Highcharts中更新series的5种方法
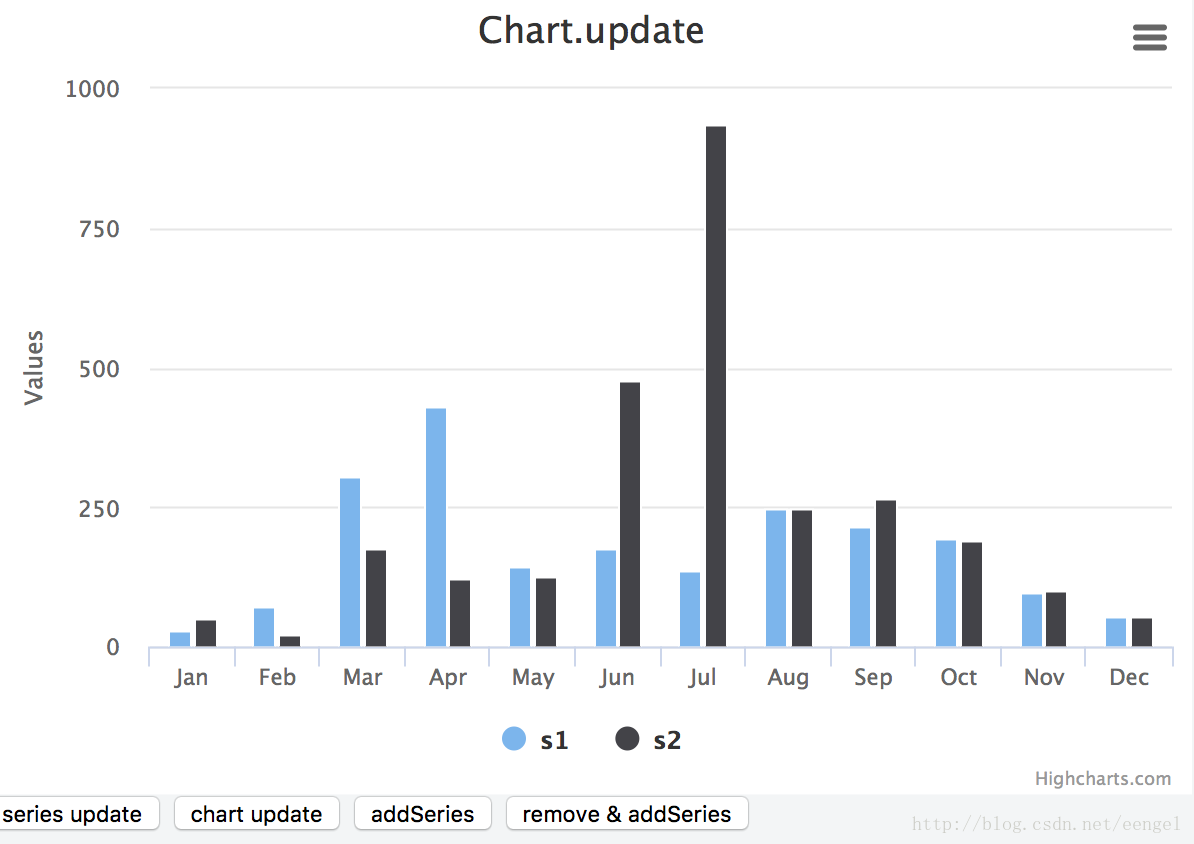
用Highcharts画图时,经常需要更新所画的图表,最常见的就是改变数据以更新图表。在Highcarts中,数据对应的参数是series。这儿就以图1的柱状图为例,列举如何更新series的5种方法,以供参考。源代码可从这儿访问。

图1
1. series.update
chart.series[0].update({
data: [29.9, 71.5, 306.4, 429.2, 144.0, 176.0, 135.6, 248.5, 216.4, 194.1, 95.6, 54.4]
});

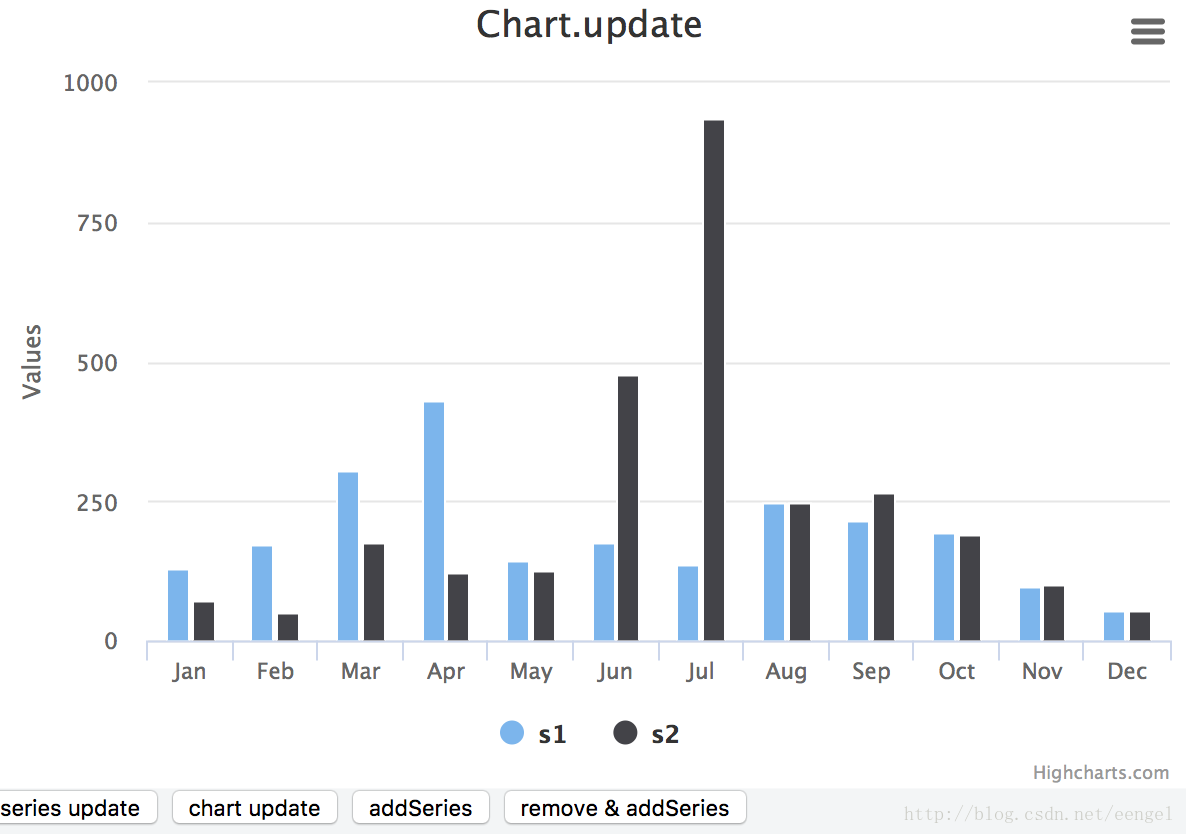
图2
2. chart.update
chart.update({
series: [{
type: 'column',
name: 's1',
data: [129.9, 171.5, 306.4, 429.2, 144.0, 176.0, 135.6, 248.5, 216.4, 194.1, 95.6, 54.4]
},{
type: 'column',
name: 's2',
data: [69.9, 51.5, 176.4, 121.2, 124.0, 476.0, 935.6, 248.5, 266.4, 191.1, 99.6, 53.4]
}]
});

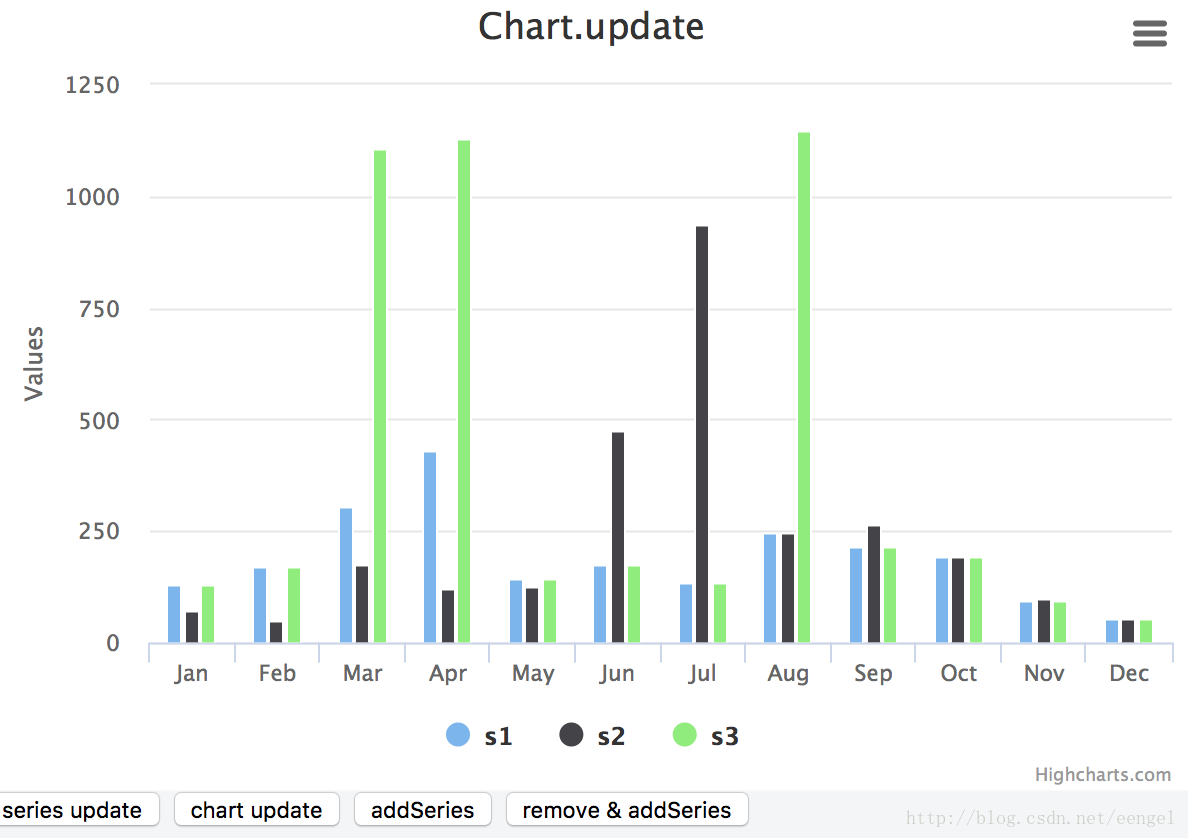
图3
3. chart.addSeries
如果想要新增series,就得使用chart.addSeries了。一次只能加一个series。注意这个方法有性能问题,当series的长度很长, 且一次性加好多series的时候,图表的反应会很慢。效果如图4所示。
chart.addSeries({
type: 'column',
name: 's3',
data: [129.9, 171.5, 1106.4, 1129.2, 144.0, 176.0, 135.6, 1148.5, 216.4, 194.1, 95.6, 54.4]
});

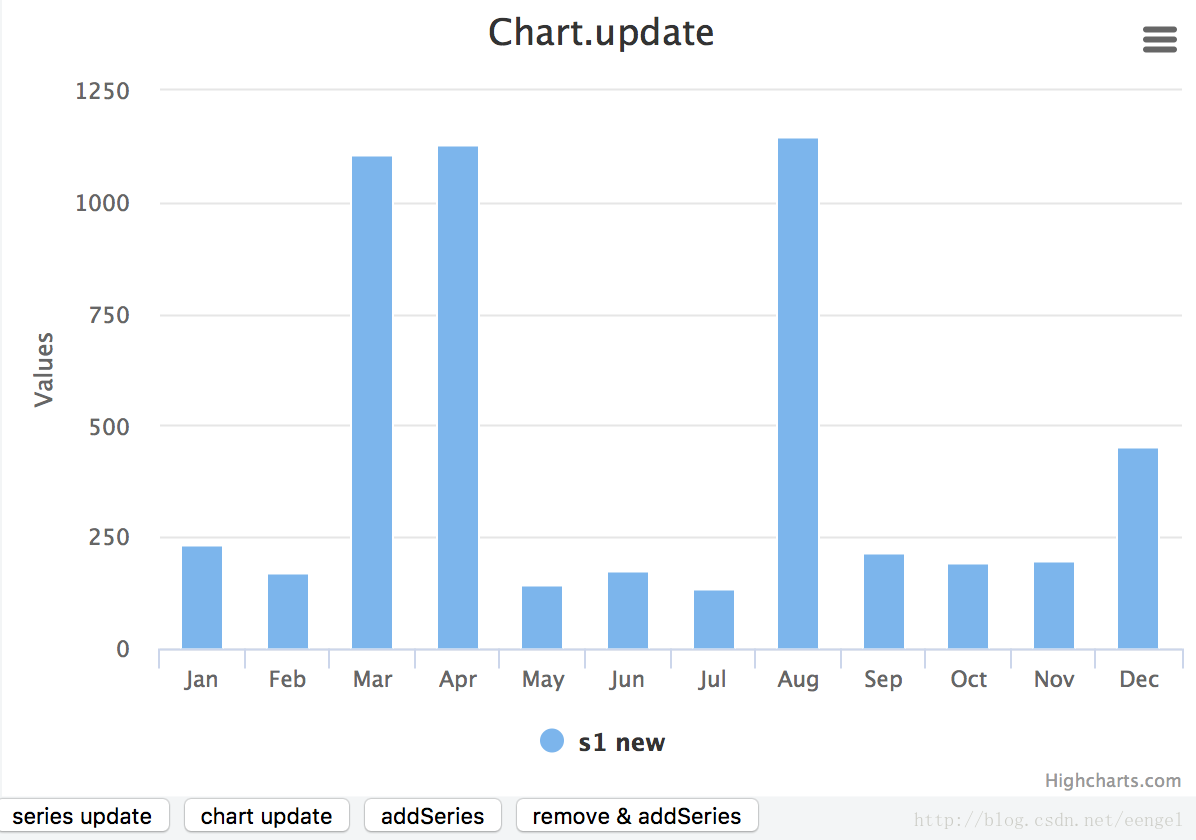
图4
4. series.remove & chart.addSeries
当我想完全替换原来的series,而不仅仅是在上面做更新和新增的时候,可以采用series.remove和chart.addSeries结合的方法。也就是说,要先去掉所有原来的series,再逐个加入新的。同样,这个方法有性能问题。效果如图5所示。
seriesData = [{
type: 'column',
name: 's1 new',
data: [234.9, 171.5, 1106.4, 1129.2, 144.0, 176.0, 135.6, 1148.5, 216.4, 194.1, 195.6, 454.4]
}];
while (chart.series.length > 0) {
chart.series[0].remove(true);
}
for (var i = 0; i < seriesData.length; i++) {
chart.addSeries(seriesData[i]);
}

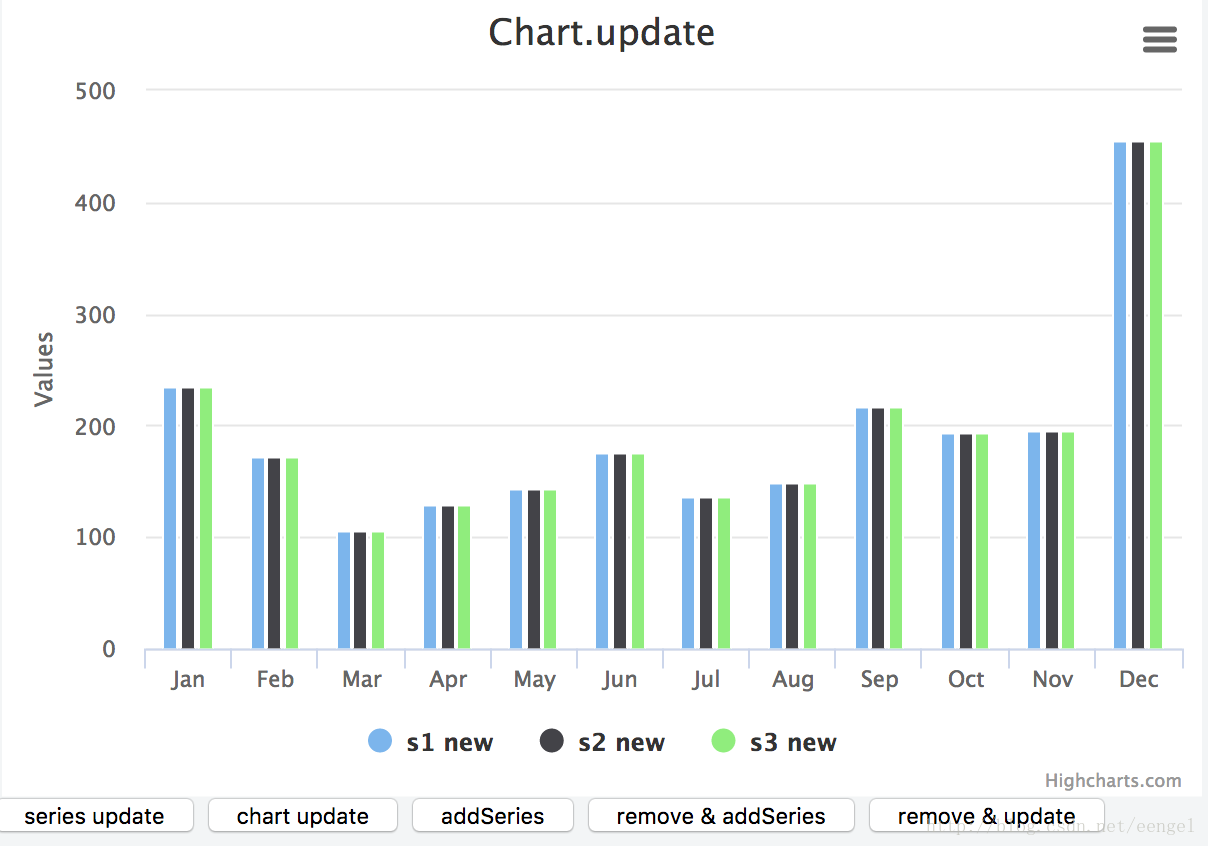
图5
5. series.remove/chart.addSeries & chart.update
seriesData = [{
type: 'column',
name: 's1 new',
data: [234.9, 171.5, 106.4, 129.2, 144.0, 176.0, 135.6, 148.5, 216.4, 194.1, 195.6, 454.4]
},{
type: 'column',
name: 's2 new',
data: [234.9, 171.5, 106.4, 129.2, 144.0, 176.0, 135.6, 148.5, 216.4, 194.1, 195.6, 454.4]
},{
type: 'column',
name: 's3 new',
data: [234.9, 171.5, 106.4, 129.2, 144.0, 176.0, 135.6, 148.5, 216.4, 194.1, 195.6, 454.4]
}];
var diff = chart.series.length - seriesData.length;
if(diff > 0){
for (var i = chart.series.length; i > seriesData.length; i--){
chart.series[i-1].remove(true);
}
} else if (diff < 0){
for (var i = chart.series.length; i < seriesData.length; i ++){
chart.addSeries({});
}
}
chart.update({
series:seriesData
});

图6
Highcharts中更新series的5种方法的更多相关文章
- Android 在子线程中更新UI的几种方法
第一种: new Handler(context.getMainLooper()).post(new Runnable() { @Override public void run() { // 在这里 ...
- Android子线程中更新UI的4种方法
方法一:用Handler 1.主线程中定义Handler: Handler mHandler = new Handler() { @Override public void handleMessage ...
- 老问题:Android子线程中更新UI的3种方法
在Android项目中经常有碰到这样的问题,在子线程中完成耗时操作之后要更新UI,下面就自己经历的一些项目总结一下更新的方法: 方法一:用Handler 1.主线程中定义Handler: Handle ...
- vue中使用echarts的两种方法
在vue中使用echarts有两种方法一.第一种方法1.通过npm获取echarts npm install echarts --save 2.在vue项目中引入echarts 在 main.js 中 ...
- C#中实现并发的几种方法的性能测试
C#中实现并发的几种方法的性能测试 0x00 起因 去年写的一个程序因为需要在局域网发送消息支持一些命令和简单数据的传输,所以写了一个C/S的通信模块.当时的做法很简单,服务端等待链接,有用户接入后开 ...
- PHP中获取星期的几种方法
PHP中获取星期的几种方法 PHP星期几获取代码: 1 date(l); 2 //data就可以获取英文的星期比如Sunday 3 date(w); 4 //这个可以获取数字星期比如123,注意0 ...
- CSS中隐藏内容的3种方法及属性值
CSS中隐藏内容的3种方法及属性值 (2011-02-11 13:33:59) 在制作网页时,隐藏内容也是一种比较常用的手法,它的作用一般有:隐藏文本/图片.隐藏链接.隐藏超出范围的内容.隐藏弹出 ...
- 关于iOS去除数组中重复数据的几种方法
关于iOS去除数组中重复数据的几种方法 在工作工程中我们不必要会遇到,在数组中有重复数据的时候,如何去除重复的数据呢? 第一种:利用NSDictionary的AllKeys(AllValues)方 ...
- JS去除数组中重复值的四种方法
JS去除数组中重复值的四种方法 1 /// <summary> o[this[i]] = ""; } } newArr.p ...
随机推荐
- (4.6)sql server索引缺失提示
SQLSERVER如何查看索引缺失 sql server索引缺失提示 当大家发现数据库查询性能很慢的时候,大家都会想到加索引来优化数据库查询性能, 但是面对一个复杂的SQL语句,找到一个优化的索引组合 ...
- OpenCV3计算机视觉+python(三)
使用OpenCV3处理图像 下面要介绍的内容都与图像处理有关,这时需要修改图像,比如要使用具有艺术性的滤镜.外插(extrapolate)某些部分.分割.粘贴或其他需要的操作. 不同色彩空间的转换 O ...
- springMVC文件的上传与下载
1.文件上传 springmvc中只需要配置上传组件,然后配合使用MultipartFile,就可以轻松实现单个文件上传和批量上传,而且上传的文件类型和大小都可以在springmvc 配置文件中配置. ...
- PyQt4 调用串口API pySerial API说明
pySerial API官方介绍链接 http://pyserial.readthedocs.io/en/latest/pyserial_api.html
- 剑指offer 面试24题
面试24题: 题目:反转链表 题:输入一个链表,反转链表并输出反转后链表的头节点. 解题思路:注意反转时出现断裂现象,定义3个指针,分别指向当前遍历到的节点pNode.它的前一个节点pPrev及后一个 ...
- 剑指offer 面试45题
面试45题: 题:把数组排成最小的数 题目:输入一个正整数数组,把数组里所有数字拼接起来排成一个数,打印能拼接出的所有数字中最小的一个.例如输入数组{3,32,321},则打印出这三个数字能排成的最小 ...
- Python编码规范 -- Python Style Guide
Python代码风格规范. @1:参数缩进:(2种形式) <1> foo = long_function_name(var1, var2, var3, var4) #第1行有参数, 第2行 ...
- 曾经跳过的坑----js截取字符串substr与substring 和 trim
不废话直接代码.自己理解...... > "abcdefg".substring(1,6)> "bcdef"> "abcdefg&q ...
- iOS CMTimeMake 和 CMTimeMakeWithSeconds 学习
CMTime是专门用于标识电影时间的结构体,通常用如下两个函数来创建CMTime (1)CMTimeMake CMTime CMTimeMake ( int64_t value, //表示 当前视频播 ...
- 【HackerRank】Game Of Rotation
题目连接:Game Of Rotation Mark is an undergraduate student and he is interested in rotation. A conveyor ...
