Linux下创建vue项目
前提:已经安装了node.js、cnpm
1、全局安装vue脚手架vue-cli:
#cnpm install -g vue-cli

注意:全局安装没有建立软链接前是无法使用刚刚安装的vue命令的,所以需要先进行第二步——建立软链接。
2、建立软链接:
#ln -s /opt/tools/node-v9.2.0-linux-x64/bin/vue /usr/local/bin/vue
命令语法:ln -s 源文件 目标文件
/usr/local/bin 目录是给用户放置自己的可执行程序的地方(Linux),避免系统升级而覆盖同名文件
如果不想每全局安装一次就要进行一次软链接,就用:
#npm config set prefix /usr/local
#cnpm config set prefix /usr/local
查看详情:
#npm root -g
#cnpm root -g

3、创建vue项目——vue init <modal> <project> 【modal:想要下载的框架,可以带版本号(XXX#1.0),project表示项目名】
- 当前目录转换到要创建项目的目录去:
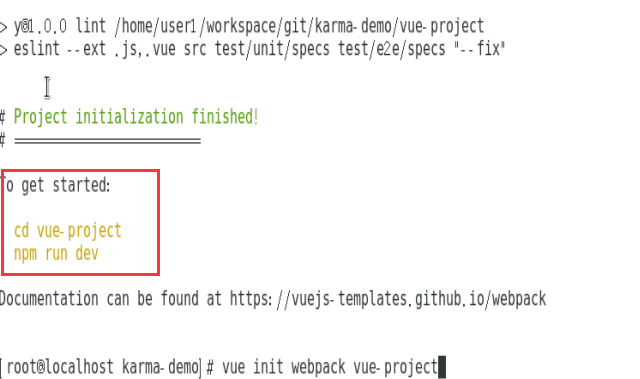
- #vue init webpack vue-project

- 根据提示配置信息:


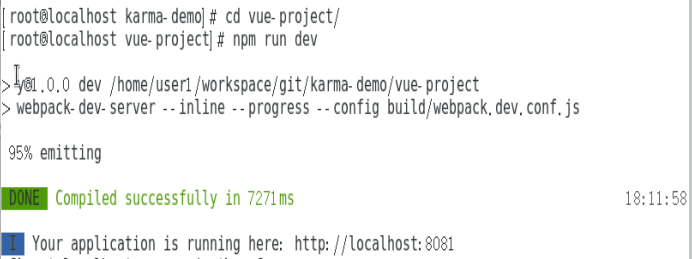
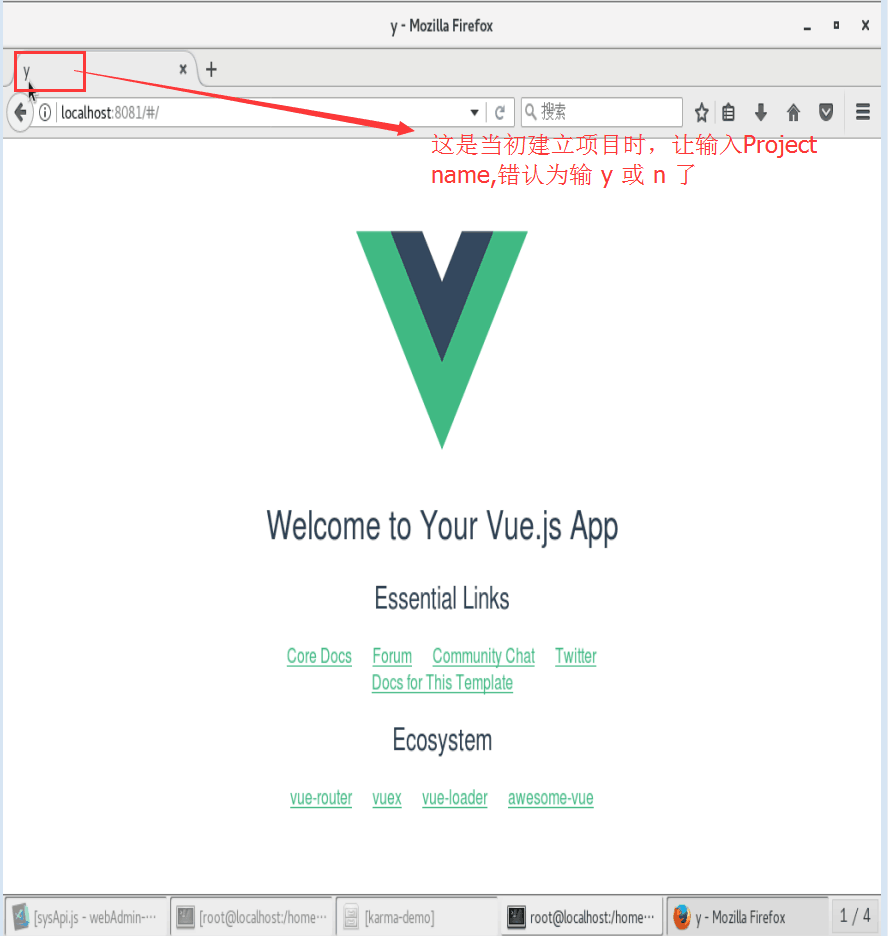
4、运行项目
#cd vue-project
#npm run dev


Linux下创建vue项目的更多相关文章
- Webpack下创建vue项目-非vue-cli
开始准备 初始化工程目录 shell npm init -y 安装vue npm install vue 安装 webpack npm install webpack --save-dev webpa ...
- linux下的C++项目创建
CMake项目的完整构建 Linux下的CMake项目通常由几个文件夹组成.小伙伴们可以先在自己的电脑上新建一个文件夹,作为你代码的根目录,然后往里面建几个子文件夹,这里并不涉及具体的代码,只是可以作 ...
- Vue2+Webpack创建vue项目
相比较AngularJS和ReactJS,VueJS一直以轻量级,易上手称道.MVVM的开发模式也使前端从原先的DOM中解放出来,我们在不需要在维护视图和数据的统一上花大量时间,只需要关注于data的 ...
- 使用vue-cli创建vue项目
vue-cli是官方发布的vue.js项目脚手架工具,使用它可以快速创建vue项目,github地址:https://github.com/vuejs/vue-cli 1.安装vue-cli //设置 ...
- Linux 下部署Django项目
Linux 下部署Django项目 说明:本文所使用的环境为CentOS 6+Python2.7+Django1.11 安装Django.Nginx和uWSGI 1.确定已经安装了2.7版本的Py ...
- Linux下 SpringBoot jar项目后台运行、查看、停用
运行java jar: nohup java -jar **-0.0.1-SNAPSHOT.jar & 查看进程: 采用top或者ps aux命令.一般 如果后台是springboot,jar ...
- 安装配置nodejs并创建Vue项目
一.下载安装node.js 1.Node.js 官方网站下载:https://nodejs.org/en/ 2.傻瓜式安装 双加安装包,除了根据自己的需要选择安装位置外,都默认下一步. 3.验证安装 ...
- 命令行创建 vue 项目(仅用于 Vue 2.x 版本)
1 .安装 Node.js 和 npm ( 验证安装成功输入下图 1 命令行可得 2:输入命令行 3 可得 4 即安装成功) 2.安装全局 webpack (安装依照下图输入命令行 1 耐心等待至到出 ...
- linux下创建svn仓库及用户
1 Linux下创建svn仓库 1.1 启动SVN服务 svnserve -d -r /SVNRootDirectry 其中SVNRootDirectry是你的SVN 根目录,例如192.85.1. ...
随机推荐
- srping 事物管理
1. 准备工作 1> 添加接口 BookShopDao package com.tx; public interface BookShopDao { //根据书号获取书的单价 public in ...
- archlinux安装交叉编译工具链
1. 在/usr/local下新建文件夹:arm [guo@archlinux local]$sudo mkdir arm 2. 将交叉编译工具拷贝到arm文件夹中 [guo@archlinux ...
- pg定时任务创建、查询与删除
select dbms_job.submit('clean_lcs_staff_cm_relation_job', 'select clean_lcs_staff_cm_relation();','0 ...
- Python+Selenium之HTMLTestRunner
下载 HTMLTestRunner 模块 下载地址:http://tungwaiyip.info/software/HTMLTestRunner.html 保存路径:将下载的HTMLTestRunne ...
- Linux 后台运行程序 和切换至前台
fg 将后台中的命令调至前台继续运行 jobs查看当前有多少在后台运行的命令 ctrl + z可以将一个正在前台执行的命令放到后台,并且暂停
- isqlplus的使用
1 再安装Oracle的机器上开启服务[命令services.msc] 2 浏览器输入下面的网址: 虚拟机[安装orcale的机器]:http://localhost:5560/isqlplus/ 本 ...
- centOS使用.htaccess
首先,你要保证你的Aapche已经开启了.htaccess 可以参考:http://www.veryhuo.com/a/view/21259.html 以下是.htaccess文件中的内容: Rewr ...
- 阅读redis源代码的一些体会
最近在学习redis及阅读redis等程序的源码时,有一些收获,特记录到下面. 1.第一步,阅读源代码借助最好可以跟踪的工具去读,如sourceinsight. 我使用的是windows7环境,又因为 ...
- ContextCapture水面约束(水面破洞修复)
[问题描述] 对于水面而言,由于特征点较少,软件在计算时很难匹配正确,导致输出模型的水面通常是支离破碎的.软件针对这种情况提供了一个约束工具,用户手动的为水面添加平面约束后,输出的水面模型就会非常 ...
- Android的存储方式
Android常见的四种存储方式: 1. SharePreference 2. File 3. ContentProvider 4. SQLite 第一种: 保存在应用程序私有的文件夹下---- 只有 ...
