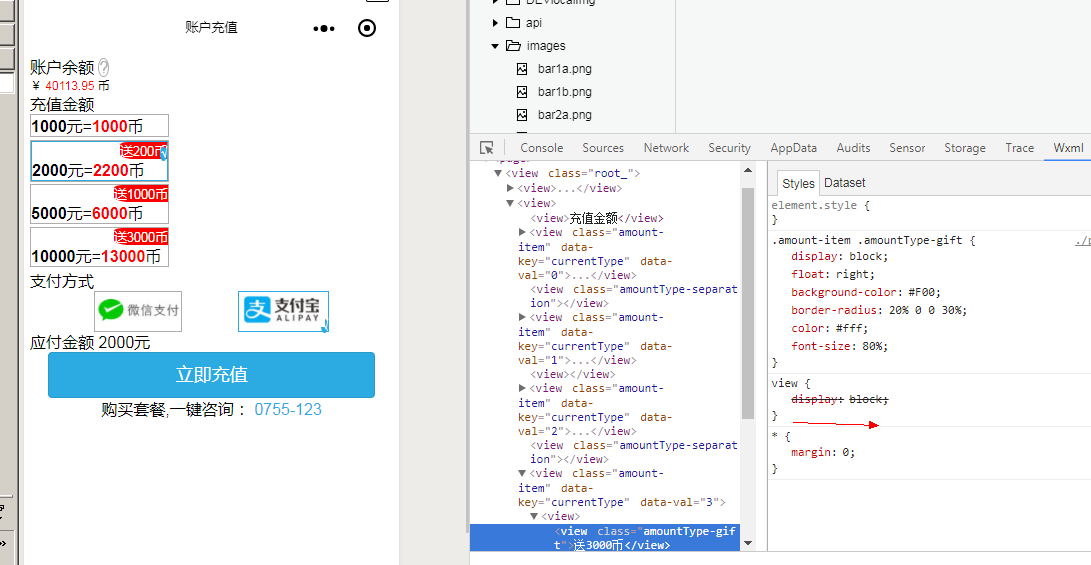
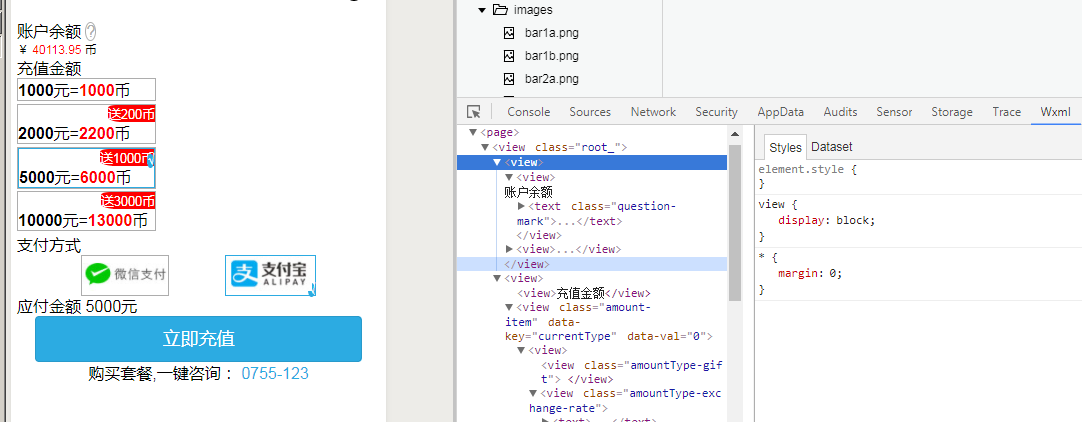
view {display:block}
view {display:block}


view {display:block}的更多相关文章
- display:inline; display:block;
block(块级元素): div .from. p .table. pre.h1~h6. dl .ol .ul等 inline(内联元素): span.a.strong.em.label.input. ...
- display:block 不起作用
jquery中$("#Main").css("display","none"); $("#Day").css('disp ...
- display:block、display:inline与displayinline:block的概念和区别
总体概念 block和inline这两个概念是简略的说法,完整确切的说应该是 block-level elements (块级元素) 和 inline elements (内联元素).block元素通 ...
- display: block; -webkit-margin-before: 1em; -webkit-margin-after: 1em; -webkit-margin-start: 0px; -webkit-margin-end: 0px;
总的来说:这是CSS3.0的对于文章段P容器的定义方法语句! display:block这个样式,只定义了P容器为一个块; 后面四句是CSS3中的样式定义方法: -webkit-margin-befo ...
- display:inline 和display:inline-block和display:block的区别
之前讲过块级元素使用display:block 行内元素使用display:inline 那么今天我们就来区分一下display:inline,display:inline-block和display ...
- CSS之display:block与display:inline-block
1.<span style="display:block; border:red solid 1px; width:100px"></span> 行级元素是 ...
- Display:Block
根据CSS规范的规定,每一个网页元素都有一个display属性,用于确定该元素的类型,每一个元素都有默认的display属性值,比如div元素,它的默认display属性值为“block”,成为“块级 ...
- display:block; 块级元素。<a>,<span>标签设置宽度和高度
display:block;是让对象成为块级元素(比如a,span等) 转化后 可以对a或者span标签进行width和height设置,否则设置不了 display有很多对象,具体可以参考http: ...
- display:inline 跟 display:block 跟 display:inline-block区别
我来说句人话吧.display:inline; 内联元素,简单来说就是在同一行显示.display:block; 块级元素,简单来说就是就是有换行,会换到第二行.display:inline-bloc ...
随机推荐
- Android编程之常识 - 混淆
1,什么是混淆编译 ProGuard是一个免费的java类文件压缩,优化,混淆器.它探测并删除没有使用的类,字段,方法和属性.它删除没有用的说明并使用字节码得到最大优化.它使用无意义的名字来重命名类, ...
- linux 下 查看进程的启动时间和运行时间
$ps -A -opid,stime,etime,args | grep switcher : : grep switcher Jan22 :: /home/a/search/switcher//bi ...
- hdu 4969 Just a Joke(积分)
题目链接:hdu 4969 Just a Joke 题目大意:Guizeyanhua要去追一个女孩,女孩在以Guizeyanhua为圆心,半径为R的圆上匀速运动,女孩的速度为v1,Guizeyanhu ...
- 檢查php文件中是否含有bom的php文件
原文链接: http://www.cnblogs.com/Athrun/archive/2010/05/27/1745464.html 另一篇文章:<关于bom.php>,http://h ...
- lucene 加速索引建立速度
加速 lucene 索引建立速度 ImproveIndexingSpeed
- 集成ueditor工具
摘要: 摘要: 版权声明:本文为博主原创文章,未经博主允许不得转载. UEditor 是百度的一套开源的在线HTML编辑器. 第一步:去官网看官网文档,了解这个工具如何使用以及下载,本人下载的是1.4 ...
- [Android Bug] ListView中Header, Footer无法隐藏(gone)的问题
ListView中Header.Footer View应该是会应该遇到, 比如说,滚动到底部时,自动开始加载: 对于一些应用市场,会在Header中加上ViewFlipper做应用推荐(滚动的那种,好 ...
- Matlab中使用Java api画图图形并保存为jpeg格式
直接上代码: close all; import java.io.*; import java.awt.*; import java.awt.image.BufferedImage; import j ...
- python 旧类中使用property特性的方法
在python中,我们可以拦截对象的所有特性访问.通过这种拦截的思路,我们可以在旧式类中实现property方法. __getattribute__(self, name) #当特性name被访问时自 ...
- 读写文件,用代码在讲html文件转为jsp文件
package my.testguava; import java.io.BufferedWriter; import java.io.File; import java.io.FileInputSt ...
