实战!04:angularjs的性能问题
上一篇文章中我花了很多口舌去介绍angularjs是一个中型框架,面对大型应用时少不了第三方类库的配合.而我的核心议题是:如何以angularjs的思路使用其他类库,这里jquery是最好的例子了,谁 ...
- DbUtility-关于DataTable转成List的效率问题
DbUtility中的方法ExecuteDataTableAsync()得到的是一个DataTable,而我们常见的情况下,我们需要的不是DataTable,而是List或IList,所以现在需要考虑 ...
- jQuery 中的事件绑定与取消绑定
1:在jQuery中使用bind方法进行事件的绑定,bind方法有两个参数,第一个参数是事件的类型例如click,change,keyup,keydown,blur,focus等.第二个参数是一个回调 ...
- ECMA 6 记入
好书推荐 : http://es6.ruanyifeng.com/ String.prototype -includes, startsWith, endsWith -padStart, padEnd ...
- 上传文件 file upload 学习笔记
这里我只会说说一些完成 file upload 的基础 API. 很多项目我们需要上传文件. 有简单的 input file, 有需要验证的,有需要压缩的(img),有需要分段的(video),有需要 ...
- 51单片机C51毫秒级(ms)精确延时
如下程序能实现ms毫秒级的比较精确的延时 void Delayms(unsigned int n) { unsigned int i,j; ;j--) ;i>;i--); } 用keil可以看出 ...
- JavaScript 实现数组的foreach
Array.prototype.forEach = function (action) { for (var i = 0; i < this.length; i++) { action(this ...
- uboot之board.c源码分析
/lib_arm/board.c 主要完成了一些初始化的操作,最重要的是有start_armboot函数 _armboot_start地址为多少?? /* * * U-Boot code: 00F00 ...
