ant-design 实现 搜索功能
1.逻辑代码
list.js
/**
* 用户列表页
*/
import React,{ PureComponent } from 'react'
import {connect} from 'react-redux'
import {history} from '../../store'
import styles from './index.less'
import { Row, Col, Card, Form, Input, Select, Button } from 'antd'; const FormItem = Form.Item;
const { Option } = Select;
const statusMap = ['success', 'error'];
const status = ['启用', '禁用',]; /**
* 用户列表
*/
@Form.create()
class UserList extends PureComponent{
state = {
//
}; renderAdvancedForm() {
const { getFieldDecorator } = this.props.form;
return (
<Form onSubmit={this.handleSearch.bind(this)} layout="inline">
{/*搜索条件*/}
<Row gutter={{ md: 8, lg: 24, xl: 48 }}>
<Col md={8} sm={24}>
<FormItem label="账号">
{getFieldDecorator('username')(
<Input placeholder="请输入" />
)}
</FormItem>
</Col>
<Col md={8} sm={24}>
<FormItem label="姓名">
{getFieldDecorator('name')(
<Input placeholder="请输入" />
)}
</FormItem>
</Col>
<Col md={8} sm={24}>
<FormItem label="状态">
{getFieldDecorator('status')(
<Select placeholder="请选择">
<Option value="0">启用</Option>
<Option value="1">禁用</Option>
</Select>
)}
</FormItem>
</Col>
</Row>
{/*按钮*/}
<div style={{ marginBottom: 10 }}>
<span>
<Button
icon="plus"
type="primary"
onClick={()=>(
history.push("/syster/user/add")
)}
>
新建
</Button>
</span>
<span style={{ float: 'right' }}>
<Button
icon="search"
type="primary"
htmlType="submit"
>查询</Button>
<Button
icon="sync"
style={{ marginLeft: 8 }}
onClick={this.handleFormReset.bind(this)}
>重置</Button>
</span>
</div>
</Form>
);
} // 查询
handleSearch(e){
// 禁止默认行为
e.preventDefault();
// 获取 form 表单的值
console.log(this.props.form.getFieldsValue());
} // 重置
handleFormReset(){
this.props.form.resetFields();
} render(){ return(
<Card bordered={false}>
<div className={styles.tableList}>
<div className={styles.tableListForm}>
{this.renderAdvancedForm()}
</div>
</div>
</Card>
)
}
} export default connect (({ user })=>(
user
))(UserList)
2.样式
@import "~antd/lib/style/themes/default.less";
@import "../../utils/utils.less"; .tableList {
.tableListOperator {
margin-bottom: 16px;
button {
margin-right: 8px;
}
}
} .tableListForm {
:global {
.ant-form-item {
margin-bottom: 24px !important;
margin-right: 0;
display: flex;
> .ant-form-item-label {
width: auto;
line-height: 32px;
padding-right: 8px;
}
.ant-form-item-control {
line-height: 32px;
}
}
.ant-form-item-control-wrapper {
flex: 1;
}
}
.submitButtons {
white-space: nowrap;
margin-bottom: 24px;
}
} @media screen and (max-width: @screen-lg) {
.tableListForm :global(.ant-form-item) {
margin-right: 24px;
}
} @media screen and (max-width: @screen-md) {
.tableListForm :global(.ant-form-item) {
margin-right: 8px;
}
}
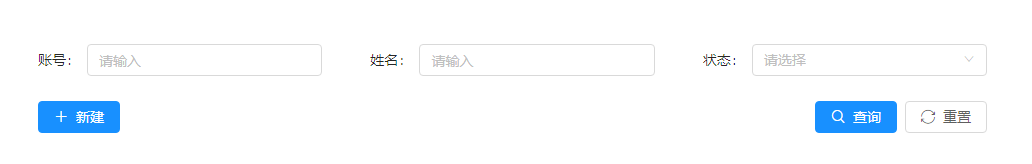
3.效果图

ant-design 实现 搜索功能的更多相关文章
- ant design pro (十二)advanced UI 测试
一.概述 原文地址:https://pro.ant.design/docs/ui-test-cn UI 测试是项目研发流程中的重要一环,有效的测试用例可以梳理业务需求,保证研发的质量和进度,让工程师可 ...
- 使用express、react、webpack打包、socket.io、mongodb、ant.design、less、es6实现聊天室
拿到一个项目,我们应该如何去完成这个项目呢. 是直接上手? 还是先进行分析,然后再去解决呢?毫无疑问,如果直接上手解决,那么可能会因为知道目标所在,而导致出现各种问题. 所以,我们应该系统的分析这个项 ...
- Ant Design 错误记录
Ant Design 错误记录 一: 标签页Tabs 1:设置activeKey或defaultActiveKey,绑定默认值不起作用: => 需要同时设置activeKey和defaul ...
- 使用Ant Design写一个仿微软ToDo
实习期的第一份活,自己看Ant Design的官网学习,然后用Ant Design写一个仿微软ToDo. 不做教学目的,只是记录一下. 1.学习 Ant Design 是个组件库,想要会用,至少要知道 ...
- 使用Vue+Django+Ant Design做一个留言评论模块
使用Vue+Django+Ant Design做一个留言评论模块 1.总览 留言的展示参考网络上参见的格式,如掘金社区: 一共分为两层,子孙留言都在第二层中 最终效果如下: 接下是数据库的表结构,如下 ...
- Ant Design Pro入门教程,安装,运行(V5 Typescript版)
[前言] 找了很多Admin模板,最后还是看中了AntDesignPro这个阿里巴巴开源的Admin框架,长这样(还行吧,目前挺主流的): 官网地址:https://pro.ant.design/in ...
- (二)React Ant Design Pro + .Net5 WebApi:前端环境搭建
首先,你需要先装一个Nodejs,这是基础哦.如果没有这方面知识的小伙伴可以在园子里搜索cnpm yarn等关键字,内容繁多,此不赘述,参考链接 一. 简介 1. Ant Design Pro v5 ...
- Ant Design Blazor 组件库的路由复用多标签页介绍
最近,在 Ant Design Blazor 组件库中实现多标签页组件的呼声日益高涨.于是,我利用周末时间,结合 Blazor 内置路由组件实现了基于 Tabs 组件的 ReuseTabs 组件. 前 ...
- Vue.js高效前端开发 • 【Ant Design of Vue框架进阶】
全部章节 >>>> 文章目录 一.栅格组件 1.栅格组件介绍 2.栅格组件使用 3.实践练习 二.输入组件 1.输入框组件使用 2.选择器组件使用 3.单选框组件使用 4.实践 ...
- Vue.js高效前端开发 • 【Ant Design of Vue框架基础】
全部章节 >>>> 文章目录 一.Ant Design of Vue框架 1.Ant Design介绍 2.Ant Design of Vue安装 3.Ant Design o ...
随机推荐
- AC日记——Magazine Ad codeforces 803d
803D - Magazine Ad 思路: 二分答案+贪心: 代码: #include <cstdio> #include <cstring> #include <io ...
- js跳转整理(简记)
location.replace(URL)跳转脱离历史记录流: location.href=url;在历史记录中 子刷新父级 parent.location.replace(parent.locati ...
- UTC时间
世界的每个地区都有自己的本地时间,在Internet及无线电通信时,时间的统一非常重要! 整个地球分为二十四时区,每个时区都有自己的本地时间.在国际无线电通信中,为统一而普遍使用一个标准时间,称为通用 ...
- POJ 2367 Genealogical tree【拓扑排序/记录路径】
Genealogical tree Time Limit: 1000MS Memory Limit: 65536K Total Submissions: 7101 Accepted: 4585 Spe ...
- CSS 从入门到放弃系列:CSS的引入方式
css的四种引入方式 内联方式(行间样式) <div style="width:100px;height: 100px; background-color: red"> ...
- 洛谷——P2758 编辑距离
P2758 编辑距离 题目描述 设A和B是两个字符串.我们要用最少的字符操作次数,将字符串A转换为字符串B.这里所说的字符操作共有三种: 1.删除一个字符: 2.插入一个字符: 3.将一个字符改为另一 ...
- [BZOJ 2395] Time is money
Link: BZOJ 2395 传送门 Solution: 算是一类比较经典的模型: 即对于一类经典问题,每点由1个权值化为2个权值,最终求$sigma(val_1)*sigma(val_2)$ 对于 ...
- AtCoder - 2568 Lotus Leaves
Problem Statement There is a pond with a rectangular shape. The pond is divided into a grid with H r ...
- [BZOJ1095]捉迷藏
点了动态点分治的科技树,这道题是树形态不变的动态点分治,形态变化的话...待会补 考虑点分治过程中的这样一种结构:按递归层次把当前层的重心与上层重心互相连接,这就是点分治树,容易看出它的树高只有$O( ...
- 【分块】bzoj3196 Tyvj 1730 二逼平衡树
分块 或 树套树. 在每个块中维护一个有序表,查询时各种二分,全都是分块的经典操作,就不详细说了. 块的大小定为sqrt(n*log2(n))比较快. #include<cstdio> # ...
