(二)EasyUI 使用——常用组件
1. EasyUI常用组件的基本用法
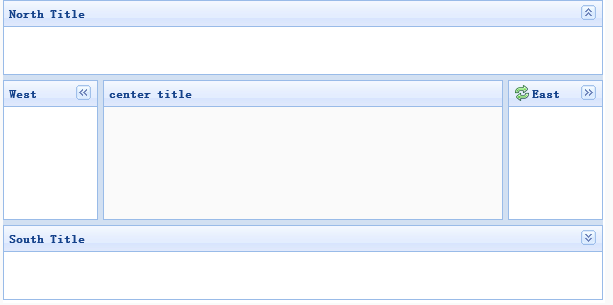
1.1 layout布局

<!-- 布局面板 大小自适应父容器 -->
<div data-options="fit:true" id="cc" class="easyui-layout" style="width:600px;height:400px;">
<!-- 区域面板 -->
<div data-options="region:'north',title:'北',split:false,collapsible:true" style="height:100px;"></div>
<div data-options="region:'south',title:'南',split:false,collapsible:true" style="height:100px;"></div>
<div data-options="region:'east',title:'东',split:false,collapsible:false,minWidth:150,maxWidth:150" style="width:100px;"></div>
<div data-options="region:'west',title:'西',split:false,collapsible:false,minWidth:150,maxWidth:150" style="width:100px;"></div>
<div data-options="region:'center',title:'中',iconCls:'icon-reload',collapsible:false" style="padding:5px;background:#eee;"></div>
</div>
Js实现页面小功能
<script type="text/javascript">
//浏览器加载web页面时触发
$(function() {
//将北边面板折叠,字符串双引单引均可
$('#cc').layout('collapse', 'north');
//休息3秒
window.setTimeout(function() {
//将南边面板折叠,字符串双引单引均可
$('#cc').layout('collapse', 'south');
}, "3000");
});
</script>
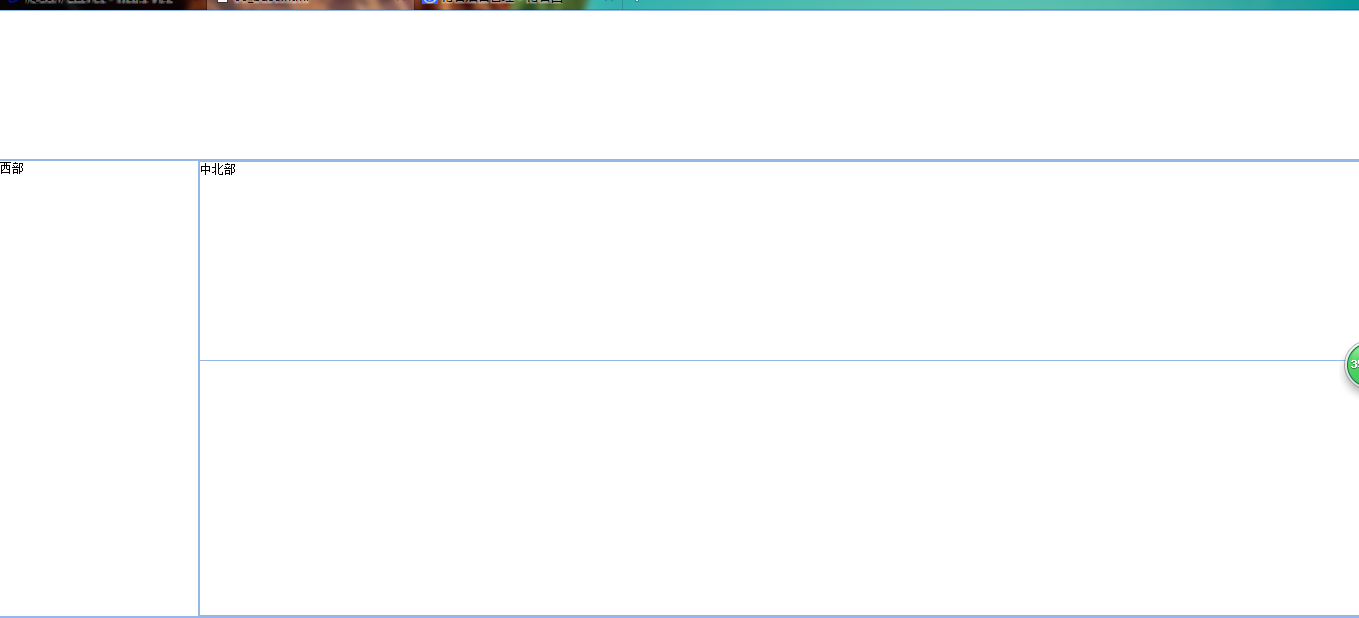
实现页面嵌套
<body class="easyui-layout">
<!-- 北 -->
<div data-options="region:'north'" style="height:150px"></div>
<!-- 中 -->
<div data-options="region:'center'">
<!-- 将中拆分边西和中二部份 -->
<!-- center里增加新的嵌套时,需要将新的嵌套内容包含在新的div里
声明class为easyui-layout fit为true
<div class="easyui-layout" data-options="fit:true">
</div>
-->
<div class="easyui-layout" data-options="fit:true">
<!-- 西 -->
<div data-options="region:'west'" style="width:200px">西部</div>
<!-- 中 -->
<div data-options="region:'center'">
<div class="easyui-layout" data-options="fit:true">
<!-- center里的div要求必须有一个设置宽或高,否则显示不出 -->
<div data-options="region:'north'" style="height:200px">中北部</div>
<div data-options="region:'center'"></div>
</div>
</div>
</div>
</body>

1.2 accordion 分类

<!-- 容器 -->
<div data-options="border:true,animate:true,multiple:false,selected:-1"
id="aa" class="easyui-accordion" style="width:300px;height:500px;"> <!-- 面板 -->
<div title="Title1" data-options="iconCls:'icon-save'"
style="overflow:auto;padding:10px;">内容1</div>
<div title="Title2" data-options="iconCls:'icon-reload'"
style="padding:10px;">内容2</div>
<div title="Title3"
data-options="iconCls:'icon-reload',collapsible:true">内容3</div> </div>
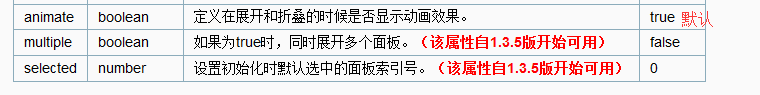
几点属性:

增加一个4号面板并。。。。。
<script type="text/javascript">
$(function() {
//增加一个面板
$("#aa").accordion("add", {
"title" : "Title4",
"content" : "内容4",
"selected" : false,
"iconCls" : "icon-search"
}); //休息3秒
window.setTimeout(function() {
//删除4号面板
$("#aa").accordion("remove", 3);
//取消选择1号面板
$("#aa").accordion("unselect", 0);
}, "3000");
});
</script>
1.3 linkbutton 按钮

<a id="btn-add" class="easyui-linkbutton"
data-options="iconCls:'icon-add'"> 增加 </a>
<a id="btn-find" class="easyui-linkbutton"
data-options="iconCls:'icon-search'"> 查询 </a>
<a id="btn-update" class="easyui-linkbutton"
data-options="iconCls:'icon-edit'"> 修改 </a>
<a id="btn-delete" class="easyui-linkbutton"
data-options="iconCls:'icon-remove'"> 删除 </a> <script type="text/javascript">
/*
$("#btn-add").click(function(){
//将该按失效
$("#btn-add").linkbutton("disable");
});
$("#btn-add").dblclick(function(){
//将该按失效
$("#btn-add").linkbutton("disable");
});
*/ //参数一:字符串类型的事件,多个事件之间通过空格分隔,事件名称符合jquery事件名写法
//参数二:处理函数
$("#btn-add").bind("click dblclick", function() {
//将该按失效
$("#btn-add").linkbutton("disable");
});
</script>
1.4 tabs 选项卡

<!-- 容器面板 -->
<div id="tt" class="easyui-tabs" style="width:500px;height:250px;"
data-options="plain:false,border:true,tools:[{
iconCls:'icon-add',
handler:function(){
alert('添加')
}
},{
iconCls:'icon-remove',
handler:function(){
alert('删除')
}
}],selected:-1"> <!-- 选项卡面板 -->
<div title="Tab1" data-options="closable:true" style="padding:20px">
tab1</div>
<div title="Tab2" data-options="closable:true"
style="overflow:auto;padding:20px;">tab2</div>
<div title="Tab3" data-options="iconCls:'icon-reload',closable:true"
style="padding:20px;">tab3</div> </div>
页面加载时增加一个tab4(属性用 Json 格式)
<script type="text/javascript">
$(document).ready(function(){
$("#tt").tabs("add",{
"title":"Tab4",
"content":"tab4",
"selected":false,
"closable":true
});
});
</script>
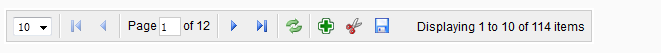
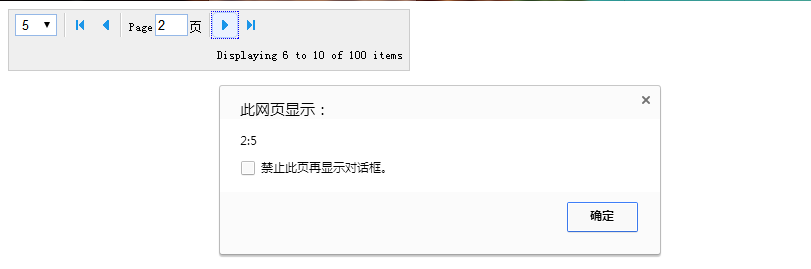
1.5 pagination(分页)

<!--
total:记录总数100
pageSize:每页显示多少条记录5
pageNumber:当前页号1
pageList:[5,10,15]表示可供选择中每页显示多少条记录,
注意:pageSize的值必须是pageList数组值之一
-->
<div
id="pp"
class="easyui-pagination"
data-options="total:100,pageSize:5,pageNumber:1,pageList:[5,10,15],showPageList:true,showRefresh:false,afterPageText:'页'"
style="background:#efefef;border:1px solid #ccc;width:400px">
</div>

该功能实现
<script type="text/javascript">
$("#pp").pagination({
//pageNumber当前页号,例如1
//pageSize获取多少条记录,例如:5
//以上二个参数,需要谁,就接收谁,不一定二个都同时出现,参数名可以任意
"onSelectPage":function(pageNumber,pageSize){
alert(pageNumber + ":" + pageSize);
}
});
</script>
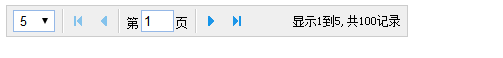
实现中文显示可通过引入 easyui-lang-zh_CN.js 文件


(二)EasyUI 使用——常用组件的更多相关文章
- JQuery EasyUI的常用组件
jQuery EasyUI 是一个基于 jQuery 的框架,集成了各种用户界面插件,该框架提供了创建网页所需的一切,帮助您轻松建立站点. 注:本次介绍的JQuery EasyUI版本为1.5版. 一 ...
- EasyUI常用组件(基础)
---------------------------------------------------------------------------------------------------- ...
- Android常用组件
UI相关 图片 Android-Universal-Image-Loader:com.nostra13.universalimageloader:异步加载.缓存.显示图片 ImageLoader:co ...
- Android常用组件【转】
UI相关 图片 Android-Universal-Image-Loader:com.nostra13.universalimageloader:异步加载.缓存.显示图片 ImageLoader:co ...
- 第18讲- UI常用组件之EditText
第18讲UI常用组件之EditText 三.文本输入框EditText EditTex类继承自TextView.EditText是接受用户输入信息的最重要控件.在html当中,相当于<input ...
- 第17讲- UI常用组件之ImageView图片浏览
第17讲 UI常用组件之ImageView图片浏览 二.图片浏览ImageView ImageView就是一个用来显示图片的视图: ImageView常见属性 常见属性 对应方法 说明 android ...
- SWT入门-常用组件的使用(转)
转自:http://www.cnblogs.com/kentyshang/archive/2007/08/16/858367.html swt的常用组件button ,text ,combo,list ...
- Ionic 常用组件解析
Ionic 常用组件解析 $ionicModal(弹出窗口): //创建一个窗口 //此处注意目录的起始位置为app $ionicModal.fromTemplateUrl('app/security ...
- Atitit easyui翻页组件与vue的集成解决方案attilax总结
Atitit easyui翻页组件与vue的集成解决方案attilax总结 ===============使用1 ===========\paggingUtil_easyui_vue.js2 C:\U ...
随机推荐
- ubuntu下使用AutoKey实现ARK的自动跑/攻击/自动配种
脚本1: if not store.has_key("ark_run"): store.set_value("ark_run", 1) keyboard.pre ...
- Codeforces 626 C. Block Towers-二分 (8VC Venture Cup 2016-Elimination Round)
C. Block Towers time limit per test 2 seconds memory limit per test 256 megabytes input standard ...
- HDU 1018 Big Number(数论,Stirling公式)
1. 利用数学公式lg(n!)=lg(2)+lg(3)+....+lg(n) 求解 2.
- 百度之星资格赛 2016 Problem 1002
本文链接:http://www.cnblogs.com/Ash-ly/p/5494623.html 题意: 度熊面前有一个全是由1构成的字符串,被称为全1序列.你可以合并任意相邻的两个1,从而形成一个 ...
- CSS中的层叠、特殊性、继承、样式表中的@import
CSS中的层叠.特殊性.继承.样式表中的@import 层叠 CSS有一个机制是层叠,层叠可以理解为对样式的覆盖,优先性为: 网站开发者的样式表 用户样式(通过设置浏览器的显示选项) 浏览器默认的样式 ...
- centos7下扩充swap空间
命令:swapon -s #查看系统的swap配置命令 创建步骤: 1. 决定SWAP文件的大小,先指定区块大小:bs,再指定区块数量count,则SWAP文件的大小是:count*bs 在root用 ...
- RobotFramework操作浏览器滚动条
RobotFramework操作浏览器滚动条 (2016-12-21 11:52:43) 转载▼ 标签: selenium it 分类: 自动化测试 其实只要是用多了selenium+webdrive ...
- POJ 3688 Cheat in the Game(博弈论)
[题目链接] http://poj.org/problem?id=3688 [题目大意] 有俩人玩一个取石子的游戏,你是裁判. 游戏中有W块石头和N张卡片,卡片上分别写着数字Ai. 玩家随机抽走一张卡 ...
- spring boot 2.x静态资源会被HandlerInterceptor拦截的原因和解决方法
在spring boot 1.5.x中,resources/static目录下的静态资源可以直接访问,并且访问路径上不用带static,比如静态资源放置位置如下图所示: 那么访问静态资源的路径可以是: ...
- @requestBody注解的使用(上)
1.@requestBody注解常用来处理content-type不是默认的application/x-www-form-urlcoded编码的内容,比如说:application/json或者是ap ...
