Django 之基础续
1.路由系统之动态路由
前言:还记得之前的分页效果,这个如何实现呢?答案就是动态路由。
url(r'^detail/(\d+)/$', views.detail),
url(r'^detail2/(\d+)/(\d+)/$', views.detail2),
url(r'^detail3/(?P<p1>\d+)/(?P<x2>\d+)/', views.detail3),#设定后端对应处理的函数分别为p1,x2
通过正则表达式,匹配包含数字的URL,交给views中的函数处理,对应的函数要传送匹配的参数,具体如下:
def detail(request, nid):
print(nid)
return HttpResponse('OK')
# detail2(1,2)
def detail2(request, xid, nnid):
print(xid,nnid)
return HttpResponse('OK') # detail3(x2=234,p1=123)
def detail3(request, p1, x2):
print(p1,x2)
return HttpResponse('OK')
那么分页是怎么实现的呢,代码如下:
##url
url(r'^index/(\d+)/', views.index),
##view
#生成一个包含字典的列表
USER_LIST = []
for item in range(94):
temp = {"id": item, 'username':'jason'+str(item), 'email': 'email' + str(item)}
USER_LIST.append(temp)
def index1(request, page):
print(page)
# 1,0-9
# 2,10-19
# 3,20-29
page = int(page)
start = (page - 1) * 10
end = page * 10
user_list = USER_LIST[start:end]#设定每页取值的范围
# return HttpResponse('OK')
return render(request, 'index1.html', {'user_list': user_list})
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
<table>
<tr>
<td>ID</td>
<td>用户名</td>
<td>详细</td>
</tr>
{% for item in user_list %}
<tr>
<td>{{ item.id }}</td>
<td>{{ item.username }}</td>
<td>
<a href="/cmdb/detail/{{ item.id }}">查看详细</a>
</td>
</tr>
{% endfor %}
</table> </body>
</html>
index1.html
效果如下:


2.自定义标签方法
自定义标签目录名必须为templatetags, 否则django无法识别,分两步实现:
1、创建指定文件,名称不能改 templatetags
2、创建任意 .py 文件,如:mytag.py
# 必须不变
register = template.Library() # 创建函数
@register.filter
def f1(value):
value + "666"
3、在html模版的头部执行
{% load mytag %}
4、html代码
k1 = 'VVV'
{{k1}} => vvv
{{k1|f1}} => vvv666 ##将k1通过管道传给f1函数
5、 settings.py 中注册app
如下图:

from django import template
from django.utils.safestring import mark_safe
from django.template.base import Node,TemplateSyntaxError register = template.Library()
@register.filter
def f1(value,arg):
##filter只能传一个参数,可以使用html中的if语句
return value + "666" + arg @register.simple_tag
def f2(s1,s2,s3,s4):
#simplet tag 不支持html中的if语句
return s1 + s2 + s3 + s4 @register.filter
def f3(value):
##filter支持if语句
if value == 'VVV':
return True
return False
mytag
def template(request):
return render(request,
'template.html',
{'k1':'vvvv','k2':[11,22,33],'k3':{'nid':12,'name':'Jason'}}
Views.py
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
{% load mytag %}
</head>
<body>
{{ k1 }}
{{ k1.1 }}
{{ k1.name }}
{% for item in k2 %}
<p>{{ item }},{{ forloop.counter }},{{ forloop.counter0 }},{{ forloop.revcounter }},{{ forloop.first }},{{ forloop.last }}</p>
{% endfor %}
{% if k1 == 'vvvv' %}
<h1>V1</h1>
{% elif k1 == 'v2' %}
<h1>V2</h1>
{% else %}
<h1>7777</h1>
{% endif %}
{% if k1|f3 %}
<h1>True</h1>
{% else %}
<h1>False</h1>
{% endif %}
{{ k1 }}
{{ k1|lower }}
{{ k1|f1:"jason"}}
<br>
{% f2 1 2 3 4 %}
</body>
</html>
template.html
需要注意的tip:
1.filter
限制:传参
支持:模版语言的 if 条件
2.simple_tag
不支持:模版语言的 if 条件
3.模板的继承
首先了解下模板是什么概念?首先已博客园为例:
看下面的图片,在点击首页、精华、候选、新闻、管住、我评、我赞的时候 上面、左侧的红色框体都没有变,变得是中间的内容是怎么实现的呢?就是通过母版来实现的

我们创建一个母版 - 子版去继承母版就可以了,子版里是变化的内容即可。
详见下面的例子
1.母版:layout.html
提别提醒:母版最多允许出现一个母版(可以写多个,但是建议不要写多个)
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title></title>
<link rel="stylesheet" href="..." />
<style>
.pg-header{
height: 48px;
background-color: cadetblue;
}
.pg-body{
min-height: 500px;
}
.pg-body .body-menu{
width: 20%;
float: left;
}
.pg-body .body-content{
width: 80%;
float: left;
}
.pg-footer{
height: 100px;
background-color: brown;
}
.active{
background-color: aquamarine;
color: white;
}
</style> {% block css %}{% endblock %}#子模板替换的部分
</head>
<body>
<div class="pg-header">
后台系统V1
</div>
<div class="pg-body">
<div class="body-menu">
<ul>
<li><a id="userinfo" href="/web/userinfo">用户管理</a></li>
<li><a id="assets" href="/web/assets">资产管理</a></li>
</ul>
</div>
<div class="body-content"> {% block body %}{% endblock %} #此处为子模板替换的部分
</div> </div>
<div class="pg-footer"></div>
<script src="xxx"></script>
{% block js %}{% endblock %}
</body>
</html>
2.子模板
需要在HTML头部以如下的方式导入母版,有点类似Python导入模块的方式,extends 集成那个模板 ,在加一个block content 来书写变化的内容。
{% extends '母板html文件名' %}
{% block 名称 %}
具体子页面的内容...
{% endblock %}
实例如下:
{% extends 'layout.html' %}
{% block css %}
<style></style>
{% endblock %}
{% block body %}
<ul>
{% for item in user_list %}
<li>{{ item.username }},{{ item.salary }}</li>
{% endfor %}
</ul>
{% endblock %}
{% block js %}
<script>
document.getElementById('userinfo').className = 'active';
</script>
{% endblock %}
3.导入标签
如何在html中导入我们想导入的别人的或定制的标签呢,答案是include方法;

son.html:
<form>
<input />
<input />
<input />
<input />
</form>
include.htm:
{% extends 'master/layout.html' %}
{% block body %}
<table>
{% for item in assets_list %}
<tr>
<td>{{ item.hostname }}</td>
<td>{{ item.port }}</td>
</tr>
{% endfor %}
</table>
{% include 'include/son.html' %}
{% include 'include/son.html' %}
{% include 'include/son.html' %}
{% include 'include/son.html' %}
{% include 'include/son.html' %}
{% include 'include/son.html' %}
<h3></h3>
{% endblock %}
{% block js %}
<script>
document.getElementById('assets').className = 'active';
</script>
{% endblock %}
效果如下:

以后比如某些公共的模块可以使用include的方式导入!很方便
4.Django静态文件配置
把所有的静态都放在static目录下,比如:css、js、imgs、等
配置引入static目录,在settings里,否则无法使用static目录下的静态文件,因为他找不到路径!的需要告诉django
STATIC_URL = '/ff/' #可以自己制定,html引用时要加入此前缀
STATICFILES_DIRS = (
os.path.join(BASE_DIR,'statics'),
)
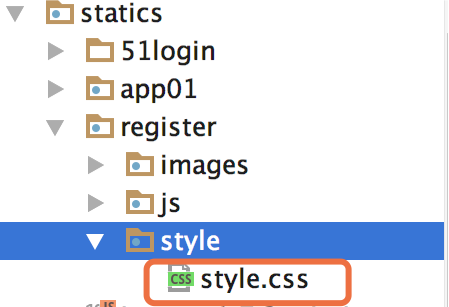
静态文件目录如下:

html引用方式如下:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<link rel="stylesheet" href="/ff/style/style.css">
{# 然后在模板里,我们也会写一个block,如果子版里有需要使用自己的css样式可以自己定义#}
{% block css %} {% endblock %}
</head>
<body>
<div class="header"><h1>LOGO</h1></div>
<div class="body">
<div class="menu">左侧菜单</div>
<div class="content">
{#可变的子版内容,这个content和class content无关#}
{% block content %} {% endblock %}
</div>
</div>
{# 公共的js写到母版中,如果某一个模板里使用自己的js,在写一个block即可#}
{% block js %} {% endblock %}
</body>
</html>
注:在模板里引入了相应的css和js之后,子版里是默认继承的。如果某个子版想独立使用它自己的js,我们可以通过:{% block css %} {% endblock %} || {% block js %} {% endblock %}来定义!
登录注册实例
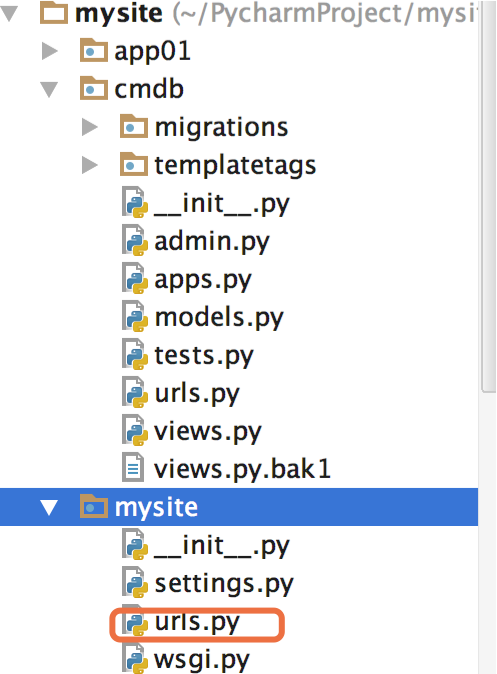
1.url
在mysite 这个project下的urls定义路由如下

url(r'^app01/',include('app01.urls')),
在cmdb这个app中urls定义路由如下:
from django.conf.urls import url
from django.contrib import admin
from cmdb import views urlpatterns = [
url(r'^register/', views.register),
url(r'^login/',views.login),
]
views函数定义如下:
def login(request):
return render(request,'login.html')
html中form表单如何提交的呢?
<form class="form-horizontal" action="/login/" method="post">
提交到在form表单中的action里定义:这里的/login/是URL,当咱们访问URL的时候回给执行咱们定义的函数,前面和后面都要有/ 并且使用方法为post
咱们访问的时候是使用的GET方式,当咱们提交的时候使用的是post请求!我们就可以判断!
def login(request):
#如果是GET请求
#如果是POST,检查用户输入
#print request.method 来查看用户是通过什么方式请求的
#还有个问题:当你POST的时候,会出现问题,现在临时解决方法是:在seetings里注释掉
'''
MIDDLEWARE_CLASSES = [
'django.middleware.security.SecurityMiddleware',
'django.contrib.sessions.middleware.SessionMiddleware',
'django.middleware.common.CommonMiddleware',
#'django.middleware.csrf.CsrfViewMiddleware', 注释掉这一行
'django.contrib.auth.middleware.AuthenticationMiddleware',
'django.contrib.auth.middleware.SessionAuthenticationMiddleware',
'django.contrib.messages.middleware.MessageMiddleware',
'django.middleware.clickjacking.XFrameOptionsMiddleware',
]
'''
if request.method == 'POST':
input_email = request.POST['email']
input_pwd = request.POST['pwd']
if input_email == 'jason' and input_pwd == '123':
#当登录成功后给它跳转,这里需要一个模块from django.shortcuts import redirect
#成功后跳转到指定网址
return redirect('http://www.baidu.com')
else:
#如果没有成功,需要在页面告诉用户用户名和密码错误.
return render(request,'login.html',{'status':'用户名或密码错误'})
#通过模板语言,来在login.html中添加一个status的替换告诉用户<span>{{ status }}</span> return render(request,'login.html')
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>登录</title>
<!--指定告诉ID用高版本的解析-->
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1">
<!-- 上述3个meta标签*必须*放在最前面,任何其他内容都*必须*跟随其后! -->
<!-- Bootstrap -->
<!-- 新 Bootstrap 核心 CSS 文件 -->
<link rel="stylesheet" href="/static/plugins/bootstrap-3.3.4-dist/css/bootstrap.min.css">
</head>
<body>
<div style="width: 200px;">
<form class="form-horizontal" action="/login/" method="post">
<div class="form-group">
<label for="inputEmail3" class="col-sm-2 control-label">Email</label>
<div class="col-sm-10">
<input type="email" class="form-control" name="email" placeholder="Email">
</div>
</div>
<div class="form-group">
<label for="inputPassword3" class="col-sm-2 control-label">Password</label>
<div class="col-sm-10">
<input type="password" class="form-control" name="pwd" placeholder="Password">
</div>
</div>
<div class="form-group">
<div class="col-sm-offset-2 col-sm-10">
<button type="submit" class="btn btn-default">Sign in</button>
<span style="color: red;">{{ status }}</span>
</div>
</div>
</form> </div> <!-- jQuery文件。务必在bootstrap.min.js 之前引入 -->
<script src="/static/js/jquery-2.2.1.min.js"></script>
<!-- 最新的 Bootstrap 核心 JavaScript 文件 -->
<script src="/static/plugins/bootstrap-3.3.4-dist/js/bootstrap.min.js"></script>
</body>
</html>
login.html
如何利用JQuery封装的ajax实现提交数据到后台呢,方法如下:
a. 下载Jquery
b. 放置在static目录下
c. setting配置
c. html导入
$.ajax({
url: '/index/',
type: 'POST',
data: {'username': 'alex','password': '123'},
success: function(data){
// 当后台return之后,该函数自动执行
// data就是后台返回的数据
}
})
此例子中ajax非Jquery独有,详细说明详见:http://www.cnblogs.com/wupeiqi/articles/5703697.html
Django 之基础续的更多相关文章
- Python之路【第十六篇】:Django【基础篇】
Python之路[第十六篇]:Django[基础篇] Python的WEB框架有Django.Tornado.Flask 等多种,Django相较与其他WEB框架其优势为:大而全,框架本身集成了O ...
- Python开发【第二十一篇】:Web框架之Django【基础】
Python开发[第二十一篇]:Web框架之Django[基础] 猛击这里:http://www.cnblogs.com/wupeiqi/articles/5237704.html Python之 ...
- 【Python全栈-后端开发】Django入门基础-2
Django入门基础知识-2 一 .模版 一.模版的组成 HTML代码+逻辑控制代码 二.逻辑控制代码的组成 1 变量(使用双大括号来引用变量) {{var_name}} 2 标签(tag)的使用 ...
- Django笔记 —— 基础部分总结
最近在学习Django,打算玩玩网页后台方面的东西,因为一直很好奇但却没怎么接触过.Django对我来说是一个全新的内容,思路想来也是全新的,或许并不能写得很明白,所以大家就凑合着看吧- 本篇笔记(其 ...
- Django 08 Django模型基础3(关系表的数据操作、表关联对象的访问、多表查询、聚合、分组、F、Q查询)
Django 08 Django模型基础3(关系表的数据操作.表关联对象的访问.多表查询.聚合.分组.F.Q查询) 一.关系表的数据操作 #为了能方便学习,我们进入项目的idle中去执行我们的操作,通 ...
- Django 07 Django模型基础2 (常用查询和多表关联)
Django 07 Django模型基础2 (常用查询和多表关联) 一.常用查询 #查找数据 def search_user(request): #获取 rs = User.objects.first ...
- Django 06 Django模型基础1(ORM简介、数据库连接配置、模型的创建与映射、数据的增删改查)
Django 06 Django模型基础1(ORM简介.数据库连接配置.模型的创建与映射.数据的增删改查) 一.ORM系统 #django模型映射关系 #模型类-----数据表 #类属性-----表字 ...
- Django---Http协议简述和原理,HTTP请求码,HTTP请求格式和响应格式(重点),Django的安装与使用,Django项目的创建和运行(cmd和pycharm两种模式),Django的基础文件配置,Web框架的本质,服务器程序和应用程序(wsgiref服务端模块,jinja2模板渲染模块)的使用
Django---Http协议简述和原理,HTTP请求码,HTTP请求格式和响应格式(重点),Django的安装与使用,Django项目的创建和运行(cmd和pycharm两种模式),Django的基 ...
- django 的基础设计
一.web程序工作流程 二.django 的基础介绍 目的:了解Django框架的作用和特点 作用: 简便.快速的开发数据库驱动的网站 Django的优势 快速开发 MVT 功能齐全 Django学 ...
随机推荐
- java-TransDemo
字符串转换成其他基本类型,以及包装类的自动装箱.拆箱 package com.example; import java.util.Scanner; import java.lang.*; /** * ...
- python 旧类中使用property特性的方法
在python中,我们可以拦截对象的所有特性访问.通过这种拦截的思路,我们可以在旧式类中实现property方法. __getattribute__(self, name) #当特性name被访问时自 ...
- hdu1873 看病要排队 优先队列
看病要排队 Time Limit:1000MS Memory Limit:32768KB 64bit IO Format:%I64d & %I64u Submit Status ...
- 使用Charles对Https请求进行抓包
昨天对某个APP做分析的时候发现其请求是Https的,抓包工具不能正常的显示请求的内容及返回的情况.通过搜索发现Charles是支持针对Https抓包的.具体的操作如下: 1.电脑端安装SSL证书 2 ...
- Nandflash镜像尾部不应填充0xFF
Nandflash镜像文件系统尾部经常被填充0xFF以补齐大小,这样做是错误的,可能会有意想不到的bug.包括JFFS2.UBIFS等. 因此建议丢弃多余的0xFF. 出自:http://www.li ...
- 更改系统环境设置,让alias永远生效
alias(中文称为“别名”)允许使用更加简短的名称来重新定义 Linux 中的 Shell 命令,从而简化命令行的输入.如果经常与 CLI 打交道,那么使用 alias 不仅会节省时间,而且 ...
- Linux make语法
make是一种控制编译或者重复编译软件的工具. make可以自动关键软件的编译内容.方式和时机,从而使程序员把更多的精力集中在编写代码上. make主要的机制是在命令行键入make命令,make会自动 ...
- shell学习五十八天----/proc文件系统
/proc文件系统 前言:linux中的/proc文件系统,由一组文件夹和文件组成,挂载(mount)与/proc文件夹下. /proc文件系统是一种虚拟文件系统,以文件系统文件夹和文件形式,提供一个 ...
- 【独立开发人员er Cocos2d-x实战 013】Cocos2dx 网络编程实战之星座运势
学习cocos2d-x和cocos creator的圈子:cocos2d-x:436689827 cocos creator:124727696 本篇文章主要内容:jsoncpp的使用,Coco ...
- HTML5学习笔记简明版(10):废弃的元素和属性
废弃的元素(Element) 这个小节里列出的元素在HTML5里将不再使用.现有文档升级到 HTML5的话能够使用一些替代方案. 比如parser section 能够处理isindex 元素的功能. ...
