Vue源码学习(一):调试环境搭建
最近开始学习Vue源码,第一步就是要把调试环境搭好,这个过程遇到小坑着实费了点功夫,在这里记下来
一、调试环境搭建过程
1、安装node.js,具体不展开
2、下载vue项目源码,git或svn等均可
我这里打算参考http://hcysun.me/2017/03/03/Vue%E6%BA%90%E7%A0%81%E5%AD%A6%E4%B9%A0/来学习,所以使用2.1.7版本
3、执行npm install
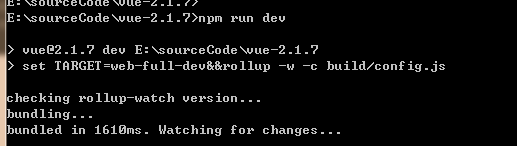
4、执行npm run dev,到这里问题来了,这些问题在下文第二部分详细写,这里先把整个搭建流程说完
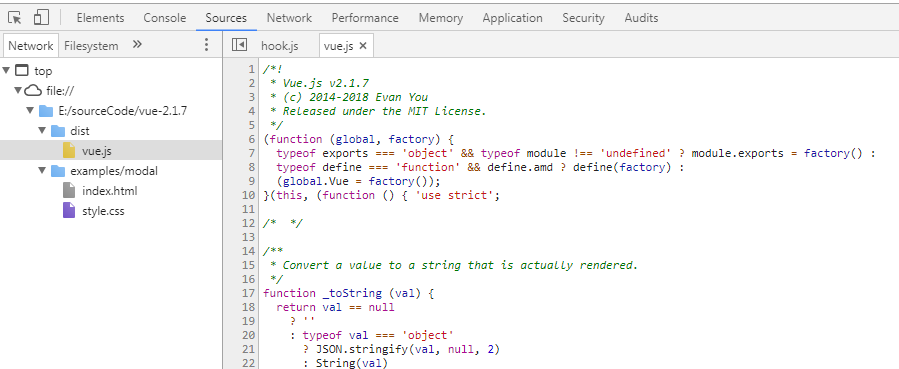
5、到第4部中dev命令执行成功后,在\dist目录下生成vue.js文件。我们使用examples中的例子,直接用<script src="dist/vue.js">引入开发版vue.js,就可以调试了。

6、第5步中我们只能针对编译的vue.js进行调试,要想直接针对vue源码中src目录下的各个文件调试需要做如下配置:
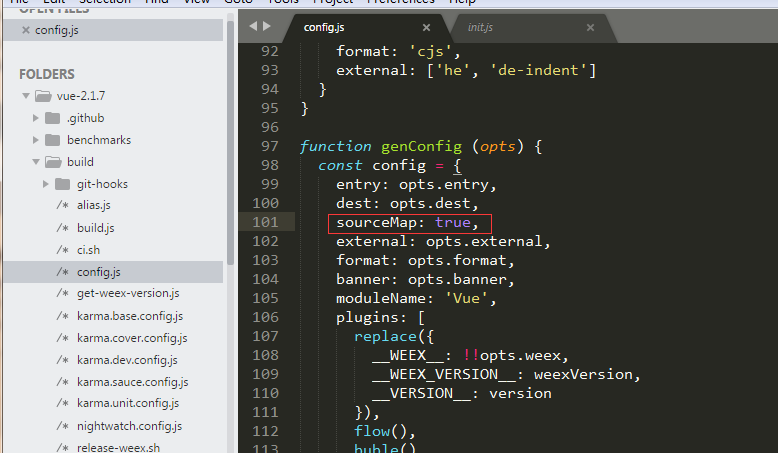
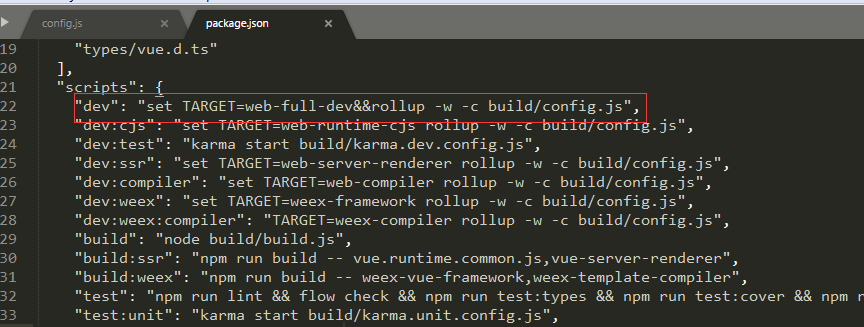
1)打开build/config.js
2)在genConfig() 函数的config中添加属性sourceMap: true

3)重新执行npm run dev,这回在\dist目录下会生成两个文件:vue.js、vue.js.map
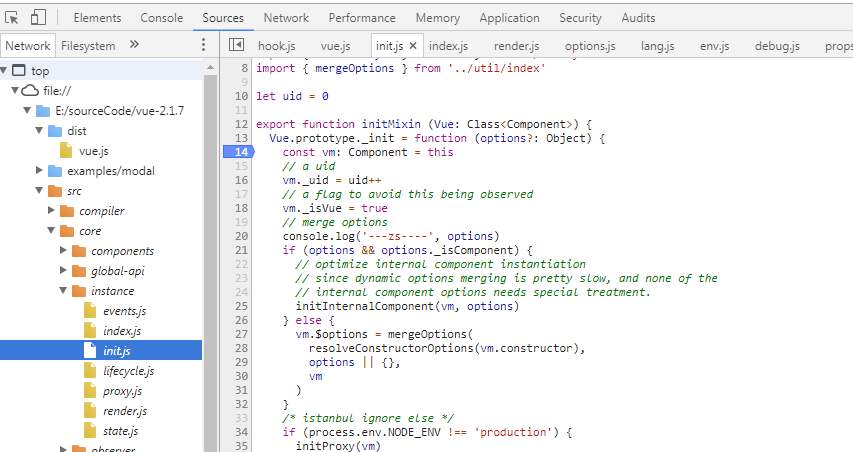
4)再次在浏览器中打开测试文件可以看到src下的所有文件

二、npm run dev 问题整理
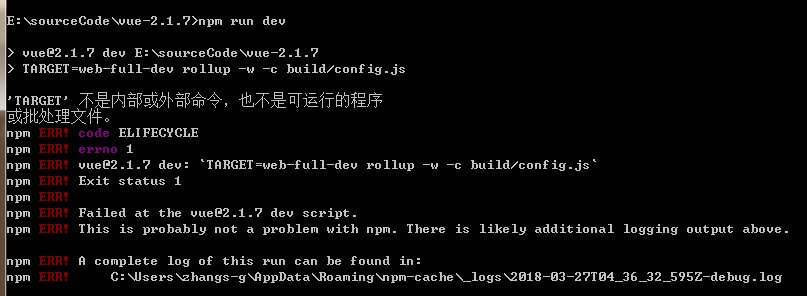
1、‘TARGET’不是内外部命令

解决方法:
修改package.json中dev命令,在TARGET=web-full-dev前加‘set’,如下
"scripts": {
"dev": "set TARGET=web-full-dev rollup -w -c build/config.js", // 添加set,修改前为 "dev": "TARGET=web-full-dev rollup -w -c build/config.js"
.....
}
2、问题1解决后,执行npm run dev不报错但启动不起来

仔细看dev命令的配置,大概过一下build/confi.js不难发现dev这里应该是两个命令前后相继执行:先给TARGET赋值web-full-dev,然后执行rollup打包命令。
解决方法:
修改package.json中dev命令,dev在两个命令之间加‘&&’(并发执行、继续执行参考文档第三篇介绍《npm 的命令以及 pageage.json的scripts字段》),如下:
"scripts": {
"dev": "set TARGET=web-full-dev && rollup -w -c build/config.js", // 添加set和&&符,修改前为 "dev": "TARGET=web-full-dev rollup -w -c build/config.js"
.....
}
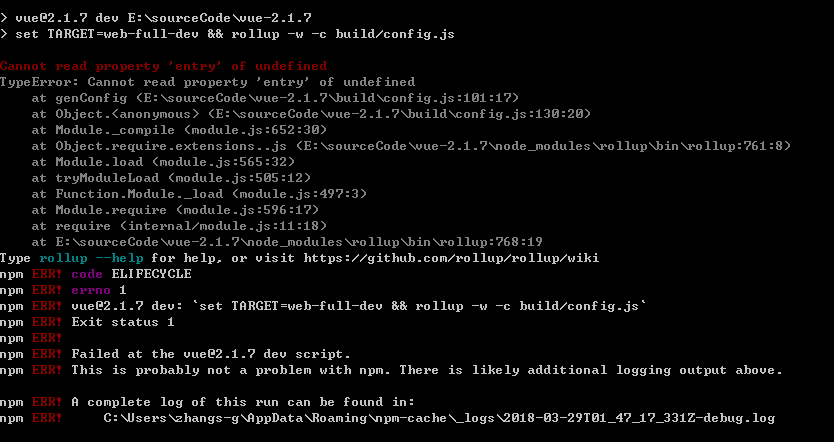
3、问题2尝试解决后,再次执行npm run dev,报错如下:

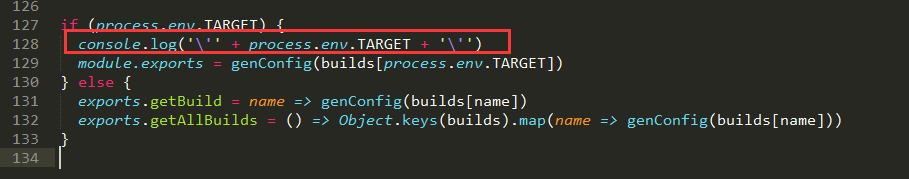
看样子是build/config.js文件的问题,打印看下TARGET赋值正确与否

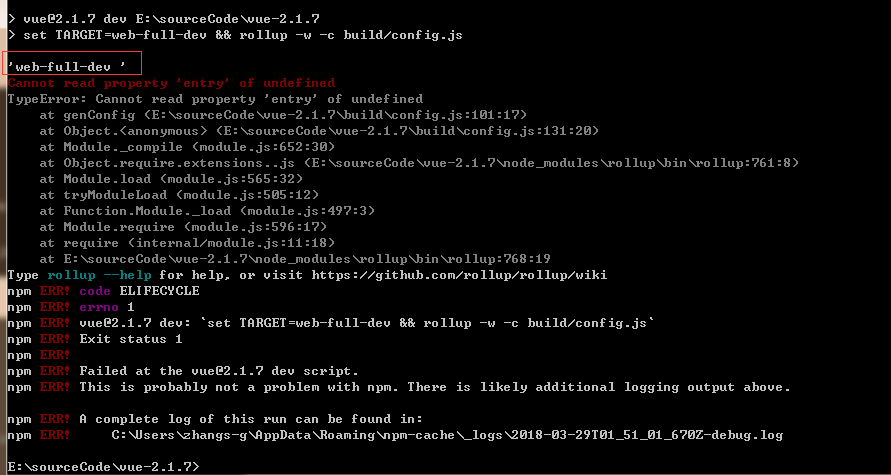
再次执行后发现TARGET值包含空格(这里是跟npm命令脚本语法有关吗?暂时没弄清楚)

最终解决方法:
尝试把‘&&’赋前后的空格去掉再次执行成功


PS:查一眼2.3.0,dev命令改成了‘rollup -w -c build/config.js --environment TARGET:web-full-dev‘,正常运行。好吧,折腾这么半天,我还能说什么...
4、另外,win10下可能遇到alias目录错误的问题,我这里没在win10下验证,不过解决方法可以参考文章第一篇《vue源码调试踩坑记录》
参考文档:
vue源码调试踩坑记录:https://blog.csdn.net/reusli/article/details/78762510
Vue2.x源码学习笔记-Vue源码调试:http://www.cnblogs.com/sorrowx/p/7978353.html
npm 的命令以及 pageage.json的scripts字段:https://blog.csdn.net/watersprite_ct/article/details/78622071
Vue源码学习(一):调试环境搭建的更多相关文章
- spring源码学习之路---环境搭建(一)
作者:zuoxiaolong8810(左潇龙),转载请注明出处,特别说明:本博文来自博主原博客,为保证新博客中博文的完整性,特复制到此留存,如需转载请注明新博客地址即可. 最近已经开始了spring源 ...
- Vue源码学习1——Vue构造函数
Vue源码学习1--Vue构造函数 这是我第一次正式阅读大型框架源码,刚开始的时候完全不知道该如何入手.Vue源码clone下来之后这么多文件夹,Vue的这么多方法和概念都在哪,完全没有头绪.现在也只 ...
- Vue源码学习三 ———— Vue构造函数包装
Vue源码学习二 是对Vue的原型对象的包装,最后从Vue的出生文件导出了 Vue这个构造函数 来到 src/core/index.js 代码是: import Vue from './instanc ...
- Vue源码学习二 ———— Vue原型对象包装
Vue原型对象的包装 在Vue官网直接通过 script 标签导入的 Vue包是 umd模块的形式.在使用前都通过 new Vue({}).记录一下 Vue构造函数的包装. 在 src/core/in ...
- 最新 Vue 源码学习笔记
最新 Vue 源码学习笔记 v2.x.x & v3.x.x 框架架构 核心算法 设计模式 编码风格 项目结构 为什么出现 解决了什么问题 有哪些应用场景 v2.x.x & v3.x.x ...
- 【Vue源码学习】依赖收集
前面我们学习了vue的响应式原理,我们知道了vue2底层是通过Object.defineProperty来实现数据响应式的,但是单有这个还不够,我们在data中定义的数据可能没有用于模版渲染,修改这些 ...
- 【Vue源码学习】响应式原理探秘
最近准备开启Vue的源码学习,并且每一个Vue的重要知识点都会记录下来.我们知道Vue的核心理念是数据驱动视图,所有操作都只需要在数据层做处理,不必关心视图层的操作.这里先来学习Vue的响应式原理,V ...
- Vue 源码学习(1)
概述 我在闲暇时间学习了一下 Vue 的源码,有一些心得,现在把它们分享给大家. 这个分享只是 Vue源码系列 的第一篇,主要讲述了如下内容: 寻找入口文件 在打包的过程中 Vue 发生了什么变化 在 ...
- VUE 源码学习01 源码入口
VUE[version:2.4.1] Vue项目做了不少,最近在学习设计模式与Vue源码,记录一下自己的脚印!共勉!注:此处源码学习方式为先了解其大模块,从宏观再去到微观学习,以免一开始就研究细节然后 ...
随机推荐
- os.path.abs()与os.path.realpath()的一点区别
相同点 1. 两者都是返回绝对路径,如果参数path为空,则返回当前文件所在目录的绝对路径 当前py文件所在的目录是revise print(os.path.abspath("") ...
- 51nod-1385-贪心-构造
http://www.51nod.com/onlineJudge/questionCode.html#!problemId=1385 基准时间限制:1 秒 空间限制:131072 KB 分值: 80 ...
- 牛客比赛-假的字符串-Trie+拓扑
链接:https://www.nowcoder.com/acm/contest/59/B来源:牛客网 题目描述 给定n个字符串,互不相等,你可以任意指定字符之间的大小关系(即重定义字典序),求有多少个 ...
- ionic2常见问题——修改应用图标及添加启动画面(官方命令行工具自动生成)
1.项目根目录->resources 分别存放应用图标及添加启动画面,替换成自己的图案既可. 2.这样在命令行中重新运行ionic resources ,就能看到应用图标和名字已经被替换了: 3 ...
- SQL Server中解决死锁的新方法介绍
SQL Server中解决死锁的新方法介绍 数据库操作的死锁是不可避免的,本文并不打算讨论死锁如何产生,重点在于解决死锁,通过SQL Server 2005, 现在似乎有了一种新的解决办法. 将下面的 ...
- springboot项目执行controller方法时进入慢的问题
今天在部署springboot项目到阿里云时,出现登录方法执行特别慢的问题.刚开始以为是卡死了,等了3,4分钟才进去,最后会出现如下信息: 2018-01-28 15:38:36.958 INFO 4 ...
- .Net版SQLite无法访问网络位置的数据库文件-winOpen,os_win.c 36702异常
最近一个C#小程序,希望将SQLite数据库放在网络共享的位置,让多个客户端同时访问.却发现SQLite连接不上该网络位置的数据库,而如果数据库在本地则一切正常. 例如将SQLite数据库 test. ...
- Android 进阶16:IntentService 使用及源码解析
It's time to start living the life you've only imagined. 读完本文你将了解: IntentService 简介 IntentService 源码 ...
- for-in和for 循环 的区别
以前早就知道,for...in 语句用于对数组或者对象的属性进行循环操作,而for循环是对数组的元素进行循环,而不能引用于非数组对象, 但咱在js项目里,遇到循环,不管是数组还是对象,经常使用for- ...
- 浅谈java使用指定字符集编码,以及常见的字符集
问题的引入:在InputStreamReader(OutputStreamWriter)的构造方法中,有指定字符集编码,那么什么是字符集?有哪些常用的字符集?怎么用字符集进行编码? 一 什么是字符 ...
