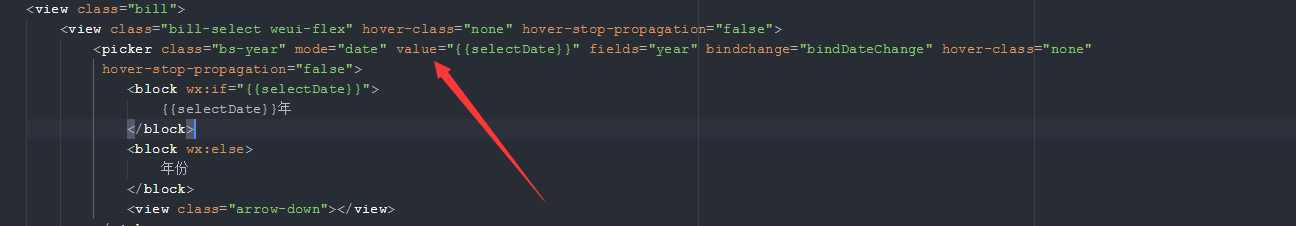
picker组件,mode=date,苹果机年份从1开始
由于在IOS上复制图片不方便, 所以用了张别的网站的图

这是在没有设置value和start的情况下出现的,安卓机上显示是好的。尝试完网上相关说法, 发现都不中!
通过各种挣扎啊!~ 心里苦啊~

复制官方代码发现没问题, 那自己编写的时候问题就来了.
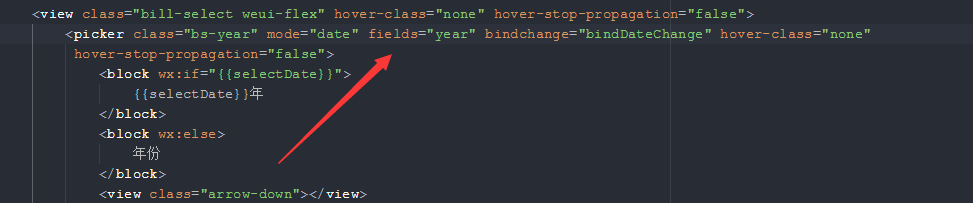
去掉value

解决!
是我的问题!
还有小程序中对类型的判断 问题
if(!year){
let date = new Date();
date = date.getFullYear();
this.setData({
selectDate: date,
dateStart: date + "-01-01",
dateEnd: date+"-12-30"
})
}else if(typeof parseInt(year,10) == 'number'){
this.setData({
selectDate: year,
dateStart: year + "-01-01",
dateEnd: year+"-12-30"
})
}
传进去2018 typeof year 结果是string!~ 注意!
picker组件,mode=date,苹果机年份从1开始的更多相关文章
- QuantLib 金融计算——基本组件之 Date 类
目录 QuantLib 金融计算--基本组件之 Date 类 Date 对象的构造 一些常用的成员函数 一些常用的静态函数 为估值计算配置日期 如果未做特别说明,文中的程序都是 Python3 代码. ...
- 微信小程序把玩(十八)picker组件
原文:微信小程序把玩(十八)picker组件 picker选择器分为三种,普通选择器,时间选择器, 日期选择器 用mode属性区分,默认是普通选择器.测试时时间和日期点击无反应不知道是BUG还是啥!没 ...
- WeUI Picker组件 源代码分析
前言 由于最近做的一个移动端项目需要使用到类似 WeUI Picker组件 的选择效果, 所以在这里来分析下 WeUI Picker 的实现逻辑.(weui.js项目地址) 之前也做过类似的组件, ...
- picker组件 label组件讲解
label组件:包住表单的组件,将里面的表单和label里的元素,紧紧的包在一起,当触发label里的元素,就相当于触发了表单组件 属性:for:类型 字符串 表单的 id 的值 picker组件:是 ...
- 微信小程序优化:实现picker组件中input输入框禁止输入,而只能通过picker组件选择日期
原来的代码如下: <view class="right"> <picker mode="date" value="{{mat ...
- Picker组件封装
在开发APP的过程中,我们可能会遇上软件中需要有很多下拉选择样式,就像之前我做的那个<房贷计算器>一样,有很多下拉选择,如果没有将Picker封装起来共用是很麻烦的. 安装插件 在Reac ...
- 微信小程序picker组件关于objectArray数据类型绑定
一.前言: 我发现很多的同学都在抱怨说微信小程序的picker的mode = selector/mode = multiSelector 无法实现Object Array数据类型的绑定,其实很多人就想 ...
- 用mint-ui picker组件 实现省市区三级联动
公司上一期项目中新增了省市区滑动三级联动效果,用的是mint-ui的picker组件和popup组件,效果如下:点击确定换地区,点击取消不变 省市区数据是后台给的(根据上一级的id,获取下一级数据列表 ...
- 微信-苹果机无法播放声音Audio
今天同事测试活动的时候,背景音效(多个)苹果机无法发出声音,几个手机都试过,没什么用.不过安卓机上倒是没这个问题,正常. 最开始以为是js冲突问题,将页面上所有的东西进行加处理(清空,一个个加进来), ...
随机推荐
- ATK-DataPortal 设计框架(一)
无论是简单的还是复杂的框架,总需要一个开始的原点,ATK-DataPortal中包含了所有基础类的定义. 一.业务框架基础类 1.BusinessBase:所有业务类的根类,要使用ATK库的类,必需继 ...
- Python基础—09-文件操作
文件操作 目录管理(os) system:执行系统命令 # 清空屏幕 # os.system('cls') # 弹出计算器程序 os.system('calc') name:查看系统名称 nt:win ...
- OCiOS开发:CAGradientLayer 渐变色
OCiOS开发:CAGradientLayer 渐变色 CAGradientLayer 简介 CAGradientLayer是CALayer图层类的子类,用于处理渐变色的层结构. CAGradient ...
- 前端关于SEO
提高页面加载速度. 能用css解决的不用背景图片,背景图片也尽量压缩大小,可以几个icons放在一个图片上,使用background-position找到需要的图片位置.可以减少HTTP请求数,提高网 ...
- spring boot 搭建基本套路《1》
1. Spring复习 Spring主要是创建对象和管理对象的框架. Spring通过DI实现了IoC. Spring能很大程度的实现解耦. 需要掌握SET方式注入属性的值. 需要理解自动装配. 需要 ...
- 【Win10分区教程】
Win10怎么分区?如何为Win10硬盘分区? 注:本教程适用于Win7.Win8.Win8.1和Win10系 到了Windows10时代,TB级硬盘已经很普及了,那么在Win10系统下如何为这些大容 ...
- javascript--select标签的添加删除功能的使用
在网页开发中,常常遇见这种问题,给定两个框,A和B,和几个图片按钮,A中存在几个操作,点击图片按钮,填加至B中,或者从B中移除等,这种效果如何实现,本文加以总结. 几种效果图如下: 原始图: ...
- Windows下安装Mysql5.5.27(社区版)
所有平台的 MySQL 下载地址为: MySQL 下载. 挑选你需要的 MySQL Community Server 版本及对应的平台. 运行mysql-5.5.27-win32.msi 进入欢迎界面 ...
- Spring笔记2
Bean生命周期 1 实例化 2 注入属性 3 BeanNameAware 4 BeanFactoryAware 5 ApplicationContextAware 6 BeanPostProcess ...
- 4.2 执行环境及作用域【JavaScript高级程序设计第三版】
执行环境(execution context,为简单起见,有时也称为“环境”)是JavaScript 中最为重要的一个概念.执行环境定义了变量或函数有权访问的其他数据,决定了它们各自的行为.每个执行环 ...
