bootstrap模板
一、bootstrap基本介绍
1、什么是bootstrap?
bootstrap就是个前端快速开发的工具,该工具是个简单、直观、强悍的前端开发框架,让web开发更加迅速简单,同时也是个响应式布局,兼容各个终端的页面显示
2、bootstrap安装方法
不同的应用场景安装方式不同,请大家参考bootstrap官网进行安装,这里我们直接下载源码复制到pycharm上就可以直接使用了
二、bootstrap官网使用方法
1、bootstrap官网的功能分类
1、全局css样式:对html的基本元素(格式)进行css样式的定义,并利用class类来增强其展示效果·。
2、功能组件:无数可复用的组件,包括字体图标,下拉菜单,导航,警告框,弹出框等扩展功能。
3、js插件:丰富组件内容,主要是为了修饰组件功能,像alert()弹出框等动态效果(jquery)
4、自定制:略
2、bootstrap官网文档例子使用说明
1、只要能在官网上找到自己所想要的例子就可以了
3、默认情况下无论写个什么标签只要没有设置样式都是按照浏览器默认样式显示的,但是bootstrap把大部分的标签样式都进行了重构,并且还增加了很多新的类功能。
三、bootstrap官网文档使用说明
1、bootstrap排版样式
1、页面排版
1、页面主体:lead属性,创建包含段落突出的文本,就是文本突出
eg:<p class='lead'>段落突出</p>
2、标题:从<h1>到<h6>标题元素重新定义,并且还支持别的元素使用<h1>到<h6>属性值
eg:还可以嵌入<small>元素

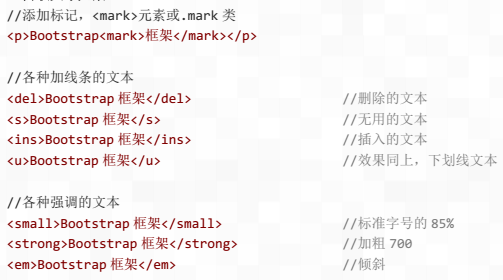
3、内联文本元素:

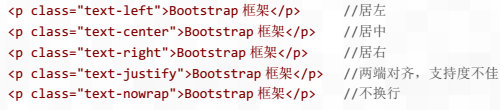
4、设置文本对齐:可通过text-left|right|center|nowrap|justify的方式设置

5、设置英文文本大小写:可通过text-lowercase|uppercase|capitalize的方式设置大小写

6、可通过list-unstyled移除列表的默认样式,也可通过list-inline把列表设置成内联(一行显示),还可dl-horizontal设置成水平显示
2、表格
1、简单写法:

2、表格
1、基本格式:在table元素中通过table就可以设置成基本格式

2、条纹状表格:通过table-responsive设置表格隔行
3、带表框表格:通过table-bordered设置带边框表格
4、悬停鼠标背景颜色:通过table-hover设置悬停鼠标时会有背景颜色
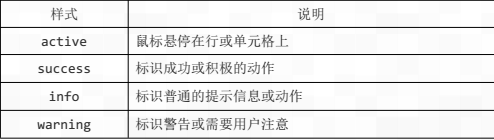
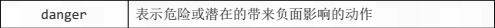
5、在tr元素中通过alert-success设置单独行背景颜色


6、在tr中通过sr-only来隐藏某一行内容,也可应用于别的标签中。
3、按钮
1、a标签button标签input标签都是可以作为按钮使用的
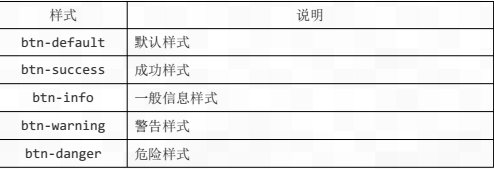
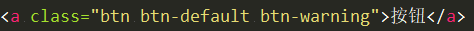
2、按钮样式属性:


eg:默认btn就是按钮样式

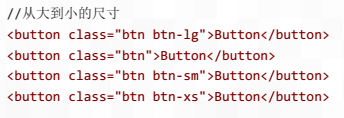
3、按钮尺寸属性

注释:默认是btn大小
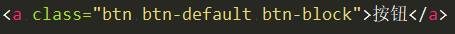
4、将按钮转换为块级按钮,可通过btn-block属性实现

5、激活按钮,可通过active属性来实现,意思就是按一下就会显示别的样式

6、禁用按钮,可通过disabled属性来实现,意思就是不管怎么按都是没反应的

7、补充:可以在body中设置margin来设置body在浏览框中距上下左右的距离

8、补充:可在body中设置table-responsive设置响应式布局,意思就是说窗口缩小,内容也缩小 。

4、表单
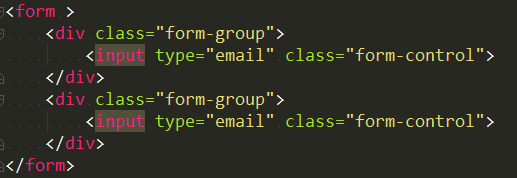
1、表单成行:可通过form-control来设置表单成行,通过form-group来设置每个行表单之间上下间距(必须设置在div内)

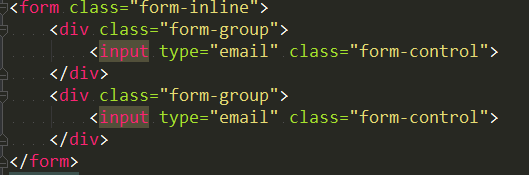
2、内联标签:通过form-inline将行标签设置为内联标签,就是让所有表单元素居于一行,连接之间有间隙

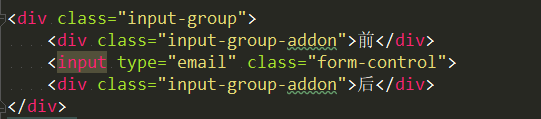
3、表单合并:通过input-group可将多个行级标签合并为一个行级标签,连接之间没间隙

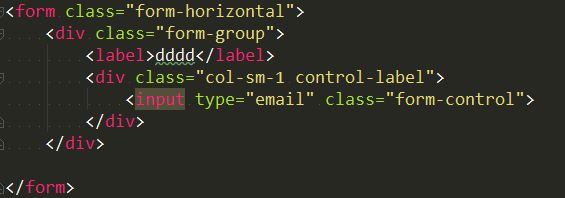
4、水平排列:通过设置form-horizontal让表单内元素保持水平排列

5、复选框
1、复选框:通过在div内设checkbox来设置复选框,也可通过disabled设置禁用复选框

2、内联复选框:通过设置checkbox-inline让多个复选框设置成一行显示(复选框和单选框一样设置)


3、下拉列表:通过form-control来设置下拉列表

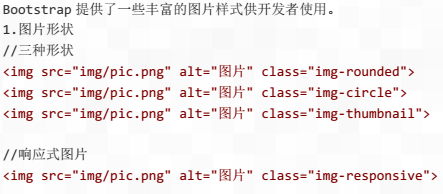
6、图片处理:img-rounded是圆角矩形,img-circle是圆,img-thumail是缩略图

7、栅格系统
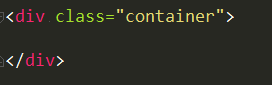
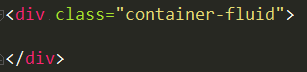
1、布局容器(栅格系统必须在这个布局容器下做)
布局容器1:固定宽度,距离左右两边有个间隔

布局容器2:100%宽度

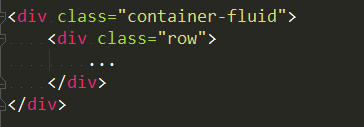
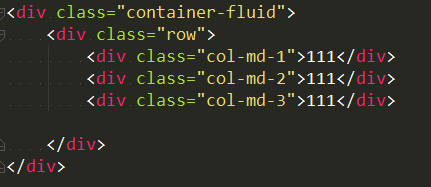
2、容器内创建行:通过row的方式创建,一行宽度分为12等列

3、行内创建列:一行有12等列,通过col-md-x来显示x列,x指代的是显示多少等列的内容,如果x相加的和超过12就超出下一行

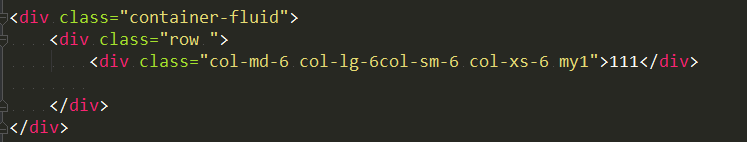
4、针对不同的屏幕分类

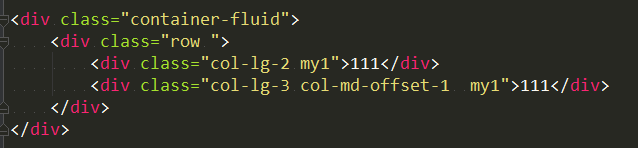
5、列偏移:通过col-md-offset-x来设置向右偏移多少列

6、列嵌套:列中可以继续嵌套12小列
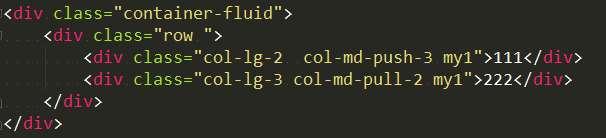
7、列交换位置:push向右,pull向左

8、辅助类
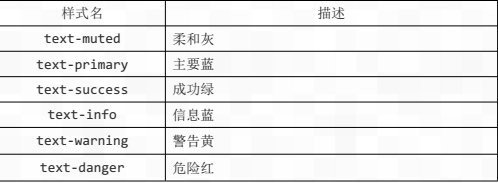
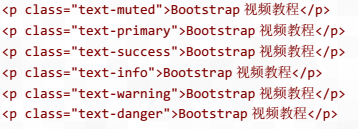
1、辅助类之文字颜色设置


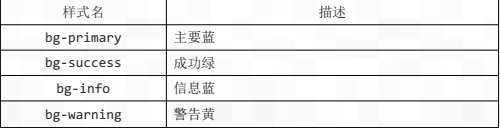
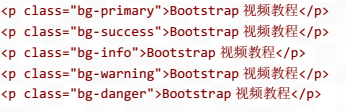
2、辅助类之背景颜色设置



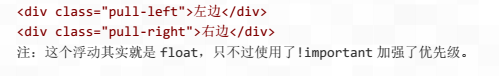
3、快速浮动:

4、清除浮动:清除前面的浮动元素

5、区块居中:必须在块级标签内

6、隐藏和显示:做了个加强效果

9、图标菜单
1、建议使用<i>或<span>来使用图标属性,直接在class后加上 glyphicon glyphicon-x,x指代的是图标名称
2、下拉菜单:首先外部要有容器包裹按钮和菜单(dropup是上拉菜单)

3、按钮组件
bootstrap模板的更多相关文章
- MyEclipse 2016 CI 4新增BootStrap模板
Live Preview with CodeLive 目前CodeLive还只有Live Preview这一个功能,在后续的版本中会陆续添加新功能. 新增Bootstrap模板 在模板面板中选择相应的 ...
- 6款程序员不得不爱的bootstrap模板
Bootstrap是基于jQuery框架开发的,它在jQuery框架的基础上进行了更为个性化和人性化的完善,形成一套自己独有的网站风格,并兼容大 部分jQuery插件.Bootstrap中包含了丰富的 ...
- 一些常用的Bootstrap模板资源站
2013-11-13 23:28:09 超级Bootstrap模板库:http://www.wrapbootstrap.com/ 免费的HTML5 响应式网页模板:http://html5up.n ...
- ASP.NET Core Web App应用第三方Bootstrap模板
引言 作为后端开发来说,前端表示玩不转,我们一般会选择套用一些开源的Bootstrap 模板主题来进行前端设计.那如何套用呢?今天就简单创建一个ASP.NET Core Web MVC 模板项目为例, ...
- 两个非常好的bootstrap模板,外送大话设计模式!
两个非常好的bootstrap模板,外送大话设计模式! 下载地址:http://download.csdn.net/download/wolongbb/10198756
- 前端项目微金所1 - bootstrap模板,Compatible(兼容),Viewport(视口),条件注释,第三方依赖,MediaQuery媒体查询
前端项目微金所笔记1 基础的bootstrap模板 <!DOCTYPE html> <html lang="en"> <head> <me ...
- django搭建一个小型的服务器运维网站-拿来即用的bootstrap模板
目录 项目介绍和源码: 拿来即用的bootstrap模板: 服务器SSH服务配置与python中paramiko的使用: 用户登陆与session; 最简单的实践之修改服务器时间: 查看和修改服务器配 ...
- 12款程序员们最爱的Bootstrap模板
如果你还没有开始使用Bootstrap模板,那你可真是有够OUT,这是一个帮助你快速开发的工具,Bootstrap是基于jQuery框架开发的,它在jQuery框架的基础上进行了更为个性化和人性化的完 ...
- ASP.NET MVC Bootstrap模板选中菜单高亮显示当前项方法
当我们处理后台显示当前页面,当前页菜单项高亮,我们可以使用js方法,也可用程序实现,使用Bootstrap模板处理高亮并展开方法之一 1.在项目中导入 <script src="/as ...
- django管理界面使用与bootstrap模板使用
一.bootstrap模板使用 1.去bootstrap官网找一个合适的模板,下载下来,右键另存为即可 bootstrap官网---->bootstrap中文文档3-------->起步- ...
随机推荐
- 集成学习1-Boosting
转自http://blog.csdn.net/lvhao92/article/details/51079018 集成学习大致分为两类,一类串行生成.如Boosting.一类为并行化.如Bagging和 ...
- C++语言基础(17)-运算符重载
运算符重载的格式为: 返回值类型 operator 运算符名称 (形参表列){ //TODO: } 一.在类里面实例运行符重载 #include <iostream> using name ...
- java - day15 - NonameInner
匿名内部类 public interface Inter {} interface Inter2{ void show(); } main(){ //错误,接口不能实例化 Inter t = new ...
- iOS开发密码输入数字和字母混合
#import "TestInPut.h" @implementation TestInPut +(BOOL)judgePassWordLegal:(NSString *)pass ...
- python第三周文件处理和函数-----下
#默认参数的值是在一开始定义的时候就传给了函数, # 在后来的修改中不会被修改. #默认参数的值必须放到位置形参参数的最后面 #默认参数使用的场景是一个参数不经常变得场景,所以参数一般是不可变类型.字 ...
- java 调用cmd命令
public class Port{ public static void main(String[] args) { Runtime runtime=Runtime.getRuntime(); tr ...
- oracle数据库中VARCHAR2(50 CHAR) 和VARCHAR2(50) 有啥区别?
VARCHAR2(50 char)这种类型的字段最多放50个字符,不够50个用空格填充:而VARCHAR2(50)最大允许存放50个字符,但是不足50个也不用空格填充.varchar2是变长字符串,与 ...
- C++中计算矩阵的行列式
使用eigen库: 求行列式: #include <iostream> #include <Eigen/Dense> using namespace std; using na ...
- javascript iframe 操作(一)
[兼容所有浏览器 包括IE7/8/9] 1.父页面中获取IFRAME的WINDOW对象 获得了window对象后,就可以调用iframe页面中定义的方法等. IE:可以通过iframeId.windo ...
- eclipse4.2+安装modelgoon插件,该插件支持在eclipse直接依据java文件生产类图
安装条件: 1. 确保JDK环境OK 2.该插件安装是基于eclipse kepler(4.2) (并非表示其它版本号不能安装,仅仅是博主仅仅在4.2版本号上測试了.预计4.3版本号还是支持的,可是3 ...
