javascript--select标签的添加删除功能的使用
在网页开发中,常常遇见这种问题,给定两个框,A和B,和几个图片按钮,A中存在几个操作,点击图片按钮,填加至B中,或者从B中移除等,这种效果如何实现,本文加以总结。
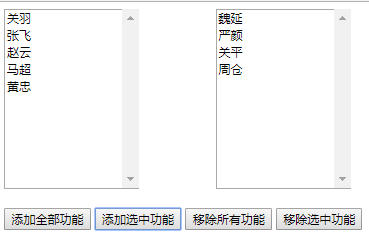
几种效果图如下:
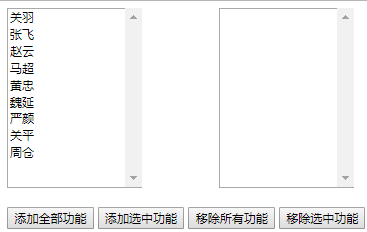
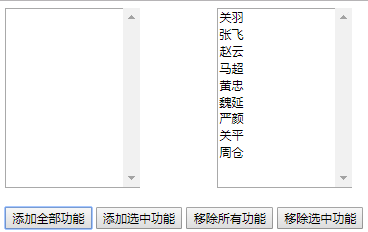
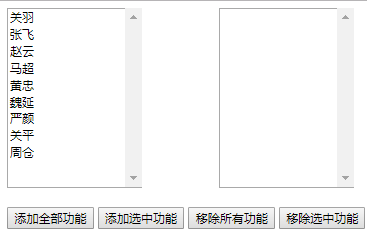
原始图: 添加全部功能图: 移除全部功能图:



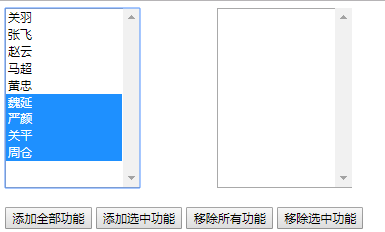
添加选中功能图:


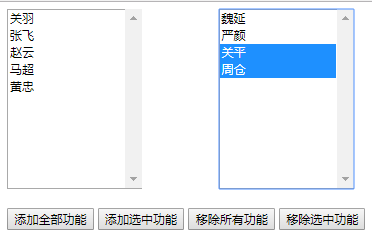
移除选中功能图:


实现思路:
1、首先要做出这种效果图,借助的标签的select标签,select标签设置高度,同时设置该标签的multiple属性---------->multiple="multiple",该属性两个作用,①显示全部的信息②允许多选
2、给各个按钮注册点击事件,
3、添加全部功能
在点击事件中,利用element.children获得第一个select标签中所有元素option,遍历所有的元素option,利用element.appendChild()方法,将遍历到的option添加至第二个select,需要注意的是,element.appendChild()会将待插入的元素从原位置移除,插入到新位置,这样会伴随原select中元素的索引变化,导致功能添加有遗漏,需要注意,代码中已经添加了解决办法,可以每次都获取第一个元素option添加,或者每次在for循环内让i--
4、移除全部功能
原理与3类似,不做赘述
5、添加选中功能
在点击事件中,遍历第一个select中的元素,创建临时数组,如果select元素被选中,则被push()进临时数组中,再遍历临时数组,利用element.appendChild()将元素添加至第二个select中。这样利用数组目的是为了让选中项不至于倒序。
6、移除选中功能
原理与5类似,不做赘述
代码如下:
- <!DOCTYPE html>
- <html>
- <head>
- <meta charset="utf-8">
- <title>功能框的移出与添加</title>
- <!-- 给两个下拉框添加样式 -->
- <style type="text/css">
- select{
- height: 200px;
- width: 150px;
- }
- </style>
- </head>
- <body>
- <!-- 定义所有功能框 -->
- <select id="allFuntionBox" multiple="multiple">
- <option value ="0">关羽</option>
- <option value ="1">张飞</option>
- <option value ="2">赵云</option>
- <option value ="3">马超</option>
- <option value ="4">黄忠</option>
- <option value ="5">魏延</option>
- <option value ="6">严颜</option>
- <option value ="7">关平</option>
- <option value ="8">周仓</option>
- </select>
-
- <!-- 定义需要功能框 -->
- <select id="CheckFuntionBox" multiple="multiple">
- </select>
- <br/><br/>
- <input type="button" id="btn_addAll" value="添加全部功能" />
- <input type="button" id="btn_addChecked" value="添加选中功能" />
- <input type="button" id="btn_RemoveAll" value="移除所有功能" />
- <input type="button" id="btn_RemoveChecked" value="移除选中功能" />
- <!-- 插入JS代码 -->
- <script type="text/javascript">
- // 准备工作
- // 获取两个select标签以及四个按钮
- var allFuntionBox=document.getElementById('allFuntionBox');
- var CheckFuntionBox=document.getElementById('CheckFuntionBox');
- var btn_addAll=document.getElementById('btn_addAll');
- var btn_addChecked=document.getElementById('btn_addChecked');
- var btn_RemoveAll=document.getElementById('btn_RemoveAll');
- var btn_RemoveChecked=document.getElementById('btn_RemoveChecked');
- //1.添加全部功能按钮
- btn_addAll.onclick=function(){
- for(var i=0;i<allFuntionBox.children.length;){
- var option=allFuntionBox.children[i];
- CheckFuntionBox.appendChild(option);
- }
- }
- //2.移除全部功能
- btn_RemoveAll.onclick=function(){
- for(var i=0;i<CheckFuntionBox.children.length;){
- var option=CheckFuntionBox.children[i];
- allFuntionBox.appendChild(option);
- }
- }
- //3.添加选中功能
- btn_addChecked.onclick=function(){
- var temp=[];//定义数组,存放选中的项目
- for(var i=0;i<allFuntionBox.children.length;i++){
- var option=allFuntionBox.children[i];
- if(option.selected){
- temp.push(option);
- option.selected=false;
- }
- }
- for(var i=0;i<temp.length;i++){
- CheckFuntionBox.appendChild(temp[i]);
- }
- }
- //4.移除选中功能
- btn_RemoveChecked.onclick=function(){
- var temp=[];
- for(var i=0;i<CheckFuntionBox.children.length;i++){
- var option=CheckFuntionBox.children[i];
- if(option.selected){
- temp.push(option);
- option.selected=false;
- }
- }
- for(var i=0;i<temp.length;i++){
- allFuntionBox.appendChild(temp[i]);
- }
- }
- </script>
- </body>
- </html>
javascript--select标签的添加删除功能的使用的更多相关文章
- NGUI-为Popuplist的下拉选项添加删除功能
NGUI例子里的popuplist是这样的:,但有时我们希望下拉选项都有删除功能,也就是这样:,一种方法是改popuplist的源码,我想这个实现起来不难,但现在我想说的是用反射来实现此功能,以及其他 ...
- jqGrid添加删除功能(不和数据库交互)
jqGrid添加删除功能(不和数据库交互) 一.背景需求 项目中需要在前端页面动态的添加行,删除行,上下移动行等,同时还不和数据库交互.一直在用jqGrid展示表格的我们,从没有深入的研究过它,当然看 ...
- javascript select标签的操作
用原生的方法对select标签的增删操作 1.选中某一个option,一般采用 option[i].selected = true 2.添加option首先需要创建一个option的节点,然后插入到 ...
- JavaScript DOM方法表格添加删除
<!DOCTYPE HTML> <html> <head> <meta charset="utf-8"> <title> ...
- 多选select实现左右添加删除
案例:实现效果 1.选择监控城市,车辆列表显示对应城市所有车辆 2.从左边选择车辆 单击 >> 实现右侧显示添加车辆 ,左侧对应移除已选择车辆 3.右侧选中车辆 单击 &l ...
- JavaScript在div后添加删除div
var idd = 'str'; $('.task-done-detail-content-p7').click(function () { var id = this.id; if(idd !== ...
- JavaScript 原生控制元素添加删除
参考: https://blog.csdn.net/leijie0322/article/details/80664554 https://www.cnblogs.com/jpfss/p/910620 ...
- javascript——select 标签的使用
<% String state = (String) request.getAttribute("state"); String day = (String) request ...
- 在select标签中添加a标签
<!--第一个选项不能写连接--> <select id="" onchange="window.location=this.value"&g ...
随机推荐
- TopcoderSRM679 Div1 250 FiringEmployees(树形dp)
题意 [题目链接]这怎么发链接啊..... 有一个 \(n\) 个点的树,每个点有点权(点权可能为负) ,求包含点\(1\)的最 大权连通子图(的权值和) . \(n \leqslant 2500\) ...
- H5左滑删除JS插件
<script type="text/javascript"> /** * zepto插件:向左滑动删除动效 * 使用方法:$('.itemWipe').touchWi ...
- JavaScript简易动画
<p id="s">fly</p> <script> function move(){ var id=document.getElementBy ...
- freebsd mount linprocfs
mount用来做什么? to prepare and graft a special device or the remote node(rhost:path) on to the file syst ...
- Windows怎样共享文件夹给Virtualbox 里面的Ubuntu
主要命令 1. sudo mount -t vboxsf Share /media/sf_Share 2. sudo adduser userid vboxsf
- linux c开发: 在程序退出时进行处理
有时候,希望程序退出时能进行一些处理,比如保存状态,释放一些资源.c语言开发的linux程序,有可能正常退出(exit),有可能异常crash,而异常crash可能是响应了某信号的默认处理.这里总结一 ...
- JS实现“双色球”
需求: 双色球玩法简单介绍: “双色球”彩票投注区分为红色球号码区和蓝色球号码区.每注投注号码由6个红色球号码和1个蓝色球号码组成.红色球号码从1--33中选择:蓝色球号码从1--16中选择.程序要求 ...
- 为我们的SSR程序添加热更新功能
前沿 通过上一篇文章 通过vue-cli3构建一个SSR应用程序 我们知道了什么是SSR,以及如何通过vue-cli3构建一个SSR应用程序.但是最后遗留了一些问题没有处理,就是没有添加开发时的热更新 ...
- ZT在谷歌上班感受如何?
在谷歌上班感受如何? 2013-11-05 作者:腾讯科技 出处: 互联网 责编:zlu 在谷歌这家全球最大最有抱负的技术公司工作将是怎样的情景呢?是天堂般的享受,还是地狱般的折磨呢?下面看一 ...
- 初识Scrum
团队作业起步 一.团队 队名:想吃蛋炒饭 成员: 许俊杰 肖豪雄 王重和 罗艺璇 曾舒妮 也许是我们队长的人的博客:许俊杰的博客 二.Scrum学习心得 Scrum是迭代式增量软件开发过程,通常用于敏 ...
